基于 Laravel 开源项目 WebStack 快速构建网址导航应用
项目简介
WebStack 是一个基于 Laravel 开发的开源网址导航项目,具备完备的前后台功能,你可以通过它快速构建网址导航应用。下面学院君将基于 MacOS + Homestead 开发环境来演示如何基于它来构建网址导航应用。
安装配置
首先,克隆 Github 项目代码到本地:
git clone https://github.com/hui-ho/WebStack-Laravel.git webstack然后进入项目根目录拷贝环境配置文件 .env:
cd webstack
cp .env.example .env修改 .env 中的站点 URL 和数据库名称配置项,其它保持不变:
APP_URL=http://webstack.test
...
DB_DATABASE=webstack修改全局 Homestead 配置文件 Homestead.yaml,新增如下目录映射、站点配置和数据库配置:
folders:
... // 其它目录映射
- map: ~/Devlopment/php/laravel/webstack
to: /home/vagrant/webstack
sites:
... // 其它站点配置
- map: webstack.test
to: /home/vagrant/webstack/public
databases:
... // 其它数据库
- webstack在 Homestead 目录下重启虚拟机让上述配置生效:
vagrant reload --provision再通过 homestead ssh 登录到虚拟机,进入项目根目录,通过 Composer 安装 PHP 依赖:
cd webstack
composer install安装完成后,通过 Artisan 命令生成应用密钥:
php artisan key:generate以及运行数据库迁移和填充命令完成数据初始化:
php artisan migrate --seed 最后在宿主机 /etc/hosts 中新增域名映射:
192.168.10.10 webstack.test使用入门
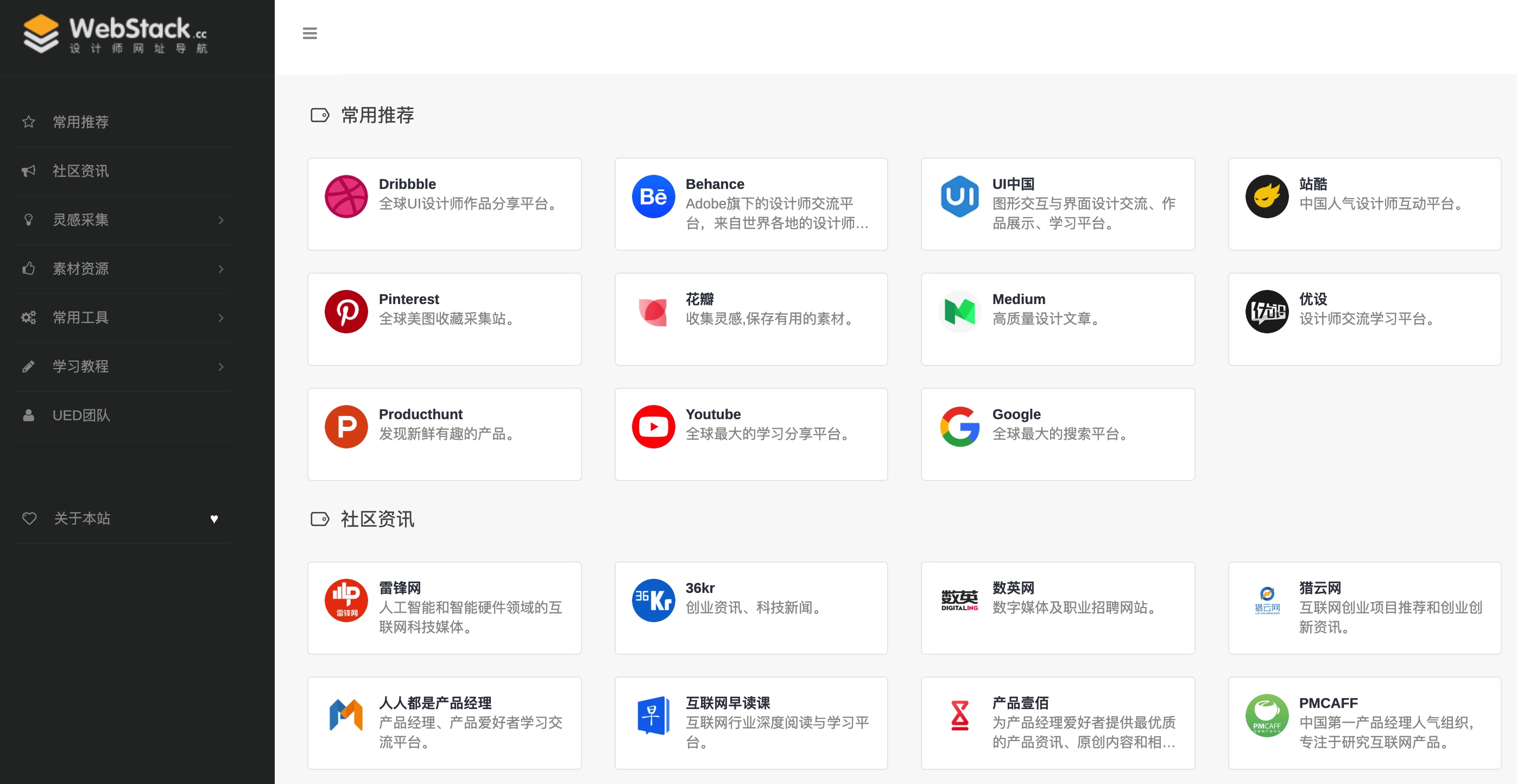
这样,我们就可以通过 http://webstack.test 访问 WebStack 网址导航应用了:

如果想要对站点和类目进行管理,可以访问 http://webstack.test/admin 登录到后台:

通过默认填充的后台账号 admin/admin 即可登录:

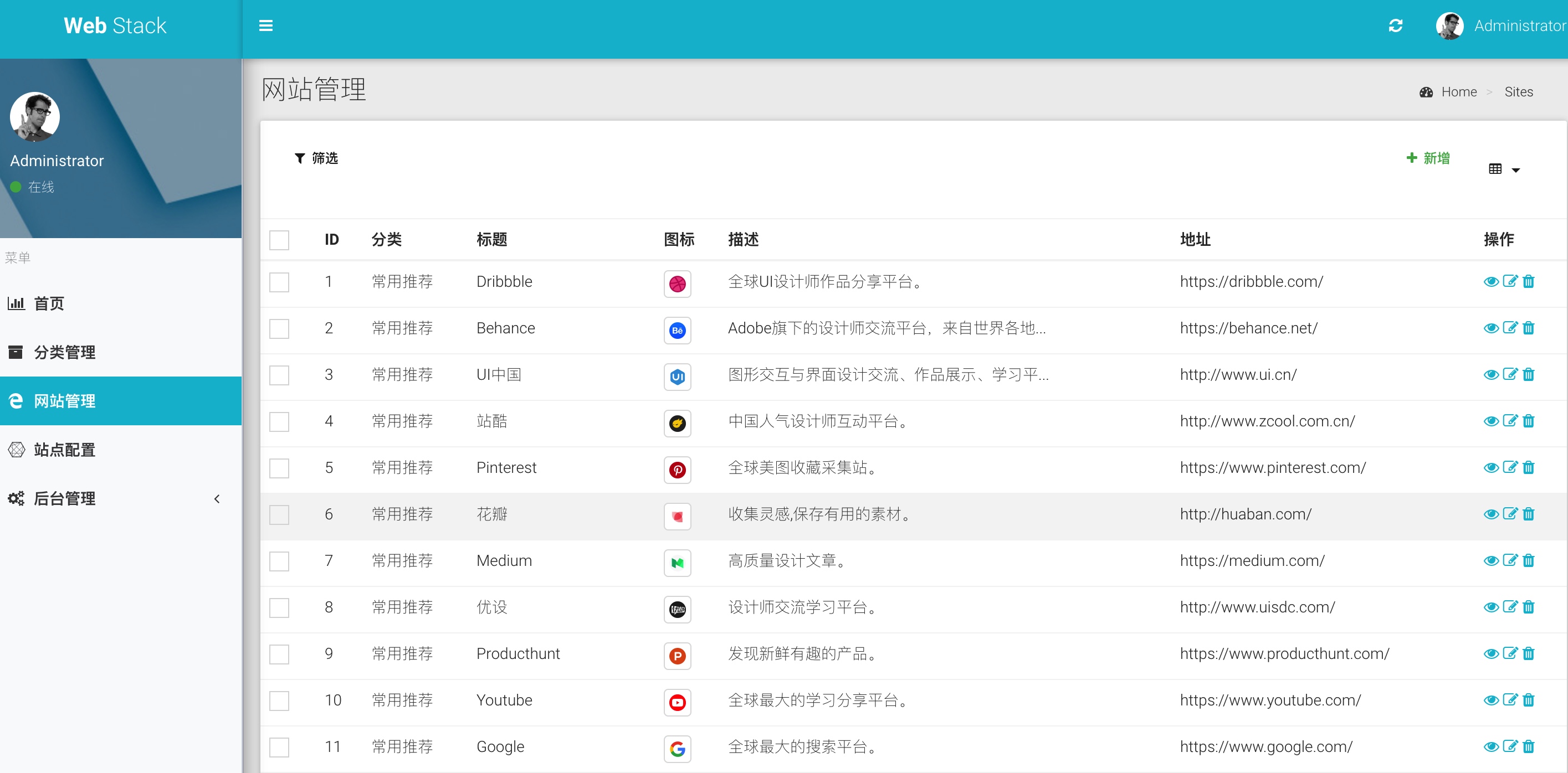
你可以在后台对分类、网站进行管理:

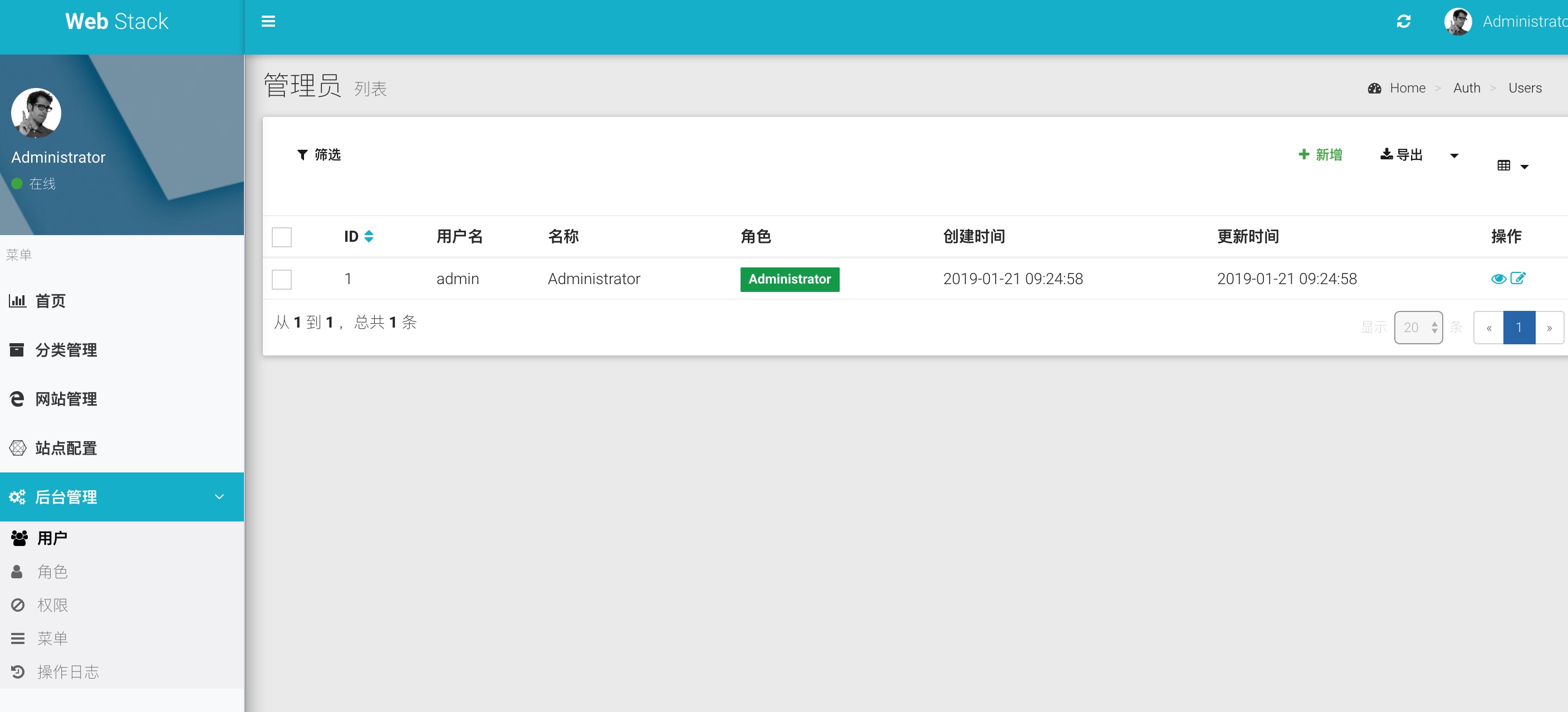
还可以对导航网站本身及用户进行管理:


无评论