创建并运行一个新的 Laravel 项目
在前面几篇教程中,我们陆续介绍了如何搭建 Laravel 本地开发环境,开发环境构建好了之后,就可以开始 Laravel 应用的学习和开发了。而这一切都需要从创建一个新的 Laravel 项目开始。
创建一个新的 Laravel 项目
正如官方文档所言,有两种方式可以创建一个新的 Laravel 项目,这两种创建方式都是从命令行执行的:第一种是通过全局的 Laravel 安装器,另一种是通过 Composer 的 create-project 命令。
推荐使用第一种方式,比较简单,而执行这两种方式之前,都需要系统已经安装过 PHP 和 Composer(如果使用 Valet 或 Laragon 的话,则应该已经安装过了,如果使用的是 Homestead 或 Laradock 的话,宿主环境也要安装下,便于后续操作,如果未曾安装,请参考 Valet 和 Laragon 安装教程)。
使用 Laravel 安装器安装
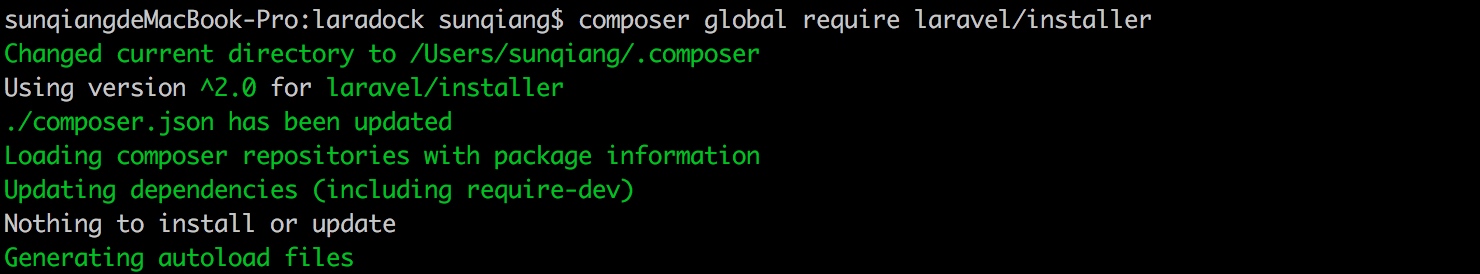
安装 Laravel 安装器很简单,在命令行执行以下命令即可(如果已经安装过,会自动进行更新):
composer global require laravel/installer 
安装完成后,后续就可以通过 laravel new [项目名称] 来创建新的 Laravel 项目了:
laravel new blog该命令会在当前目录下创建一个新的名为 blog 的应用:

使用 Composer create-project 命令安装
除此之外,还可以通过 Composer 自带的 create-project 命令来安装新应用:
composer create-project laravel/laravel blog --prefer-dist效果和上面使用安装器安装的一样,使用这个方式安装的一个好处是可以安装旧版本的 Laravel 项目,比如要安装 5.6 版本的项目 blog56 ,可以这么做:
composer create-project laravel/laravel blog56 5.6.* --prefer-dist
Laravel 应用的目录结构
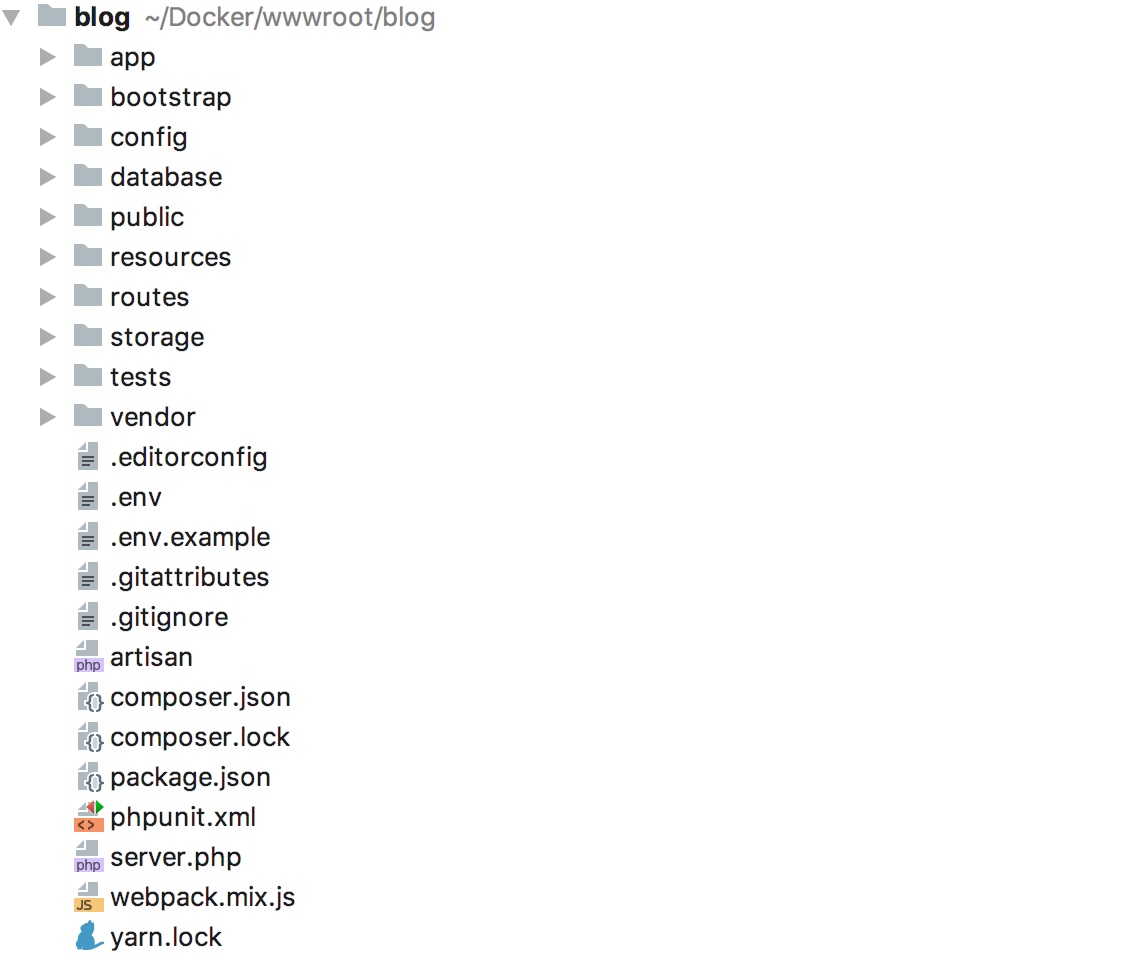
安装完成后,我们来看一下新安装 Laravel 项目 blog 的目录结构:

目录
根目录默认包含一下一级子目录:
- app:存放应用核心代码,如模型、控制器、命令、服务等
- bootstrap:存放 Laravel 框架每次启动时用到的文件
- config:用于存放项目所有配置文件
- database:存放数据库迁移和填充类文件
- public:Web 应用入口目录,用于存放入口文件
index.php及前端资源文件(CSS、JS、图片等) - resources:用于存放与非 PHP 资源文件,如视图模板、语言文件、待编译的 Vue 模板、Sass、JS 源文件
- routes:项目的所有路由文件都定义在这里
- storage:用于存放缓存、日志、上传文件、已经编译过的视图模板等
- tests:存放单元测试及功能测试代码
- vendor:通过 Composer 安装的依赖包都存放在这里,通常该目录会放到
.gitignore文件里以排除到版本控制系统之外
注:更多关于目录结构的信息,可参考官方文档。
文件
-
.env.example/.env:用于配置环境变量,.env.example是一个示例模板,而.env是真正的配置文件,由于包含敏感信息,通常也将其放到.gitignore文件中。 -
artisan:允许你在项目根目录下通过php artisan执行 Artisan 命令 -
.gitignore和.gitattributes:Git 配置文件 -
composer.json和composer.lock:Composer 配置文件 -
webpack.mix.js:Laravel Mix Webpack 配置文件,用于编译和打包前端资源 -
package.json:配置前端资源依赖和脚本(类似于composer.json之于 PHP) -
phpunit.xml:PHPUnit 配置文件 -
server.php:用于通过php artisan serve启动 PHP 内置服务器进行一些简单的本地预览 -
yarn.lock:类似于composer.lock之于 Composer,指定 NPM 包版本 -
.editorconfig:用于在不同 IDE 或编辑器中维护代码风格的一致性
配置
Laravel 应用的一些核心配置,比如数据库、队列、邮件等,都位于 config 目录下,通过配置文件名称就可以很直观地甄别出不同的服务配置。这些配置文件都会返回一个数组,数组中的每个值都可以通过配置键获取(配置键以配置文件名为前缀,以「.」号分隔数组层级),例如,如果你在 config/services.php 中定义了如下配置:
// config/services.php
return [
'sparkpost' => [
'secret' => env('SPARKPOST_SECRET'),
],
];然后,你就可以通过 config('services.sparkpost.secret') 来访问配置值。
如上例所示,所有的因环境而异的变量配置值(尤其是敏感信息)都应该存放到根目录下的 .env 环境变量文件中:
SPARKPOST_SECRET = xyj_laravelacademy.org然后在配置文件中通过 env() 辅助函数传入键名 SPARKPOST_SECRET 来获取,这样做有两个好处:一是将敏感信息存放到版本控制系统(如 Git、Svn)之外,提高了系统的安全性;此外还可以方便我们在不同环境中(每个环境有自己独立的 .env 文件)使用不同的配置值,提高了代码的复用性和灵活性。
注:更多配置信息请参考官方文档。
运行
安装好 Laravel 项目,了解了目录结构及其作用,以及如何对项目进行配置后,我们就可以运行这个应用了,启动方式因开发环境而异,我们在前面的 Homestead、Laradock、Valet 以及 Laragon 中已经分别演示过了,这里不再赘述,我们以 Laradock 为例,通过配置项目域名为 blog.test,在浏览器中访问 http://blog.test,即可看到应用首页:

我会将本系列教程代码提交到 Github 仓库:https://github.com/nonfu/laravel-tutorial-code,以下是关联本地分支到 Github 项目主干并第一次提交代码的示例操作:
cd blog
git init
git remote add origin https://github.com/nonfu/laravel-tutorial-code
git add .
git commit -m '新建一个Laravel项目'
git branch --set-upstream-to=origin/master master
git pull origin master --allow-unrelated-histories
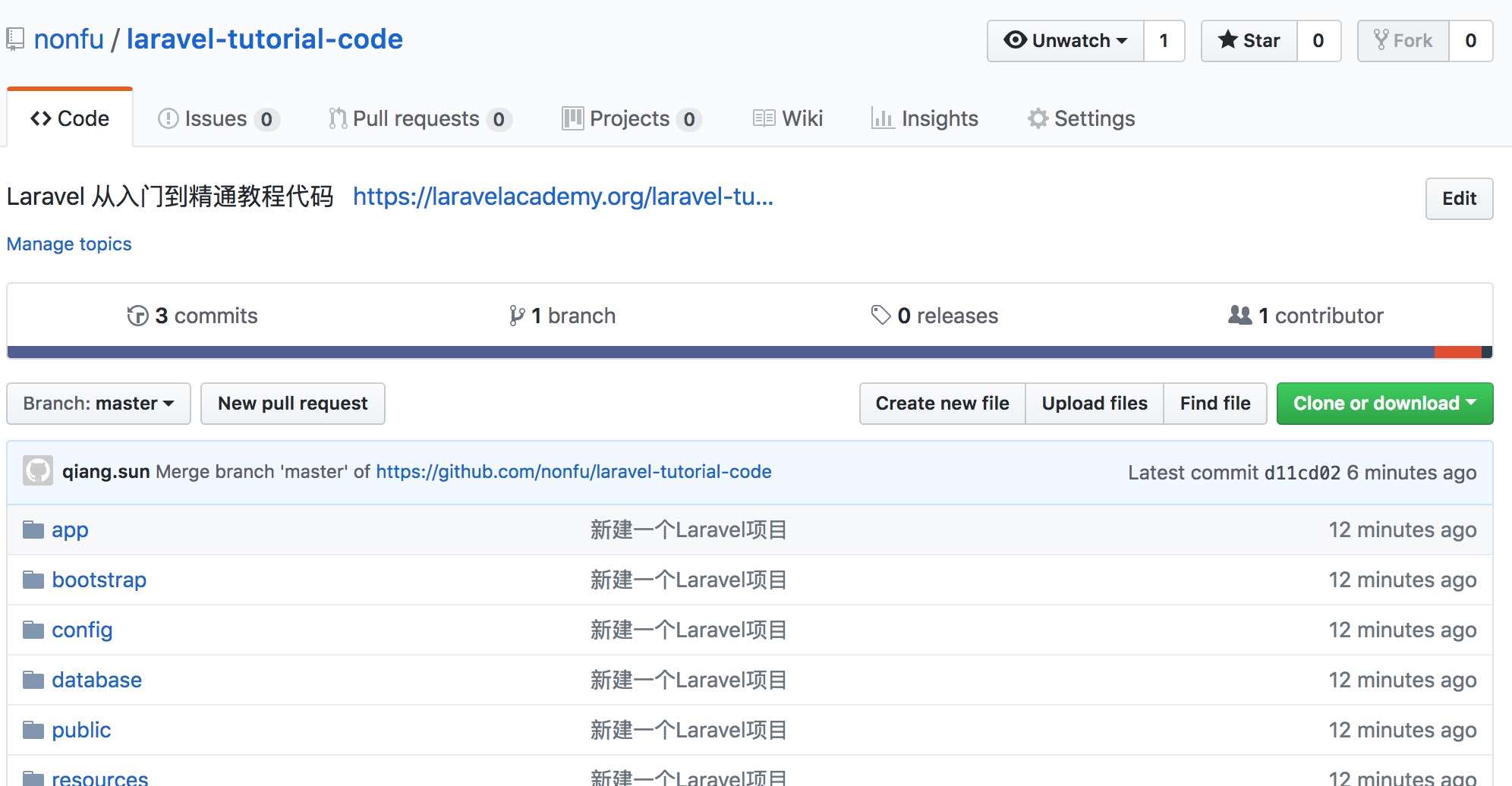
git push这样,就可以在 Github 上看到刚刚提交的代码了:

测试
Laravel 开箱提供了基于 PHPUnit 进行单元测试和功能测试的功能,并且为我们做好了基础配置(phpunit.xml)和示例代码(位于 tests 目录下),由于本节并没有编写任何代码,所以可以通过以下命令运行示例测试:
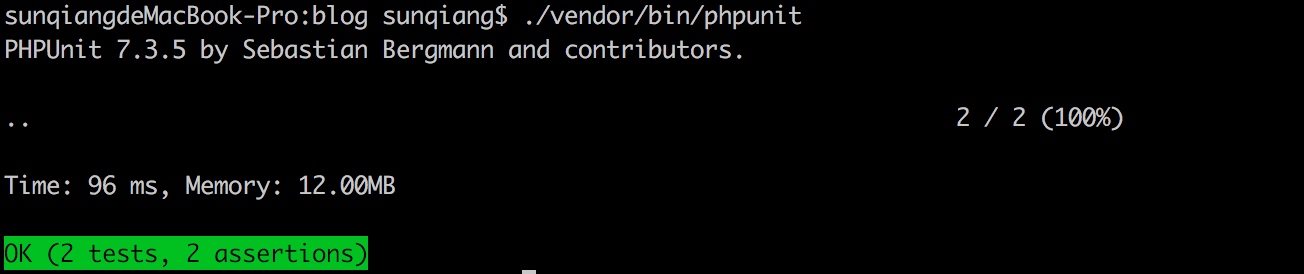
./vendor/bin/phpunit 测试结果通过:

注:我们后续教程将以这篇教程创建的
blog项目为基础,且访问域名为http://blog.test,后面不再重复声明这一点。

6 Comments
使用 Laravel 安装器安装 下边的markdown语法有误,图片没显示出来。。。
./vender/bin/phpunit
应该是
./vendor/bin/phpunit
笔误
感谢反馈 已修正
git branch --set-upstream-to=origin/master master git pull origin master --allow-unrelated-histories 我运行到这里这两条命令是需要对调顺序才能执行成功的. https://blog.csdn.net/jack22001/article/details/87946037
env中的appkey如何生成呢?
php artisan key:generate