安装配置 Laravel Socialite 并实现基于 Github 的用户认证
在上一篇教程中,我们完成了 Roast 应用的初始化工作,这一篇教程将在其基础上安装 Laravel Socialite 扩展包并实现基于 Github 进行登录认证,Laravel Socialite 还支持世界上其他主流的社交媒体,你可以在这里找到所有第三方 OAuth 提供者:Socialite Providers,你可以按照自己的需求对第三方 OAuth 服务进行更改,我们这里只是以 Github 为例进行演示,实际上,我们下面编写的代码还支持同时基于多个 OAuth 服务进行登录认证。
安装 Laravel Socialite
在 Laravel Socialite 文档里,有详细的安装配置说明,这里只是简单几笔带过。
在应用根目录下通过 Composer 安装 Socialite 扩展包:
composer require laravel/socialite在 Laravel 5.6 中该扩展包会自动发现,所以无需对服务提供者进行注册。
配置 Github 认证
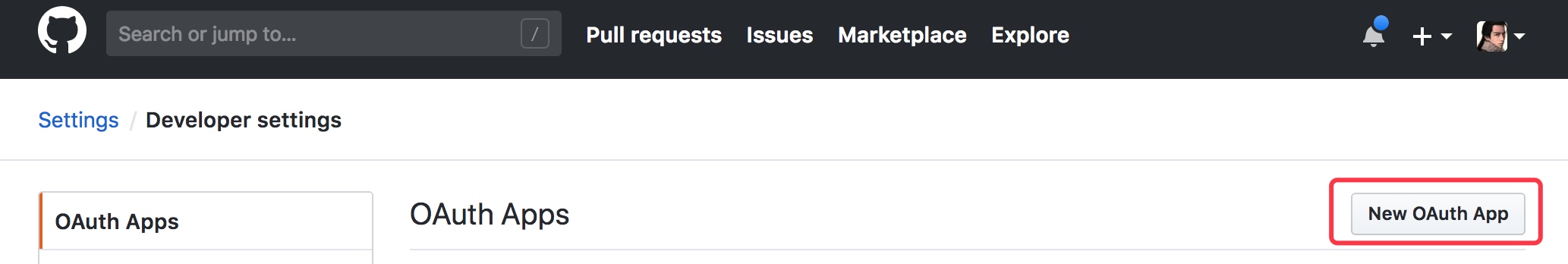
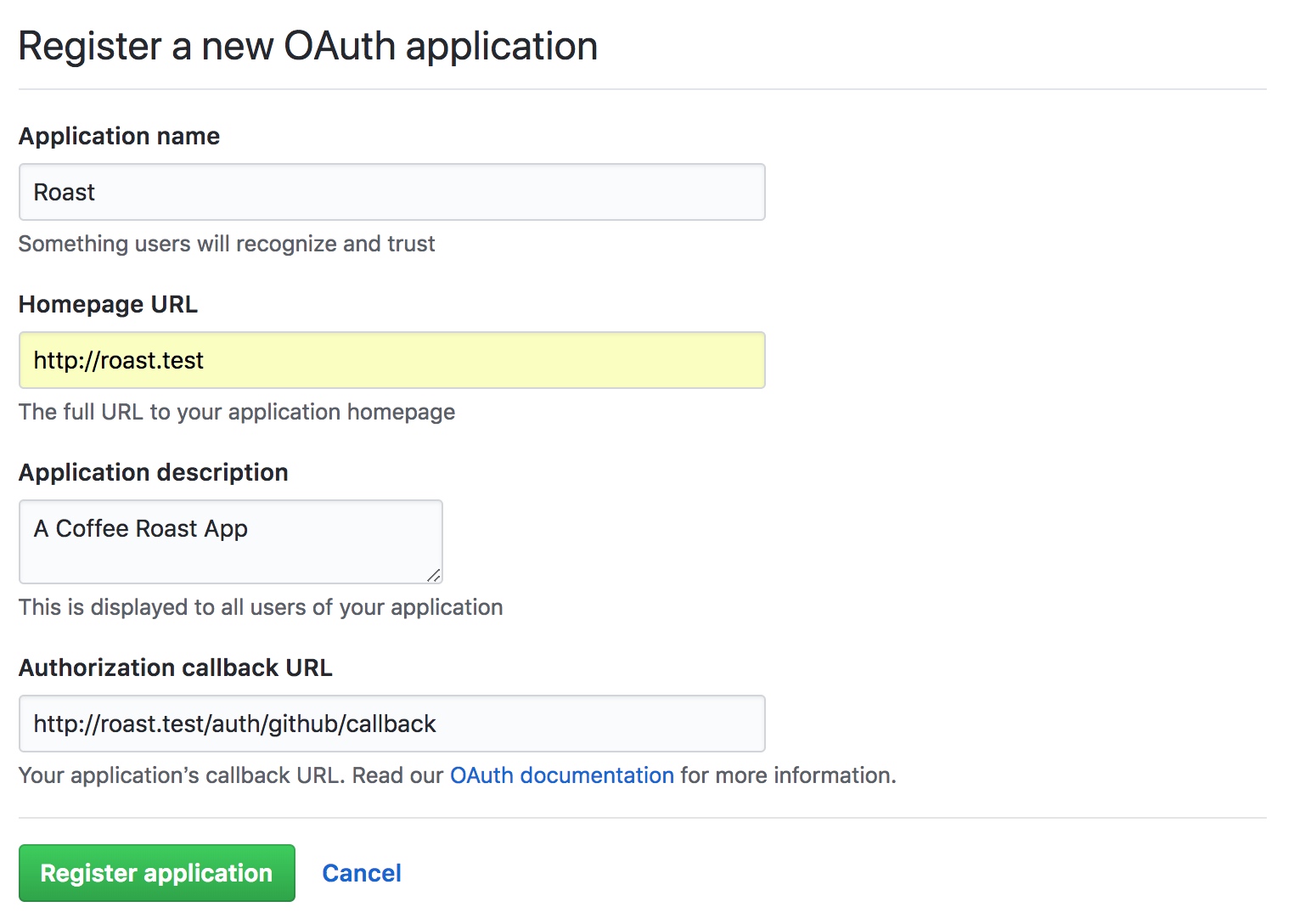
首先登录到 Github 并访问这个页面:https://github.com/settings/developers,点击「New OAuth App」注册一个新 OAuth App:


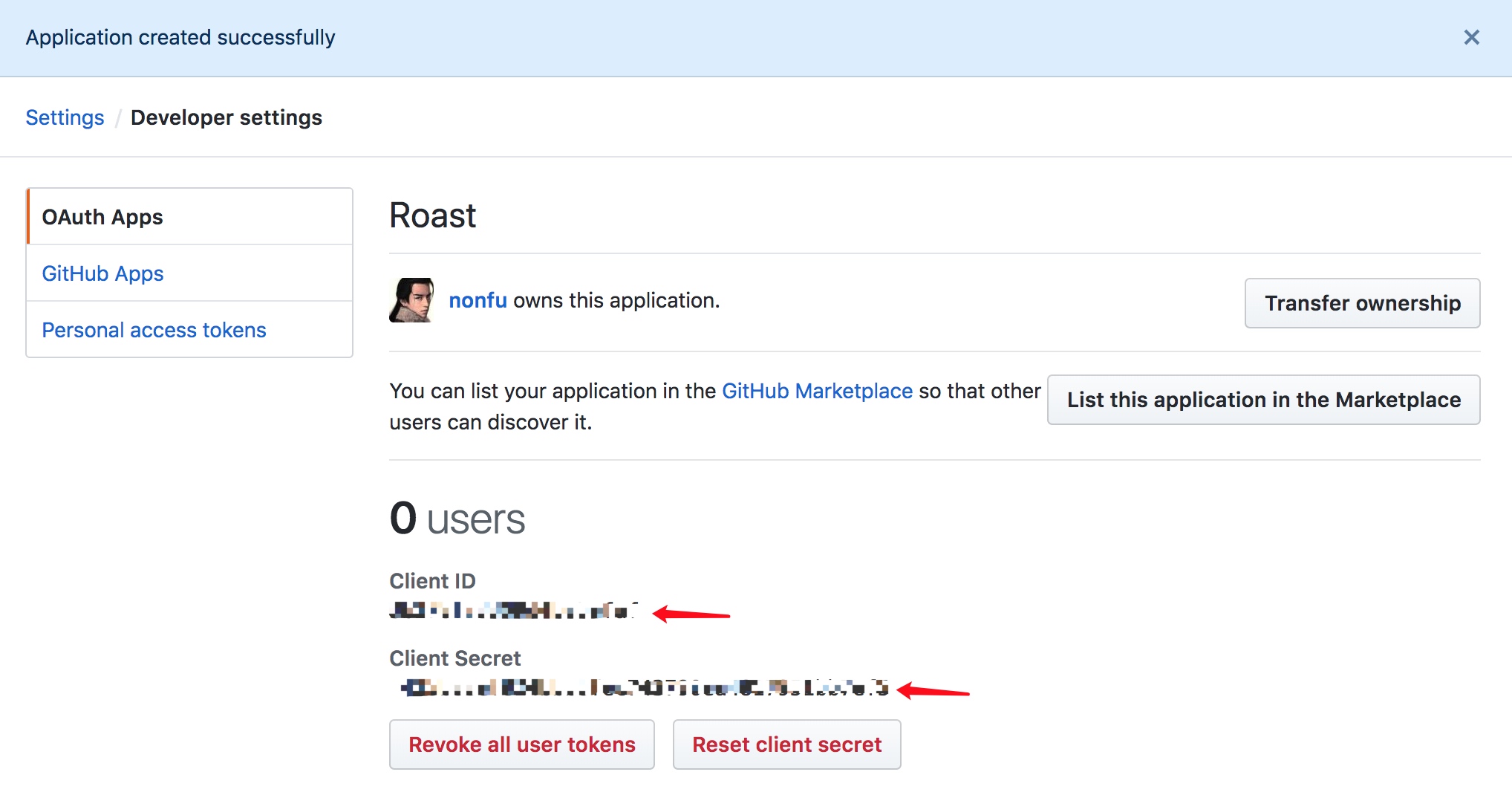
注册成功之后,即可在跳转后页面看到 Client ID 及 Client Secret 信息:

将新增应用的 Client ID、Client Secret 及授权回调 URL 信息添加到应用根目录下 .env 配置文件中:
GIT_CLIENT_ID=你的 Github 应用 Client ID
GIT_CLIENT_SECRET=你的 Github 应用 Client Secret
GIT_REDIRECT=你的 Github 应用授权回调URL然后在 config/services.php 配置文件中新增如下配置:
'github' => [
'client_id' => env('GIT_CLIENT_ID'),
'client_secret' => env('GIT_CLIENT_SECRET'),
'redirect' => env('GIT_REDIRECT')
]至此,就完成了基于 Github 登录所需的所有配置信息配置工作,其它第三方 OAuth 登录操作步骤也是与此类似,这里就不再赘述了,感兴趣的同学当做课下作业去完成。
实现基于 Github 进行登录认证
完成配置工作后,接下来我们来编写基于 Github 的认证逻辑实现代码,我们需要为其编写路由、控制器和视图,以及数据库迁移。
首先创建一个控制器 /app/Http/Controllers/Web/AuthenticationController.php:
<?php
namespace App\Http\Controllers\Web;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
class AuthenticationController extends Controller
{
//
}具体实现先留空,先在 routes/web.php 中注册登录路由:
Route::get('/login', 'Web\AppController@getLogin' )
->name('login')
->middleware('guest');注意我们在 login 路由上使用了 guest 中间件,该中间件的用途是登录用户访问该路由会跳转到指定认证后页面,而非登录用户访问才会显示登录页面。
需要注意的是,由于我们没有注册 /home 路由, 所以需要修改 app\Http\Middleware\RedirectIfAuthenticated.php 中的跳转路由,将 redirect('/home') 修改为 redirect('/')。
接下来在 Web\AppController.php 控制器中定义 getLogin() 方法:
public function getLogin()
{
return view('login');
}这样,我们访问 http://roast.test,就会跳转到登录页面了。现在页面上只显示了一个简陋的登录链接,我们现在暂时不关注页面样式问题,这些将留到后面前端部门去优化。
光有登录页面还不够,还要实现真正的登录功能,为此,我们先在 routes/web.php 中注册登录认证路由:
Route::get( '/auth/{social}', 'Web\AuthenticationController@getSocialRedirect' )
->middleware('guest');
Route::get( '/auth/{social}/callback', 'Web\AuthenticationController@getSocialCallback' )
->middleware('guest');其中,{social} 参数代表所使用的 OAuth 提供方,比如我们这里使用的是 github,Socialite 会根据这个参数值去 config/services.php 中获取对应的 OAuth 配置信息。
接下来就可以来正式编写基于 Github 的登录认证代码了,首先编写重定向到第三方 OAuth 服务授权页面获取授权码的代码,在 Web/AuthenticationController.php 中新增 getSocialRedirect 方法:
public function getSocialRedirect($account)
{
try {
return Socialite::with($account)->redirect();
} catch (\InvalidArgumentException $e) {
return redirect('/login');
}
}其中 $account 就是路由中传进来的 {social} 参数。如果重定向出现异常就会返回登录页面。
在我们编写授权成功重定向到应用回调 URL 之前,还需要创建数据表保存用户信息,为此,我们需要修改并运行数据库迁移文件,这些数据库迁移文件位于 databases/migration 目录下,在 CreateUsersTable 类的 up() 方法中新增以下三个字段:
$table->string('provider');
$table->string('provider_id');
$table->text('avatar');provider 字段用于存放 OAuth 服务提供方,在这里就是 github 了, provider_id 用于存放从第三方 OAuth 那里获取的用户唯一ID,而 avatar 字段用于存放从第三方 OAuth 获取的用户头像。
然后删除 CreatePasswordResetsTable 类,在本应用中用不到它。
至此,数据库迁移文件已经准备完毕,在项目根目录下运行以下 Artisan 命令来生成数据表(在此之前,确保已修改 .env 文件中的数据库连接配置):
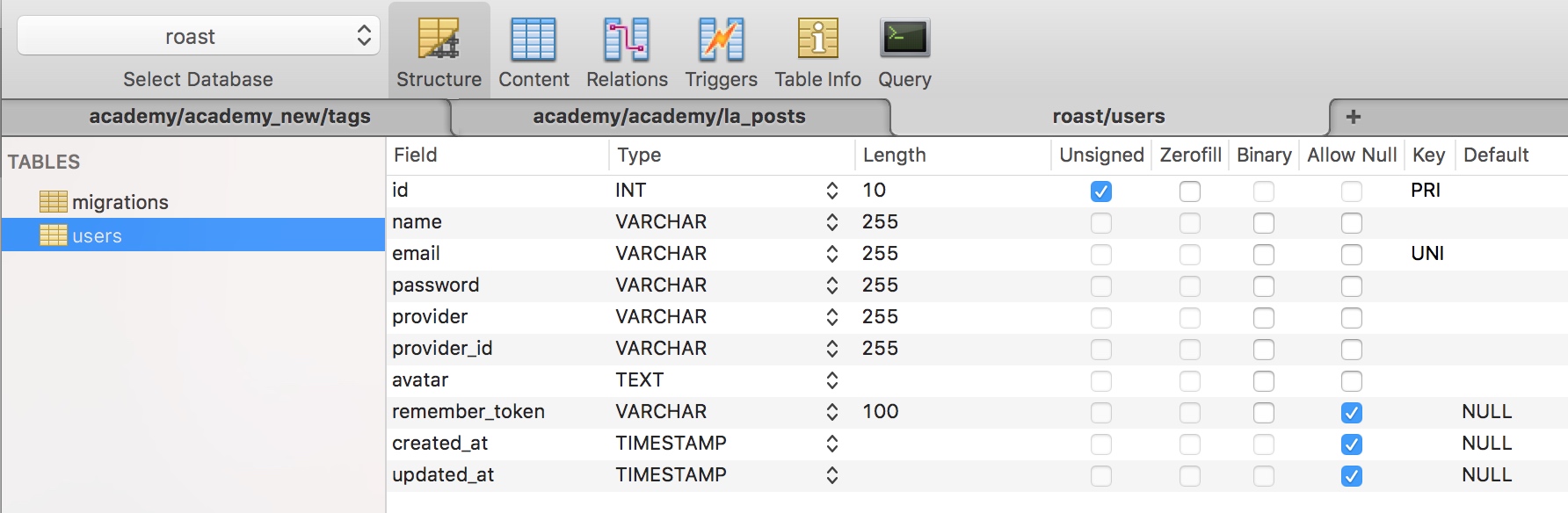
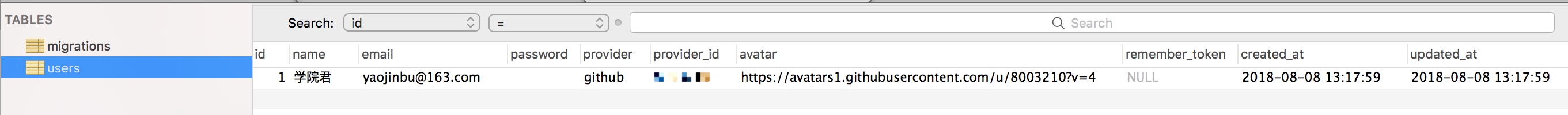
php artisan migrate运行成功后就可以在数据库中看到 users 表已经成功创建了:

最后,我们在 Web/AuthenticationController.php 中新增 getSocialCallback 方法,该方法用于从第三方 OAuth 回调(这里是 Github)中获取用户信息,如果该用户在 Roast 中不存在的话将其保存到 users 表,然后手动对该用户进行登录认证操作,如果已存在的话直接进行登录操作:
public function getSocialCallback($account)
{
// 从第三方 OAuth 回调中获取用户信息
$socialUser = Socialite::with($account)->user();
// 在本地 users 表中查询该用户来判断是否已存在
$user = User::where( 'provider_id', '=', $socialUser->id )
->where( 'provider', '=', $account )
->first();
if ($user == null) {
// 如果该用户不存在则将其保存到 users 表
$newUser = new User();
$newUser->name = $socialUser->getName();
$newUser->email = $socialUser->getEmail() == '' ? '' : $socialUser->getEmail();
$newUser->avatar = $socialUser->getAvatar();
$newUser->password = '';
$newUser->provider = $account;
$newUser->provider_id = $socialUser->getId();
$newUser->save();
$user = $newUser;
}
// 手动登录该用户
Auth::login( $user );
// 登录成功后将用户重定向到首页
return redirect('/');
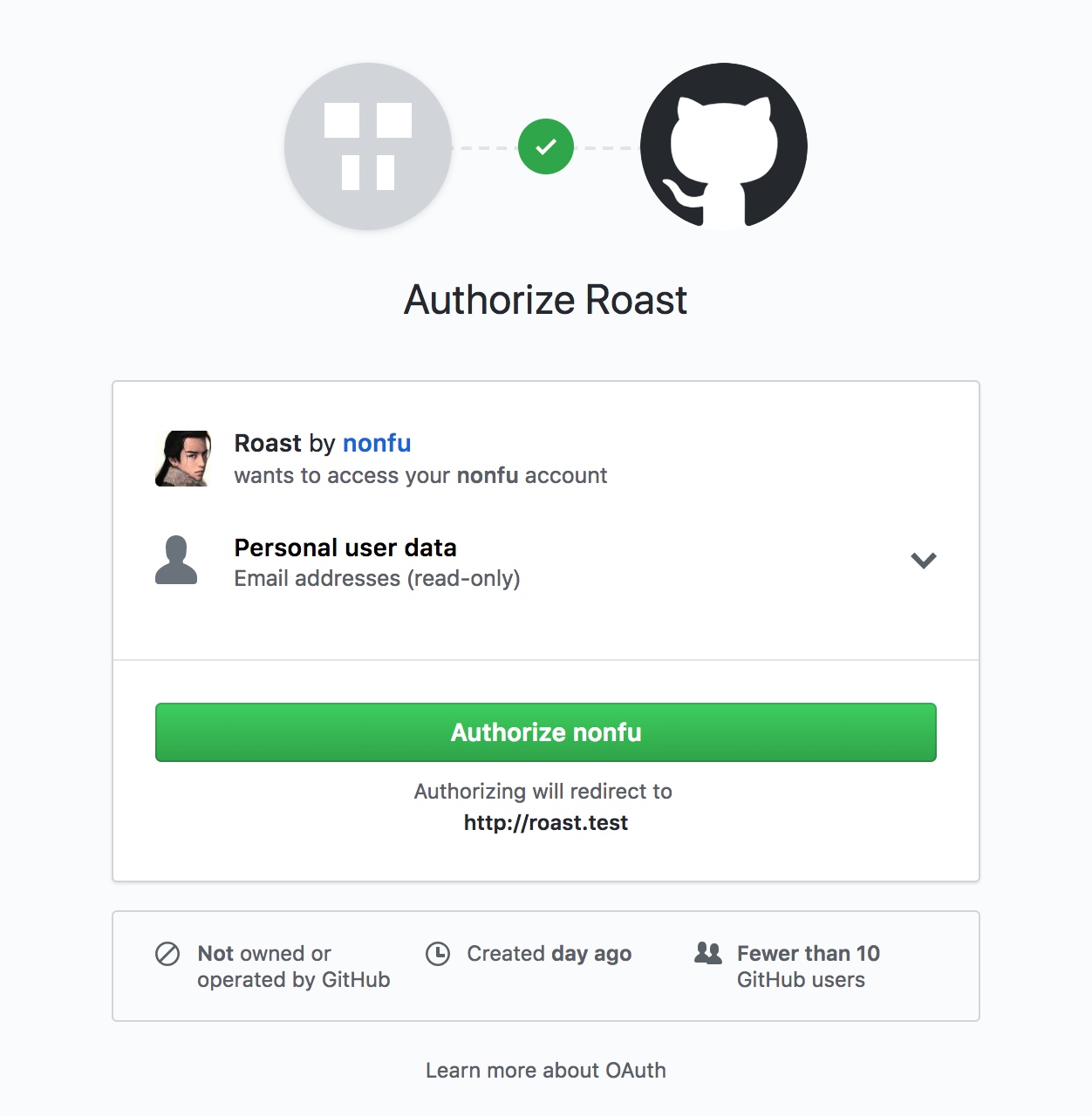
}至此,我们已经完成了基于 Socialite 提供的第三方 OAuth 服务实现用户登录认证的所有安装配置和逻辑代码编写,接下来我们就可以访问 http://roast.test/login,点击页面上的登录链接,进行登录了:

点击上图中的绿色按钮,表示允许通过 Github 实现 Roast 登录认证,第一次登录会在 users 表中新增一条记录:

登录成功后,页面会跳转到 Roast 应用首页。这还是通过 Web 路由实现的认证,下一篇教程我们将基于 Laravel Passport 实现 API 路由的登录认证操作。
项目源码位于 Github 上:nonfu/roastapp。

115 Comments
[Composer\Downloader\TransportException]
The "https://packagist.phpcomposer.com/p/provider-2018-10%2446b60bac6208b9785407a93686a5cff7d35b78e96a69e801a01432c 0cfeafaac.json" file could not be downloaded (HTTP/1.1 404 Not Found) 这是什么情况
镜像有问题吧 phpcomposer 这个镜像貌似已经不维护了 如果有梯子的话不建议使用镜像了 不一定是最新的
为什么都是按到步骤来的 你们没有遇到Auth::login($user)无效的问题? 不都是设置了rememberToken的嘛? 应该是Auth::login($user, true)这样
偶发的还是必现的 无效的时候是不是 $user 为 null?
非常感谢,SSL报错解决
这个是不是基于服务器开发?需要有在线的服务器,域名?本地开发不能进行??
基于 Github 的话本地也可以
一下是Windows命令提示符我的数据库名称blog,运行artisan报一下错误 D:\phpstudy\WWW\blog>php artisan migrate The environment file is invalid! Failed to parse dotenv file due to unexpected whitespace. Failed at [283664297 f 99499a6838].
提示说 .env 环境无效 你看下这个文件中是不是那个配置格式有问题 还是你压根没创建这个文件
好 谢谢 env就是配置好了 只不过我没做测试,我试试看能不能跑通数据库