基于 Laravel Permission 扩展包在项目中轻松实现 RBAC 权限管理功能
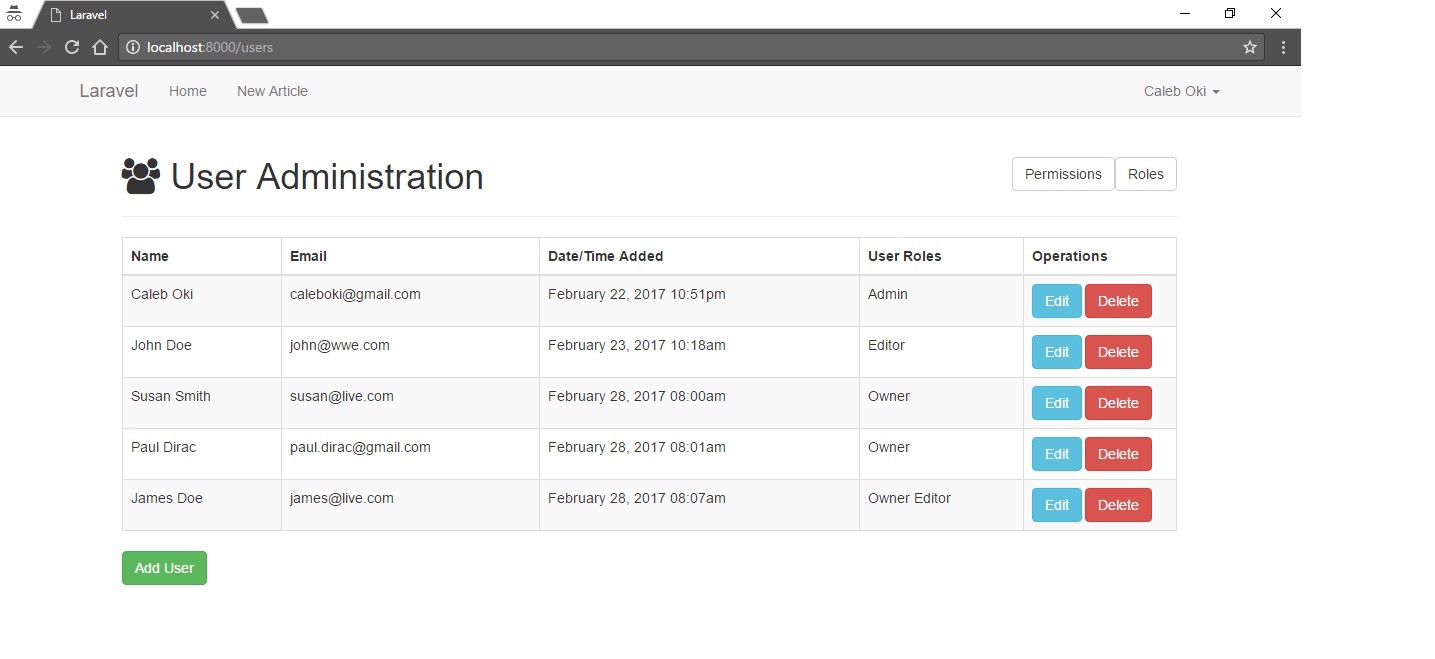
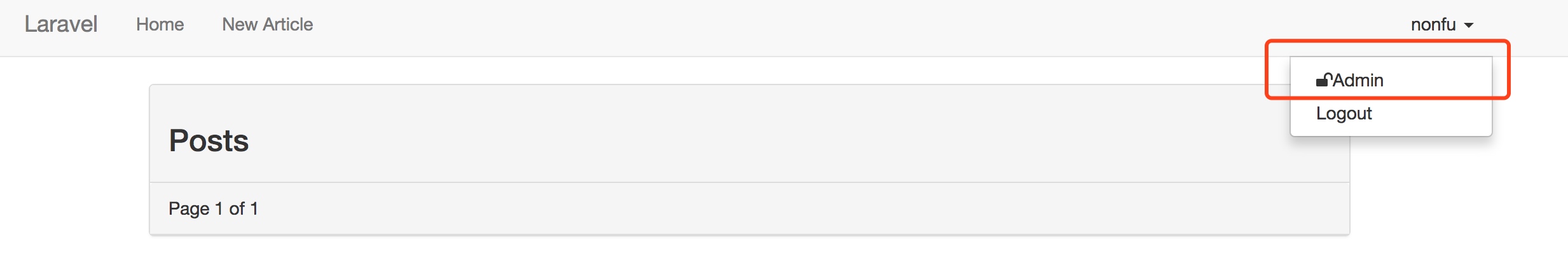
一直想整理出一篇单独在 Laravel 中基于 RBAC 实现权限管理的教程,今天总算是交上这份作业了,开始之前,先祭出最终用户权限管理的效果图镇场子:

项目初始化
下面正式开始今天的作业,我们基于由 Spatie 维护的 Laravel Permission 扩展包来实现 RBAC 权限管理,Spatie 出品,必属精品。首先需要安装一个干净的 Laravel 项目,然后在项目根目录下通过 Composer 来安装扩展包依赖:
composer create-project laravel/laravel permission --prefer-dist
cd permission
composer require spatie/laravel-permission
创建数据表
先通过如下命令将扩展包提供的数据库迁移文件发布到 database/migrations 目录下:
php artisan vendor:publish --provider="Spatie\Permission\PermissionServiceProvider" --tag="migrations"
然后不要忘了修改 .env 中的数据库配置以匹配本地数据库设置,完成这一步之后就可以运行下面的命令根据数据库迁移文件生成相应的数据表了:
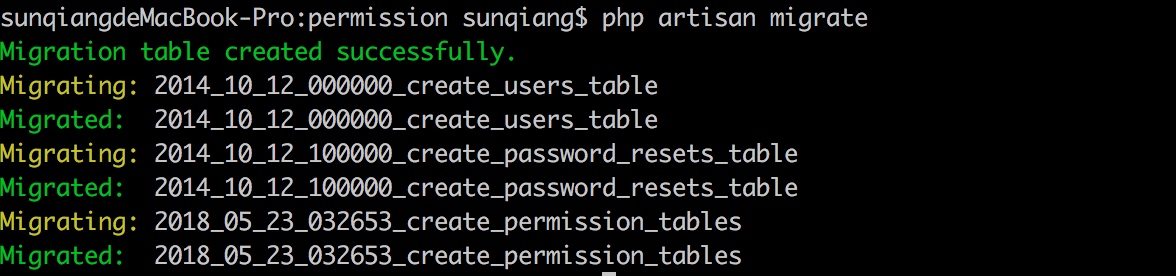
php artisan migrate

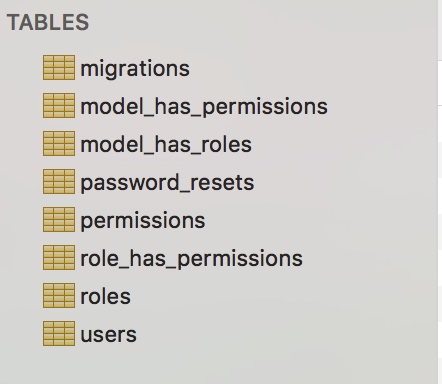
运行成功后查看数据库会发现新生成了如下数据表:

配置文件
接下来将扩展包提供的权限配置文件 permission.php 发布到 config 目录下以便对默认配置进行修改:
php artisan vendor:publish --provider="Spatie\Permission\PermissionServiceProvider" --tag="config"
其中主要包含了默认权限、角色模型类以及对应数据表配置,一般而言,保持默认配置即可。
模型类调整
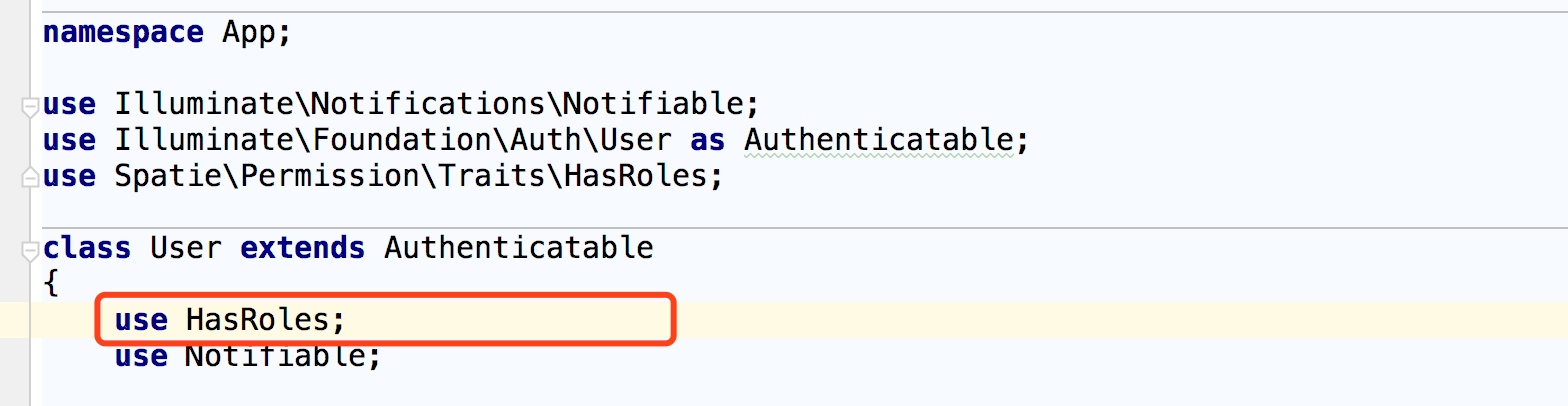
在 User 模型类中使用 HasRoles trait 提供权限相关方法:

安装 Laravel Collective HTML
我们通过 Composer 安装这个扩展包依赖以便后续构建视图页面所需表单:
composer require laravelcollective/html
基本使用
完成上述初始化工作后,接下来我们来看一下如何使用 Laravel Permission 扩展包提供的方法来实现一些基本操作。
我们可以通过以下方式创建新的角色和权限:
use Spatie\Permission\Models\Role;
use Spatie\Permission\Models\Permission;
$role = Role::create(['name' => 'writer']);
$permission = Permission::create(['name' => 'edit articles']);
通过调用用户实例上的动态属性 permissions 获取用户所有权限:
$permissions = $user->permissions;
通过 pluck 方法获取用户角色名称:
$roles = $user->roles()->pluck('name');
还可以通过 Blade 指令验证登录用户是否拥有给定角色:
@role('writer')
I'm a writer!
@else
I'm not a writer...
@endrole
@hasrole('writer')
I'm a writer!
@else
I'm not a writer...
@endhasrole
@hasanyrole(Role::all())
I have one or more of these roles!
@else
I have none of these roles...
@endhasanyrole
@hasallroles(Role::all())
I have all of these roles!
@else
I don't have all of these roles...
@endhasallroles
通过 @can 指令验证用户是否拥有给定权限:
@can('Edit Post')
I have permission to edit
@endcan
使用实例
下面我们以为用户分配文章操作权限为例来演示如何在实践中使用 Laravel Permission 扩展包实现 RBAC 权限管理。首先我们通过如下 Artisan 命令生成用户认证相关脚手架代码:
php artisan make:auth
上述指令会生成用户登录注册所需的路由、控制器、视图等代码文件。我们需要对生成的代码做少许调整:
登录注册控制器调整
修改 RegisterController 控制器的 create 方法如下:
protected function create(array $data)
{
return User::create([
'name' => $data['name'],
'email' => $data['email'],
'password' => $data['password'],
]);
}
转而在 User 模型类中新增修改器方法以便在保存时对密码字段进行加密处理:
public function setPasswordAttribute($password) {
$this->attributes['password'] = bcrypt($password);
}
修改 LoginController 和 RegisterController 控制器的 redirectTo 属性:
protected $redirectTo = '/';
布局视图文件调整
接下来编辑 resources/views/layouts/app.blade.php 模板文件,新增一个下拉「Admin」链接用于查看所有用户和错误文件,只有具备「Admin」角色的用户才可以看到此链接。此外,我们还创建了一个自定义的 styles.css 文件用于渲染 resources/views/posts/index.blade.php 视图样式:
<!DOCTYPE html>
<html lang="{{ config('app.locale') }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Styles -->
<link href="{{ asset('css/styles.css') }}" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- Scripts -->
<script>
window.Laravel = {!! json_encode([
'csrfToken' => csrf_token(),
]) !!};
</script>
<script src="https://use.fontawesome.com/9712be8772.js"></script>
</head>
<body>
<div id="app">
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
<!-- Collapsed Hamburger -->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#app-navbar-collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- Branding Image -->
<a class="navbar-brand" href="{{ url('/') }}">
{{ config('app.name', 'Laravel') }}
</a>
</div>
<div class="collapse navbar-collapse" id="app-navbar-collapse">
<!-- 导航条左边 -->
<ul class="nav navbar-nav">
<li><a href="{{ url('/') }}">Home</a></li>
@if (!Auth::guest())
<li><a href="{{ route('posts.create') }}">New Article</a></li>
@endif
</ul>
<!-- 导航条右边 -->
<ul class="nav navbar-nav navbar-right">
<!-- 登录注册链接 -->
@if (Auth::guest())
<li><a href="{{ route('login') }}">Login</a></li>
<li><a href="{{ route('register') }}">Register</a></li>
@else
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">
{{ Auth::user()->name }} <span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu">
<li>
@role('Admin') {{-- Laravel-permission blade 辅助函数 --}}
<a href="#"><i class="fa fa-btn fa-unlock"></i>Admin</a>
@endrole
<a href="{{ route('logout') }}" onclick="event.preventDefault(); document.getElementById('logout-form').submit();">
Logout
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" style="display: none;">
{{ csrf_field() }}
</form>
</li>
</ul>
</li>
@endif
</ul>
</div>
</div>
</nav>
@if(Session::has('flash_message'))
<div class="container">
<div class="alert alert-success"><em> {!! session('flash_message') !!}</em>
</div>
</div>
@endif
<div class="row">
<div class="col-md-8 col-md-offset-2">
@include ('errors.list') {{-- 引入错误文件 --}}
</div>
</div>
@yield('content')
</div>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>
创建错误文件视图模板文件 resources/views/errors/list.blade.php:
@if (count($errors) > 0)
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
编写 public/css/styles.css 文件内容如下:
p.teaser {
text-indent: 30px;
}
文章相关资源类
处理好布局视图文件后,接下来开始正式编码工作。首先创建文章模型类及其对应数据库迁移文件:
php artisan make:model Post -m
然后修改新生成的 CreatePostsTable 迁移类:
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreatePostsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->increments('id');
$table->string('title');
$table->text('body');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('posts');
}
}
运行如下命令生成对应文章数据表:
php artisan migrate
编辑 Post 模型类以支持批量赋值:
class Post extends Model
{
protected $fillable = ['title', 'body'];
}
接下来创建文章资源控制器:
php artisan make:controller PostController --resource
编写新生成的 PostController 代码如下:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Post;
use Auth;
use Session;
class PostController extends Controller {
public function __construct() {
$this->middleware(['auth', 'clearance'])->except('index', 'show');
}
/**
* 显示文章列表
*
* @return \Illuminate\Http\Response
*/
public function index() {
$posts = Post::orderby('id', 'desc')->paginate(5); //show only 5 items at a time in descending order
return view('posts.index', compact('posts'));
}
/**
* 显示创建文章表单
*
* @return \Illuminate\Http\Response
*/
public function create() {
return view('posts.create');
}
/**
* 存储新增文章
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request) {
//验证 title 和 body 字段
$this->validate($request, [
'title'=>'required|max:100',
'body' =>'required',
]);
$title = $request['title'];
$body = $request['body'];
$post = Post::create($request->only('title', 'body'));
// 基于保存结果显示成功消息
return redirect()->route('posts.index')
->with('flash_message', 'Article,
'. $post->title.' created');
}
/**
* 显示指定资源
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id) {
$post = Post::findOrFail($id); //通过 id = $id 查找文章
return view ('posts.show', compact('post'));
}
/**
* 显示编辑文章表单
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id) {
$post = Post::findOrFail($id);
return view('posts.edit', compact('post'));
}
/**
* 更新文章
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id) {
$this->validate($request, [
'title'=>'required|max:100',
'body'=>'required',
]);
$post = Post::findOrFail($id);
$post->title = $request->input('title');
$post->body = $request->input('body');
$post->save();
return redirect()->route('posts.show',
$post->id)->with('flash_message',
'Article, '. $post->title.' updated');
}
/**
* 删除文章
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id) {
$post = Post::findOrFail($id);
$post->delete();
return redirect()->route('posts.index')
->with('flash_message',
'Article successfully deleted');
}
}
最后注册相应路由到 app/routes/web.php:
Route::get('/', 'PostController@index')->name('home');
Route::resource('posts', 'PostController');
根据 PostController 控制器提供的方法,需要创建四个相应视图:resources\views\posts\index.blade.php、resources\views\posts\create.blade.php、resources\views\posts\show.blade.php 和 \resources\views\posts\edit.blade.php。
编写 index.blade.php 代码如下:
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading"><h3>Posts</h3></div>
<div class="panel-heading">Page {{ $posts->currentPage() }} of {{ $posts->lastPage() }}</div>
@foreach ($posts as $post)
<div class="panel-body">
<li style="list-style-type:disc">
<a href="{{ route('posts.show', $post->id ) }}"><b>{{ $post->title }}</b><br>
<p class="teaser">
{{ str_limit($post->body, 100) }} {{-- Limit teaser to 100 characters --}}
</p>
</a>
</li>
</div>
@endforeach
</div>
<div class="text-center">
{!! $posts->links() !!}
</div>
</div>
</div>
</div>
@endsection
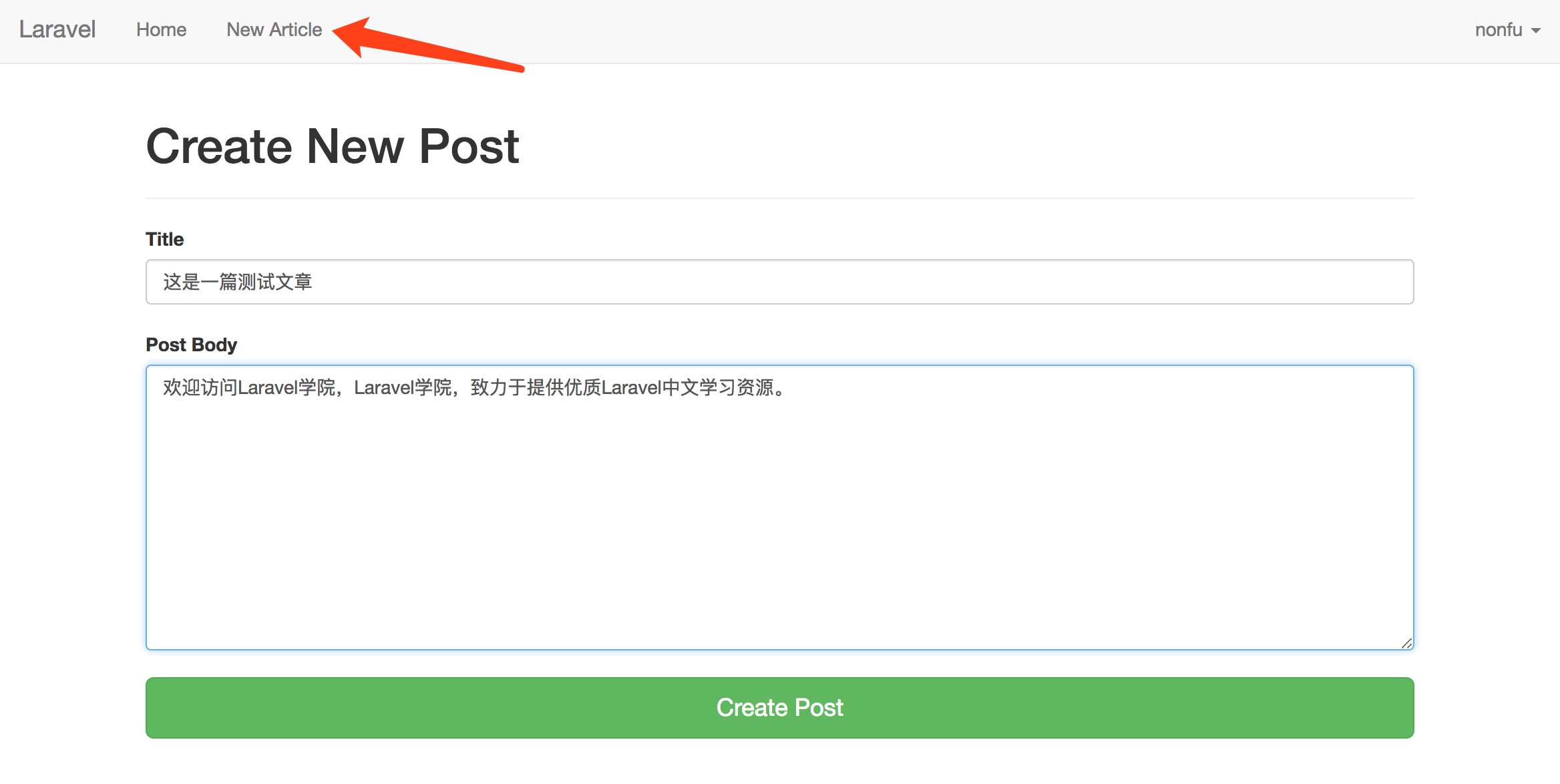
编写 create.blade.php 代码如下:
@extends('layouts.app')
@section('title', '| Create New Post')
@section('content')
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h1>Create New Post</h1>
<hr>
{{-- 使用 Laravel HTML Form Collective 创建表单 --}}
{{ Form::open(array('route' => 'posts.store')) }}
<div class="form-group">
{{ Form::label('title', 'Title') }}
{{ Form::text('title', null, array('class' => 'form-control')) }}
<br>
{{ Form::label('body', 'Post Body') }}
{{ Form::textarea('body', null, array('class' => 'form-control')) }}
<br>
{{ Form::submit('Create Post', array('class' => 'btn btn-success btn-lg btn-block')) }}
{{ Form::close() }}
</div>
</div>
</div>
@endsection
编写 show.blade.php 代码如下:
@extends('layouts.app')
@section('title', '| View Post')
@section('content')
<div class="container">
<h1>{{ $post->title }}</h1>
<hr>
<p class="lead">{{ $post->body }} </p>
<hr>
{!! Form::open(['method' => 'DELETE', 'route' => ['posts.destroy', $post->id] ]) !!}
<a href="{{ url()->previous() }}" class="btn btn-primary">Back</a>
@can('Edit Post')
<a href="{{ route('posts.edit', $post->id) }}" class="btn btn-info" role="button">Edit</a>
@endcan
@can('Delete Post')
{!! Form::submit('Delete', ['class' => 'btn btn-danger']) !!}
@endcan
{!! Form::close() !!}
</div>
@endsection
最后,编写 edit.blade.php 代码如下:
@extends('layouts.app')
@section('title', '| Edit Post')
@section('content')
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h1>Edit Post</h1>
<hr>
{{ Form::model($post, array('route' => array('posts.update', $post->id), 'method' => 'PUT')) }}
<div class="form-group">
{{ Form::label('title', 'Title') }}
{{ Form::text('title', null, array('class' => 'form-control')) }}<br>
{{ Form::label('body', 'Post Body') }}
{{ Form::textarea('body', null, array('class' => 'form-control')) }}<br>
{{ Form::submit('Save', array('class' => 'btn btn-primary')) }}
{{ Form::close() }}
</div>
</div>
</div>
@endsection
完成上述工作后,再次访问项目首页,页面显示如下:

用户相关资源类
用户对应模型类和数据表已存在,所以我们直接从创建资源控制器开始:
php artisan make:controller UserController --resource
编写刚生成的 UserController 代码如下:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\User;
use Auth;
// 引入 laravel-permission 模型
use Spatie\Permission\Models\Role;
use Spatie\Permission\Models\Permission;
// 用于输出一次性信息
use Session;
class UserController extends Controller {
public function __construct() {
$this->middleware(['auth', 'isAdmin']); // isAdmin 中间件让具备指定权限的用户才能访问该资源
}
/**
* 显示用户列表
*
* @return \Illuminate\Http\Response
*/
public function index() {
//Get all users and pass it to the view
$users = User::all();
return view('users.index')->with('users', $users);
}
/**
* 显示创建用户角色表单
*
* @return \Illuminate\Http\Response
*/
public function create() {
// 获取所有角色并将其传递到视图
$roles = Role::get();
return view('users.create', ['roles'=>$roles]);
}
/**
* 在数据库中保存新创建的资源
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request) {
// 验证 name、email 和 password 字段
$this->validate($request, [
'name'=>'required|max:120',
'email'=>'required|email|unique:users',
'password'=>'required|min:6|confirmed'
]);
$user = User::create($request->only('email', 'name', 'password')); //只获取 email、name、password 字段
$roles = $request['roles']; // 获取输入的角色字段
// 检查是否某个角色被选中
if (isset($roles)) {
foreach ($roles as $role) {
$role_r = Role::where('id', '=', $role)->firstOrFail();
$user->assignRole($role_r); //Assigning role to user
}
}
// 重定向到 users.index 视图并显示消息
return redirect()->route('users.index')
->with('flash_message',
'User successfully added.');
}
/**
* 显示指定用户
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id) {
return redirect('users');
}
/**
* 显示编辑用户角色表单
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id) {
$user = User::findOrFail($id); // 通过给定id获取用户
$roles = Role::get(); // 获取所有角色
return view('users.edit', compact('user', 'roles')); // 将用户和角色数据传递到视图
}
/**
* 更新数据库中的给定用户
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id) {
$user = User::findOrFail($id); // 通过id获取给定角色
// 验证 name, email 和 password 字段
$this->validate($request, [
'name'=>'required|max:120',
'email'=>'required|email|unique:users,email,'.$id,
'password'=>'required|min:6|confirmed'
]);
$input = $request->only(['name', 'email', 'password']); // 获取 name, email 和 password 字段
$roles = $request['roles']; // 获取所有角色
$user->fill($input)->save();
if (isset($roles)) {
$user->roles()->sync($roles); // 如果有角色选中与用户关联则更新用户角色
} else {
$user->roles()->detach(); // 如果没有选择任何与用户关联的角色则将之前关联角色解除
}
return redirect()->route('users.index')
->with('flash_message',
'User successfully edited.');
}
/**
* 删除用户
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id) {
// 通过给定id获取并删除用户
$user = User::findOrFail($id);
$user->delete();
return redirect()->route('users.index')
->with('flash_message',
'User successfully deleted.');
}
}
注册相应路由到 app/routes/web.php:
Route::resource('users', 'UserController');
根据 UserController 控制器提供的方法需要新增三个对应视图:resources\views\users\index.blade.php、resources\views\users\create.blade.php、resources\views\users\edit.blade.php。
编写 index.blade.php 视图代码如下:
@extends('layouts.app')
@section('title', '| Users')
@section('content')
<div class="col-lg-10 col-lg-offset-1">
<h1><i class="fa fa-users"></i> User Administration <a href="{{ route('roles.index') }}" class="btn btn-default pull-right">Roles</a>
<a href="{{ route('permissions.index') }}" class="btn btn-default pull-right">Permissions</a></h1>
<hr>
<div class="table-responsive">
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Date/Time Added</th>
<th>User Roles</th>
<th>Operations</th>
</tr>
</thead>
<tbody>
@foreach ($users as $user)
<tr>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>{{ $user->created_at->format('F d, Y h:ia') }}</td>
<td>{{ $user->roles()->pluck('name')->implode(' ') }}</td>{{-- Retrieve array of roles associated to a user and convert to string --}}
<td>
<a href="{{ route('users.edit', $user->id) }}" class="btn btn-info pull-left" style="margin-right: 3px;">Edit</a>
{!! Form::open(['method' => 'DELETE', 'route' => ['users.destroy', $user->id] ]) !!}
{!! Form::submit('Delete', ['class' => 'btn btn-danger']) !!}
{!! Form::close() !!}
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
<a href="{{ route('users.create') }}" class="btn btn-success">Add User</a>
</div>
@endsection
编写 create.blade.php 视图代码如下:
@extends('layouts.app')
@section('title', '| Add User')
@section('content')
<div class='col-lg-4 col-lg-offset-4'>
<h1><i class='fa fa-user-plus'></i> Add User</h1>
<hr>
{{ Form::open(array('url' => 'users')) }}
<div class="form-group">
{{ Form::label('name', 'Name') }}
{{ Form::text('name', '', array('class' => 'form-control')) }}
</div>
<div class="form-group">
{{ Form::label('email', 'Email') }}
{{ Form::email('email', '', array('class' => 'form-control')) }}
</div>
<div class='form-group'>
@foreach ($roles as $role)
{{ Form::checkbox('roles[]', $role->id ) }}
{{ Form::label($role->name, ucfirst($role->name)) }}<br>
@endforeach
</div>
<div class="form-group">
{{ Form::label('password', 'Password') }}<br>
{{ Form::password('password', array('class' => 'form-control')) }}
</div>
<div class="form-group">
{{ Form::label('password', 'Confirm Password') }}<br>
{{ Form::password('password_confirmation', array('class' => 'form-control')) }}
</div>
{{ Form::submit('Add', array('class' => 'btn btn-primary')) }}
{{ Form::close() }}
</div>
@endsection
编写 edit.blade.php 视图代码如下:
@extends('layouts.app')
@section('title', '| Edit User')
@section('content')
<div class='col-lg-4 col-lg-offset-4'>
<h1><i class='fa fa-user-plus'></i> Edit {{$user->name}}</h1>
<hr>
{{ Form::model($user, array('route' => array('users.update', $user->id), 'method' => 'PUT')) }}{{-- Form model binding to automatically populate our fields with user data --}}
<div class="form-group">
{{ Form::label('name', 'Name') }}
{{ Form::text('name', null, array('class' => 'form-control')) }}
</div>
<div class="form-group">
{{ Form::label('email', 'Email') }}
{{ Form::email('email', null, array('class' => 'form-control')) }}
</div>
<h5><b>Give Role</b></h5>
<div class='form-group'>
@foreach ($roles as $role)
{{ Form::checkbox('roles[]', $role->id, $user->roles ) }}
{{ Form::label($role->name, ucfirst($role->name)) }}<br>
@endforeach
</div>
<div class="form-group">
{{ Form::label('password', 'Password') }}<br>
{{ Form::password('password', array('class' => 'form-control')) }}
</div>
<div class="form-group">
{{ Form::label('password', 'Confirm Password') }}<br>
{{ Form::password('password_confirmation', array('class' => 'form-control')) }}
</div>
{{ Form::submit('Add', array('class' => 'btn btn-primary')) }}
{{ Form::close() }}
</div>
@endsection
至此,用户相关控制器和视图已编写完毕,下面来看权限相关资源类。
权限相关资源类
权限对应模型和数据表也已经存在了,所以只需通过以下命令创建权限资源控制器:
php artisan make:controller PermissionController --resource
编写 PermissionController 控制器代码如下:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Auth;
// 引入 laravel-permission 模型
use Spatie\Permission\Models\Role;
use Spatie\Permission\Models\Permission;
use Session;
class PermissionController extends Controller {
public function __construct() {
$this->middleware(['auth', 'isAdmin']); // isAdmin 中间件让具备指定权限的用户才能访问该资源
}
/**
* 显示权限列表
*
* @return \Illuminate\Http\Response
*/
public function index() {
$permissions = Permission::all(); // 获取所有权限
return view('permissions.index')->with('permissions', $permissions);
}
/**
* 显示创建权限表单
*
* @return \Illuminate\Http\Response
*/
public function create() {
$roles = Role::get(); // 获取所有角色
return view('permissions.create')->with('roles', $roles);
}
/**
* 保存新创建的权限
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request) {
$this->validate($request, [
'name'=>'required|max:40',
]);
$name = $request['name'];
$permission = new Permission();
$permission->name = $name;
$roles = $request['roles'];
$permission->save();
if (!empty($request['roles'])) { // 如果选择了角色
foreach ($roles as $role) {
$r = Role::where('id', '=', $role)->firstOrFail(); // 将输入角色和数据库记录进行匹配
$permission = Permission::where('name', '=', $name)->first(); // 将输入权限与数据库记录进行匹配
$r->givePermissionTo($permission);
}
}
return redirect()->route('permissions.index')
->with('flash_message',
'Permission'. $permission->name.' added!');
}
/**
* 显示给定权限
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id) {
return redirect('permissions');
}
/**
* 显示编辑权限表单
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id) {
$permission = Permission::findOrFail($id);
return view('permissions.edit', compact('permission'));
}
/**
* 更新指定权限
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id) {
$permission = Permission::findOrFail($id);
$this->validate($request, [
'name'=>'required|max:40',
]);
$input = $request->all();
$permission->fill($input)->save();
return redirect()->route('permissions.index')
->with('flash_message',
'Permission'. $permission->name.' updated!');
}
/**
* 删除给定权限
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id) {
$permission = Permission::findOrFail($id);
// 让特定权限无法删除
if ($permission->name == "Administer roles & permissions") {
return redirect()->route('permissions.index')
->with('flash_message',
'Cannot delete this Permission!');
}
$permission->delete();
return redirect()->route('permissions.index')
->with('flash_message',
'Permission deleted!');
}
}
注册相应路由到 app/routes/web.php:
Route::resource('permissions', 'PermissionController');
根据 PermissionController 控制器提供的方法,需要创建三个对应视图文件。
首先创建 resources/views/permissions/index.blade.php 文件:
@extends('layouts.app')
@section('title', '| Permissions')
@section('content')
<div class="col-lg-10 col-lg-offset-1">
<h1><i class="fa fa-key"></i>Available Permissions
<a href="{{ route('users.index') }}" class="btn btn-default pull-right">Users</a>
<a href="{{ route('roles.index') }}" class="btn btn-default pull-right">Roles</a></h1>
<hr>
<div class="table-responsive">
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>Permissions</th>
<th>Operation</th>
</tr>
</thead>
<tbody>
@foreach ($permissions as $permission)
<tr>
<td>{{ $permission->name }}</td>
<td>
<a href="{{ URL::to('permissions/'.$permission->id.'/edit') }}" class="btn btn-info pull-left" style="margin-right: 3px;">Edit</a>
{!! Form::open(['method' => 'DELETE', 'route' => ['permissions.destroy', $permission->id] ]) !!}
{!! Form::submit('Delete', ['class' => 'btn btn-danger']) !!}
{!! Form::close() !!}
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
<a href="{{ URL::to('permissions/create') }}" class="btn btn-success">Add Permission</a>
</div>
@endsection
接下来创建 resources/views/permissions/create.blade.php 视图文件:
@extends('layouts.app')
@section('title', '| Create Permission')
@section('content')
<div class='col-lg-4 col-lg-offset-4'>
<h1><i class='fa fa-key'></i> Add Permission</h1>
<br>
{{ Form::open(array('url' => 'permissions')) }}
<div class="form-group">
{{ Form::label('name', 'Name') }}
{{ Form::text('name', '', array('class' => 'form-control')) }}
</div><br>
@if(!$roles->isEmpty()) //If no roles exist yet
<h4>Assign Permission to Roles</h4>
@foreach ($roles as $role)
{{ Form::checkbox('roles[]', $role->id ) }}
{{ Form::label($role->name, ucfirst($role->name)) }}<br>
@endforeach
@endif
<br>
{{ Form::submit('Add', array('class' => 'btn btn-primary')) }}
{{ Form::close() }}
</div>
@endsection
最后创建 resources/views/permissions/edit.blade.php 视图文件:
@extends('layouts.app')
@section('title', '| Edit Permission')
@section('content')
<div class='col-lg-4 col-lg-offset-4'>
<h1><i class='fa fa-key'></i> Edit {{$permission->name}}</h1>
<br>
{{ Form::model($permission, array('route' => array('permissions.update', $permission->id), 'method' => 'PUT')) }}{{-- Form model binding to automatically populate our fields with permission data --}}
<div class="form-group">
{{ Form::label('name', 'Permission Name') }}
{{ Form::text('name', null, array('class' => 'form-control')) }}
</div>
<br>
{{ Form::submit('Edit', array('class' => 'btn btn-primary')) }}
{{ Form::close() }}
</div>
@endsection
最后创建角色相关资源类。
角色相关资源类
和权限一样,对应模型类和数据表已经存在,所以也是从创建资源控制器开始:
php artisan make:controller RoleController --resource
编写刚生成的 RoleController 控制器代码如下:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Auth;
// 引入 laravel-permission 模型
use Spatie\Permission\Models\Role;
use Spatie\Permission\Models\Permission;
use Session;
class RoleController extends Controller {
public function __construct() {
$this->middleware(['auth', 'isAdmin']); // isAdmin 中间件让具备指定权限的用户才能访问该资源
}
/**
* 显示角色列表
*
* @return \Illuminate\Http\Response
*/
public function index() {
$roles = Role::all();// 获取所有角色
return view('roles.index')->with('roles', $roles);
}
/**
* 显示创建角色表单
*
* @return \Illuminate\Http\Response
*/
public function create() {
$permissions = Permission::all();// 获取所有权限
return view('roles.create', ['permissions'=>$permissions]);
}
/**
* 保存新创建的角色
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request) {
//验证 name 和 permissions 字段
$this->validate($request, [
'name'=>'required|unique:roles|max:10',
'permissions' =>'required',
]
);
$name = $request['name'];
$role = new Role();
$role->name = $name;
$permissions = $request['permissions'];
$role->save();
// 遍历选择的权限
foreach ($permissions as $permission) {
$p = Permission::where('id', '=', $permission)->firstOrFail();
// 获取新创建的角色并分配权限
$role = Role::where('name', '=', $name)->first();
$role->givePermissionTo($p);
}
return redirect()->route('roles.index')
->with('flash_message',
'Role'. $role->name.' added!');
}
/**
* 显示指定角色
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id) {
return redirect('roles');
}
/**
* 显示编辑角色表单
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id) {
$role = Role::findOrFail($id);
$permissions = Permission::all();
return view('roles.edit', compact('role', 'permissions'));
}
/**
* 更新角色
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id) {
$role = Role::findOrFail($id); // 通过给定id获取角色
// 验证 name 和 permission 字段
$this->validate($request, [
'name'=>'required|max:10|unique:roles,name,'.$id,
'permissions' =>'required',
]);
$input = $request->except(['permissions']);
$permissions = $request['permissions'];
$role->fill($input)->save();
$p_all = Permission::all();//获取所有权限
foreach ($p_all as $p) {
$role->revokePermissionTo($p); // 移除与角色关联的所有权限
}
foreach ($permissions as $permission) {
$p = Permission::where('id', '=', $permission)->firstOrFail(); //从数据库中获取相应权限
$role->givePermissionTo($p); // 分配权限到角色
}
return redirect()->route('roles.index')
->with('flash_message',
'Role'. $role->name.' updated!');
}
/**
* 删除指定权限
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
$role = Role::findOrFail($id);
$role->delete();
return redirect()->route('roles.index')
->with('flash_message',
'Role deleted!');
}
}
注册相应路由到 app/routes/web.php:
Route::resource('roles', 'RoleController');
根据上面的 RoleController 控制器,需要创建三个相应的视图文件。
首先创建 resources/views/roles/index.blade.php 视图文件:
@extends('layouts.app')
@section('title', '| Roles')
@section('content')
<div class="col-lg-10 col-lg-offset-1">
<h1><i class="fa fa-key"></i> Roles
<a href="{{ route('users.index') }}" class="btn btn-default pull-right">Users</a>
<a href="{{ route('permissions.index') }}" class="btn btn-default pull-right">Permissions</a></h1>
<hr>
<div class="table-responsive">
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>Role</th>
<th>Permissions</th>
<th>Operation</th>
</tr>
</thead>
<tbody>
@foreach ($roles as $role)
<tr>
<td>{{ $role->name }}</td>
<td>{{ str_replace(array('[',']','"'),'', $role->permissions()->pluck('name')) }}</td>{{-- Retrieve array of permissions associated to a role and convert to string --}}
<td>
<a href="{{ URL::to('roles/'.$role->id.'/edit') }}" class="btn btn-info pull-left" style="margin-right: 3px;">Edit</a>
{!! Form::open(['method' => 'DELETE', 'route' => ['roles.destroy', $role->id] ]) !!}
{!! Form::submit('Delete', ['class' => 'btn btn-danger']) !!}
{!! Form::close() !!}
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
<a href="{{ URL::to('roles/create') }}" class="btn btn-success">Add Role</a>
</div>
@endsection
然后创建 resources/views/roles/create.blade.php 视图文件:
@extends('layouts.app')
@section('title', '| Add Role')
@section('content')
<div class='col-lg-4 col-lg-offset-4'>
<h1><i class='fa fa-key'></i> Add Role</h1>
<hr>
{{ Form::open(array('url' => 'roles')) }}
<div class="form-group">
{{ Form::label('name', 'Name') }}
{{ Form::text('name', null, array('class' => 'form-control')) }}
</div>
<h5><b>Assign Permissions</b></h5>
<div class='form-group'>
@foreach ($permissions as $permission)
{{ Form::checkbox('permissions[]', $permission->id ) }}
{{ Form::label($permission->name, ucfirst($permission->name)) }}<br>
@endforeach
</div>
{{ Form::submit('Add', array('class' => 'btn btn-primary')) }}
{{ Form::close() }}
</div>
@endsection
最后创建 resources/views/roles/edit.blade.php 视图文件:
@extends('layouts.app')
@section('title', '| Edit Role')
@section('content')
<div class='col-lg-4 col-lg-offset-4'>
<h1><i class='fa fa-key'></i> Edit Role: {{$role->name}}</h1>
<hr>
{{ Form::model($role, array('route' => array('roles.update', $role->id), 'method' => 'PUT')) }}
<div class="form-group">
{{ Form::label('name', 'Role Name') }}
{{ Form::text('name', null, array('class' => 'form-control')) }}
</div>
<h5><b>Assign Permissions</b></h5>
@foreach ($permissions as $permission)
{{Form::checkbox('permissions[]', $permission->id, $role->permissions ) }}
{{Form::label($permission->name, ucfirst($permission->name)) }}<br>
@endforeach
<br>
{{ Form::submit('Edit', array('class' => 'btn btn-primary')) }}
{{ Form::close() }}
</div>
@endsection
权限中间件
到这里还没有结束,我们在上面的控制器中有用到 isAdmin 和 clearance 中间件,下面需要来创建并注册这两个中间件。
首先创建 AdminMiddleware 中间件:
php artisan make:middleware AdminMiddleware
编写 AdminMiddleware 中间件代码如下:
<?php
namespace App\Http\Middleware;
use Closure;
use Illuminate\Support\Facades\Auth;
use App\User;
class AdminMiddleware
{
/**
* Handle an incoming request.
*
* @param \Illuminate\Http\Request $request
* @param \Closure $next
* @return mixed
*/
public function handle($request, Closure $next)
{
$user = User::all()->count();
if (!($user == 1)) {
if (!Auth::user()->hasPermissionTo('Administer roles & permissions')) // 用户是否具备此权限
{
abort('401');
}
}
return $next($request);
}
}
该中间件的作用主要是用于判断指定用户是否具备管理员权限。通过上面的代码,可以看出系统的第一个用户默认是管理员,以防止第一个用户出现权限死锁的情况。
接下来创建另一个中间件 ClearanceMiddleware:
php artisan make:middleware ClearanceMiddleware
编写 ClearanceMiddleware 代码如下:
<?php
namespace App\Http\Middleware;
use Closure;
use Illuminate\Support\Facades\Auth;
class ClearanceMiddleware {
/**
* Handle an incoming request.
*
* @param \Illuminate\Http\Request $request
* @param \Closure $next
* @return mixed
*/
public function handle($request, Closure $next) {
if (Auth::user()->hasPermissionTo('Administer roles & permissions'))
{
return $next($request); // 管理员具备所有权限
}
if ($request->is('posts/create')) // 文章发布权限
{
if (!Auth::user()->hasPermissionTo('Create Post'))
{
abort('401');
}
else {
return $next($request);
}
}
if ($request->is('posts/*/edit')) // 文章编辑权限
{
if (!Auth::user()->hasPermissionTo('Edit Post')) {
abort('401');
} else {
return $next($request);
}
}
if ($request->isMethod('Delete')) // 文章删除权限
{
if (!Auth::user()->hasPermissionTo('Delete Post')) {
abort('401');
}
else
{
return $next($request);
}
}
return $next($request);
}
}
该中间件的主要作用是判断用户是否具备给定操作的权限。
将上述两个中间件注册到 app/Http/kernel.php 的 $routeMiddleware 属性中:
protected $routeMiddleware = [
... // 其他中间件
'isAdmin' => AdminMiddleware::class,
'clearance' => ClearanceMiddleware::class
];
最后我们为 401 状态码编写一个错误页面 resources\views\errors\401.blade.php:
@extends('layouts.app')
@section('content')
<div class='col-lg-4 col-lg-offset-4'>
<h1><center>401<br>
ACCESS DENIED</center></h1>
</div>
@endsection
至此,我们已经完成了所有的编码工作,接下来对上面编写的代码进行功能测试。
功能测试
根据前面的 isAdmin 中间件实现逻辑,系统第一个用户默认具备管理员权限,这样我们就可以通过这个用户创建必要的权限和角色。
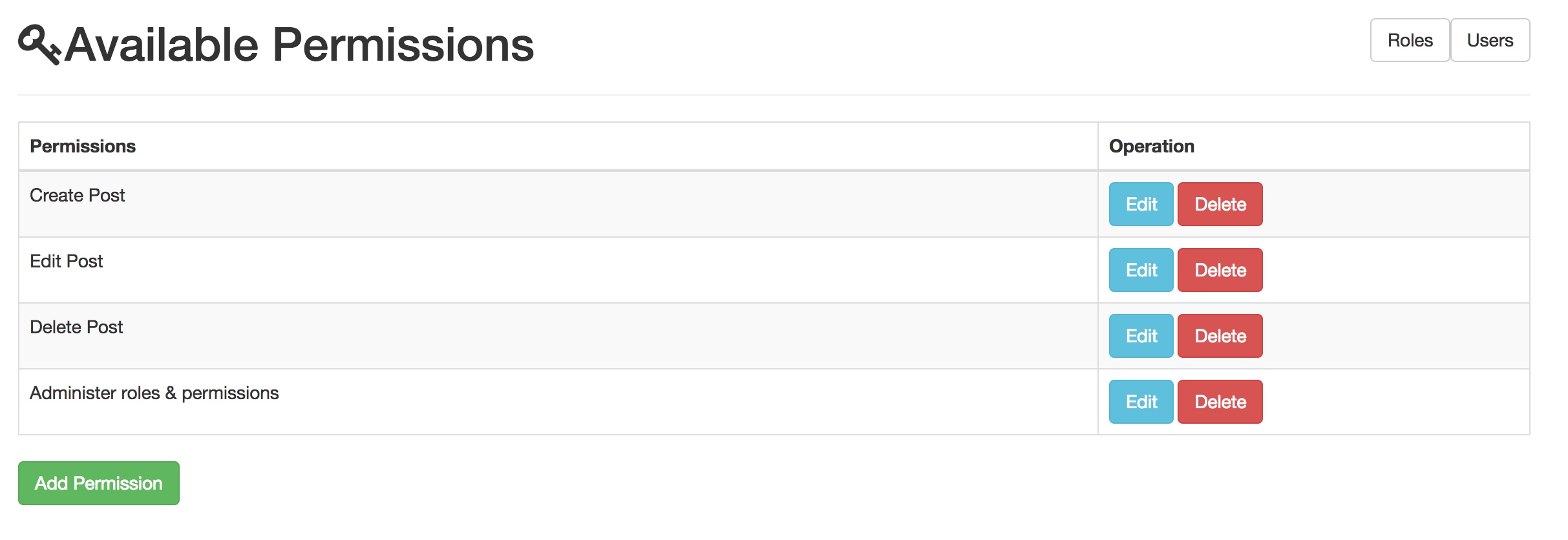
在 http://permission.test/permissions 页面新增四个权限 —— Create Post、Edit Post、Delete Post 以及 Administer roles & permissions:

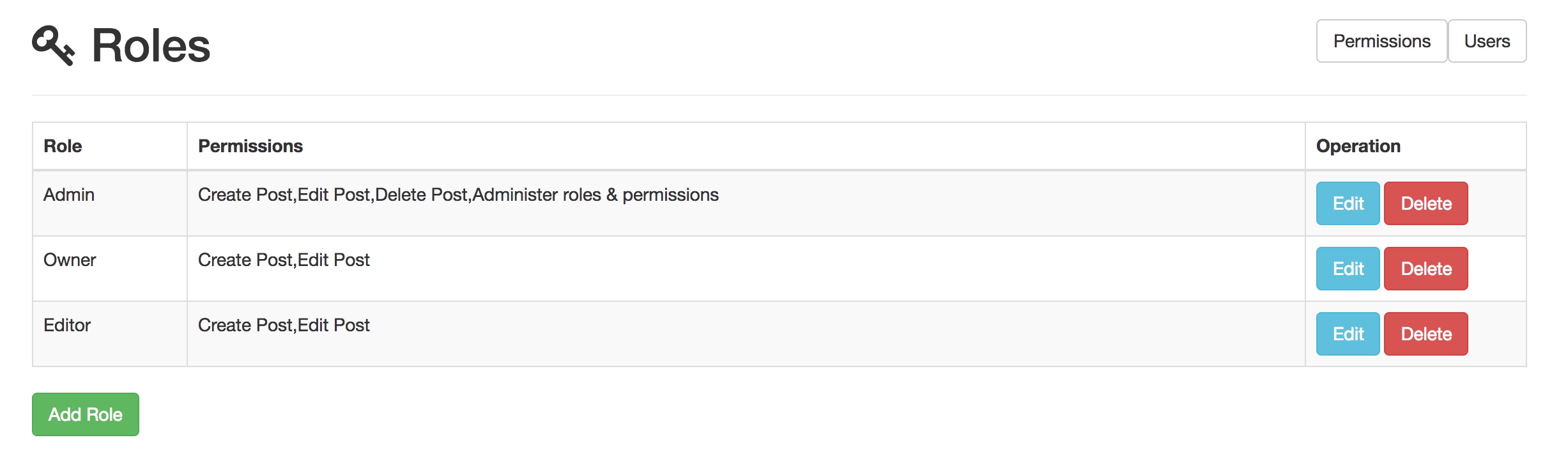
接下来在 http://permission.test/roles 页面创建几个具备相应权限的角色:

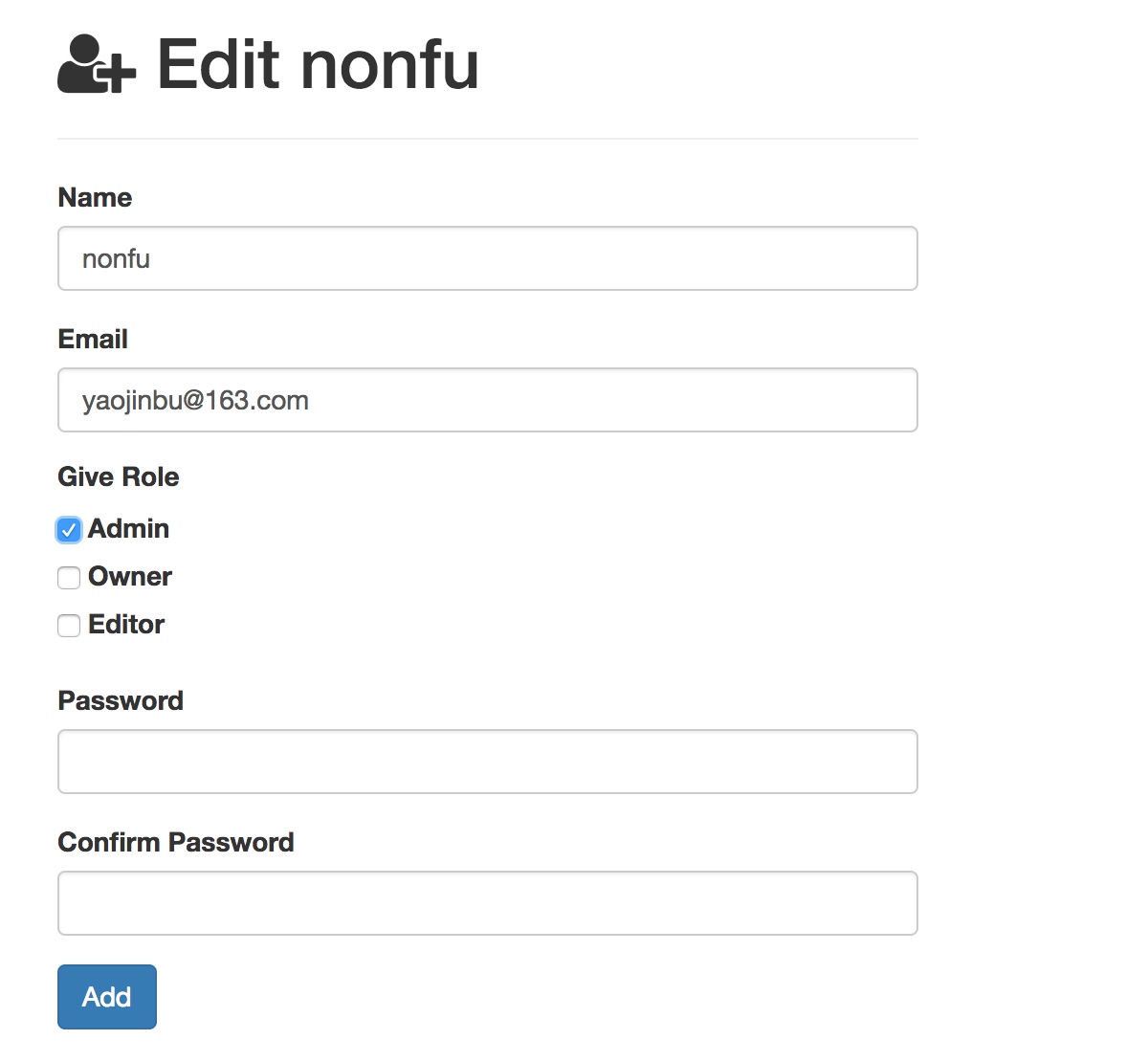
最后在 http://permission.test/users 页面将「Admin」角色分配给当前登录用户:

分配成功之后在顶部导航下拉列表中就可以看到「Admin」选项了:

现在,可以点击「New Article」链接发布新文章了:

这表示我们已经成功给用户分配了权限。在文章详情页,该用户(管理员)也具备增删改所有权限:

至此,我们基于 RBAC 实现权限管理的教程已经全部完结,是不是挺简单的?

71 Comments
这个路由权限都是写死的,不方便管理啊,如果创建了一个新角色且不是要重新修改路由权限了
Clearance中间件里面每个非超级管理员的权限都要一个一个去判断??没有模块的名字,比如文章模块没有,只有文章模块下面的添加,列表,编辑
学院君,您好,我在执行 php artisan migrate 命令时,报错信息是:Illuminate\Database\QueryException : SQLSTATE[42S01]: Base table or view already exists: 请问这是什么原因??
最后注册中间件是
'isAdmin' => \App\Http\Middleware\AdminMiddleware::class, 'clearance' => \App\Http\Middleware\ClearanceMiddleware::class,
laravel 5.5 根本装不上laravel-permission
得指定什么版本?
报错信息可以贴一下
君君好,想请教一下这个包是否有办法配置额外的一套权限表和角色表等,因为目前的方式是通过指定守卫的方式来区分模块,但是这存在一个问题是会把不同模块的权限角色数据都存在同一个表里,以后如果想把模块拆分成不同项目的话就不太好拆,目前没找到好的方式,不知道能不能给点建议
不同模块用户、角色、权限都是各自独立的吗?
嗯嗯,是的,我去翻了翻源码,发现好像不太支持啊。而且权限角色类也不支持再继承自定义,因为相关的HasRole、HasPermissions创建的关联关系都是写死的,要继承重写的话,就要连带着全部重写了