Gin 使用示例(十六):HTML 视图模板渲染
在 Gin 框架中,可以使用 LoadHTMLGlob() 或 LoadHTMLFiles() 来渲染 HTML。
单目录
如果要加载的 HTML 文件位于同一个目录下,示例代码如下(src/gin-demo/examples/html.go):
func main() {
router := gin.Default()
router.LoadHTMLGlob("templates/*.tmpl")
// 如果使用 LoadHTMLFiles 的话这么做(需要列举所有需要加载的文件,不如上述 LoadHTMLGlob 模式匹配方便):
// router.LoadHTMLFiles("templates/template1.html", "templates/template2.html")
router.GET("/index", func(c *gin.Context) {
c.HTML(http.StatusOK, "index.tmpl", gin.H{
"title": "Main website",
})
})
router.Run(":8080")
}
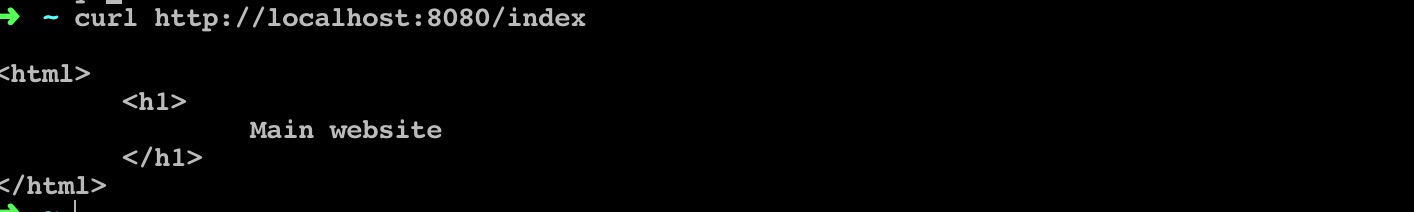
对应的视图模板(src/gin-demo/examples/templates/index.tmpl):
{{ define "index.tmpl" }}
<html>
<h1>
{{ .title }}
</h1>
</html>
{{ end }}
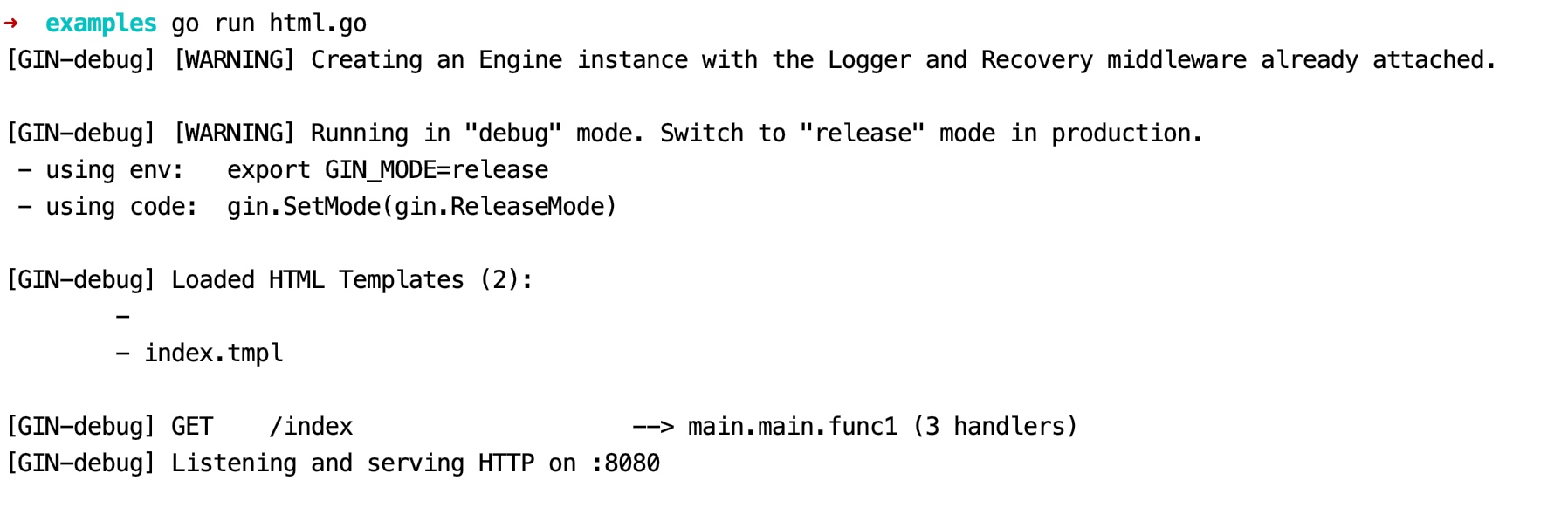
启动服务器:


多目录
如果要加载的 HTML 模板位于多个不同的目录中,可以这么做:
func main() {
router := gin.Default()
router.LoadHTMLGlob("templates/**/*")
// 如果使用 LoadHTMLFiles 的话这么做(需要列举所有需要加载的文件,不如上述 LoadHTMLGlob 模式匹配方便):
// router.LoadHTMLFiles("templates/template1.html", "templates/template2.html")
router.GET("/index", func(c *gin.Context) {
c.HTML(http.StatusOK, "home/index.tmpl", gin.H{
"title": "Home",
})
})
router.GET("/posts/index", func(c *gin.Context) {
c.HTML(http.StatusOK, "posts/index.tmpl", gin.H{
"title": "Posts",
})
})
router.GET("/users/index", func(c *gin.Context) {
c.HTML(http.StatusOK, "users/index.tmpl", gin.H{
"title": "Users",
})
})
router.Run(":8080")
}
对应的视图模板:
templates/home/index.tmpl:
{{ define "home/index.tmpl" }}
<html>
<h1>
{{ .title }}
</h1>
</html>
{{ end }}
templates/posts/index.tmpl:
{{ define "posts/index.tmpl" }}
<html><h1>
{{ .title }}
</h1>
<p>Using posts/index.tmpl</p>
</html>
{{ end }}
templates/users/index.tmpl:
{{ define "users/index.tmpl" }}
<html><h1>
{{ .title }}
</h1>
<p>Using users/index.tmpl</p>
</html>
{{ end }}
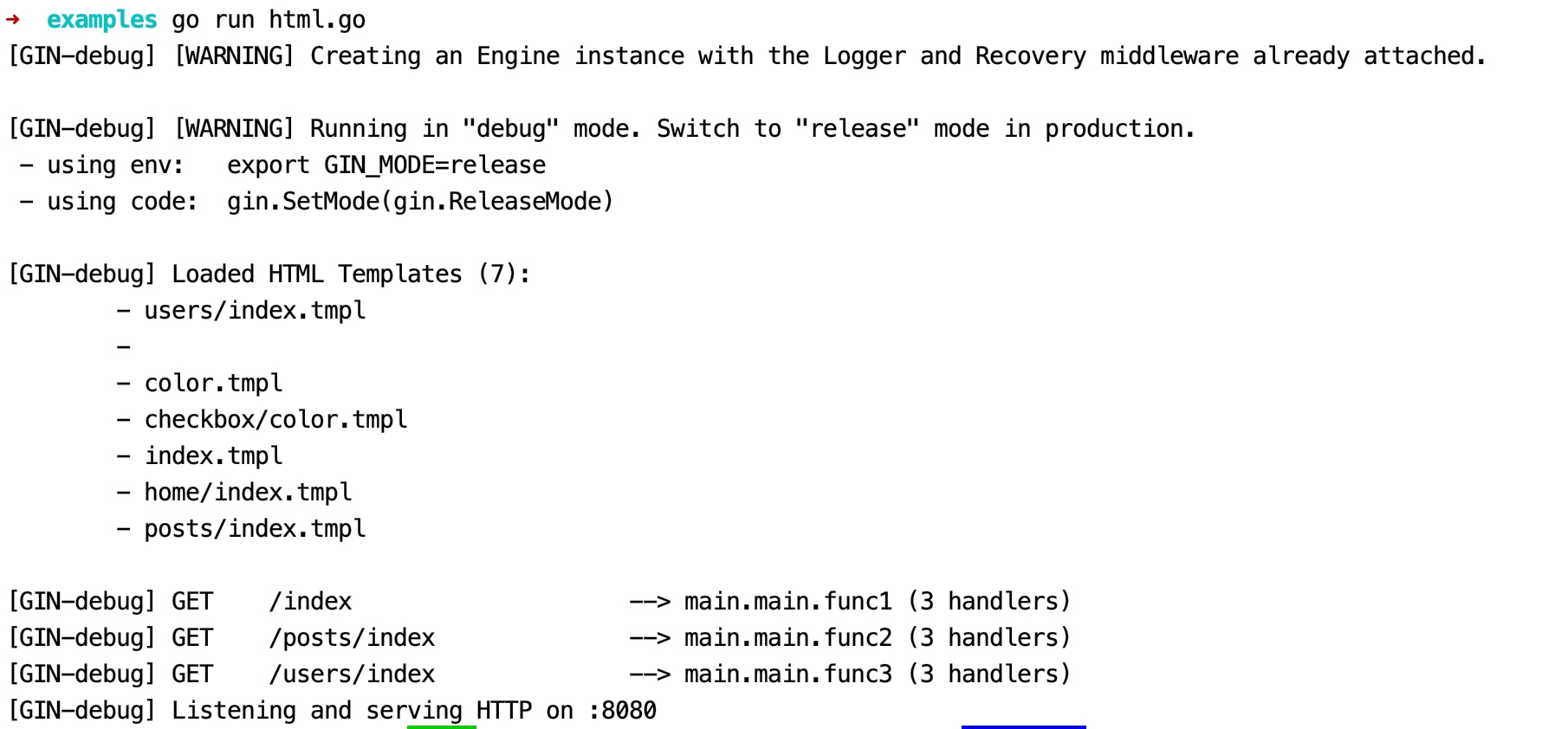
启动服务器:

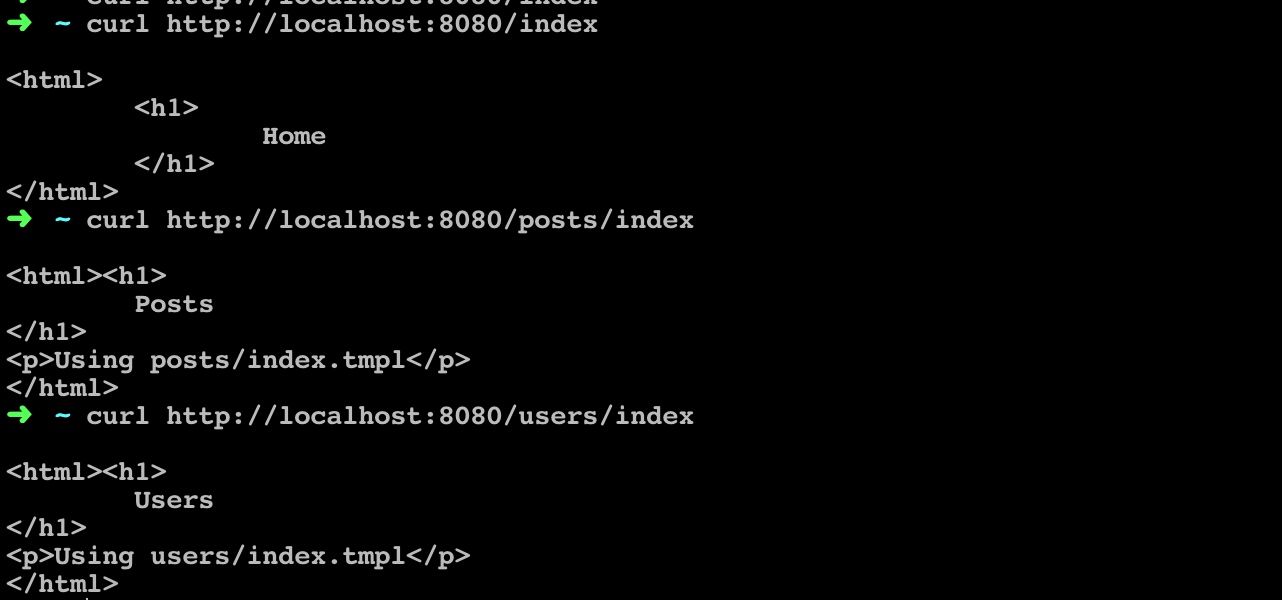
测试:

自定义模板引擎
import "html/template"
func main() {
router := gin.Default()
html := template.Must(template.ParseFiles("file1", "file2"))
router.SetHTMLTemplate(html)
router.Run(":8080")
}
自定义定界符
r := gin.Default()
r.Delims("{[{", "}]}")
r.LoadHTMLGlob("/templates/**/*")
这个时候在模板中需要这么定义定界符:
{[{ .title }]}
自定义模板函数
src/gin-demo/examples/html_func.go:
package main
import (
"fmt"
"html/template"
"net/http"
"time"
"github.com/gin-gonic/gin"
)
func formatAsDate(t time.Time) string {
year, month, day := t.Date()
return fmt.Sprintf("%d/%02d/%02d", year, month, day)
}
func main() {
router := gin.Default()
router.Delims("{[{", "}]}")
router.SetFuncMap(template.FuncMap{
"formatAsDate": formatAsDate,
})
router.LoadHTMLFiles("templates/raw.tmpl")
router.GET("/raw", func(c *gin.Context) {
c.HTML(http.StatusOK, "raw.tmpl", map[string]interface{}{
"now": time.Date(2020, 1, 8, 0, 0, 0, 0, time.UTC),
})
})
router.Run(":8080")
}
在 src/gin-demo/examples/templates/raw.tmpl 视图模板中通过管道符调用上面定义的函数 formatAsDate:
Date: {[{.now | formatAsDate}]}
启动服务器,测试结果如下:


No Comments