基于 Github + Travis CI 实现 Laravel 项目的持续集成
在上一篇教程中,学院君介绍了如何在 Github 中集成 CircleCI 实现 Laravel 项目的持续集成,今天,我们基于介绍如何在 Github 中集成 TravisCI 实现 Laravel 项目的持续集成(构建、测试流程自动化),相较于 CircleCI,Travis CI 与 Github 集成更加友好,并且针对开源项目,Travis CI 完全免费,所以推荐在开源项目中使用 Travis CI 做持续集成。
创建 Github 代码仓库
如果你还没有在 Github 中为项目创建仓库,请参考上篇教程示例为待办任务项目创建一个代码仓库,如果已经创建,则可以跳过此步骤。
集成 TravisCI 到 Github 项目
创建好代码仓库后,接下来,我们要把 Travis CI 集成到 Github 项目中,以便 push 代码到仓库时,可以执行相应的持续集成脚本。
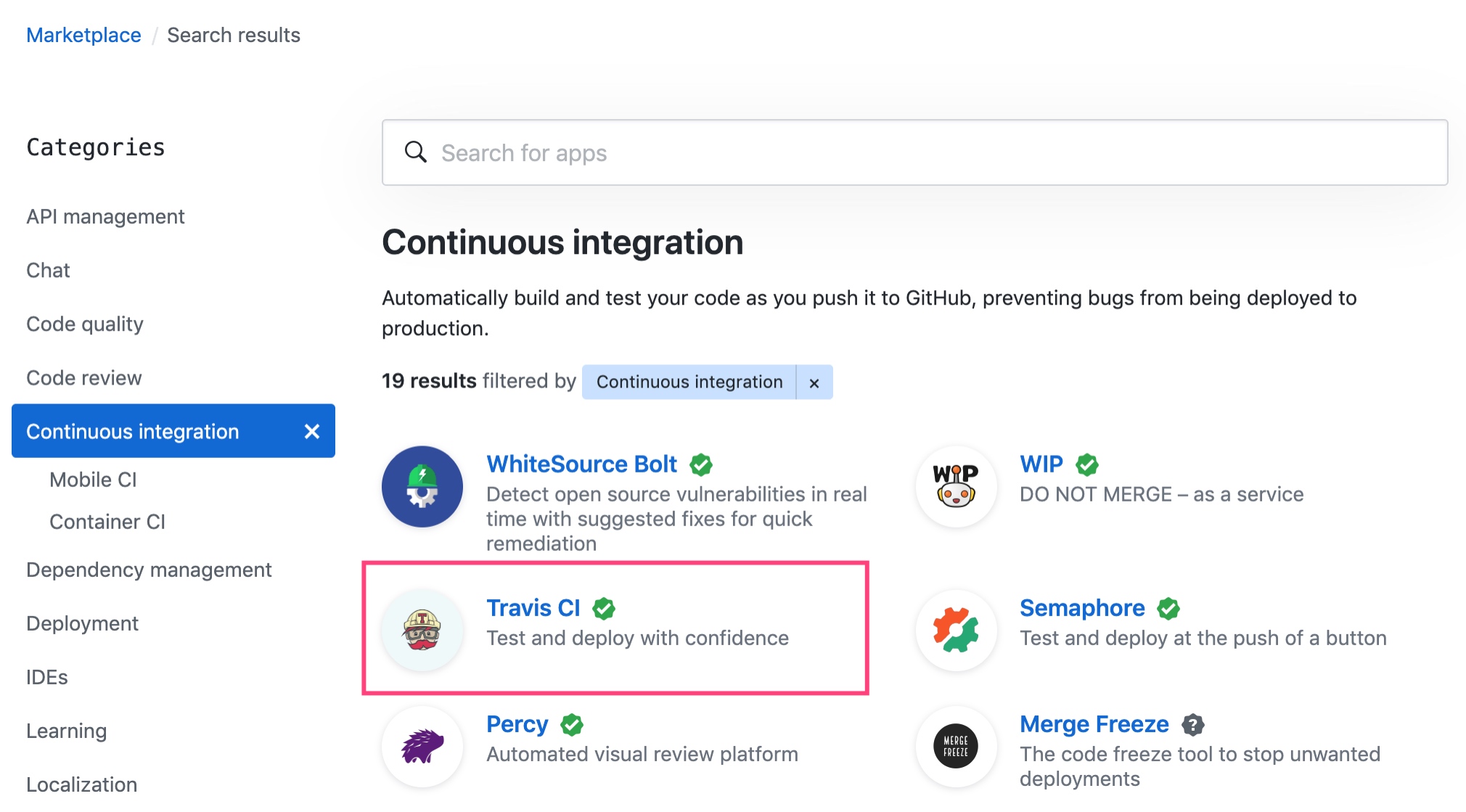
我们在 Github Marketplace 的 Continuous integration 类目可以快速定位到 Travis CI 应用:

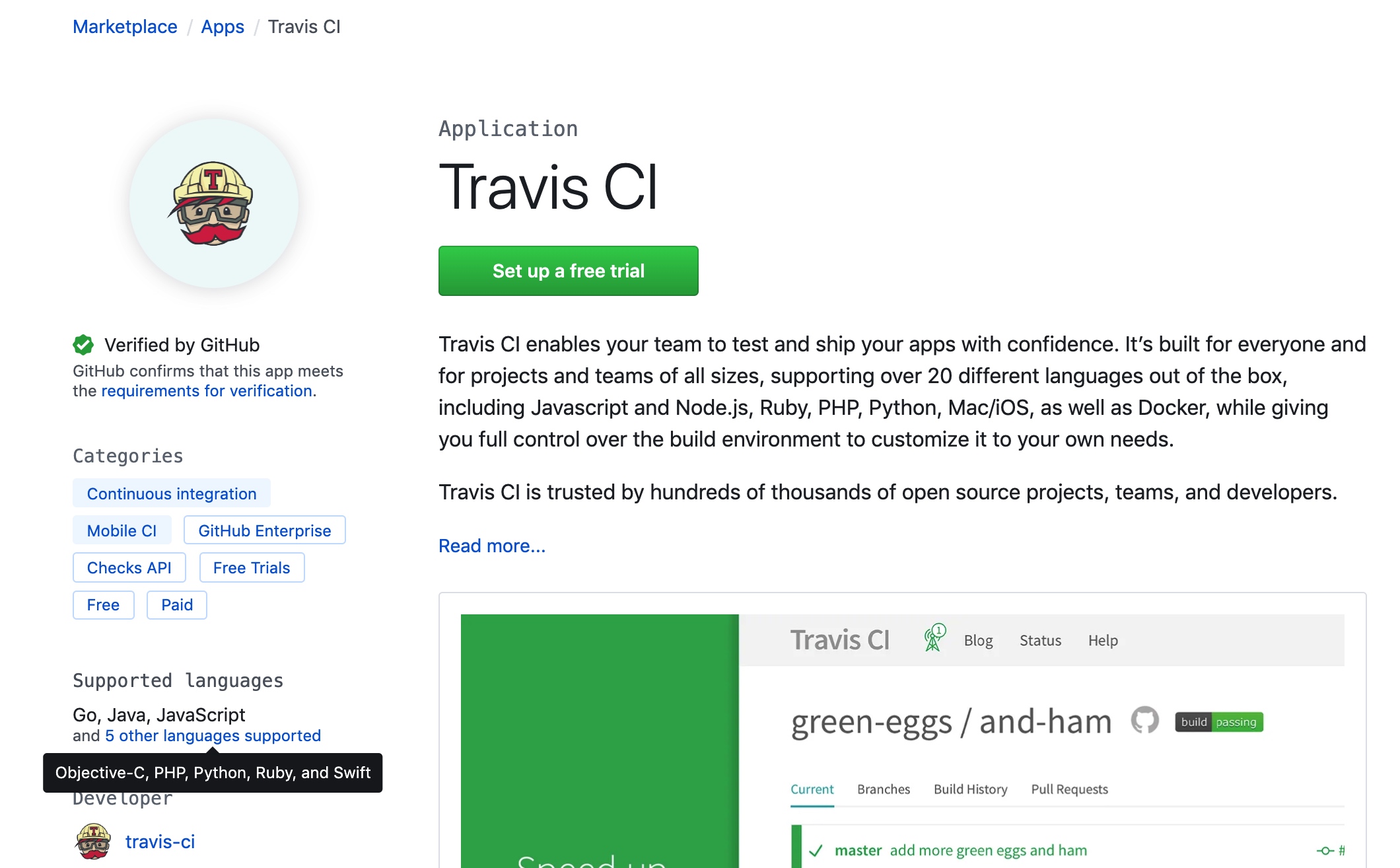
点击上述截图中的红色区域,进入 Travis CI 应用详情页,可以看到该应用开箱支持 PHP 语言,点击「Set up a free trial」,进入订阅计划选择区域:

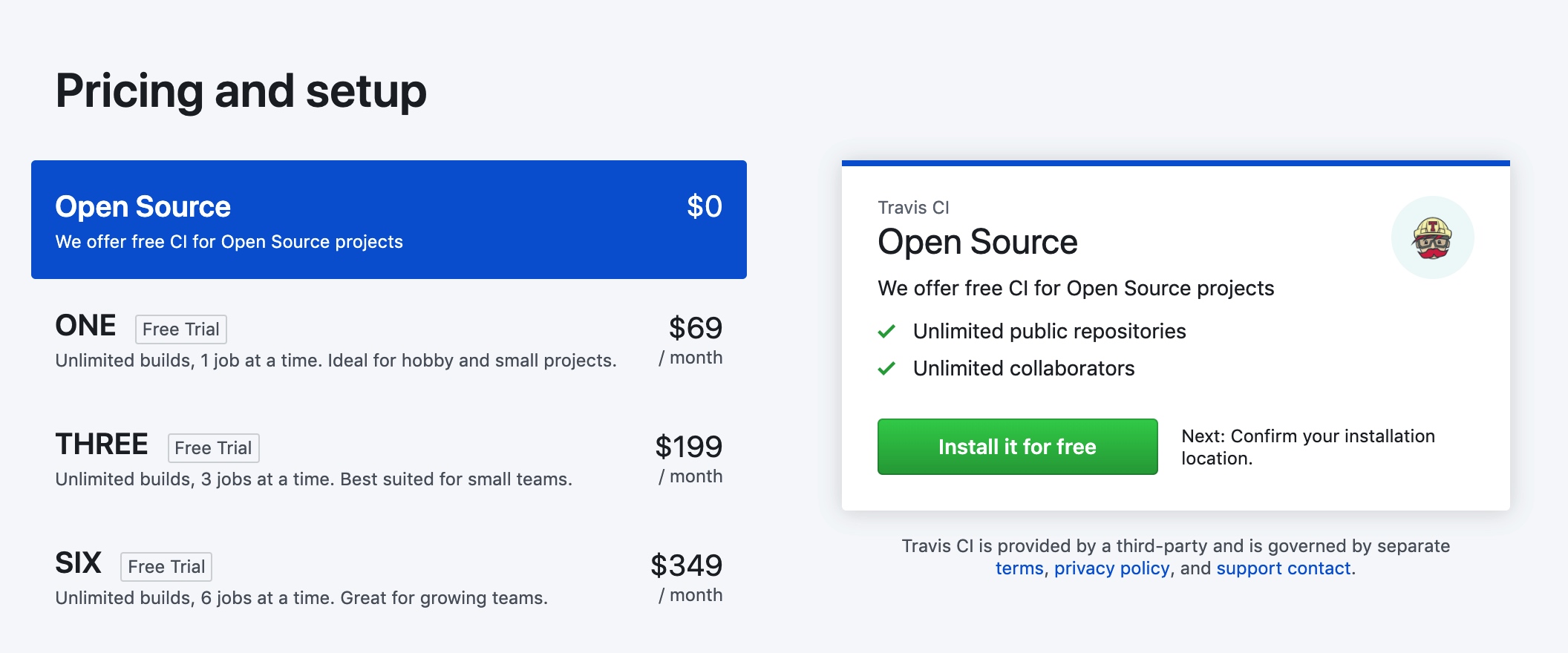
在订阅计划选择区域中,选择开源项目选项:

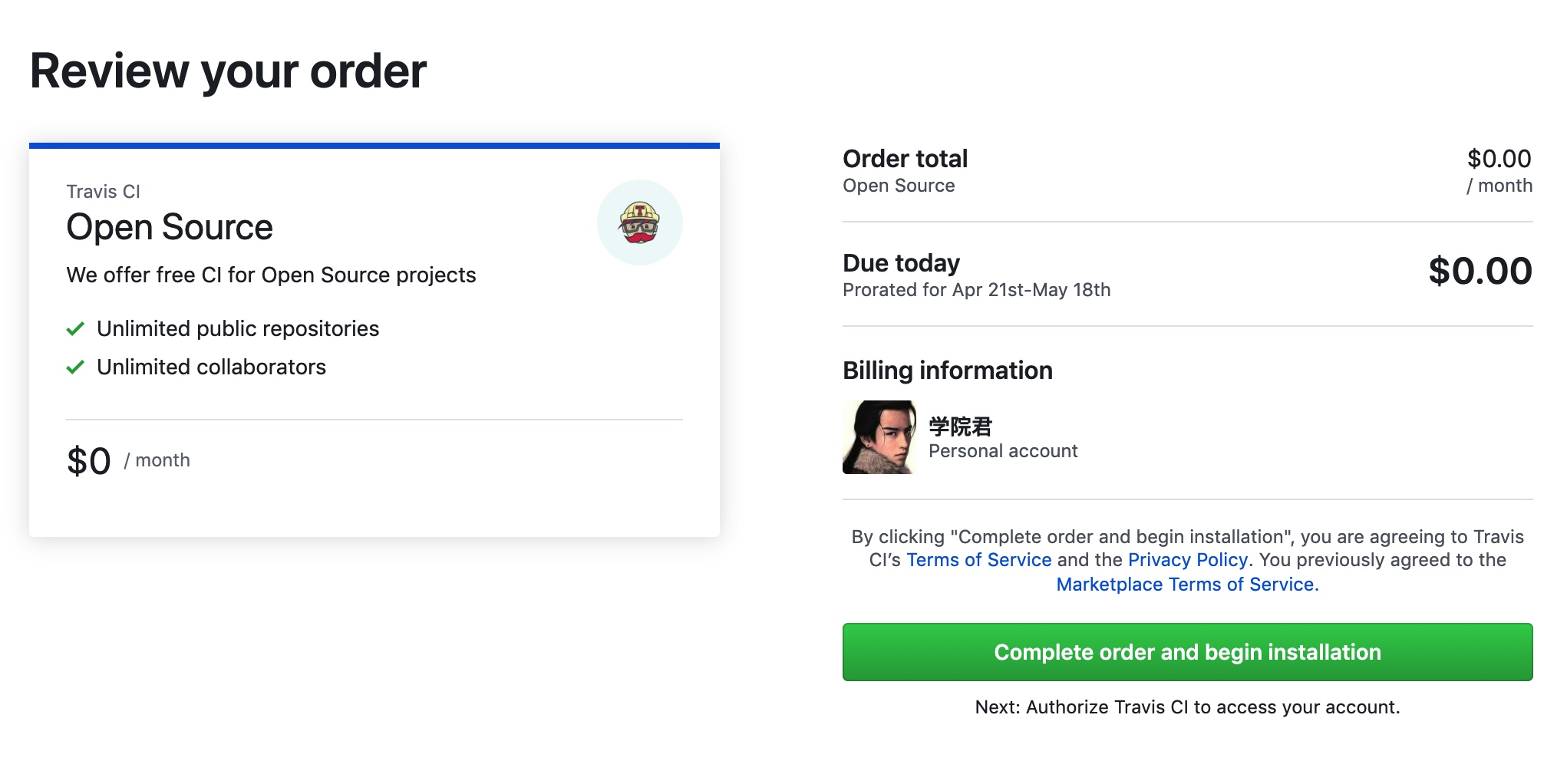
然后点击绿色的「Install it for free」按钮开始安装,和 CircleCI 类似,安装之前有一个订单确认页面,点击绿色确认按钮确认即可:

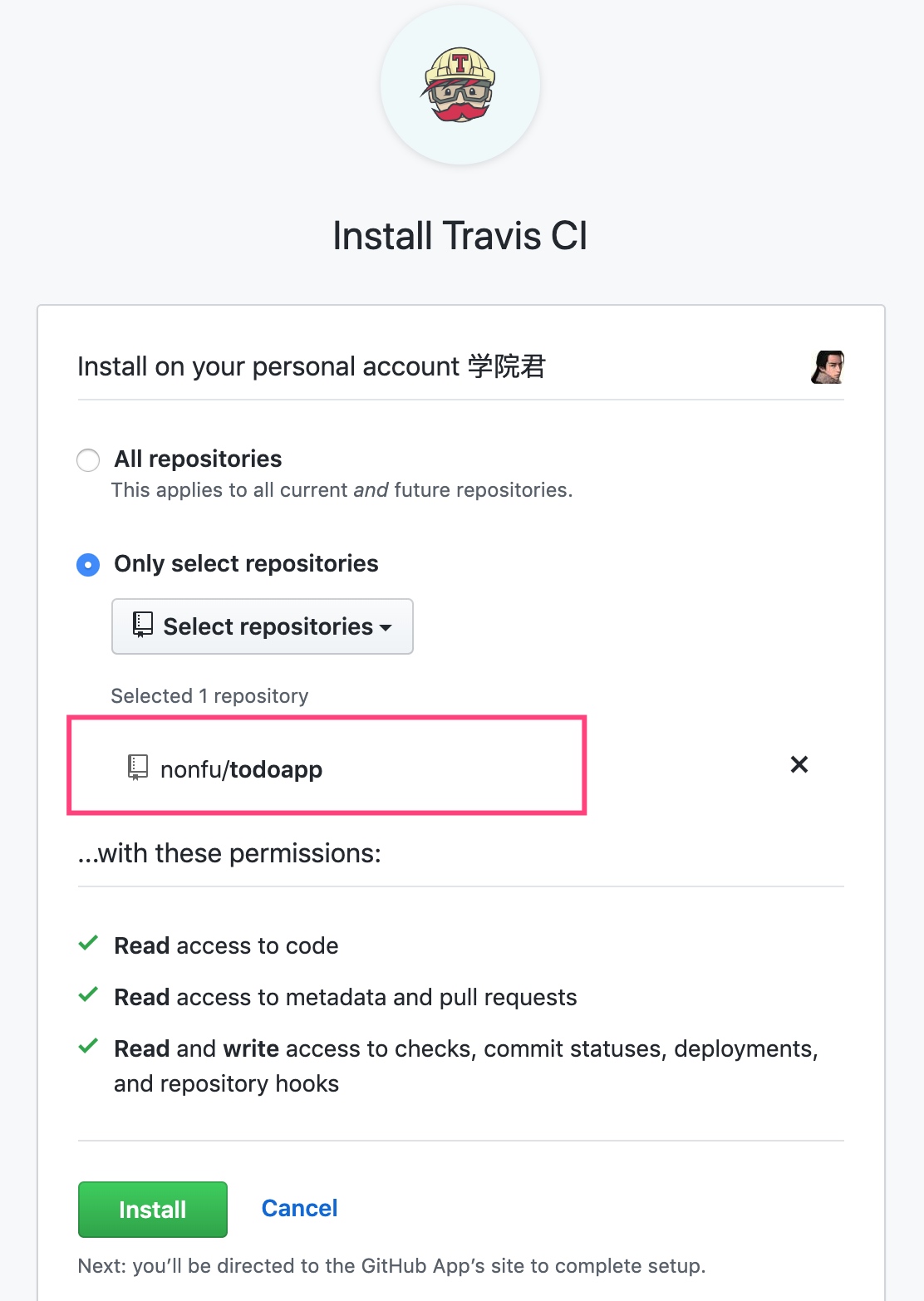
然后,我们需要在安装界面选择要集成 Travis CI 的代码仓库,或者你也可以一次性选择所有仓库,这里我们选择待办任务项目对应的 todoapp 代码仓库:

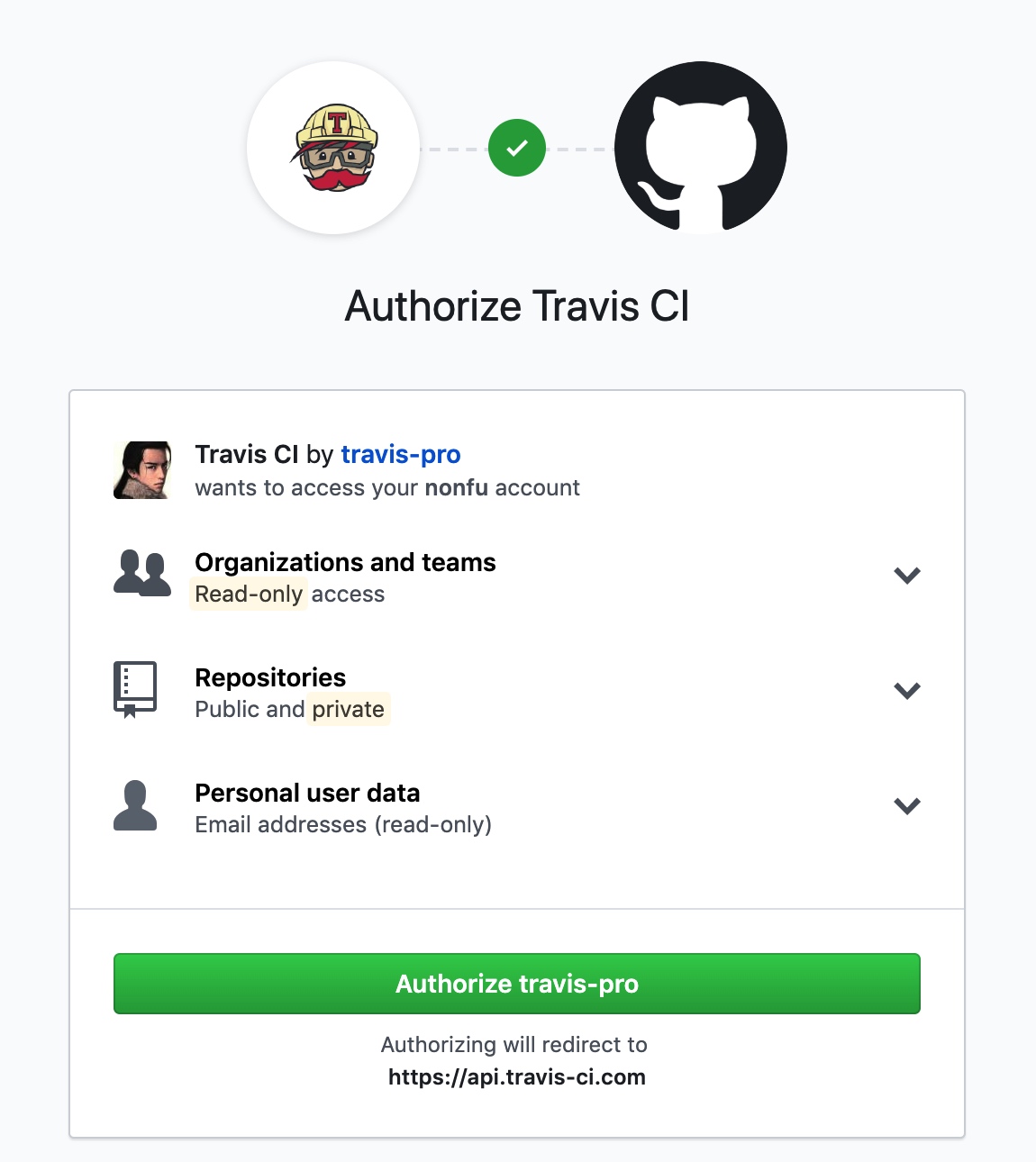
点击「Install」按钮正式开始安装,然后页面会跳转到 Travis CI 网站,需要我们授权绑定 Github 账户到 Travis CI,以便打通 Github 代码仓库与 Travis CI 项目之间的关联:


授权成功后,就会跳转到如下欢迎页面:

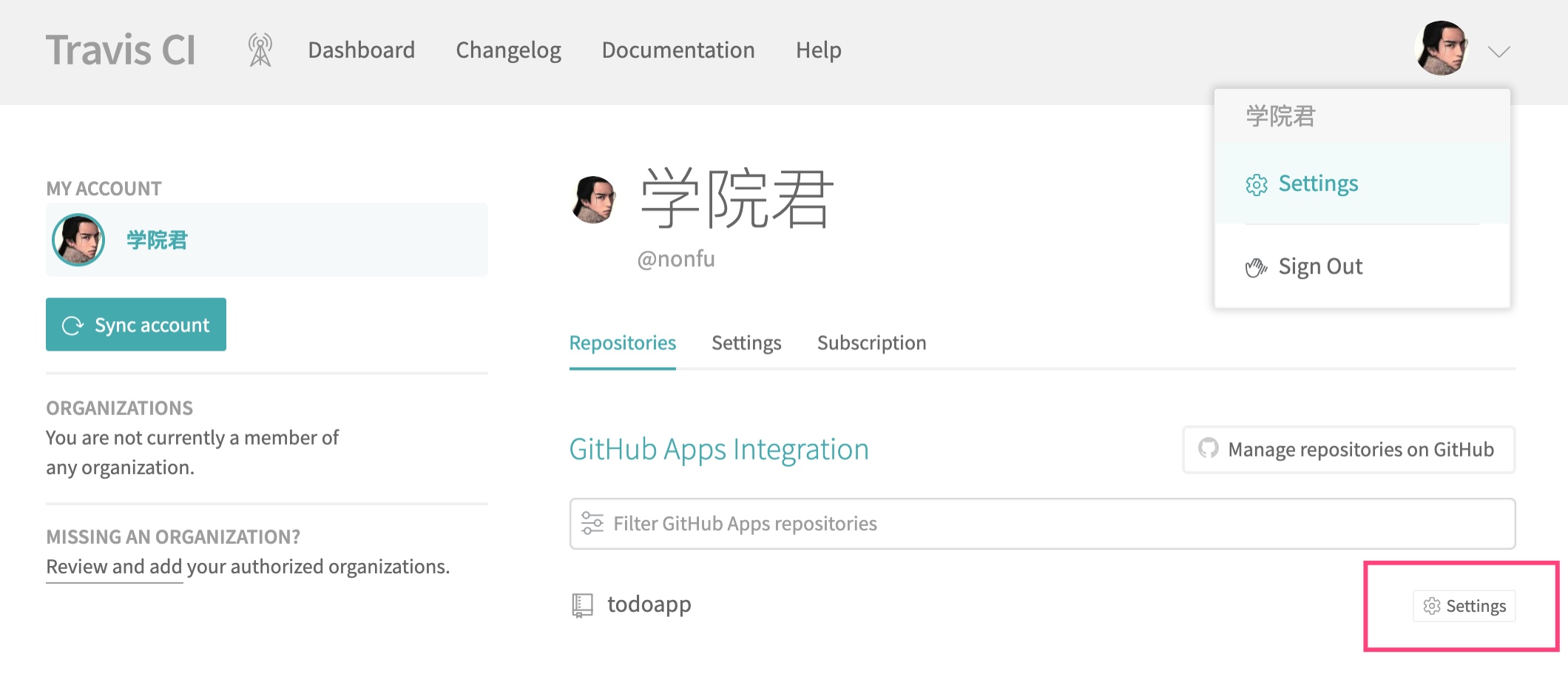
点击头像下拉菜单中的「Settings」链接,即可进入与 Github 关联的仓库和设置页面,你可以点击右面右下角的「Settings」按钮,查看该项目的构建页面:

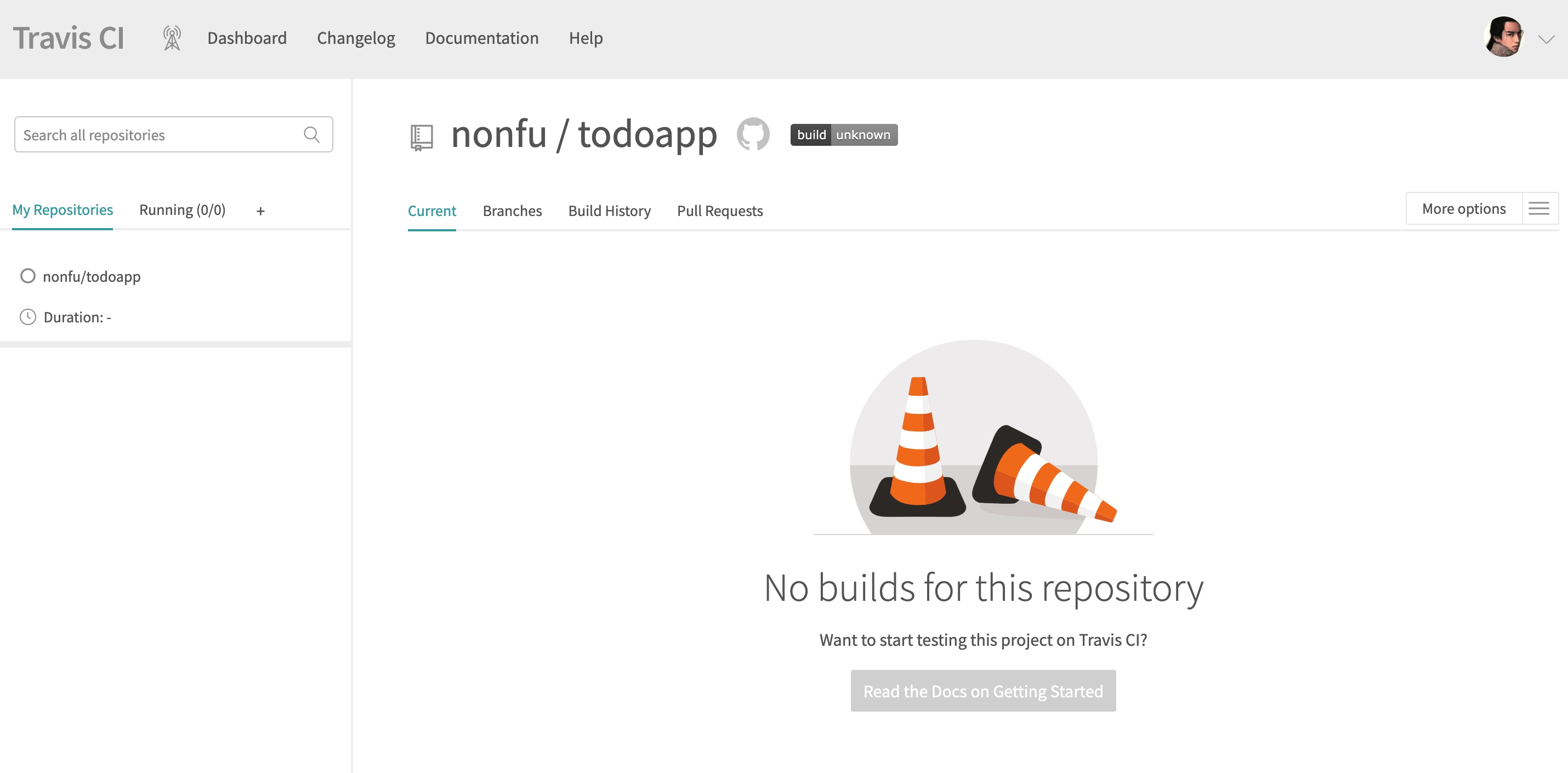
由于我们还没有提交代码,也没有为项目编写 Travis CI 配置文件,所以当前构建记录为空:

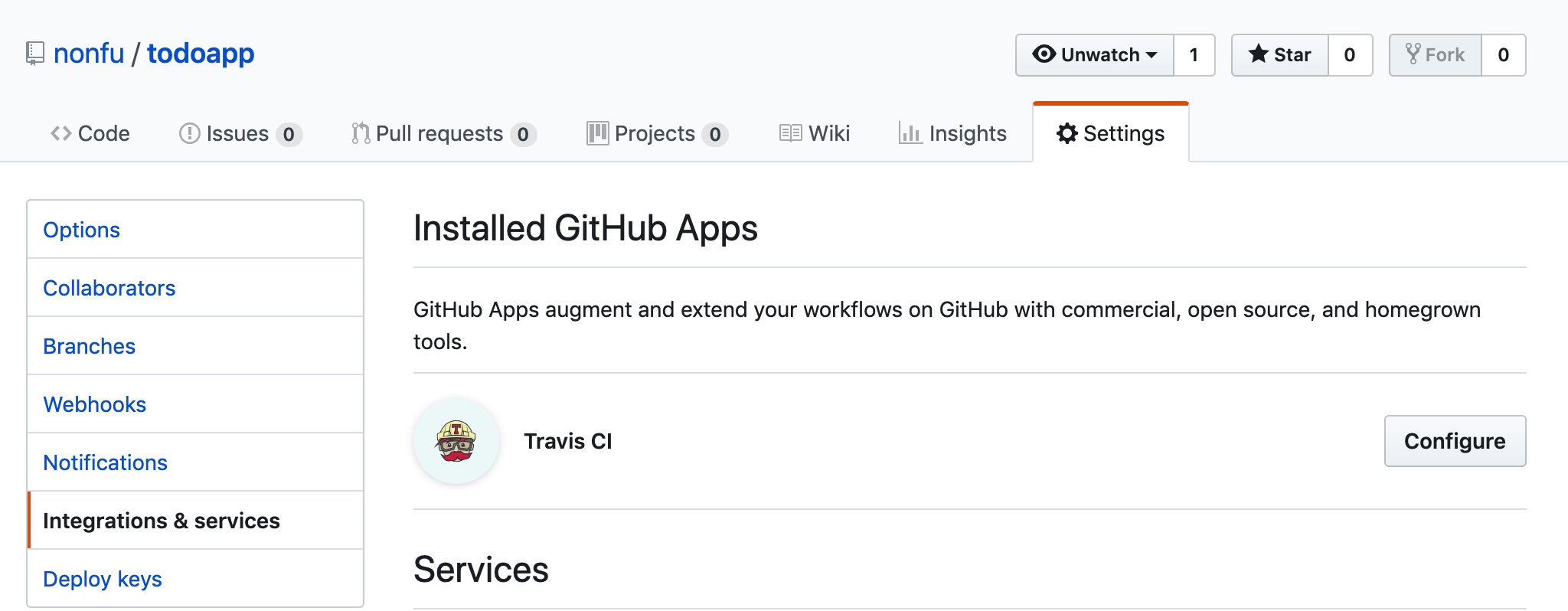
回到该项目的 Github 页面,在「Settings->Integrations & services」页面中即可看到与该项目关联的 Travis CI 应用,这一点和 CircleCI 不同,CircleCI 与 Github 仓库关联配置位于 Webhooks 菜单中:

点击「Configure」按钮可以对关联信息进行修改,主要是修改 Travis CI 关联的 Github 仓库,这里不需要做调整。
至此,我们已经完成了 Travis CI 与 Github 代码仓库的关联,接下来,我们需要为项目编写 Travis CI 能够识别的配置文件并提交到仓库,以便 Travis CI 能够根据该配置文件进行自动构建和测试工作,从而实现持续集成。
编写 TravisCI 配置文件
和 CircleCI 一样,Travis CI也支持 YAML 配置文件,在编写 Travis CI 配置文件之前,我们先来简单看下 Travis CI 进行持续集成的底层原理。
Travis CI 底层执行原理
Travis CI 根据项目根目录下的 .travis.yml 配置文件对测试环境进行初始化,然后按照配置文件中会定义的构建、测试、部署流程对项目进行构建、测试及部署。
和 CircleCI 不太一样,Travis 会为每种不同语言提供默认集成环境,然后根据每个项目自定义的 Travis 配置文件来创建虚拟机,将代码仓库克隆进去,再根据可选插件和服务对环境进行初始化,以及后续构建、测试或部署操作。
对于 Travis CI 默认的虚拟机设置我们不用关心,只需围绕项目本身对配置文件 .travis.yml 进行自定义编排即可,下面我们就来创建并编辑这个文件。
编写 .travis.yml 配置文件
在项目根目录下创建 Travis CI 可以识别的 .travis.yml 配置文件:
touch .travis.yml然后编辑 .travis.yml 文件内容如下:
language: php
php:
- 7.3
services:
- mysql
addons:
chrome: stable
install:
- mv .env.testing .env
- mysql -e 'create database todoapp;'
- composer self-update
- composer install --no-interaction --prefer-dist --no-suggest
- npm install
- npm run production
- php artisan key:generate
- php artisan migrate
- php artisan passport:install
before_script:
- google-chrome-stable --headless --disable-gpu --remote-debugging-port=9222 http://localhost &
- php artisan serve &
script:
- vendor/bin/phpunit
- php artisan dusk下面我们简单看下这个配置文件都做了哪些工作:
- 首先,指定项目对应的编程语言和版本,这里是 PHP 7.3;
- 由于待办任务项目需要用到数据库,所以这里我们通过
services指定要启动mysql服务; - 对于基于 Dusk 的浏览器测试来说,需要 Chrome 浏览器,这里我们通过
addons来指定; - 然后就是项目初始化需要进行的一些操作:Laravel 环境配置文件(沿用上篇教程的环境配置)、创建
todoapp数据库、通过 Composer 安装项目的 PHP 依赖、通过 NPM 安装项目的前端依赖、生成应用密钥、执行数据库迁移命令、初始化 Passport,这些工作和 CircleCI 配置文件定义的一模一样,只是配置方式不同而已; - 在执行最终测试脚本之前,我们还要启动 Chrome 浏览器以及通过
php artisan serve启动内置的 PHP Web 服务器以便可以执行 HTTP 测试和浏览器测试; - 最后是通过
script配置的测试脚本,这里,我们定义了两个脚本,分别是基于phpunit进行 HTTP 功能测试和基于dusk进行浏览器测试(和上篇介绍 CircleCI 时一样,如果你想要将测试通过的代码自动部署到线上,可以参考将博客应用自动部署到线上服务器完整流程详解这篇教程基于 Envoy 编写相应的自动部署脚本)。
提交代码到仓库触发 Travis CI 进行构建测试
.travis.yml 配置文件编写好了之后就可以提交代码更改并将其推送到 Github 仓库:
git add .
git commit -m 'add travis ci config'
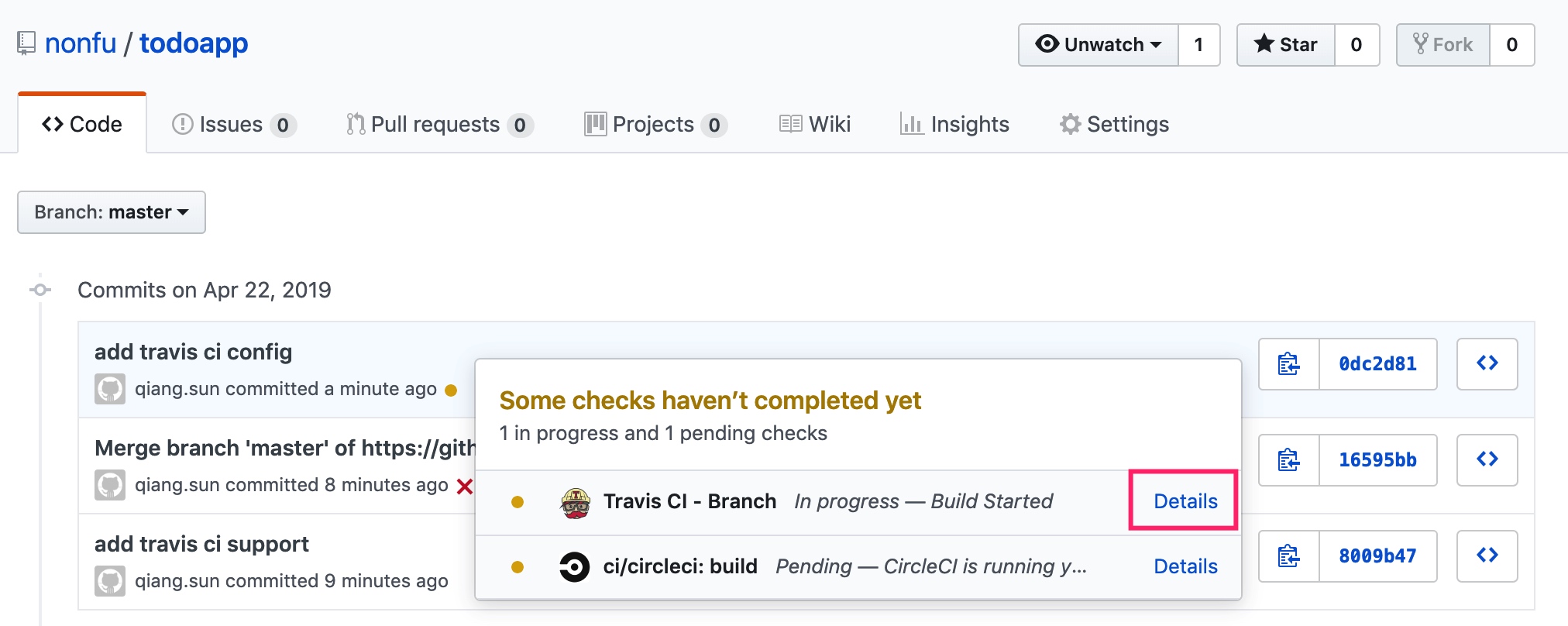
git push执行完上述代码后,即可查看 Github 代码提交记录,可以看到提交信息中有个黄色的小圆点,代表与该项目关联的持续集成系统在根据此次代码推送进行构建、测试,由于我们将该项目关联到了两个持续交付系统,所以可以看到 Github 会通知这两个系统同时对此次推送进行检查(当然,正常情况下只需要配置一个关联的 CI 系统即可,因为它们所做的工作是一样的):

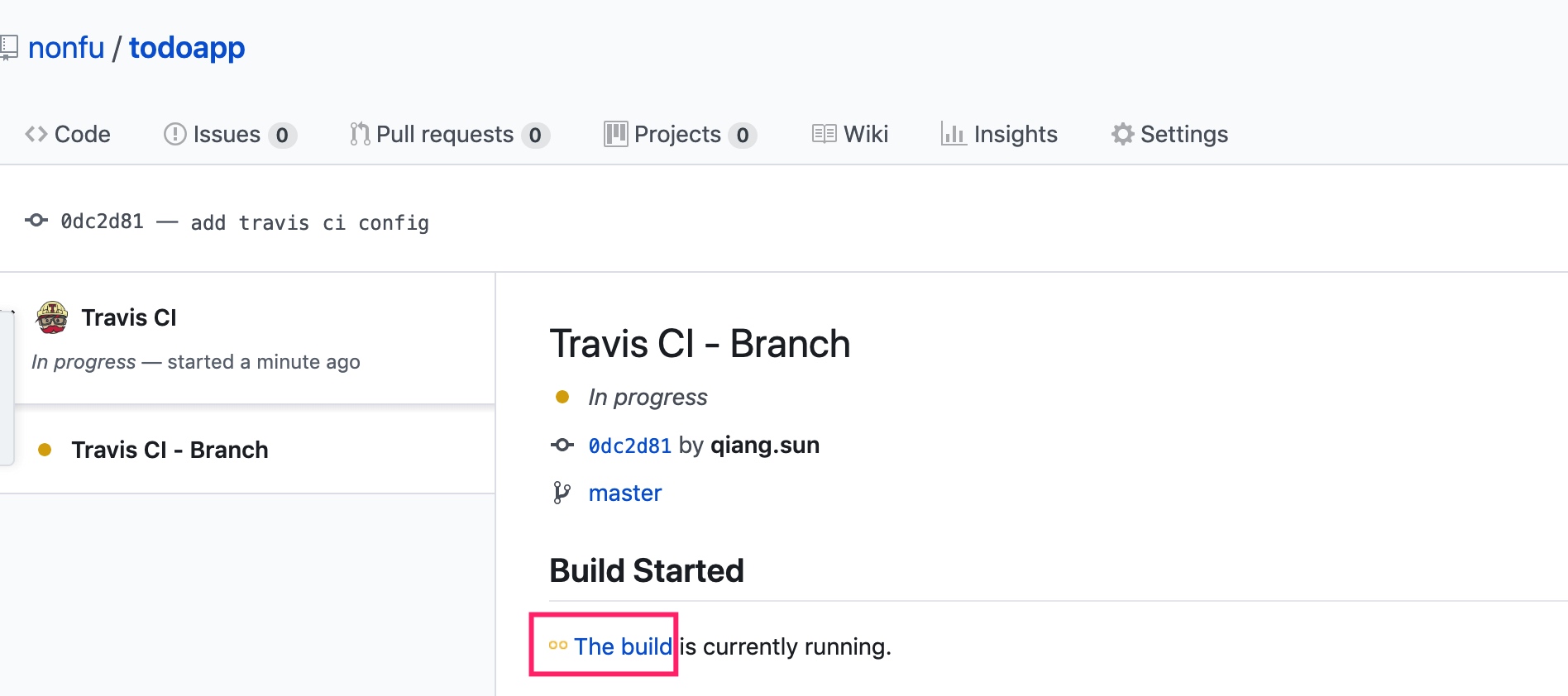
有关 CircleCI 的构建我们上篇教程已经详细介绍过了,这里我们重点关注下 Travis CI,点击其右侧的「Details」链接即可进入 Travis CI 针对此次代码提交的构建页面,该页面被集成到 Github 网站:

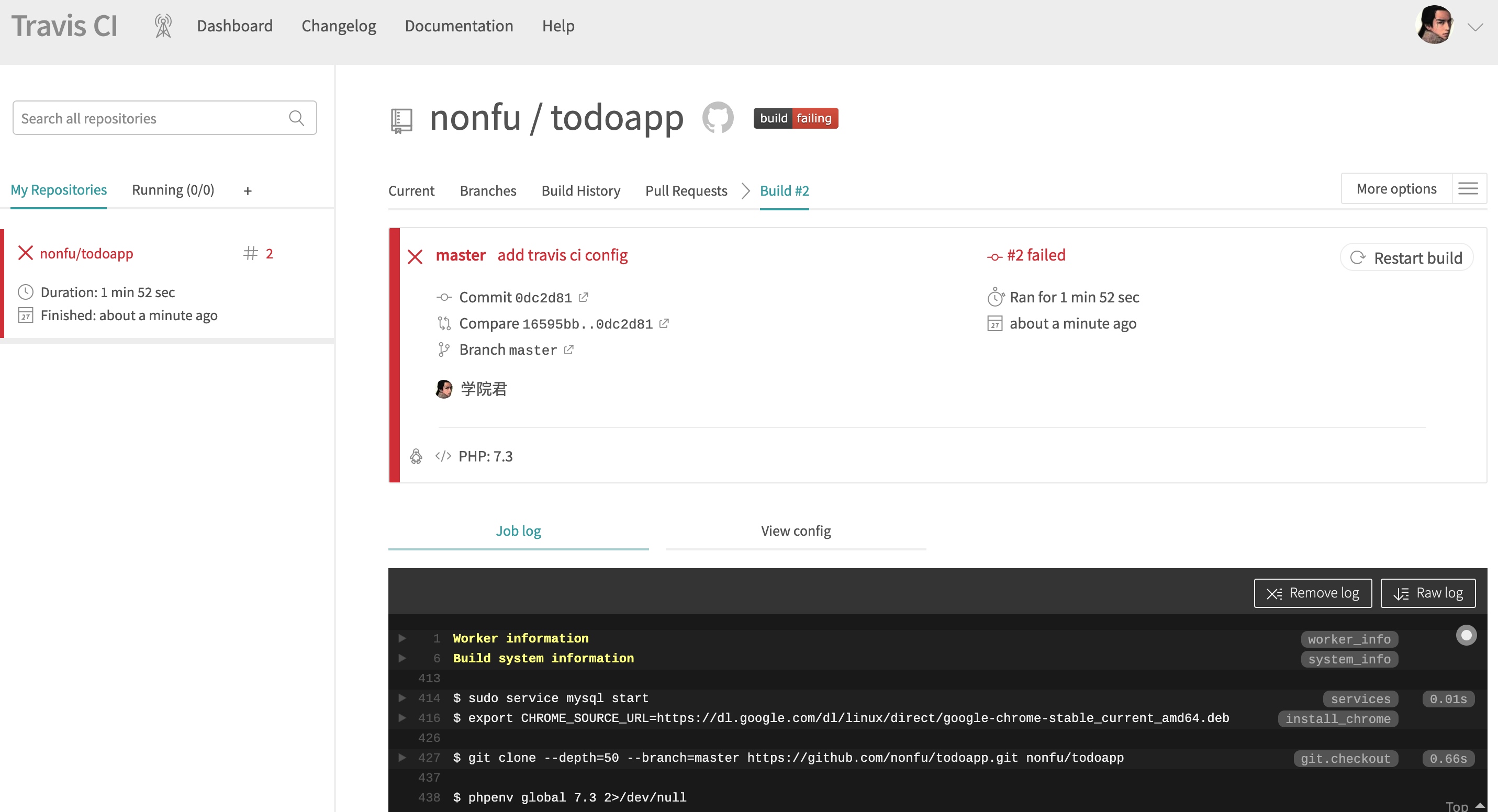
我们可以点击上图中的红色区域链接到 Travis CI 网站查看针对此次提交详细的构建测试过程,如果你的项目的 Laravel 框架版本高于或等于 5.4,则在构建过程中会报错:

通过下拉 Job log 日志列表可以看到报错信息如下:
PDOException: SQLSTATE[42000]: Syntax error or access violation: 1071 Specified key was too long; max key length is 767 bytes这是因为 Laravel 5.4 之后数据库默认字符集调整为了 utf8mb4 以支持 emoji 表情,针对此更改,如果 MySQL 版本低于 5.7.7,则运行数据库迁移命令时会报错,为了修复此问题,可以在 Travis CI 配置文件中指定使用更高版本的 MySQL(默认是 MySQL 5.6),我们在 addons 中指定 mysql 的版本及对应的 APT 安装包:
addons:
chrome: stable
apt:
sources:
- mysql-5.7-trusty
packages:
- mysql-server
- mysql-client
dist: trusty
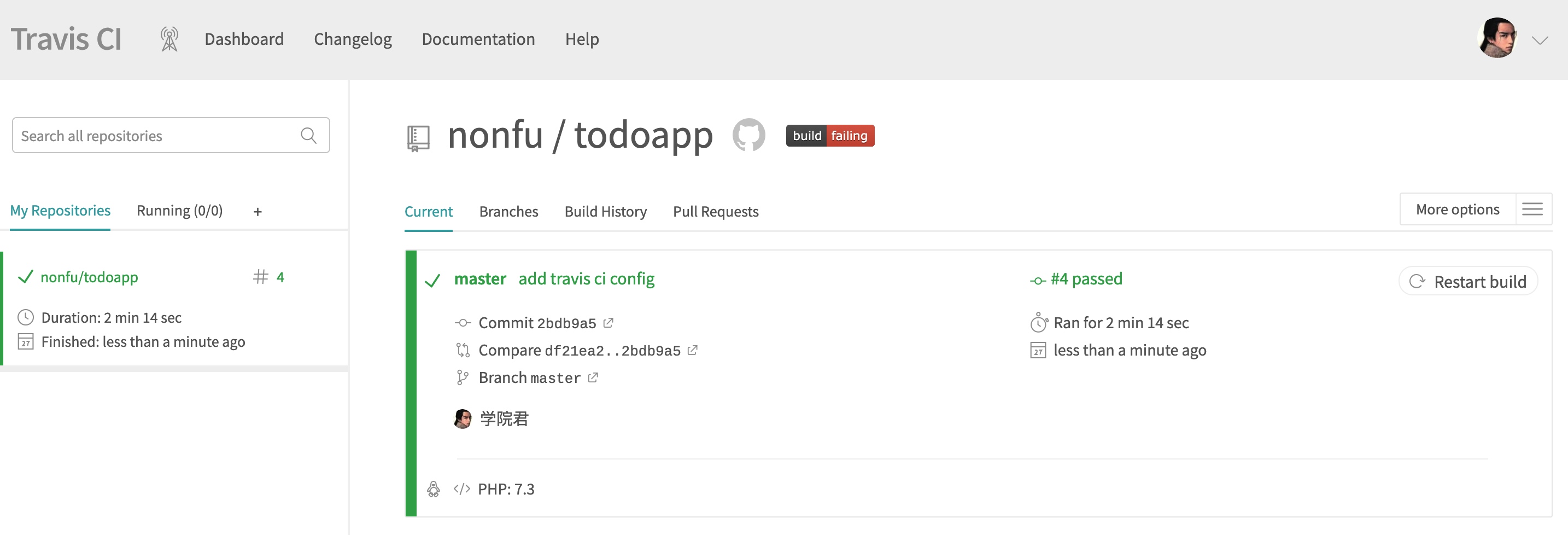
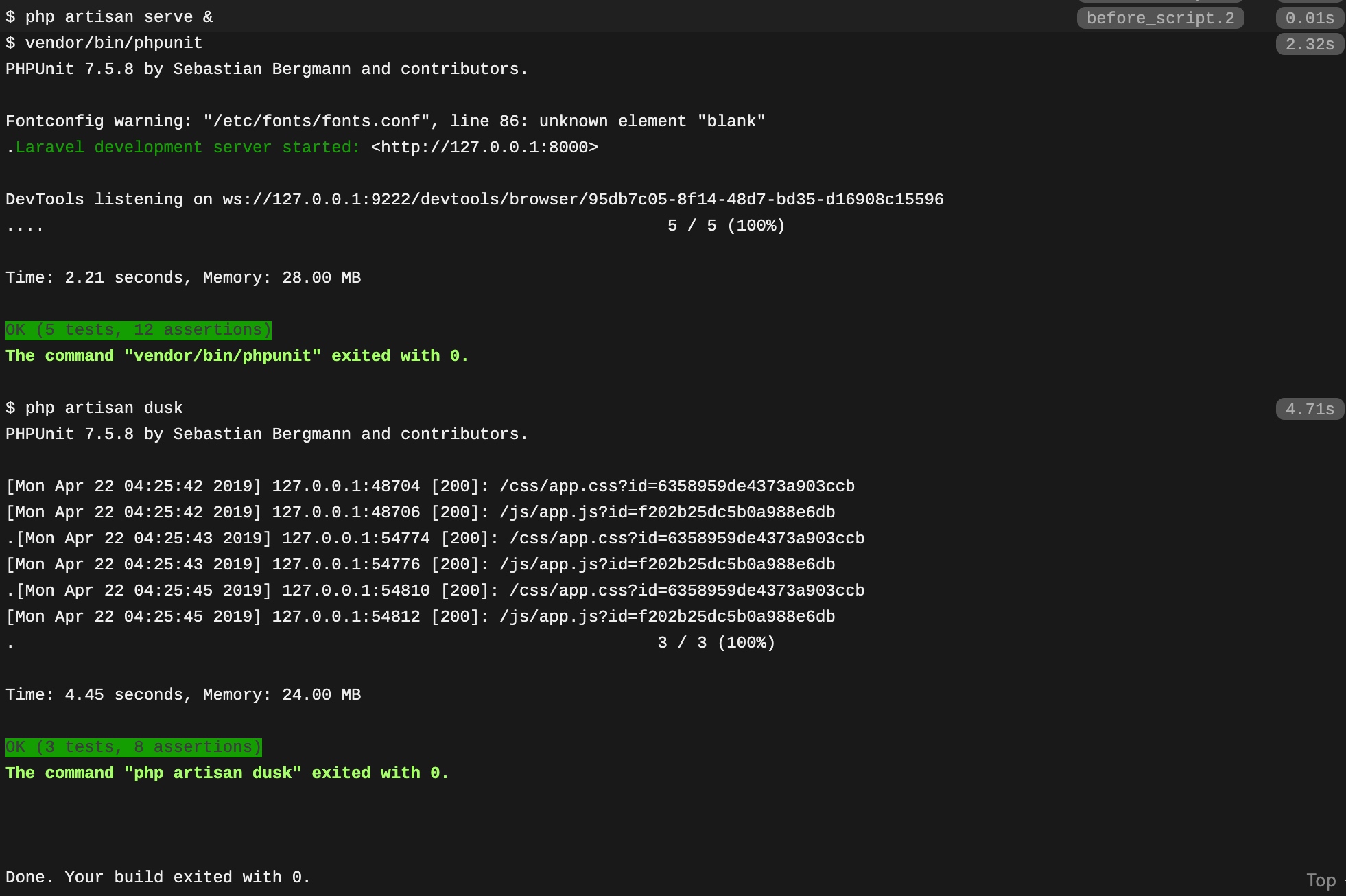
sudo: required再次提交代码修改并将其推送到 Github 仓库,这一次,Travis CI 就会构建成功并在 Job log 日志中显示测试通过:


代码构建测试通过后,就可以将其合并到主干了。当然在大型公司和系统中,由于涉及到的系统功能模块多、开发人员多,不同团队之间的开发往往都是并行的,这个流程往往也更加复杂,一般会将仓库代码分为开发分支、发布分支、主干分支等多个不同种类的分支,开发分支开发、评审、测试通过后会合并到发布分支,一个发布分支往往包含多个开发分支,然后在固定时间节点统一上线,发布分支上线后才会合并到主干,然后每次开发新功能都是从主干检出新分支,以保证开发分支始终都是最新的、经过测试验证的代码。
当然要系统展开的话,这里就涉及到 Git 工作流的概念,不过学院君本篇重点介绍的是 Travis CI 本身,所以就不深入讨论了。这里给出的示例都是基于小型系统的、或者自己的开源项目,希望可以起到抛砖引玉的作用,至于如何整合到自己公司现有的持续集成系统中,需要你们自己去思考和尝试,有什么问题欢迎与我交流。其实,从开发分支的检出、到代码语法风格的检查、代码测试、Code Review、合并到发布分支、部署到预发环境、部署到线上环境、以及最终合并到主干所有这一整套 DevOps 流程都可以通过 API、开源工具实现自动化。
好了,关于基于 Github 和 Travis CI 进行 Laravel 项目的持续集成就简单介绍到这里,下一篇,我们将基于 Coding + Jenkins 演示如何对 Laravel 项目进行持续集成。

1 Comment
非常好,好好吸收下