解决前后端分离应用跨域请求利器 —— Laravel CORS 扩展包
概述
对于前后端分离的应用,跨域请求是个绕不过去的坎。接下来的 API 系列教程中,学院君将会推出基于 Vue + Laravel + GraphQL 实现的前后端分离的博客应用,这里面自然也涉及到大量跨域请求,跨域请求的解决方案有 CORS 和 JSONP(了解更多明细可以参考这篇教程),但是 JSONP 有个致命缺点 —— 仅支持 GET 请求,所以推荐使用 CORS(Cross-origin resource sharing,跨域资源共享),何况在 Laravel 生态中已经有了 laravel-cors 这样强大的扩展包,拿来即用,只需要配置一个中间件即可上手,非常方便。
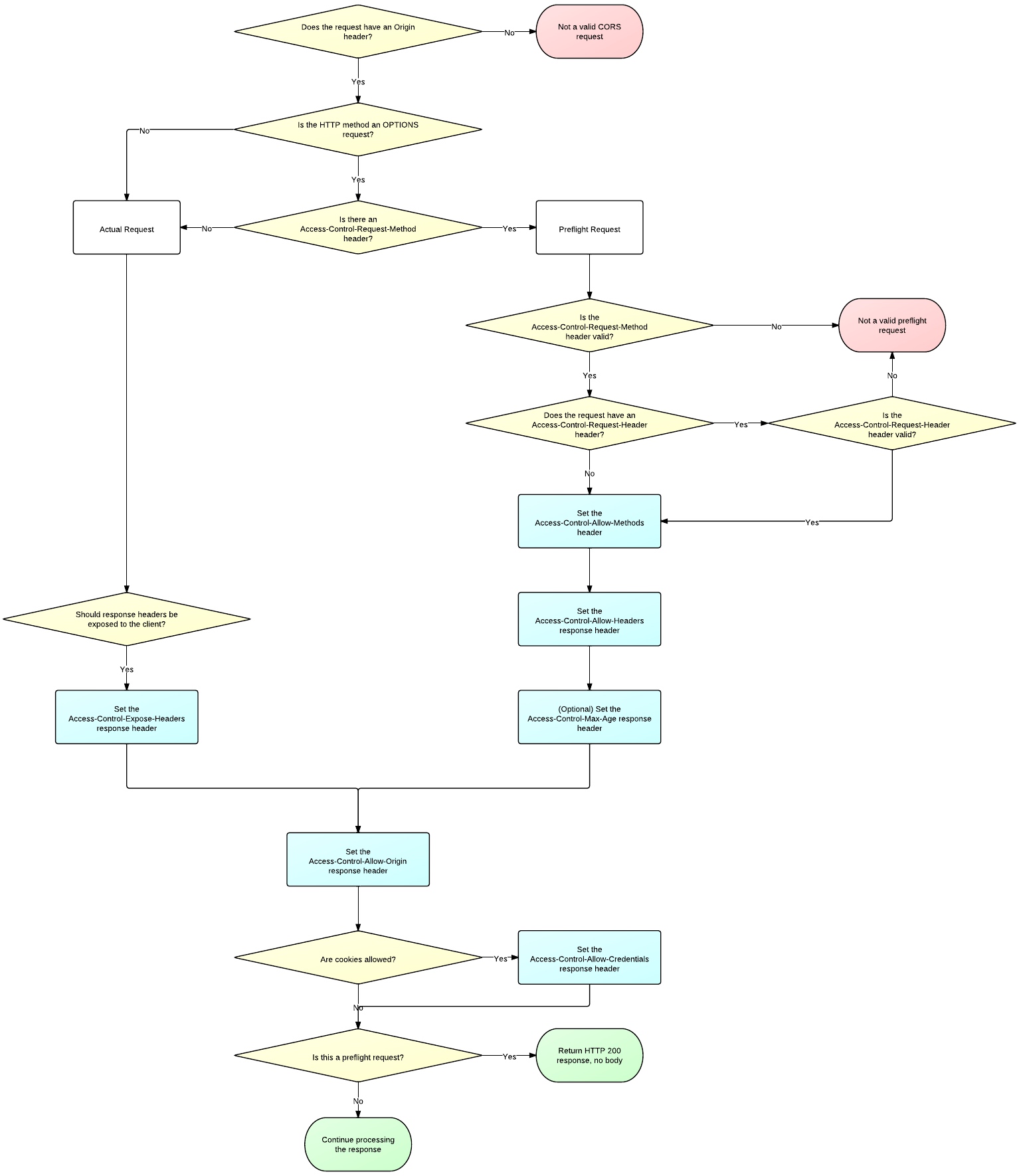
该扩展包的实现原理就是通过配置中间件的方式实现下图的逻辑:

安装
在项目根目录下通过 Composer 安装扩展包:
composer require barryvdh/laravel-cors
Laravel 5.5 及以上版本支持自动包发现,无需注册服务提供者,Laravel 5.4 及以下版本需要手动在 config/app.php 中注册服务提供者:
Barryvdh\Cors\ServiceProvider::class,
使用
如果想要全局支持跨域请求,可以在 app/Http/Kernel.php 的 $middleware 数组中添加 HandleCors 中间件:
protected $middleware = [
// ...
\Barryvdh\Cors\HandleCors::class,
];
如果你只想在特定路由中应用 CORS,可将其添加到对应的路由/中间件分组:
protected $middlewareGroups = [
'web' => [
// ...
],
'api' => [
// ...
\Barryvdh\Cors\HandleCors::class,
],
];
至此,如果无需额外配置就可以在应用中实现跨域请求了。安装、配置中间件,两步搞定,是不是很简单?
配置
如果你想要进行一些自定义配置,可以通过如下命令将 laravel-cors 扩展包的配置文件发布到 config 目录下:
php artisan vendor:publish --provider="Barryvdh\Cors\ServiceProvider"
以下是该配置文件默认配置值(config/cors.php):
return [
/*
|--------------------------------------------------------------------------
| Laravel CORS
|--------------------------------------------------------------------------
|
| allowedOrigins, allowedHeaders and allowedMethods can be set to array('*')
| to accept any value.
|
*/
'supportsCredentials' => false,
'allowedOrigins' => ['*'],
'allowedOriginsPatterns' => [],
'allowedHeaders' => ['*'],
'allowedMethods' => ['*'],
'exposedHeaders' => [],
'maxAge' => 0,
];
如果使用了自定义的请求头,例如 X-Auth-Token 或 X-Requested-With,必须要在 allowedHeaders 中包含它们(或者简单设置为 * 包含所有请求头)。
设置这些约束的时候,开发的时候可以宽松一些,但是如果真正在生产环境中,还是尽可能严格一些,避免接口被滥用,造成生产环境的安全隐患和资源浪费。
注:更多使用方式和配置请查看 Laravel CORS Github 仓库。

15 Comments
前后端分离的项目里必备啊。
\Fruitcake\Cors\HandleCors::class
请问为什么我照着文中的操作弄完以后会报错说HandleCors.class这个的构造函数需要传参呢,文中也没有说要传参呢
你的 Laravel 版本是多少
我现在的版本是laravel8,默认配置都是正常的,但就是一直出现跨域的问题