通过 Laravue 快速构建基于 Laravel + Vue + Element 的管理后台
项目简介
Laravue 是一个基于 Laravel + Vue.js + Element UI 开发的原型项目,我们可以通过它快速构建管理后台页面。该项目参考了 vue-element-admin,并且以功能强大的 Laravel 框架作为后端,高性能的 Vue.js 作为前端,完全可以作为企业应用级的全栈解决方案。
你可以通过演示站点预览该基于项目搭建的后台界面,也可以按照下面学院君演示的安装使用步骤探索更多细节,以下教程开发环境是 MacOS + Homestead。
该项目的 Github 地址是:https://github.com/tuandm/laravue。
安装配置
在宿主机通过 Composer 安装该项目:
composer create-project tuandm/laravue然后进入项目根目录,打开环境配置文件 .env 修改环境配置:
APP_NAME=Laravue
...
APP_URL=http://laravue.test
...
DB_DATABASE=laravue注:如果
.env不存在的话,通过cp .env.example .env生成。
接下来配置 Homestead 全局配置文件 Homestead.yaml:
folders:
... // 其它目录映射
- map: ~/Devlopment/php/laravel/laravue
to: /home/vagrant/laravue
sites:
... // 其它站点配置
- map: laravue.test
to: /home/vagrant/laravue/public
databases:
... // 其它数据库
- laravue然后通过 vagrant up --provision 重启虚拟机让上述配置生效,再通过 homesteads ssh 登录到虚拟机,进入项目根目录,执行数据库迁移和填充命令:
cd laravue
php artisan migrate --seed生成 JWT 密钥:
php artisan jwt:secret安装前端依赖并编译前端资源:
npm install
npm run dev回到本地宿主机,在 /etc/hosts 中添加域名映射:
192.168.10.10 laravue.test使用入门
接下来,我们就可以在浏览器中访问 http://laravue.test 了:

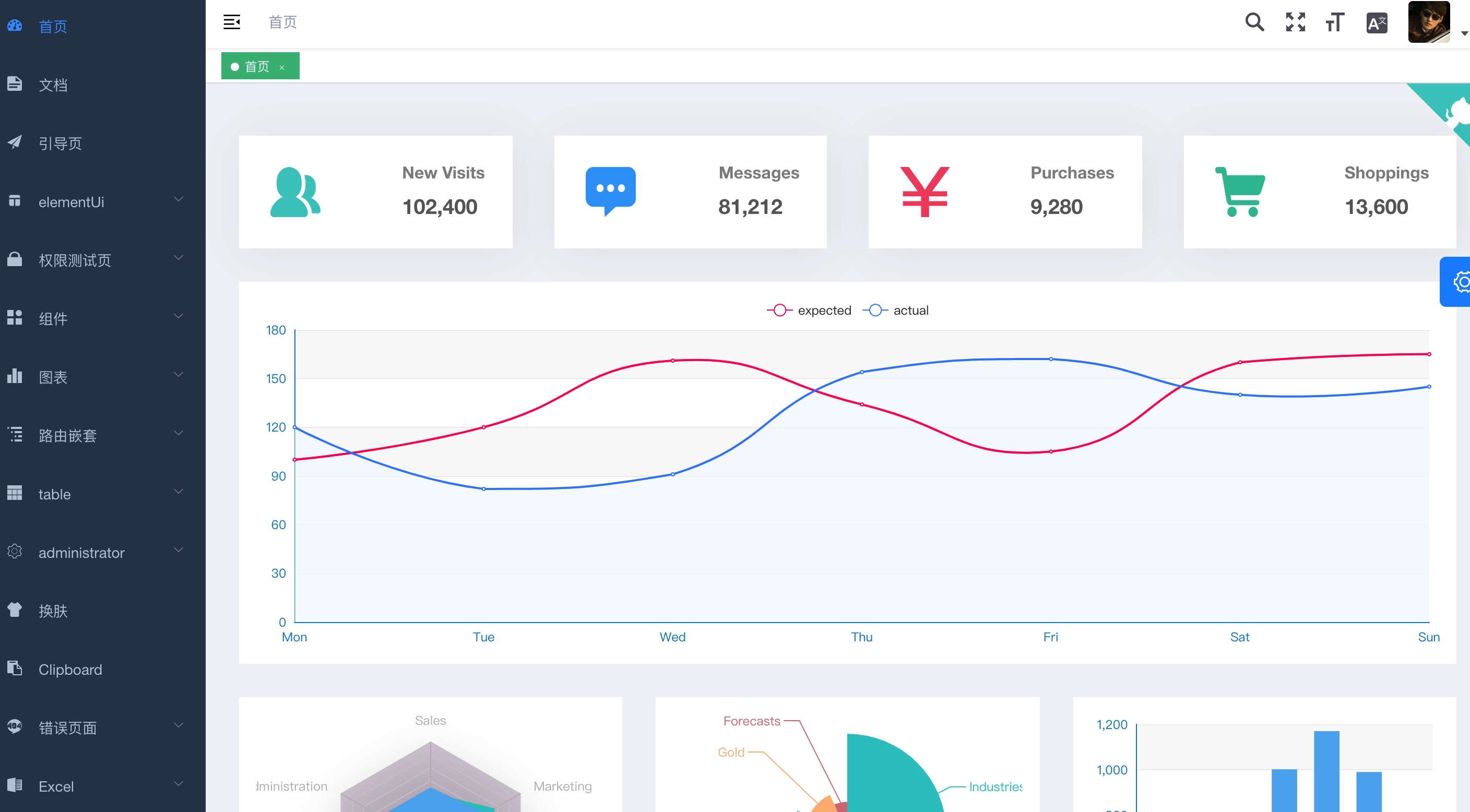
使用默认填充测试账号登录后即可进入仪表盘页面:

你可以参考官方文档通过 Laravue 提供的组件快速构建应用后台管理界面和功能。

2 Comments
项目的 jwt 已经改为 sanctum,按照上述说明下载安装项目,会导致验证不通过...
执行php artisan jwt:secret报错没关系,不要在意,因为使用的是sanctum验证,若登录验证不通过, 解决:将.env中的SANCTUM_STATEFUL_DOMAINS对应的值替换为配置的域名。比如我配置的域名是admin.laravue.com,则SANCTUM_STATEFUL_DOMAINS=admin.laravue.com