将博客主题替换成 Clean Blog
初始化资源目录
在此之前,我们先为前端资源创建对应目录,在根目录下创建 resources 目录,然后在该目录下新建 js、sass 子目录,分别用于存放编译前的脚本、样式文件。
在 public 目录下新建 js 子目录用于存放编译打包后的 JavaScript 脚本文件。
我们将原来位于项目根目录下的 views 目录整体移动到 resources 目录下,然后在 app/config/app.php 中修改 view['path'] 配置值:
'view' => [
'engine' => 'php', // 视图模板引擎
'path' => __DIR__ . '/../../resources/views/', // 视图模板根路径
]
这样一来,JavaScript、Css 和 HTML 预处理文件都位于同一个 resources 目录下了,便于统一查找和管理。
下载相关依赖库
这里,我们选择使用 Clean Blog 作为博客主题,这是一个基于 Bootstrap 框架的免费主题,不同于以往下载主题包及关联前端资源文件到本地再引入,我们现在可以直接通过 NPM 下载相关依赖:
npm install --save-dev startbootstrap-clean-blog bootstrap jquery popper.js
JavaScript 脚本处理
安装完成后在 resources/js 目录下新建 bootstrap.js 引入初识 JavaScript 库:
window._ = require('lodash');
window.$ = window.jQuery = require('jquery')
require('bootstrap/dist/js/bootstrap.bundle')
主要是 jQuery 和 Bootstrap 框架。然后在 resources/js 目录下新建 app.js 引入这个 bootstrap 文件并引入 Clean Blog 主题:
require('./bootstrap')
require('startbootstrap-clean-blog/js/clean-blog')
至此,我们就完成了前端 JavaScript 脚本文件的预处理工作,要让这些 js 文件变成最终可以引入到 HTML 文档的文件,还需要在 blog 根目录下新建 webpack.mix.js,通过 Laravel Mix 来编译打包这些预处理 js 文件:
const mix = require('laravel-mix')
mix.js('resources/js/app.js', 'public/js');
上述代码的含义是引入 Laravel Mix,然后通过它提供的 js 方法将 resources/js/app.js 进行编译打包,然后将处理后的 app.js 文件分发到 public/js 目录下。
CSS 样式处理
我们先不做任何处理,等到样式文件处理完成之后一起执行编译打包工作。
接下来,在 resources/sass 目录下新建 app.scss,通过编写一段 Sass 代码引入 Clean Blog 样式代码(这里引入的都是 Sass 文件):
@import "~bootstrap/scss/bootstrap";
@import "~startbootstrap-clean-blog/scss/clean-blog";
引入的样式资源包含 Bootstrap 以及 Clean Blog 本身。
然后在 webpack.mix.js 中补充对应的处理逻辑:
const mix = require('laravel-mix')
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css');
mix.copy('node_modules/@fortawesome/fontawesome-free/css/all.css', 'public/css/fontawesome.css')
mix 支持流式 API,所以可以直接以方法链的形式调用 sass 方法将 resources/sass/app.scss 这个 Sass 文件编译打包为分发到 public/css 目录下的 app.css 文件。当然,你可以像调用 copy 方法那样另起一行单独调用,该方法的作用是将 fontawesome 的样式文件 all.css 拷贝到 public/css/fontawesome.css 以便在 HTML 中引入渲染图标。
编译前端资源文件
完成以上编码后就可以在项目根目录下执行 npm run dev 编译打包前端资源了:

编译成功后,就可以在 public 目录下看到对应的新文件了:

将 node_modules/@fortawesome/fontawesome-free/webfonts 文件夹拷贝到 public 目录下。
接下来,就可以在视图模板中引入新的资源文件了,不过在此之前,我们需要基于 Clean Blog 对原来的视图模板进行重构。
重构视图模板
对于原有的三个视图模板,我们需要基于 Clean Blog 的 HTML 模版对其进行重构。并且由于所有视图模板现在共用统一的 JavaScript 和 CSS 文件,我们可以将页面头部和底部代码拆分出来,成为独立的局部视图被其他视图模板引入,从而提高代码的复用性。
关于 Clean Blog 的 HTML 模板代码,可以参考官方示例(node_modules/startbootstrap-clean-blog):

关于中间原有模板代码的 HTML 标签部分就略过了,这里直接展示重构后的代码。
在 resources/views 目录下新建 header.php,在其中包含 HTML 的 <head> 部分和 Clean Blog 主题的顶部导航:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title><?=$pageTitle?></title>
<!-- Bootstrap core CSS -->
<link href="/css/app.css" rel="stylesheet">
<link href="/css/fontawesome.css" rel="stylesheet">
<link href='https://fonts.googleapis.com/css?family=Lora:400,700,400italic,700italic' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800' rel='stylesheet' type='text/css'>
</head>
<body>
<!-- Navigation -->
<nav class="navbar navbar-expand-lg navbar-light fixed-top" id="mainNav">
<div class="container">
<a class="navbar-brand" href="/"><?=$siteName?></a>
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
Menu
<i class="fas fa-bars"></i>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="/">首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/about">关于</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/contact">联系</a>
</li>
</ul>
</div>
</div>
</nav>
这里在 <head> 标签中引入了 public/css 目录下的 app.css、fontawesome.css 文件。然后在 resources/views 目录下新建 footer.php:
<!-- Footer -->
<footer>
<div class="container">
<div class="row">
<div class="col-lg-8 col-md-10 mx-auto">
<ul class="list-inline text-center">
<li class="list-inline-item">
<a href="#">
<span class="fa-stack fa-lg">
<i class="fas fa-circle fa-stack-2x"></i>
<i class="fab fa-twitter fa-stack-1x fa-inverse"></i>
</span>
</a>
</li>
<li class="list-inline-item">
<a href="#">
<span class="fa-stack fa-lg">
<i class="fas fa-circle fa-stack-2x"></i>
<i class="fab fa-facebook-f fa-stack-1x fa-inverse"></i>
</span>
</a>
</li>
<li class="list-inline-item">
<a href="#">
<span class="fa-stack fa-lg">
<i class="fas fa-circle fa-stack-2x"></i>
<i class="fab fa-github fa-stack-1x fa-inverse"></i>
</span>
</a>
</li>
</ul>
<p class="copyright text-muted">Copyright © <?=$siteName?> 2020</p>
</div>
</div>
</div>
</footer>
<script src="/js/app.js"></script>
这里包含了分享组件和 JavaScript 引入代码,接下来是包含首页、专辑页、详情页的视图模板,在这些视图模板中,通过 <?php include 'header.php';?> 引入 HTML 文档顶部模板,通过 <?php include 'footer.php';?> 引入 HTML 文档底层模板。
以首页 home.php 为例:
<?php include 'header.php';?>
<!-- Page Header -->
<header class="masthead" style="background-image: url('/image/bg.jpeg')">
<div class="overlay"></div>
<div class="container">
<div class="row">
<div class="col-lg-8 col-md-10 mx-auto">
<div class="site-heading">
<h1><?=$siteName?></h1>
<span class="subheading"><?=$siteDesc?></span>
</div>
</div>
</div>
</div>
</header>
<!-- Main Content -->
<div class="container">
<div class="row">
<div class="col-lg-8 col-md-10 mx-auto">
<?php foreach ($albums as $album): ?>
<div class="post-preview">
<a href="/album?id=<?=$album['id']?>">
<h2 class="post-title">
<?=$album['title']?>
</h2>
<h3 class="post-subtitle">
<?=$album['summary']?>
</h3>
</a>
</div>
<hr>
<?php endforeach;?>
</div>
</div>
</div>
<hr>
<?php include 'footer.php';?>
</body>
</html>
关于专辑页和文章页,可以参考 Github 仓库中的代码,这里就不一一列举了:
- 专辑页:https://github.com/nonfu/master-laravel-code/blob/v1.0/practice/blog/resources/views/album.php
- 文章页:https://github.com/nonfu/master-laravel-code/blob/v1.0/practice/blog/resources/views/post.php
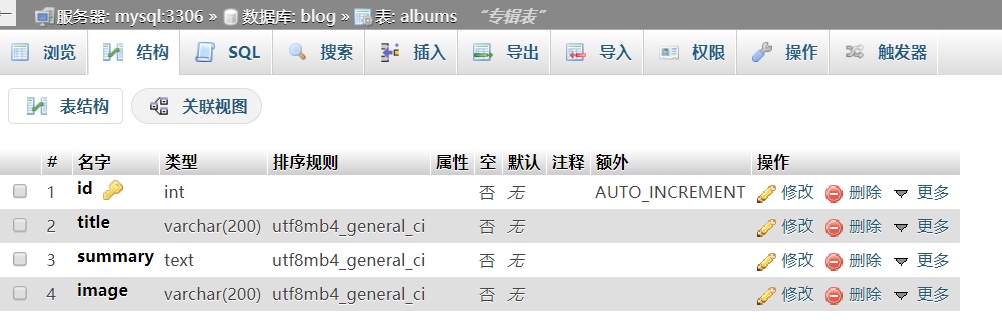
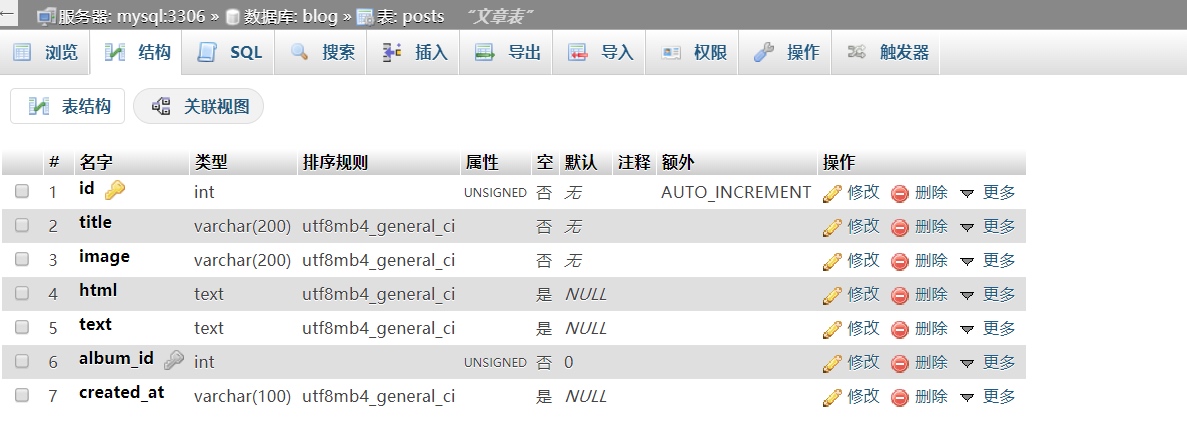
由于我们在视图模板中引入了专辑封面和文章封面图,需要在数据库中新增对应的字段 image:


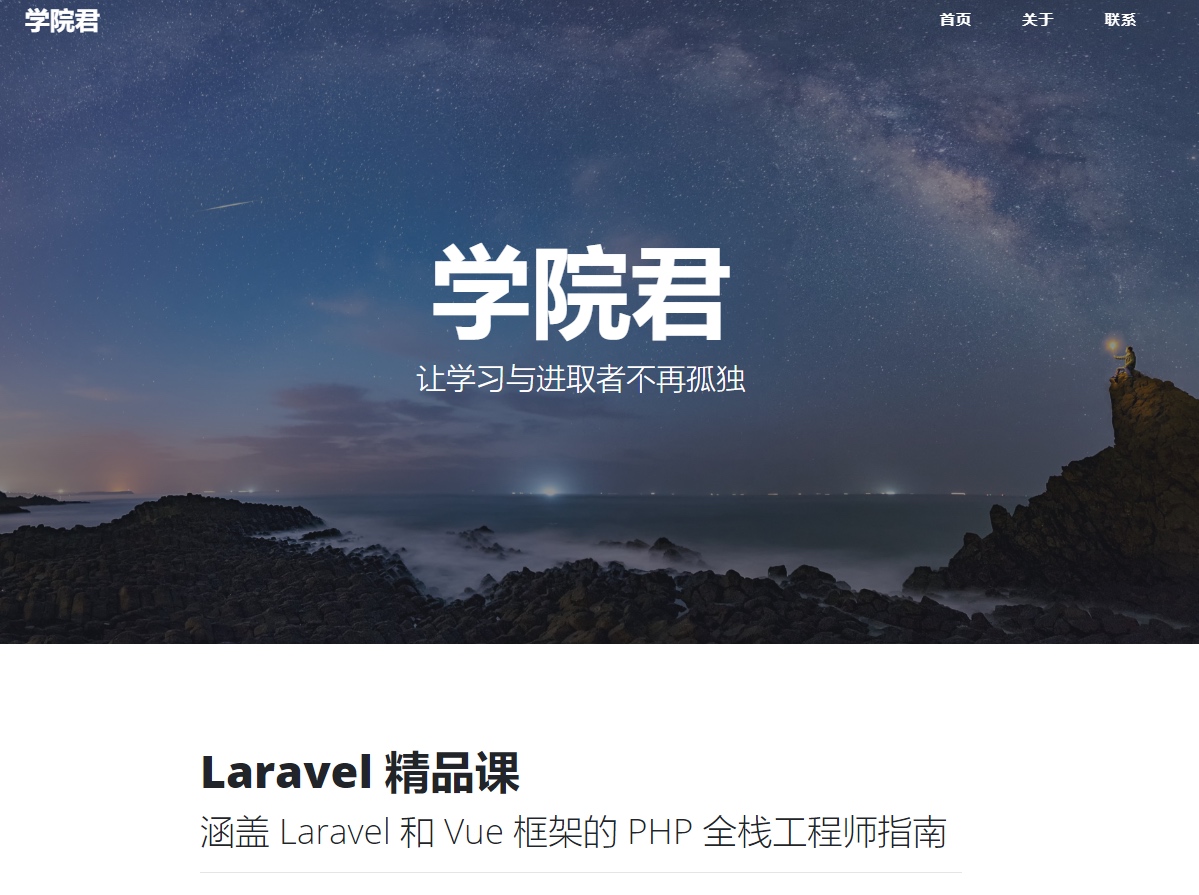
演示最终效果
完成视图模板代码重构后,就可以在浏览器中访问替换主题后的博客首页了:



下篇教程,我们将演示联系表单页面构建以及将表单数据传递给后端进行验证和存储。

No Comments