在 HTML 中嵌入 PHP 代码
上篇教程,学院君给大家演示了如何基于 PHP 编写第一个程序 —— 打印一段欢迎语句,并且通过浏览器和命令行展示了代码执行结果,今天,我们将给大家演示基于 PHP + HTML 进行混合编程。
PHP 与 HTML
PHP 天生对 Web 和 HTML 友好,在 PHP 诞生之初,主要用于在 Web 1.0 中构建个人主页,那个时候,PHP 代表的是 Personal Home Page,随着 Web 互联网的发展,在 Web 2.0 时代,PHP 进一步进化为 PHP:Hypertext Preprocessor,即超文本处理器,而 HTML 则是 HyperText Markup Language 的缩写,也就是超文本标记语言。
一个是标记语言,一个是处理器,可见二者之间的渊源,它们之间的关系甚至亲密到可以直接混合在一起进行编程,PHP 脚本在 HTML 文档中只是一种特殊标记而已,并且可以在 HTML 文档中直接编写任何 PHP 脚本代码,然后将文档保存为 .php 文件,就可以被 PHP 解释器解析和执行。
下面我们就来看看如何基于 PHP + HTML 进行混合编程。
注:以下教程基于 Mac + PhpStorm 进行演示,Windows 环境流程完全一致,不再重复介绍。
创建新文件
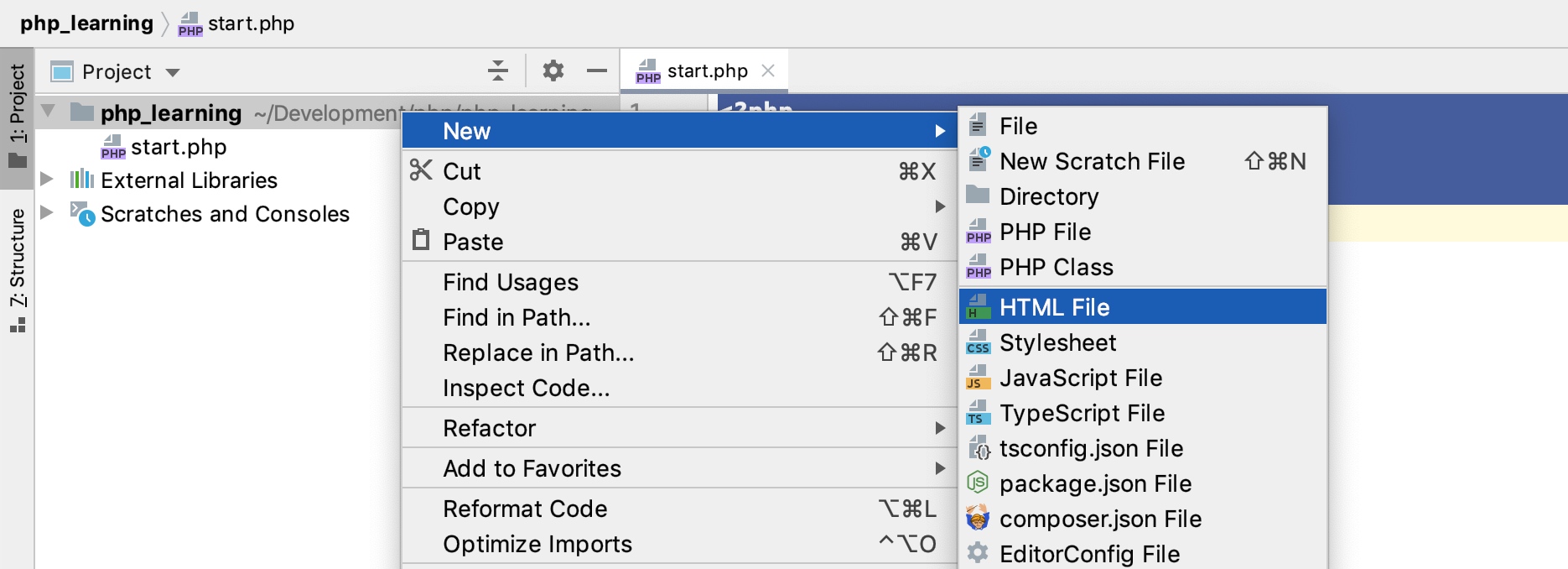
在上篇教程创建的 php_learning 项目中,新建一个 HTML 文件,我们将基于这个 HTML 模板编写 PHP 代码:

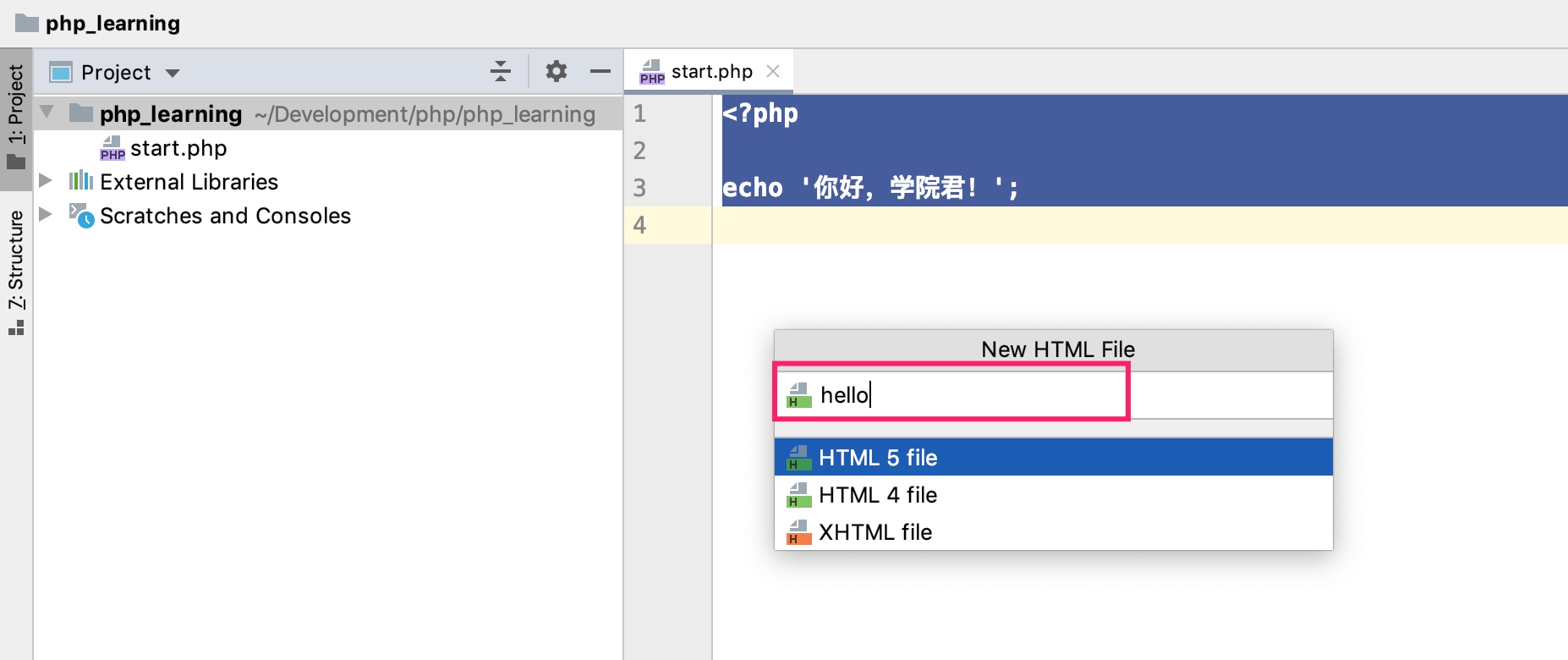
然后在弹出窗口选择新建一个 HTML 5 文件,将文件名设置为 hello:

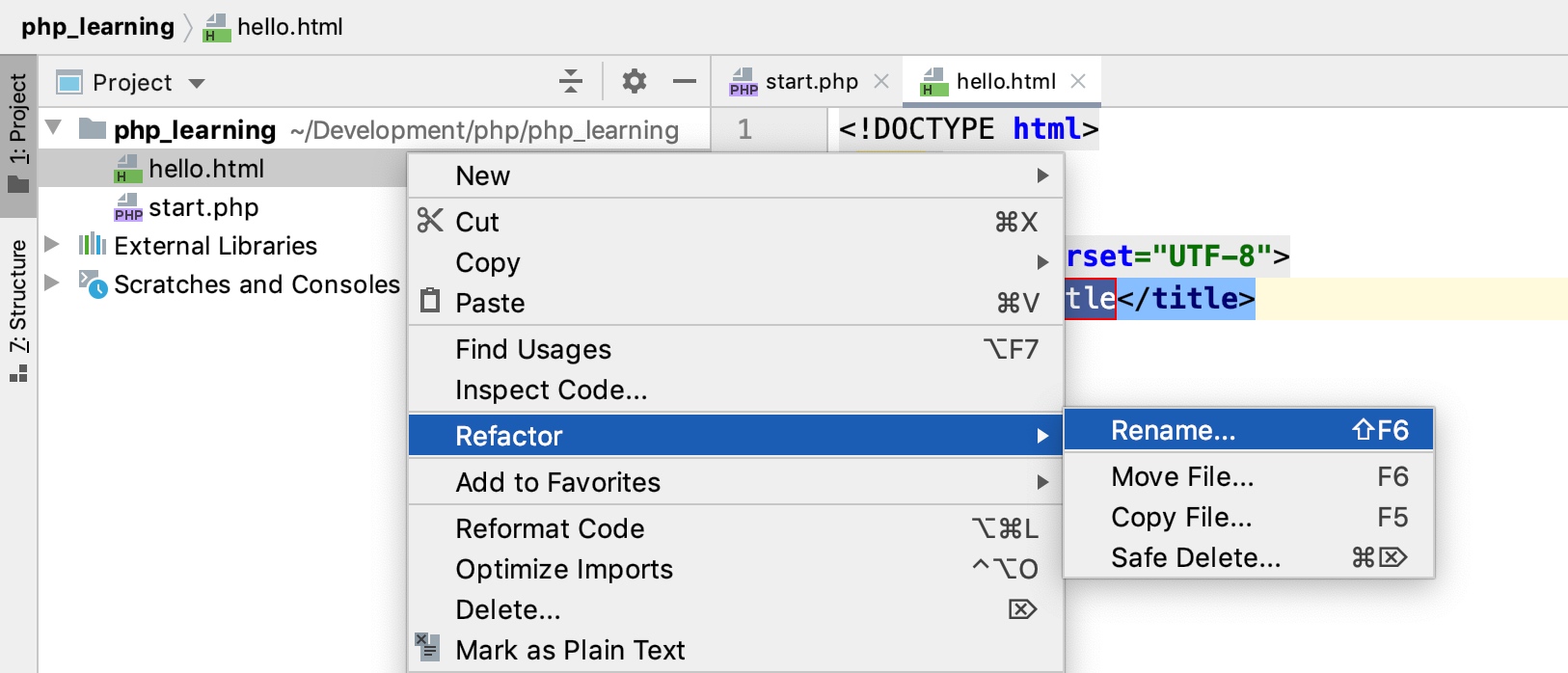
创建完成后,选中新建的 hello.html,点击鼠标右键,在下拉菜单选择 Refactor->Rename 对该文件进行重命名:

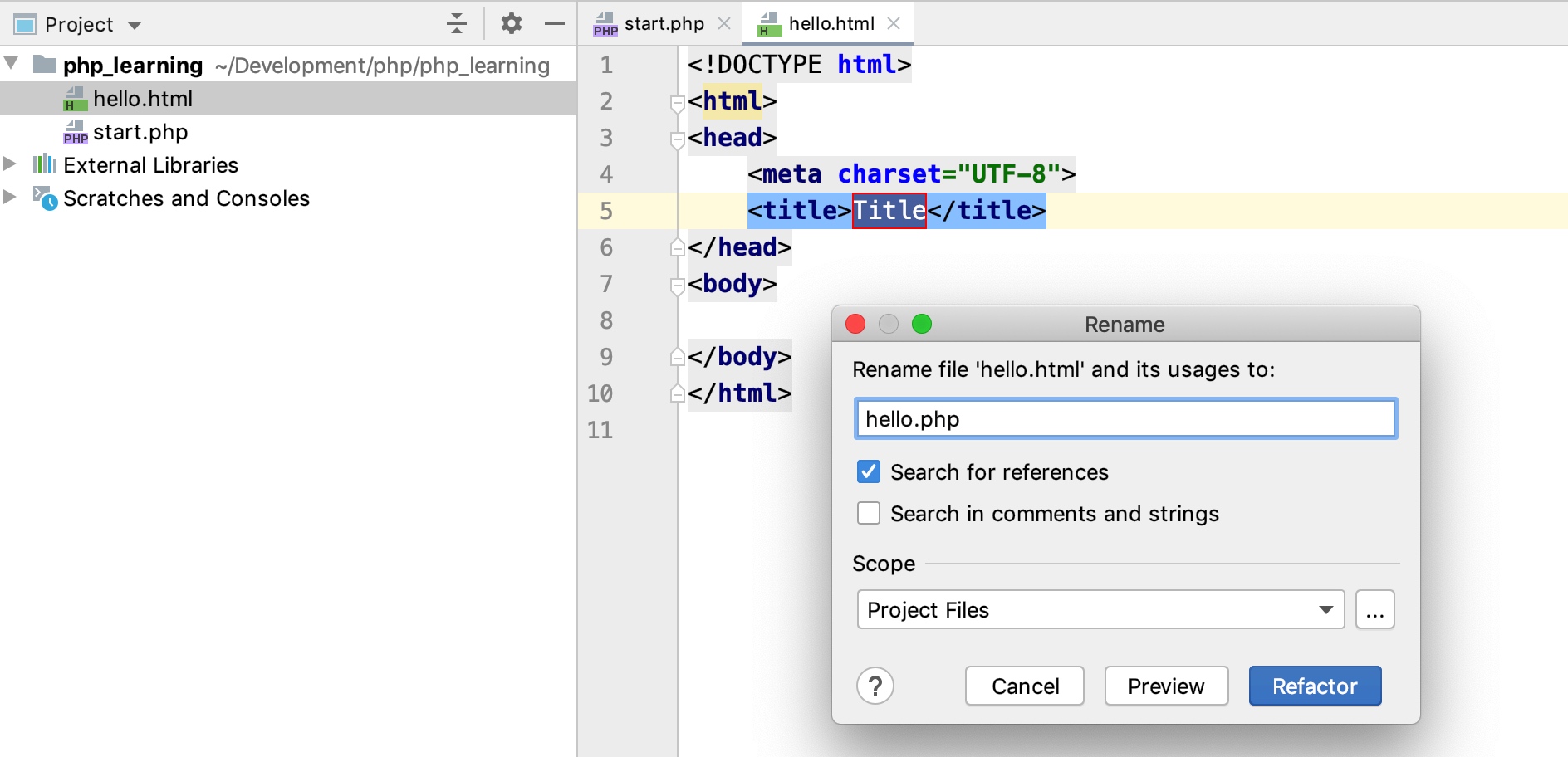
这里,将文件后缀名修改为 .php 即可,点击「Refactor」按钮确认修改:

至此,我们就基于 PhpStorm 自带的 HTML 5 模板新建了一个包含完整 HTML 结构骨架的 PHP 文件。
编写 HTML 代码
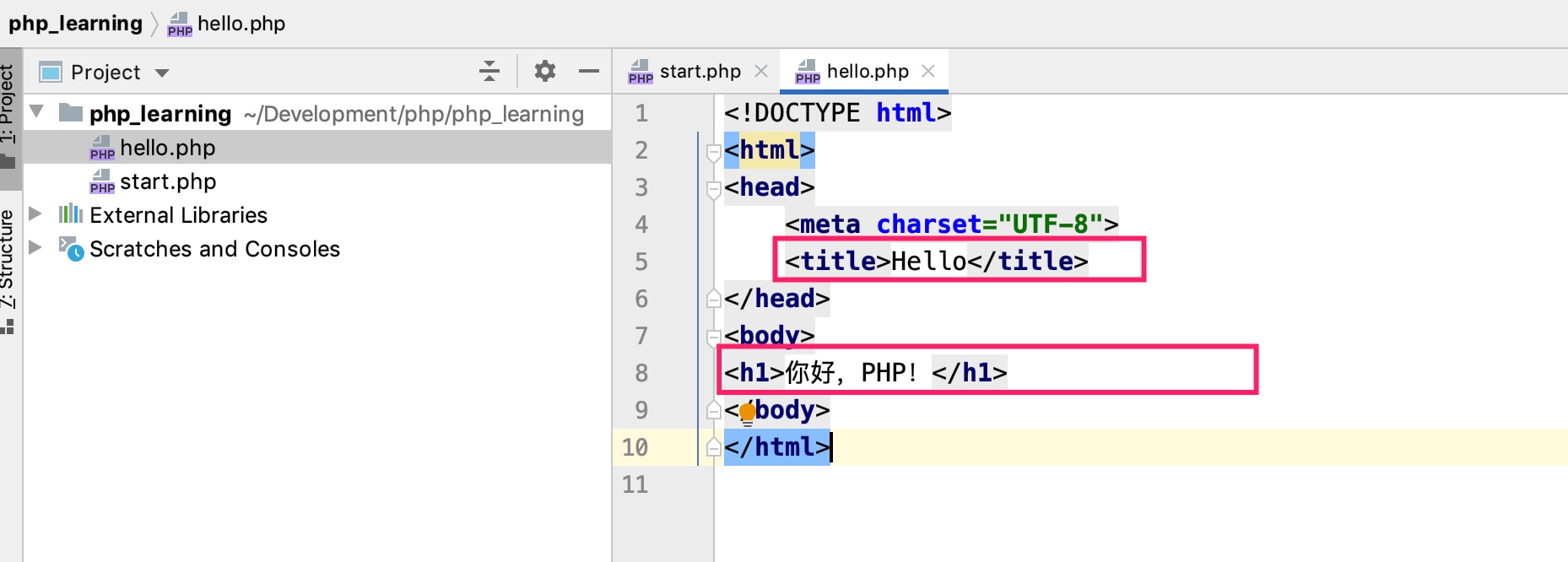
在 hello.php 中,将文档标题修改为 Hello,然后在 <body> 和 </body> 之间新增一个 h1 标签,内容设置为 你好,PHP!,和上篇教程打印的欢迎语句一致:

通过 php -S localhost:9000 启动 PHP 内置的 Web 服务器(已启动忽略),在浏览器中访问 http://localhost:9000/hello.php,返回结果如下:

表明 PHP 解释器无需任何额外设置即可原生支持解析纯 HTML 文档。
在 HTML 中嵌入 PHP 代码
接下来,我们在 hello.php 中,将上一步 <h1> 和 </h1> 之间的 HTML 文本替换成 PHP 代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<body>
<h1><?php echo "你好,PHP!";?></h1>
</body>
</html>
这段 PHP 代码的作用和之前 HTML 文本的渲染结果完全一致,都是打印「你好,PHP!」,这里需要注意的是在 HTML 文档中嵌入 PHP 代码需要将 PHP 代码放到 <?php 和 ?> 之间,并且末尾的 ?> 不能省略,在包含纯 PHP 代码的文件中,最后的 ?> 可以省略(并且最好不要设置,以免在引入其他 PHP 文件时出现问题,关于这一点,后面学院君会介绍原因),这一点我们在上篇教程中已经看到了。
在浏览器中刷新 http://localhost:9000/hello.php(PHP 是动态语言,无需编译即可生效),即可看到如下效果,和之前 HTML 文本渲染效果完全一致:

此外,对于 <?php echo expression;?> 这种格式的打印语句,PHP 还提供了形如 <?=expression?>这种简写标签(其中 expression 表示一段 PHP 表达式),所以对于上面的 PHP 代码,可以通过如下这种方式简写:
<?="你好,PHP!"?></h1>
渲染效果和之前完全一致。
应用 CSS 样式表
为了让 HTML 页面渲染效果更好看一些,我们还可以为包裹 PHP 代码的 HTML 标签应用 CSS 样式。
在 hello.php 的 </head> 之前,新增如下样式代码,为 h1 标签设置背景色、字体颜色、间距以及对齐方式:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello</title>
<style>
h1 {
background-color: #f4645f;
color: #fff;
padding: 1em;
text-align: center;
}
</style>
</head>
<body>
<h1><?="你好,PHP!"?></h1>
</body>
</html>
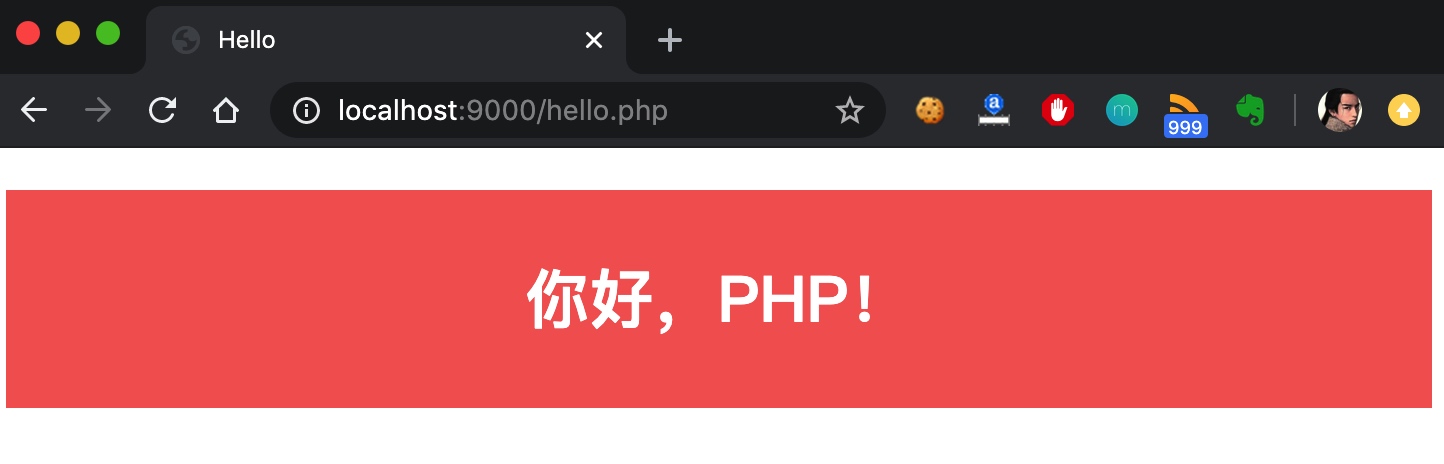
在浏览器中刷新 http://localhost:9000/hello.php,即可看到如下渲染效果:

表明应用 CSS 样式表成功。
应用 JavaScript 动态代码
既然是作用在 HTML 标签上,支持 CSS,当然也支持 JavaScript,我们在 hello.php 中,为 h1 标签新增一个 id 属性,然后在 </body> 之前编写一段 JavaScript 代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello</title>
<style>
h1 {
background-color: #f4645f;
color: #fff;
padding: 1em;
text-align: center;
}
</style>
</head>
<body>
<h1 id="h1"><?="你好,PHP!"?></h1>
<script>
var h1Element = document.getElementById("h1")
h1Element.onclick = function () {
alert("该页面由学院君通过 PHP + HTML 实现");
}
</script>
</body>
</html>
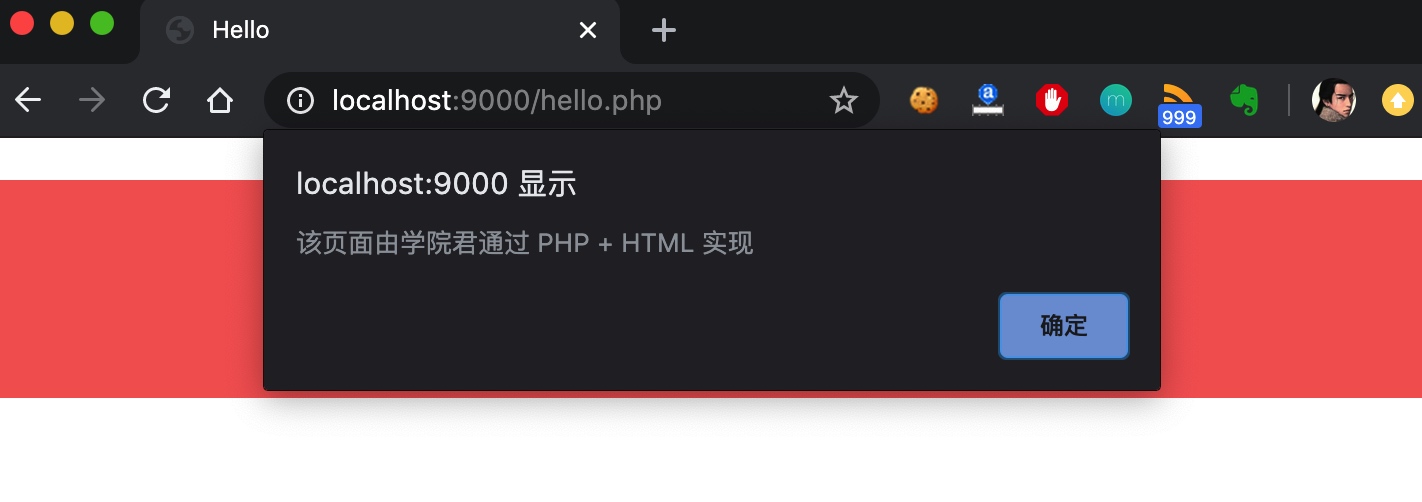
这段 JavaScript 代码的作用是点击 h1 标签区域时,弹出一个提示框,显示作者信息。
在浏览器中刷新 http://localhost:9000/hello.php,即可看到如下渲染效果:

表明 JavaScript 代码生效。
小结
由此可见,在 PHP 文件中,既可以编写纯 PHP 代码,也可以混合 HTML + PHP 代码进行编程(在 HTML 中嵌入 PHP 代码需要通过完整的 <?php 和 ?> 进行包裹)。在混合 HTML 的 PHP 文件中,还可以引入 CSS、JavaScript 代码让渲染效果和页面功能更加丰富,这些在 PHP 中都是原生支持的,不需要引入任何额外的设置、扩展包,并且 PHP 本身是动态解释型语言,代码修改无需编译即可立即生效,所以在 Web 开发中非常高效。
从下篇教程开始,学院君将开始给大家系统介绍 PHP 的函数式编程和面向对象编程语法,以及数据库操作、Web 编程概念,并通过一个系统的 CMS 项目收尾,让大家更加全面地认识 PHP,并学会用 PHP 进行 Web 开发。
作为入门篇的收尾作业,请大家基于 PHP + HTML 实现一个类似阮一峰博客首页的页面,后面的教程会以此为基础进行讲解。为了方便对初学者进行指导,学院君专门开设了学习群对教程学习和课后作业进行督促和指导,感兴趣的同学可以联系学院君微信加入(学习群需要收费,加我时备注「精品课」):


No Comments