基于 Laravel 5.5 + Vue 2.1 构建的开发笔记记录系统 —— Code 好事
项目简介
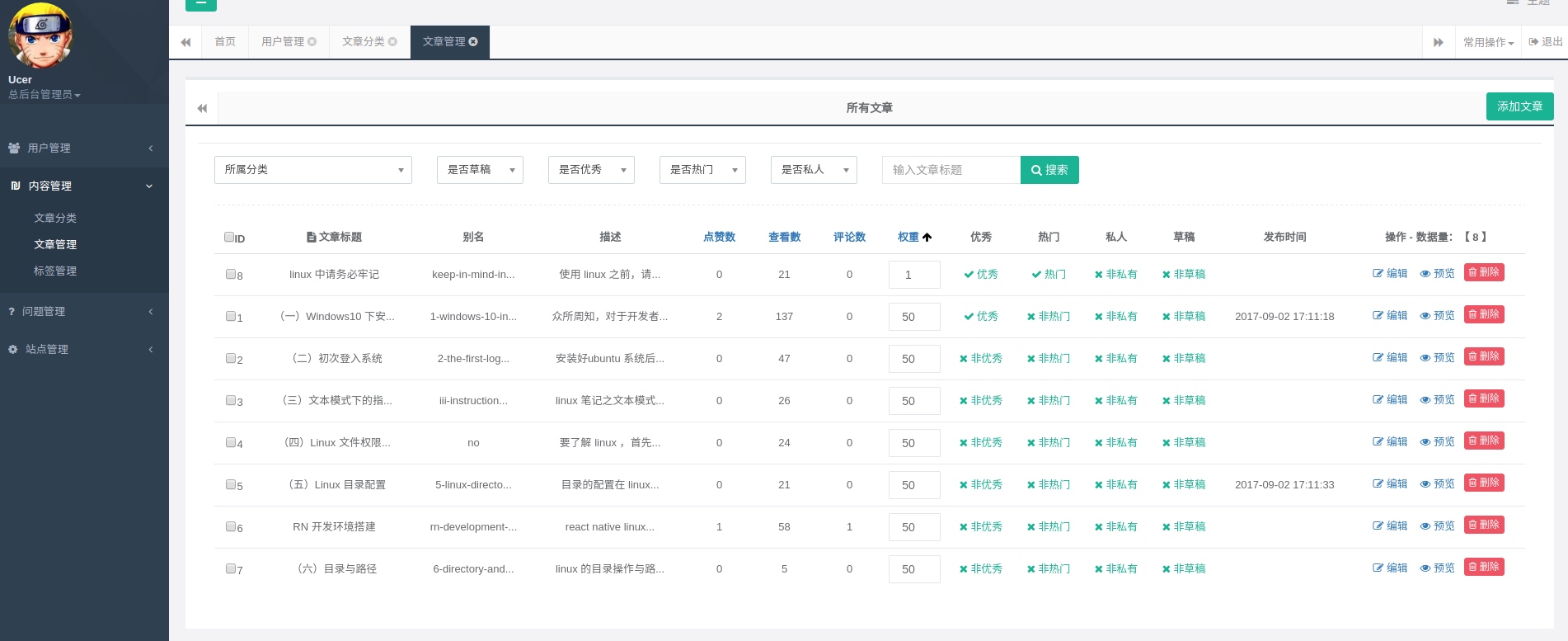
Code 好事是一个记录开发笔记的网站,结合了 Laravel 5.5 和 vue 2.1 组件化开发。后台基于 ucer-admin 开发,封装了大量 js 代码,可以在很大程度上减轻你的工作量:
- 演示站点:https://codehaoshi.com
- Github 传送门: https://github.com/Ucer/codehaoshi
感谢先辈们的无私,此项目源码全部开源,希望更多人能开源更多项目,让 Laravel 强大起来。


功能清单
- 用户注册登录
- 权限系统
- 修改 & 找回密码
- 推文 & 发表问题
- 文章点告赞 & 评论
- 用户关注
- 数据备份
运行环境
- Laravel 5.5.*
- Nginx 1.8+
- PHP 7.1+
- Mysql 5.7+
部署安装
首先克隆源代码到本地:
git clone https://github.com/Ucer/codehaoshi.git
然后配置本地的环境:
- 修改
.env
APP_NAME=Code好事 //网站名称
APP_ENV=production //生产环境
APP_DEBUG=false
APP_LOG_LEVEL=debug
APP_URL=http://codehaoshi.app/ // 注意最后 加 /
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=codehaoshi
DB_USERNAME=homestead
DB_PASSWORD=secret
CLIENT_ID= // github id
CLIENT_SECRET= // github secret
UPLOAD_PATH=uploads //文件上传路径
YOUDAO_APP_KEY=
YOUDAO_APP_SECRET=
BACKUP_DISK=/srv/www/data-back // 目录不存在则手动创建
- 修改配置文件
config/app.php
'log' => env('APP_LOG', 'daily'), // 每天记录一个文件
'log_max_files' => 30,
'timezone' => 'PRC',
接下来配置文件权限:
chmod 777 -R public
chmod 777 -R storage
最后,执行安装步骤:
composer install
npm install
php artisan passport:install
composer dump-autoload
php artisan codehaoshi:install
用 Github 注册第一个用户或者自己注册一个账号,绑定第一个用户为超级管理员:
php artisan bindAdmin:Ucer
这样就可以开始体验之旅了。
任务调度
- 每天 24点 备份一次数据库
- 每周备份一次整个项目代码
- 备份成功与否结果以邮件形式通知
- 请手动清理备份文件

54 Comments
mysql 文件都没了
大概看了一下,代码写的很乱。想找一个代码写的很规范的学习一下