引入 SB Admin 2 作为后台管理系统主题
下载 SB Admin 2 主题
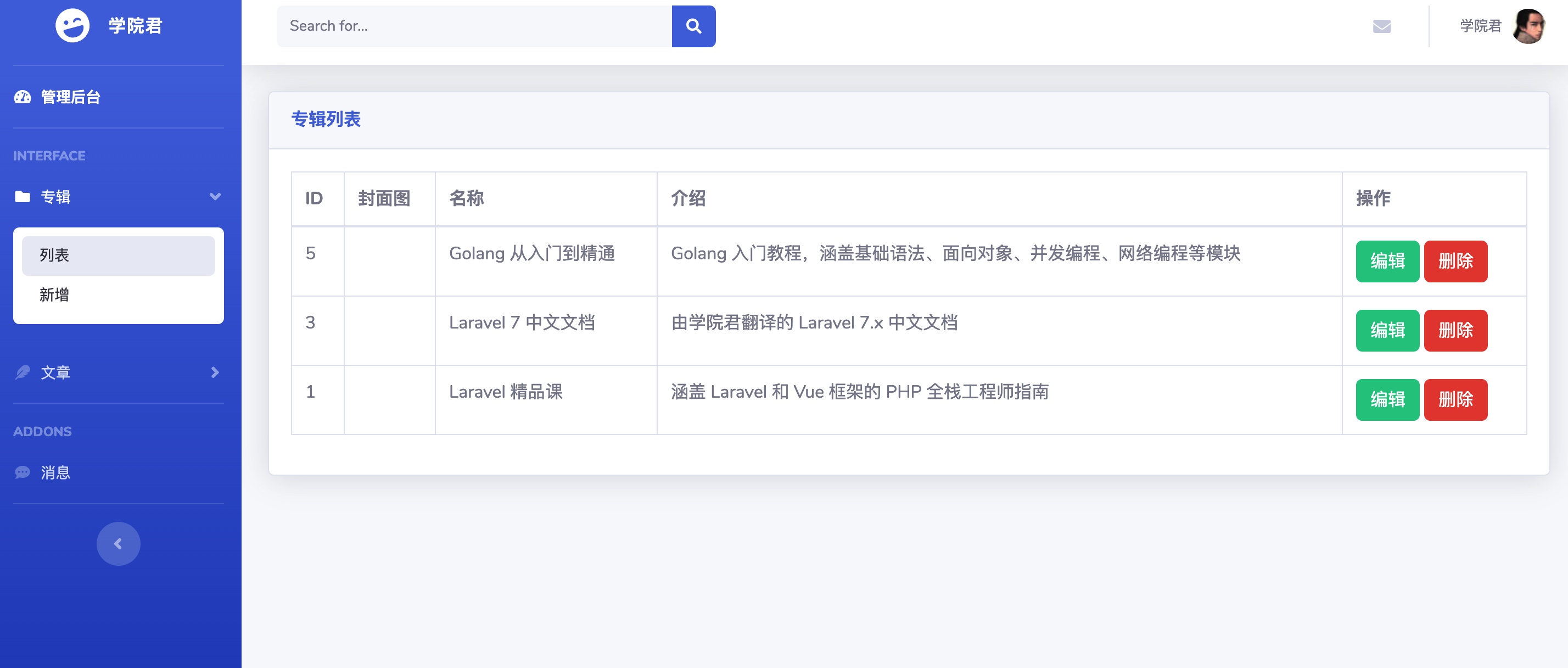
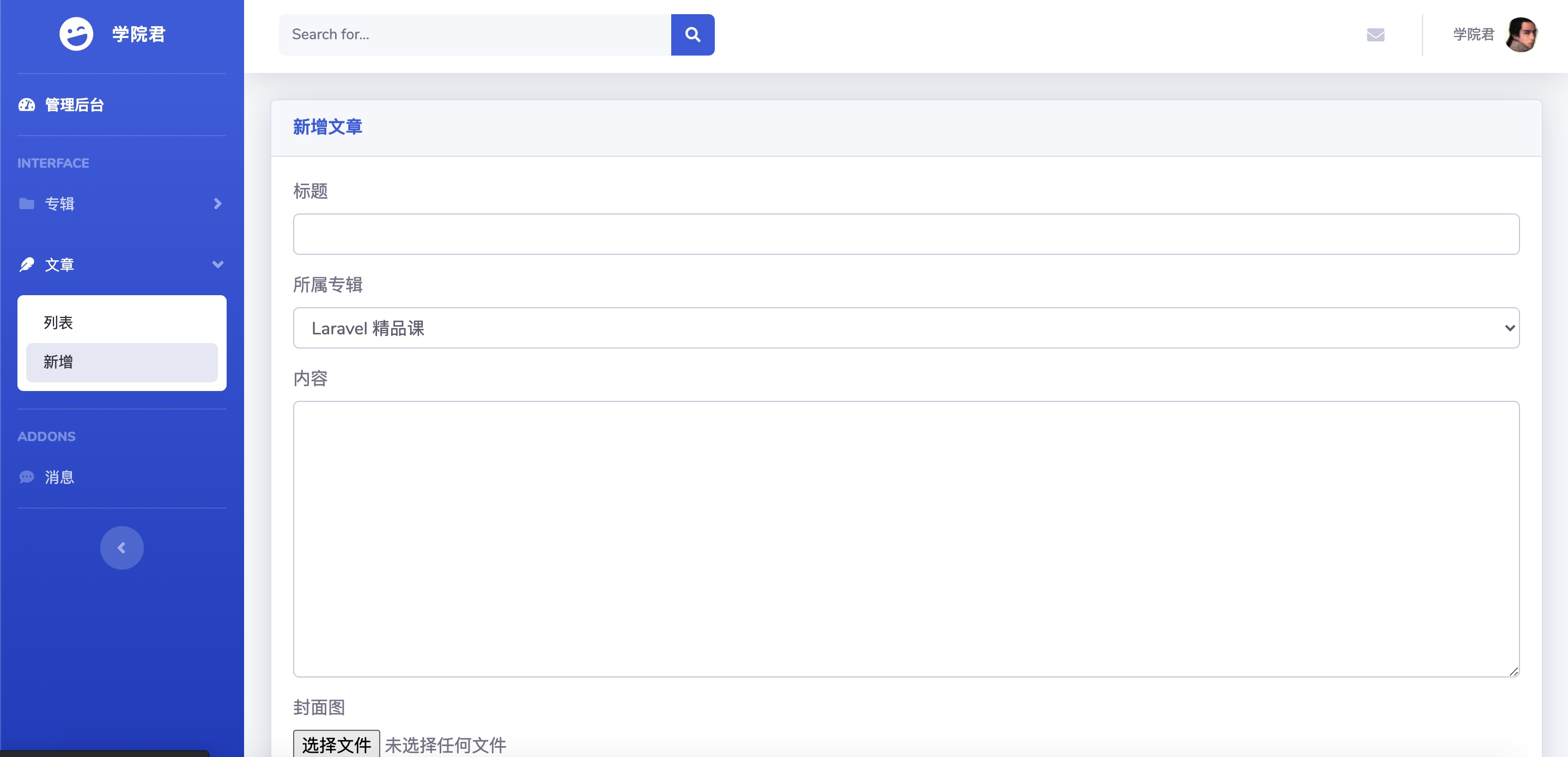
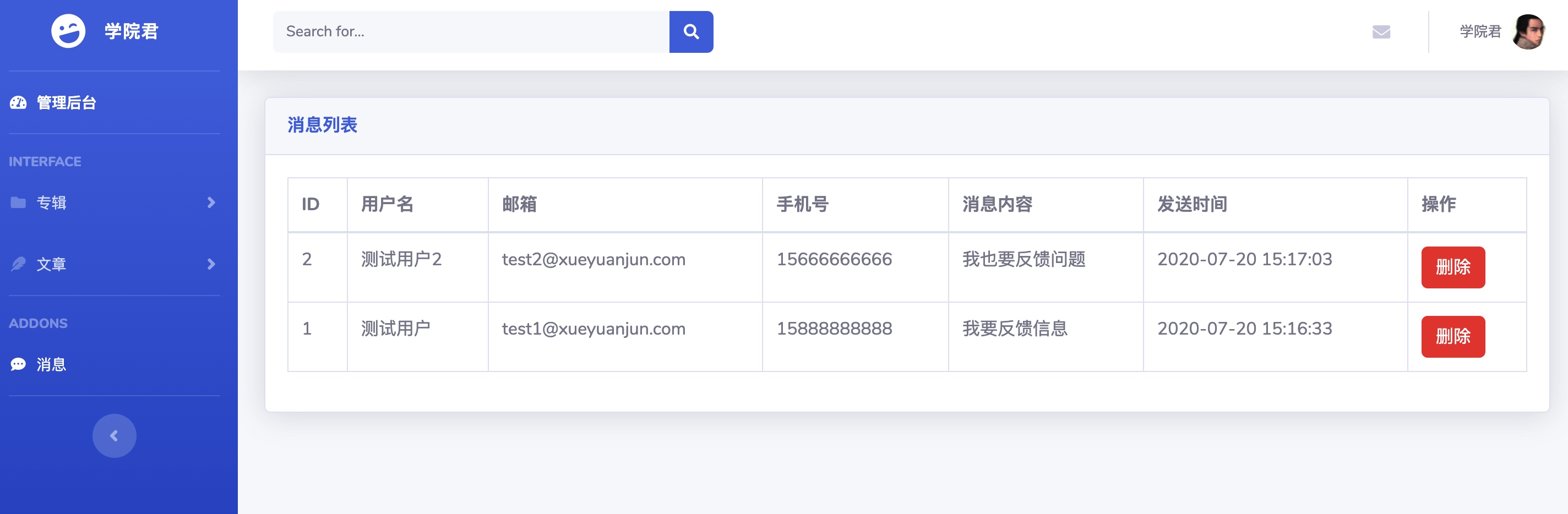
完全前端基本功能之后,接下来,我们来构建这个 PHP 博客项目后台管理系统,主要包含登录认证,仪表盘页面,专辑、文章的创建、修改和删除,以及消息后台查看等功能。最终后台界面效果图如下(依次是专辑列表页、发布文章页、消息列表页):



这里我们引入了基于 Bootstrap 框架的 SB Admin 2 作为后台管理系统的主题,你可以从 Start Bootstrap 网站 预览并下载这个主题,或者通过 NPM 来下载安装:
npm i startbootstrap-sb-admin-2 --save-dev
初始化前端资源文件
JavaScript 部分
安装完成后,可以在 resources/js 目录下新建 admin.js,并编写引入 SB Admin 2 的 JavaScript 代码:
window._ = require('lodash');
window.$ = window.jQuery = require('jquery')
require('bootstrap/dist/js/bootstrap.bundle')
require('startbootstrap-sb-admin-2/vendor/jquery-easing/jquery.easing')
require('startbootstrap-sb-admin-2/js/sb-admin-2')
由于 SB Admin 2 依赖 Bootstrap 和 jQuery,所以需要先引入它们。
然后新建 table.js 引入 datatables 组件相关代码用于渲染表格:
require('startbootstrap-sb-admin-2/vendor/datatables/jquery.dataTables')
require('startbootstrap-sb-admin-2/vendor/datatables/dataTables.bootstrap4')
require('startbootstrap-sb-admin-2/js/demo/datatables-demo')
以及 chart.js 引入 chart.js 组件相关代码用于渲染图表:
require('startbootstrap-sb-admin-2/vendor/chart.js/Chart')
require('startbootstrap-sb-admin-2/js/demo/chart-area-demo')
require('startbootstrap-sb-admin-2/js/demo/chart-pie-demo')
require('startbootstrap-sb-admin-2/js/demo/chart-bar-demo')
CSS 部分
接下来,在 resources/sass 目录下新建 admim.scss 用于定义后台管理系统的样式代码,这里引入 SB Admin 2 提供的 Sass 源代码即可:
@import "~startbootstrap-sb-admin-2/scss/sb-admin-2";
通过 Laravel Mix 编译前端资源
做好以上准备工作后,就可以在 webpack.mix.js 中将上述资源文件编译打包为对应的 JavaScript 和 Css 代码了:
const mix = require('laravel-mix')
// 编译前台资源
...
// 编译后台资源
mix.js('resources/js/admin.js', 'public/js/admin.js')
.js('resources/js/chart.js', 'public/js/chart.js')
.js('resources/js/table.js', 'public/js/table.js')
.sass('resources/sass/admin.scss', 'public/css/admin.css')
.copy('node_modules/datatables.net-bs4/css/dataTables.bootstrap4.css', 'public/css/table.css');
mix.copy('node_modules/@fortawesome/fontawesome-free/css/all.css', 'public/css/fontawesome.css')
.copy('node_modules/datatables.net-bs4/css/dataTables.bootstrap4.css', 'public/css/table.css');
运行 npm run dev 之后,我们就可以在视图模板中引入对应的前端资源文件了。
后台首页视图模板
前端资源文件已经准备好了,接下来,我们来编写后台首页(仪表盘)视图模板进行测试验收,在 resources/views 目录下创建 admin 子目录来存放后台管理系统的视图模板,然后在其中新建 index.php 作为仪表盘视图,这里,为了简化操作和演示流程,我们直接拷贝 SB Admin 2 仪表盘视图 HTML 代码(位于 node_modules/startbootstrap-sb-admin-2/index.html),然后将其中的前端资源文件调整为本博客项目的资源文件路径:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title><?=$pageTitle?></title>
<link href="/css/fontawesome.css" rel="stylesheet" type="text/css">
<link href="/css/admin.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Nunito:200,200i,300,300i,400,400i,600,600i,700,700i,800,800i,900,900i" rel="stylesheet">
</head>
<body id="page-top">
<!-- Page Wrapper -->
<div id="wrapper">
<!-- Sidebar -->
<ul class="navbar-nav bg-gradient-primary sidebar sidebar-dark accordion" id="accordionSidebar">
<!-- Sidebar - Brand -->
<a class="sidebar-brand d-flex align-items-center justify-content-center" href="/admin">
<div class="sidebar-brand-icon rotate-n-15">
<i class="fas fa-laugh-wink"></i>
</div>
<div class="sidebar-brand-text mx-3"><?=$siteName?></div>
</a>
<!-- Divider -->
<hr class="sidebar-divider my-0">
<!-- Nav Item - Dashboard -->
<li class="nav-item active">
<a class="nav-link" href="/">
<i class="fas fa-fw fa-tachometer-alt"></i>
<span>管理后台</span></a>
</li>
...
<script src="/js/admin.js"></script>
<script src="/js/chart.js"></script>
</body>
</html>
完整视图模板代码可以在本项目 Github 仓库中获取:https://github.com/nonfu/master-laravel-code/blob/v1.1/practice/blog/resources/views/admin/index.php。
后台首页路由实现
最后,我们在 app/routes/web.php 中注册一个渲染上面视图模板的路由:
$router->register('get', 'admin', 'Admin\DashboardController@index');
对应的请求处理逻辑位于后台控制器 Admim\DashboardController 的 index 方法中,如果没有创建这个控制器,现在创建它(在 app/http/controller/admin 目录下新建 DashboardController.php),并编写 index 方法实现如下:
<?php
namespace App\Http\Controller\Admin;
use App\Http\Controller\Controller;
class DashboardController extends Controller
{
public function index()
{
$pageTitle = '管理后台 - ' . $this->container->resolve('app.name');
$siteName = $this->container->resolve('app.name');
$this->view->render('admin/index.php', compact('pageTitle', 'siteName'));
}
}
这里我们只是简单传入页面标题和站点名称到 admin/index.php 视图模板,用于填充对应的变量,然后将这个后台仪表盘页面正常渲染出来。
在项目根目录下运行 composer dump-auto 让新增文件和命名空间可以被自动加载到。
测试整体效果
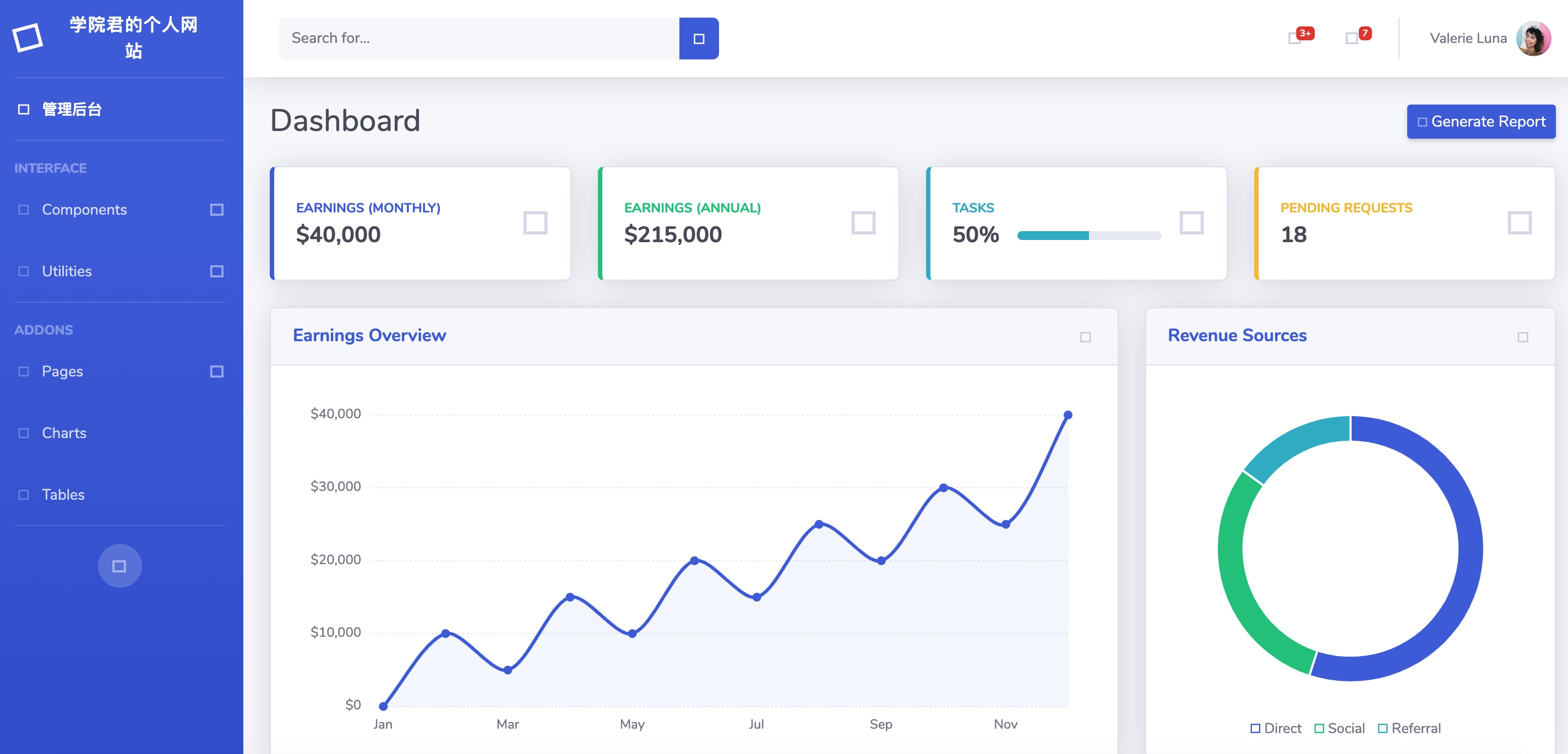
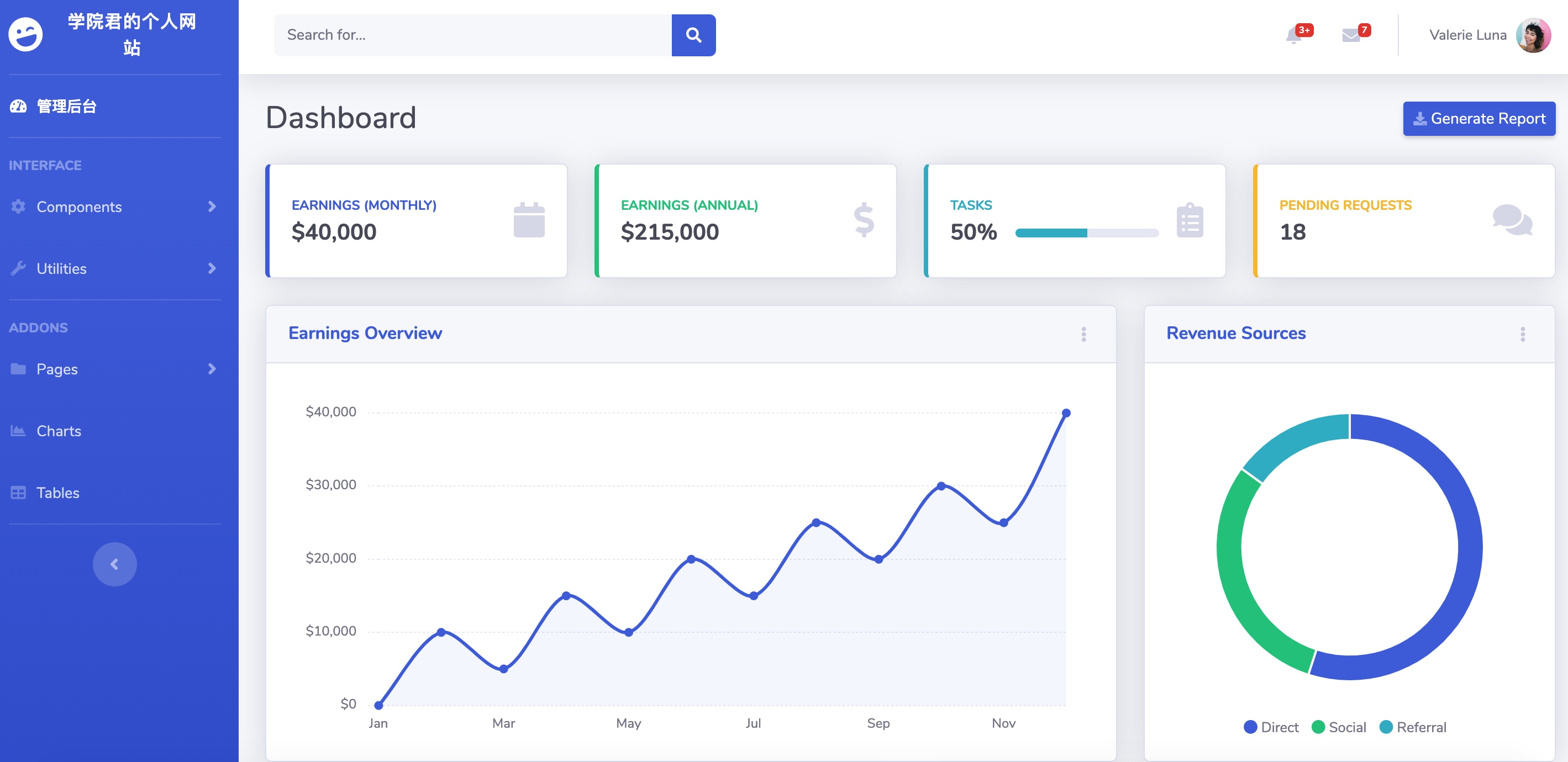
在 blog 项目的 public 目录下运行 php -S localhost:9000 启动 PHP 内置 Web 服务器,然后在浏览器中访问 http://localhost:9000/admin,就可以看到后台仪表盘页面了:

你会看到 FontAwesome 图标都没有正常显示出来,需要手动将 node_modules/@fortawesome/fontawesome-free/webfonts 目录拷贝到项目根目录下的 public 目录中方可:
cp -r node_modules/@fortawesome/fontawesome-free/webfonts public
刷新页面,就可以看到如下效果了:

作为后台管理系统,为了安全考虑,肯定不能让任何访客都能访问,我们需要在进入后台管理页面之前,先对用户身份进行认证。下篇教程,学院君会给大家演示如何为博客系统后台添加用户认证功能。

No Comments