基于 Laravel 开发的自带前后端主题模板的 CMS 系统 —— WebEd
项目简介
昨天学院君给大家介绍了一款简单的模块化 CMS 系统 Borgert,提到其不足之一是没有什么可用的前端模板,后续开发成本较高,那么仿照最近流行的《河神》风格,咱们书接上文,继续来给大家说说基于 Laravel 框架开发的 CMS 那些事,今天要介绍的这个 CMS 说巧不巧,正好有一点弥补了 Borgert 没有前端模板的不足,有着自己完备的主题功能。接下来的时间,我们就来扒一扒今天的这个主角 —— WebEd CMS,同样是基于最新的 Laravel 5.4 框架,WebEd CMS 具有以下特性:
- 模块化扩展包
- 使用 Elfinder 管理文件
- 权限系统(ACL)
- 拖拽式菜单管理系统
- 数据库缓存
- 主题 & 插件管理系统
- 钩子系统 (动作钩子、过滤器钩子)
- 还可以管理页面、区块、 联系表单、Google Analytics、自定义字段等功能...
代码仓库
- GitHub:https://github.com/sgsoft-studio/webed
- 演示前台:https://newstv.sgsoft-studio.com/
- 演示后台:https://newstv.sgsoft-studio.com/admincp(账号密码:
demo/demo1234)
安装步骤
我们可以通过 Composer 安装 WebEd:
composer create-project --prefer-dist sgsoft-studio/webed webed
然后进入项目根目录,在 .env 中配置好数据库信息后,执行以下命令完成项目初始化工作:
composer dump-autoload
php artisan cms:install
上面第二条命令会有一些交互提示,按照自己的喜好进行设置即可:

如果使用的是 Valet 开发环境,在项目根目录下执行 valet link 之后就可以在浏览器中通过 webed.dev 访问站点了,此时访问会提示需要设置主题:
You need to active a theme
我们可以通过 php artisan theme:list 查看已安装主题:

这个主题是系统自带的,如果需要的话,你也可以自己去创建自己的主题(操作细节参考官方文档),这里我们激活这个默认主题即可:
php artisan theme:enable triangle
如果运行过程中报错:
Missing required module: webed-blog
则需要去安装这个模块,进行以下命令行操作来完成安装:
cd plugins/ git clone https://github.com/webed-plugins/blog.git cd ../ php artisan plugin:install webed-blog php artisan plugin:enable webed-blog
再次运行上述 theme:enable 即可。
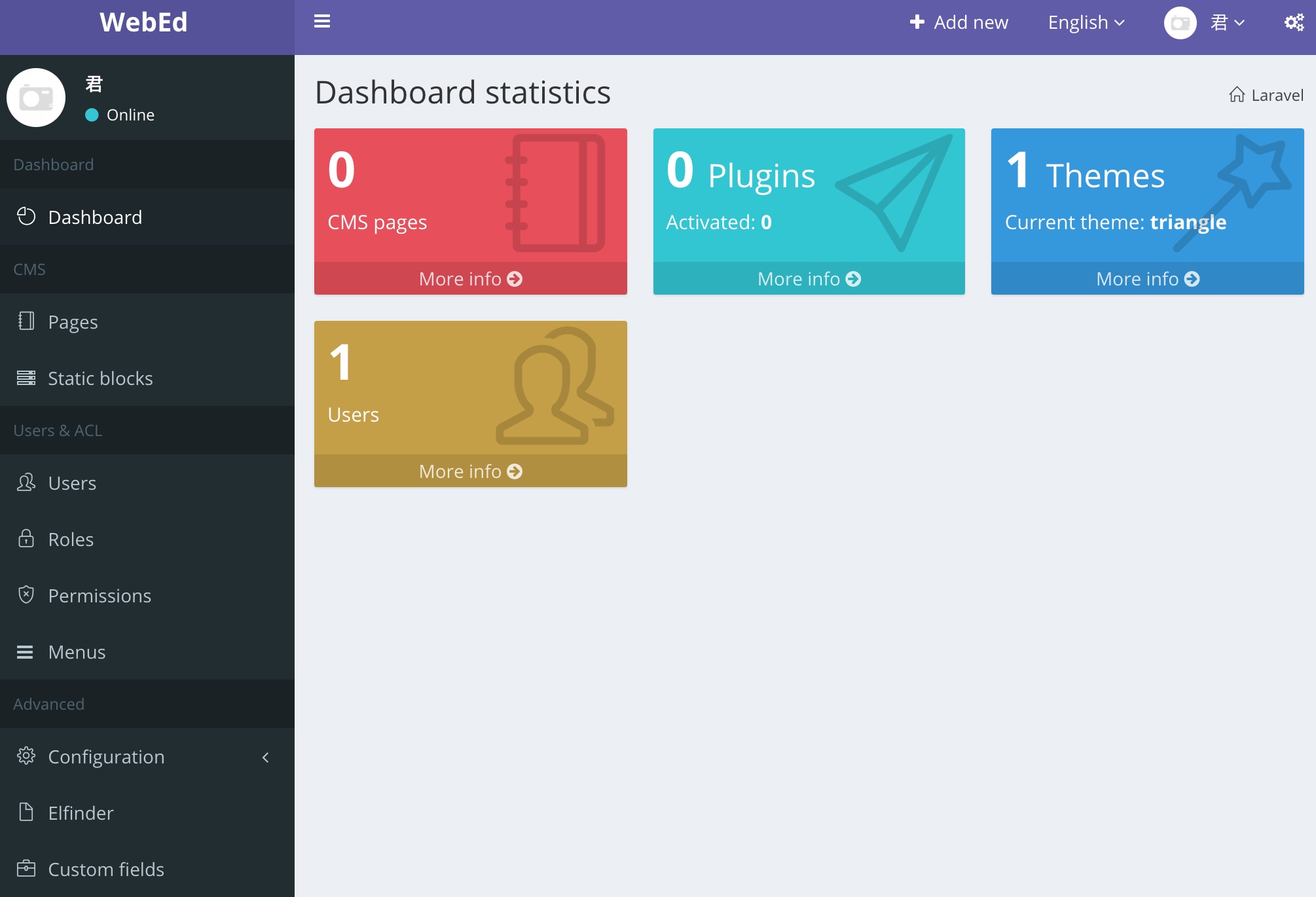
接下来再次访问首页,还是不行,提示我们要去后台设置默认页面,我们通过 webed.dev/admincp 访问站点后台,使用上面命令行创建的用户登录之后,进入后台管理页面:

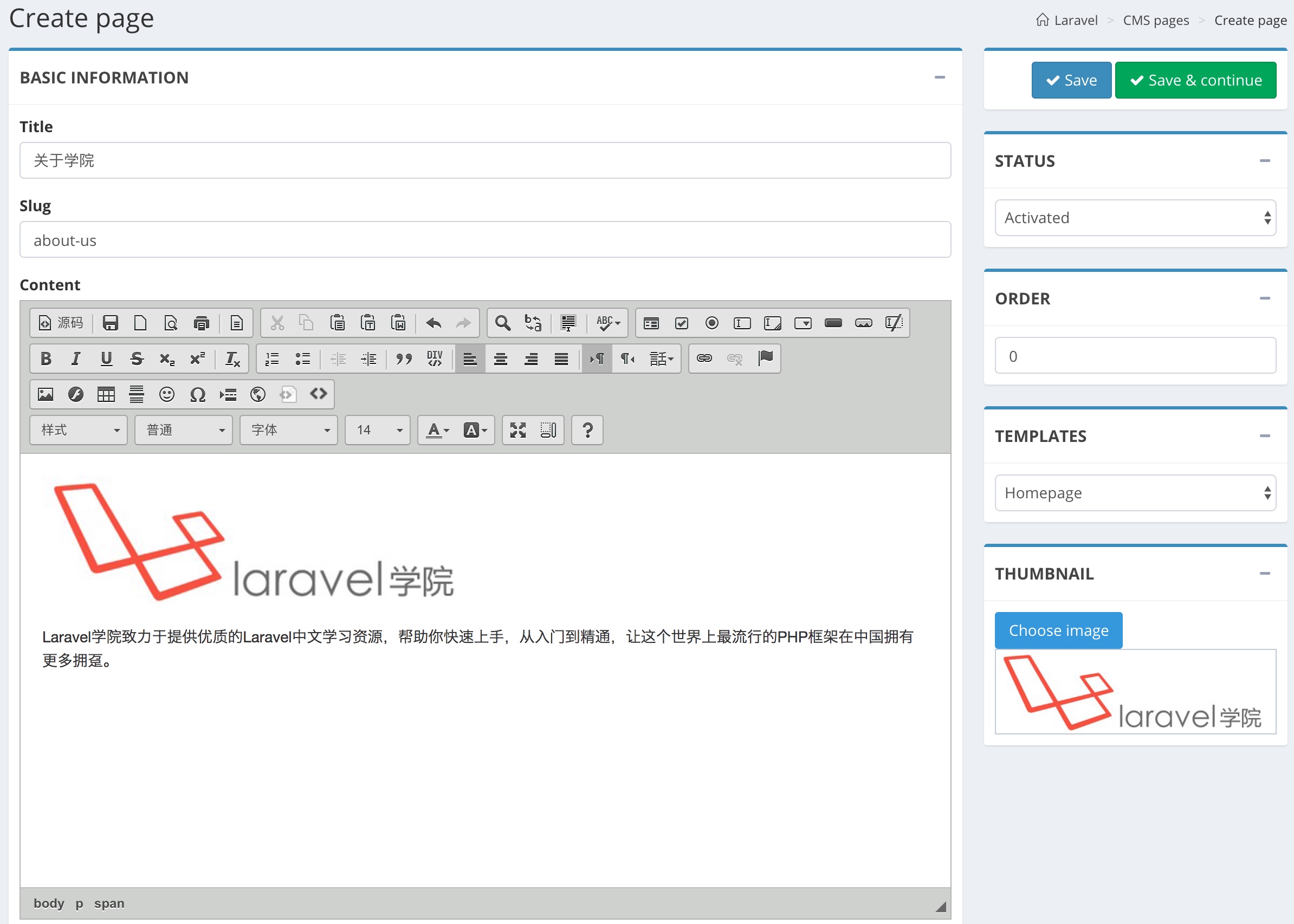
仍然是一个类 AdminLTE 风格的后台,可以看到 WebEd 的后台功能相对 Borgert 要更加丰富。言归正传,我们到后台来的目的是创建一个页面并将其作为首页,首先我们创建一个页面:

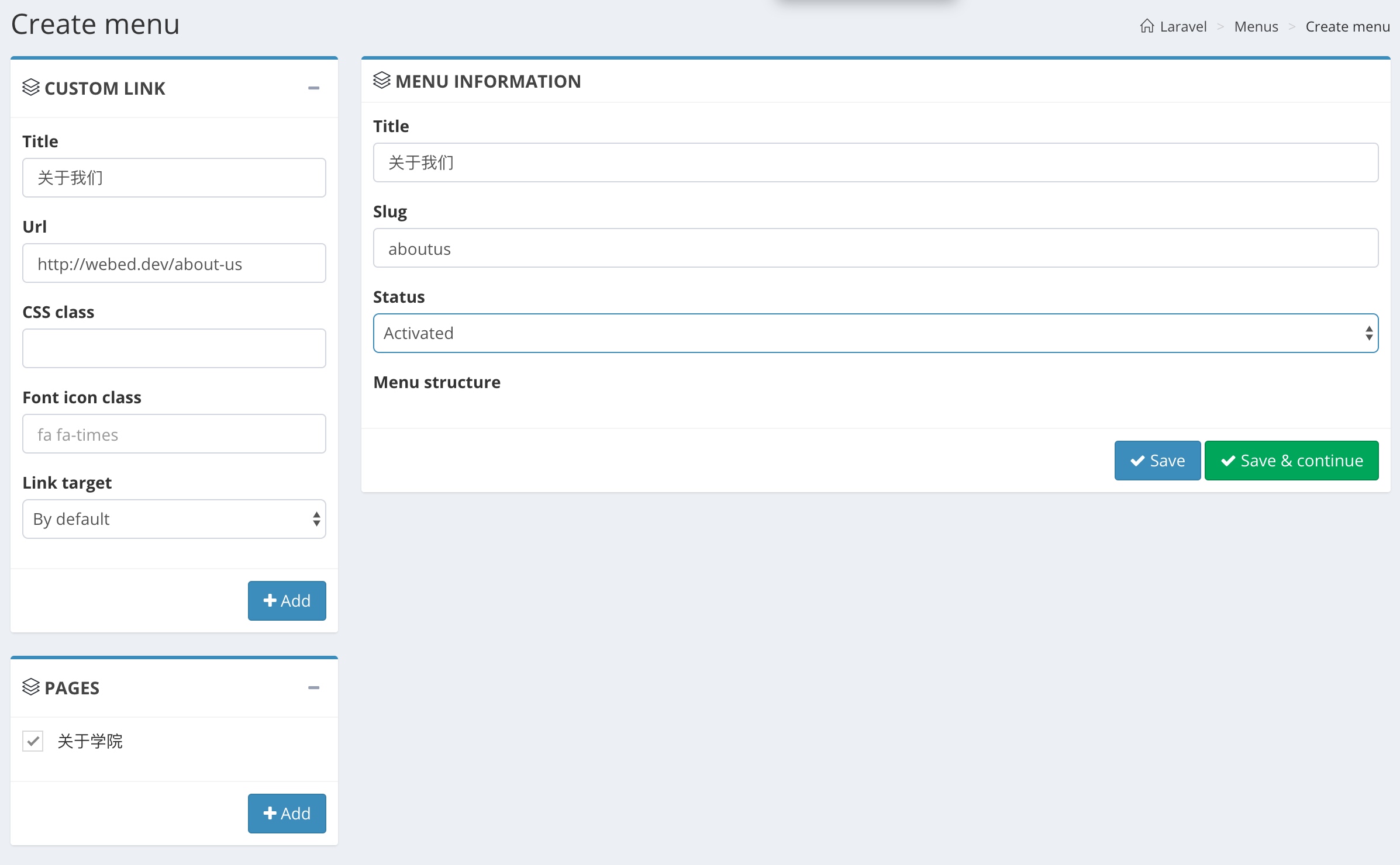
保存之后创建一个菜单(Menu)与改页面关联:

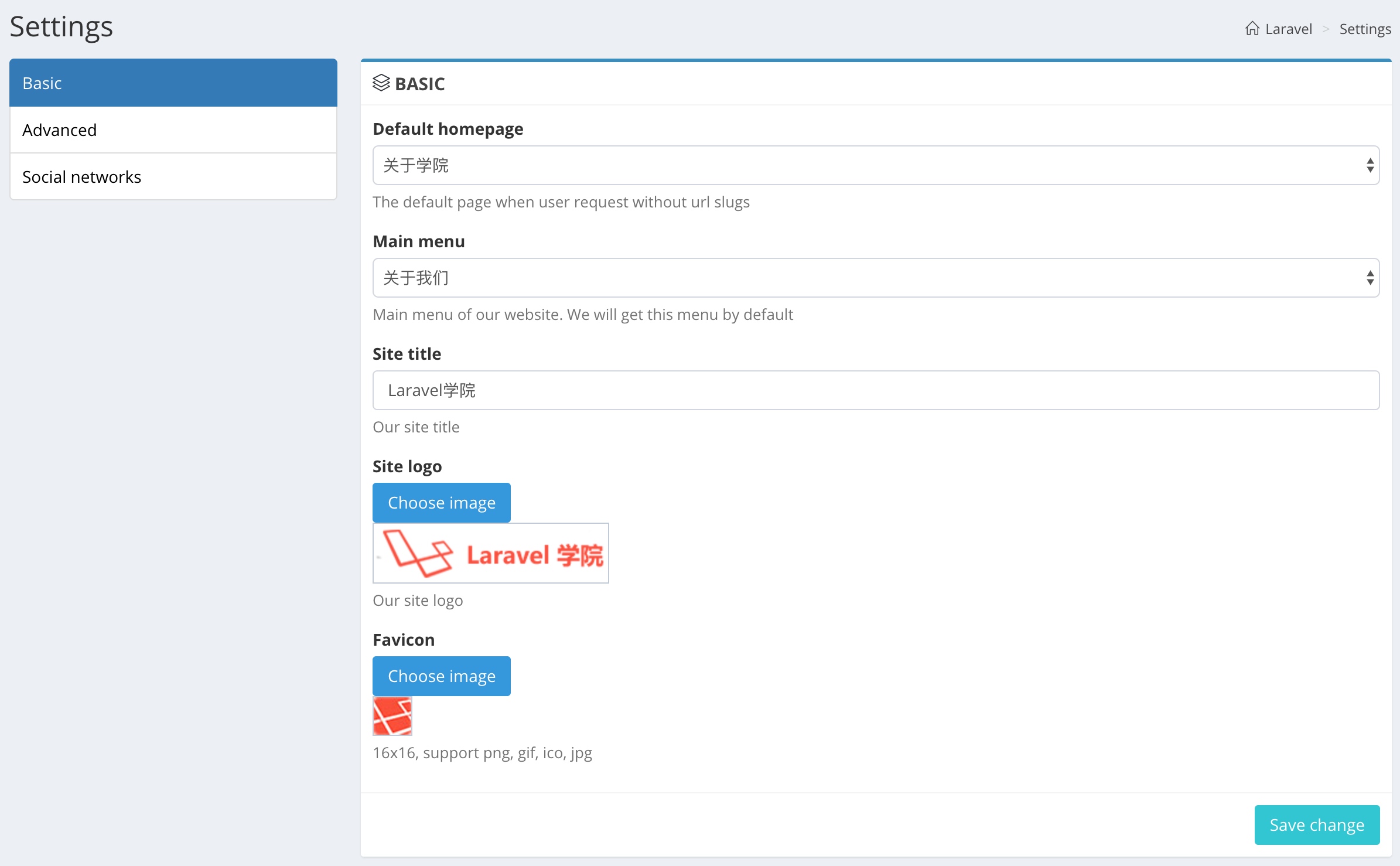
保存之后,到 Configuration->Settings 下设置默认首页:

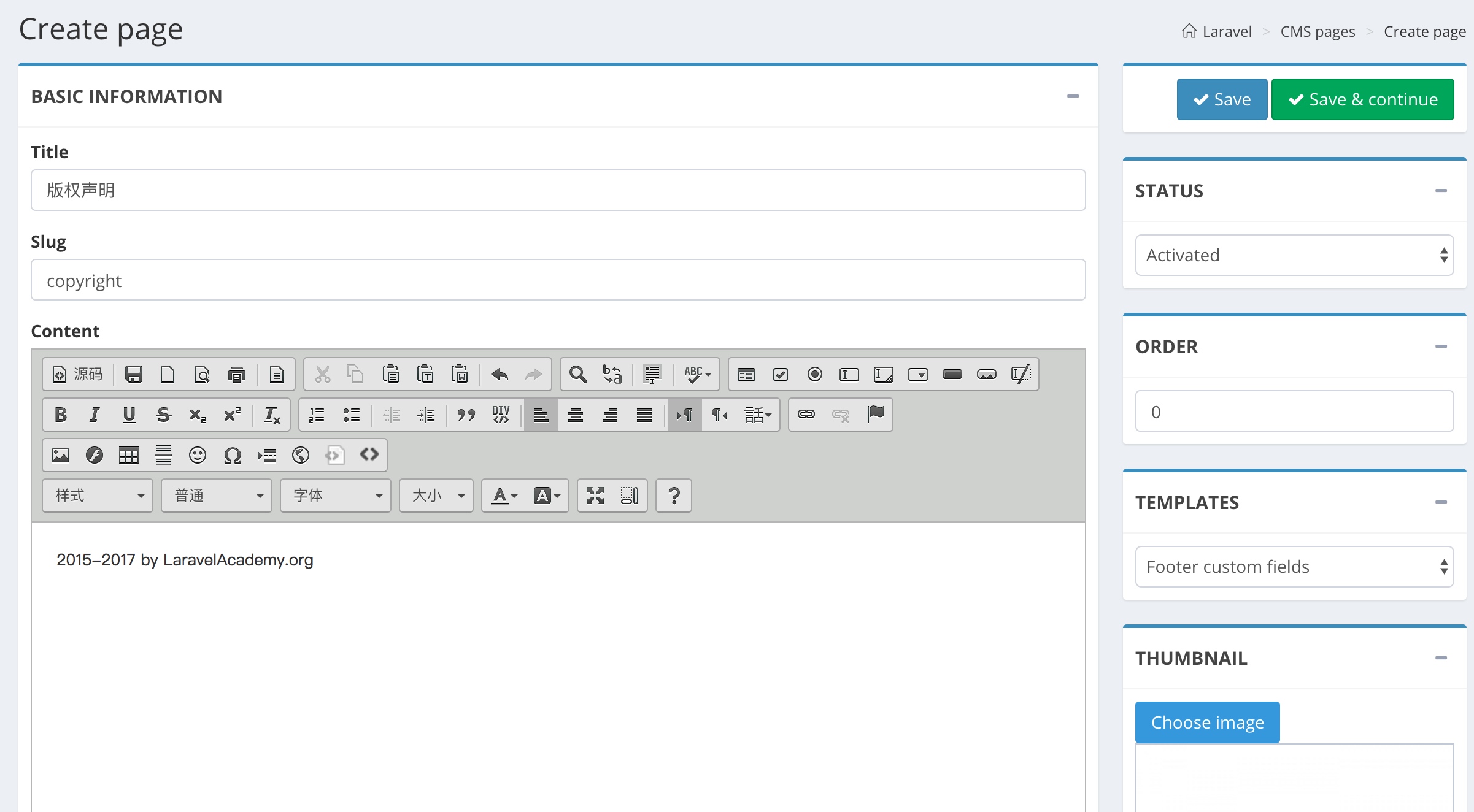
这时访问前台首页还是报错,原因是我们还需要设置页面底部区块内容,创建一个新的页面,注意 TEMPLATES 设置为 Footer custom fields:

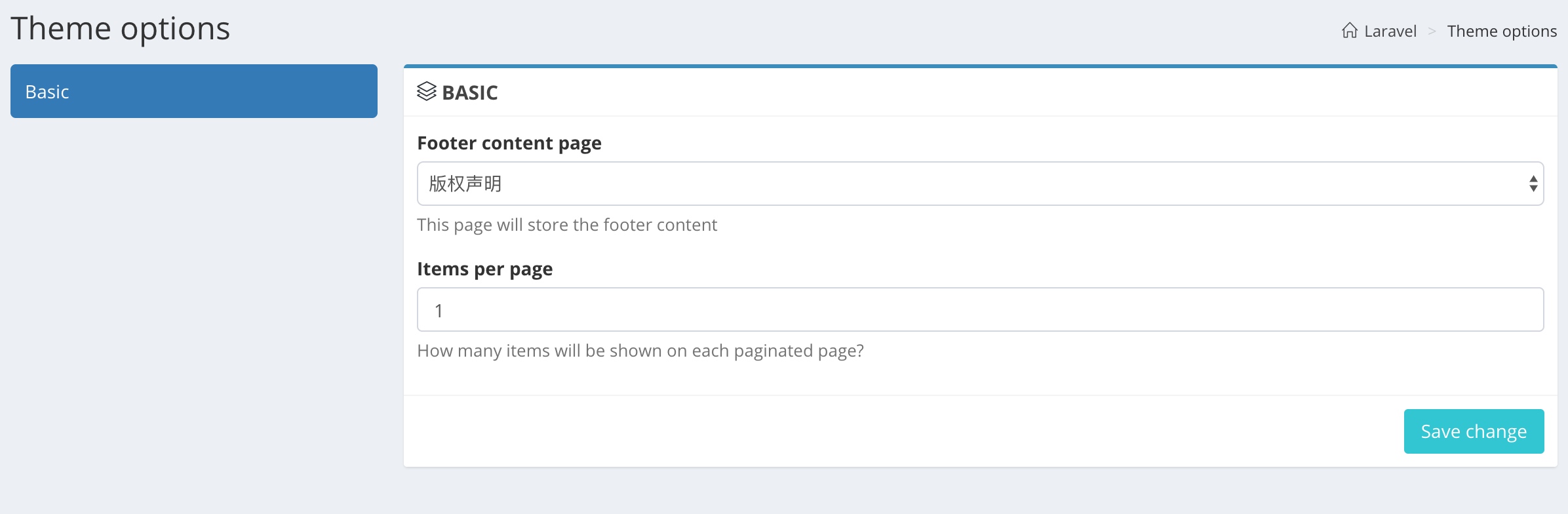
保存之后,我们来到 Configuration->Theme Option 设置主题:

保存之后,就可以访问站点首页了:

至于为什么没有出现我们编辑的页面内容,感兴趣的同学可以研究下,算是留给你们的家庭作业吧~,毕竟学而不思则罔嘛。
WebEd 的功能相对比较完善了,有独立的模块、插件和主题扩展开发功能以满足更多需求,更多细节可参考官方文档。不过个人感觉 Elfinder 文件管理系统算是个鸡肋了,这么丑的 UI 也是醉醉的,我反正不愿意用这种工具,更何况对现代分布式文件系统而言,也无用武之地。

66 Comments