基于 Laravel 5.4 开发的简单模块化开源 CMS 系统 —— Borgert
项目简介
Borgert 是一款基于 Laravel 5.4 框架开发的开源 CMS 系统,包含了诸多模块,例如博客、页面、商品、邮箱、图片库、用户等,你可以将其作为项目原型快速开始业务迭代开发。代码仓库
安装步骤
项目初始化:
git clone https://github.com/odirleiborgert/borgert-cms.git
cd borgert-cms
composer install
php -r "copy('.env.example', '.env');"
php artisan key:generate
如果是在 Mac 下使用 Valet 作为开发环境的话,在项目根目录下运行如下命令,以便在浏览器中可以访问站点:
valet link
这样,我们就可以打开浏览器,使用 borgert-cms.dev 域名访问应用首页了:

在正式开始使用 Borgert CMS 之前,我们还需要做下面两件事情:
- 初始化前端资源
- 初始化数据表并插入一条用户记录
首先我们来初始化前端资源:
npm install
bower install
npm run dev
这样我们点击首页的 Enter 按钮,即可进入登录页面:

为了实现登录,我们还要初始化数据库,首先在 .env 中设置本地数据信息:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=borgert_cms
DB_USERNAME=root
DB_PASSWORD=
然后在 MySQL 中创建一个名为 borgert_cms 的数据库:
CREATE DATABASE `borgert_cms` DEFAULT CHARACTER SET = `utf8mb4` DEFAULT COLLATE = `utf8mb4_unicode_ci`;
接下来,我们来运行数据库迁移命令创建应用所需数据表:
php artisan migrate
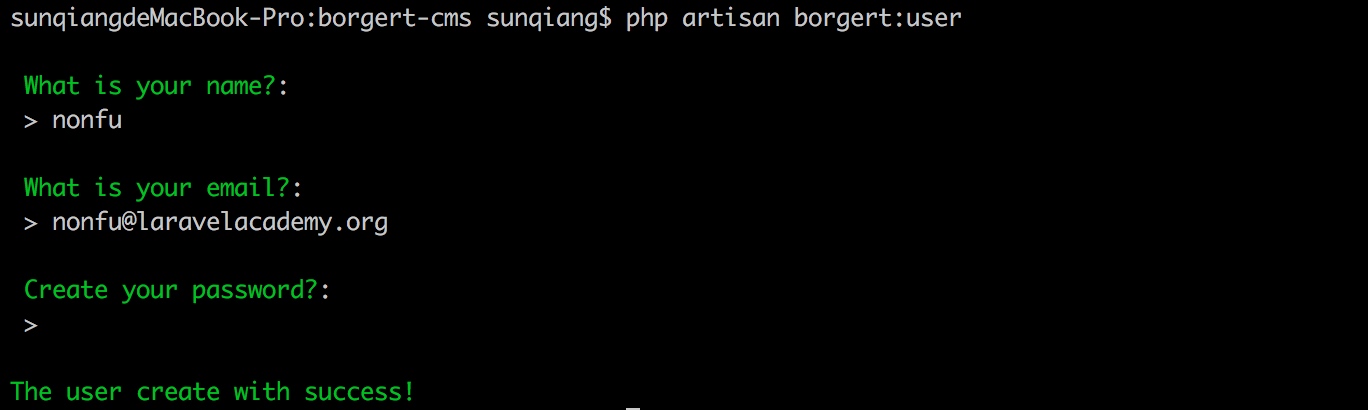
最后,我们还需要创建一个测试用户,Borgert CMS 为我们提供了创建用户的 Artisan 命令 php artisan borgert:user:

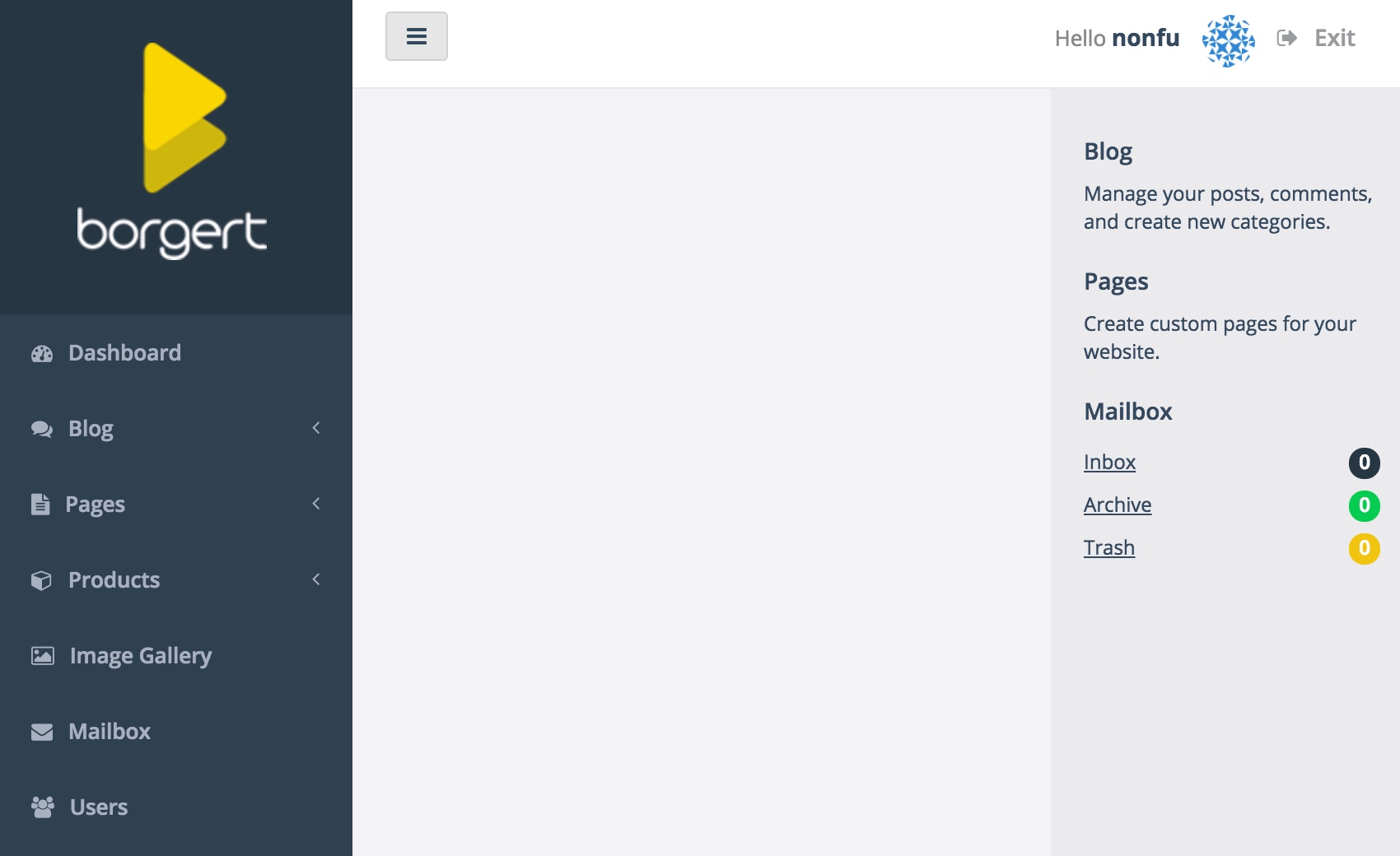
创建完成后,就可以使用刚刚创建的用户进行登录了,登录后进入管理后台:

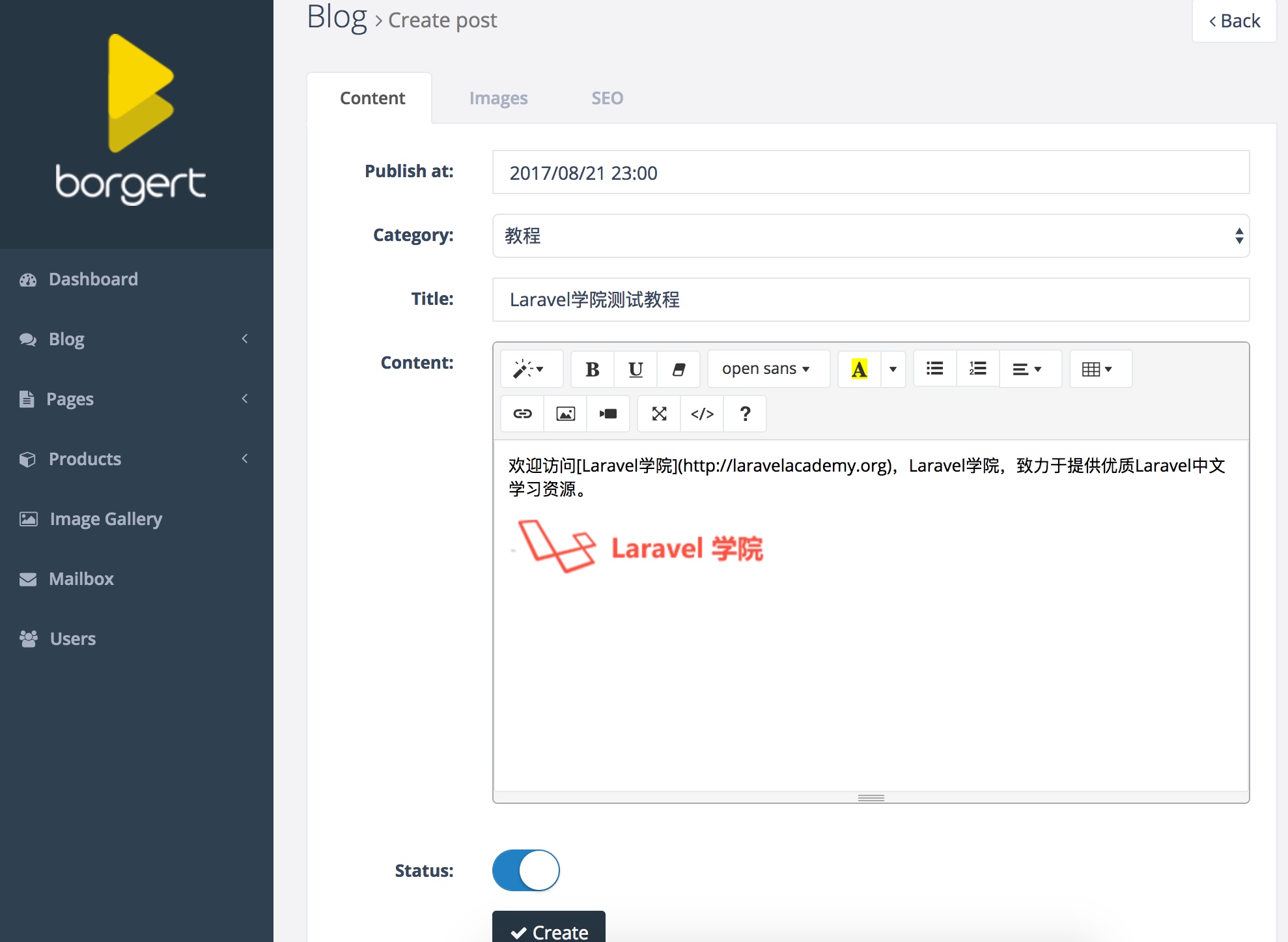
现在还没有任何内容,我们可以到 Blog 模块里发布一篇文章:

富文本编辑器使用的是 summernote,页面比较干净清爽,整体功能使用起来还是相当流畅的。
不足之处
目前感觉不足的地方还是功能比较单一,未提供前台资源,前台页面基本上要自己实现了,且 UI 由自己开发,组件比较匮乏,后续开发成本较高,或许这也是为什么GitHub上星数不多的原因吧。

10 Comments
Borgert 5.6 升级了!后台完善并且添加了前台文章显示、会员账户、用户权限等功能。 简洁实用容易扩展的CMS
你好,这个项目图片路径存哪的哈?不存数据库么