Gin 使用示例(十九):JSONP
使用 JSONP 可以通过另一个域名从服务器请求数据,对应的 Gin 服务端代码可以这么写:
func main() {
r := gin.Default()
r.GET("/jsonp", func(c *gin.Context) {
data := map[string]interface{}{
"name": "学院君",
}
//如果传递的查询字符串 callback=hello
//则输出:hello({\"name\":\"学院君\"})
c.JSONP(http.StatusOK, data)
})
// Listen and serve on 0.0.0.0:8888
r.Run(":8888")
}
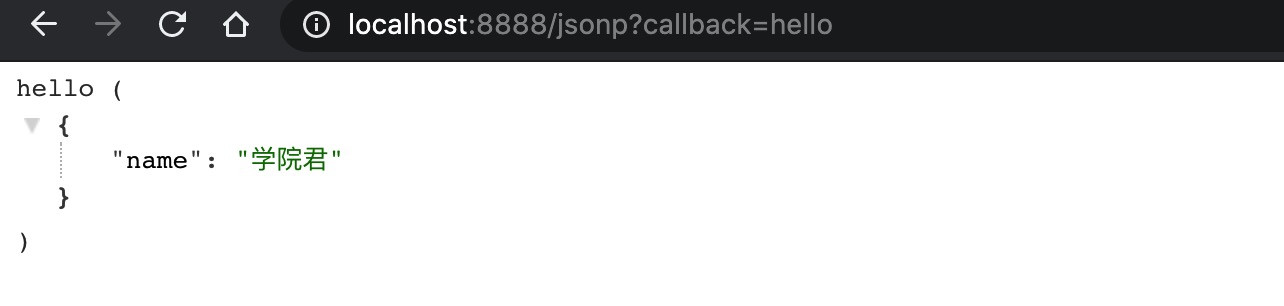
运行这段代码启动服务器,就可以在浏览器测试 JSONP 请求,比如请求 URL 是 http://localhost:8888/jsonp?callback=hello,则返回值如下:

我们还可以编写一段前端代码进行完整的测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSONP Test</title>
</head>
<body>
<script>
function hello(resp)
{
alert("你好, " + resp.name)
}
function jsonp(req)
{
var script = document.createElement('script');
var url = req.url + '?callback=' + req.callback.name;
script.src = url
document.getElementsByTagName('head')[0].appendChild(script);
}
jsonp({
url: "http://localhost:8888/jsonp",
callback: hello
})
</script>
</body>
</html>
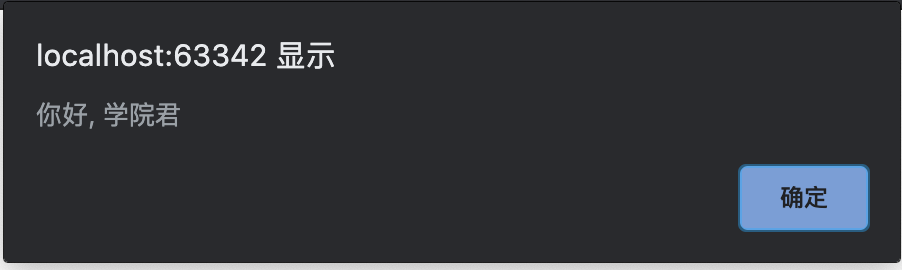
当我们在浏览器预览这个 HTML 文档时,会弹出一个提示框:

表明 JSONP 请求成功。

2 Comments
[GIN] 2020/08/13 - 19:06:49 | 404 | 728ns | ::1 | GET "/JSONP?callback=x"
嗯 官方文档的示例代码有问题 我重新调整了下 并且提供了演示示例和前端代码示例 希望对你有帮助