使用 Laravel 快速构建网站系列 —— 拖拽式生成CMS和在线商店:Microweber
1、简介
Microweber是新一代的CMS生成工具,允许你使用拖拽方式创建网站、操作内容以及管理页面布局,而不需要你有任何编码能力!
2、官网
官网: https://microweber.com 演示:Demo
3、Github
https://github.com/microweber/microweber
4、系统要求
- HTTP服务器(Apache、IIS、Nginx等)
- 数据库服务器(支持MySQL、SQLite、SQL Server和PostgreSQL)
- PHP >= 5.4,并且安装了lib-xml,GD和Mcrypt扩展
5、安装
1)直接下载zip包解压:点此下载
2)通过Composer安装:composer create-project microweber/microweber my_site dev-master --prefer-dist --no-dev
3)通过Github仓库安装:先克隆代码到本地,然后运行composer install
安装完成后,需要配置以下文件夹的可写权限:
- config
- src
- storage
- userfiles
6、快速上手
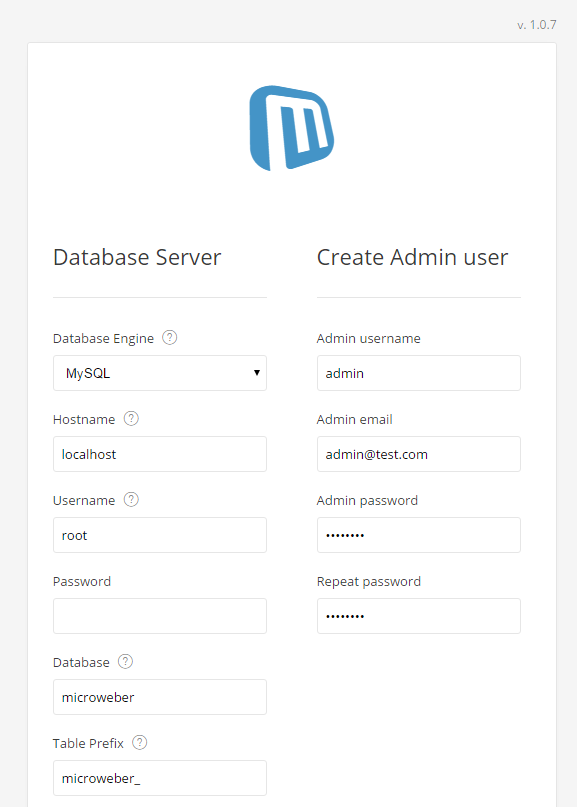
安装完成在浏览器中访问Microweber,这里我们为其配置了一个虚拟域名microweber.app,在浏览器中访问http://microweber.app/,进入初始设置页面:

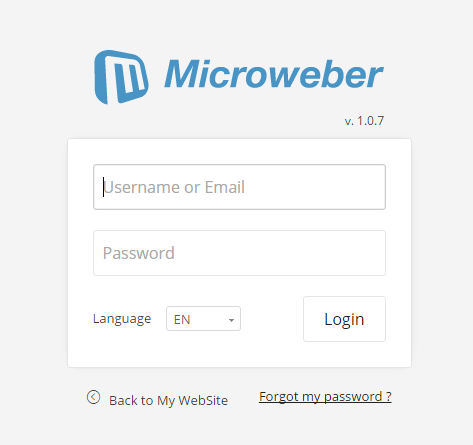
这里需要配置数据库和后台用户信息,配置完成后点击右下角的“Install”按钮执行安装,安装完成后即可进入登录页面:

输入刚才设置的后台用户名及密码,Language一项选择“ZH-CN”,然后点击“Login”按钮,登录成功后会跳转到后台页面:

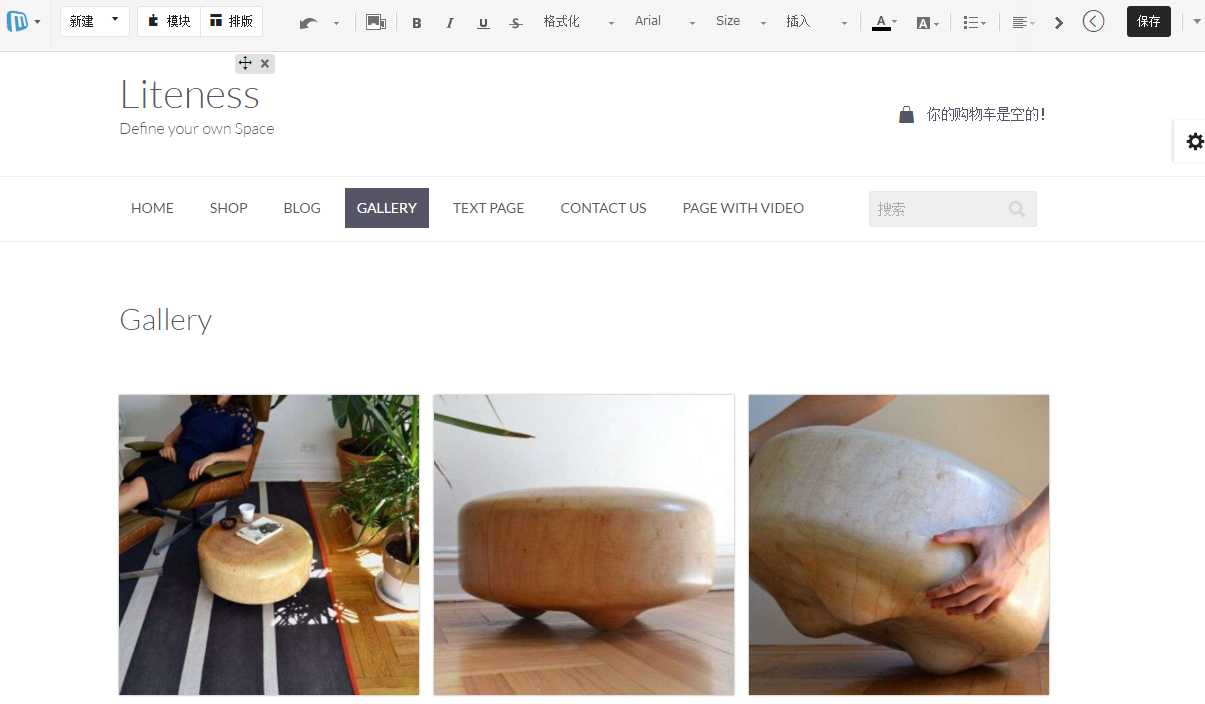
目前还没有什么内容,我们可以点击右上角的“在线编辑”按钮进入编辑页面,在这里我们可以通过所见即所得的方式编辑前台页面:

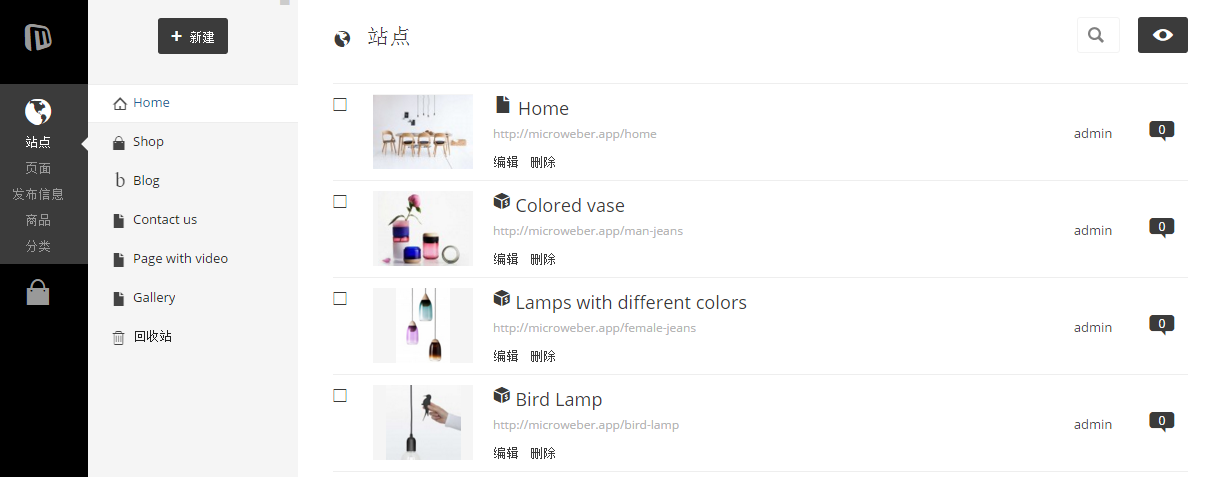
在“站点”里,我们也可以编辑各种功能模块:

在“设置”里我们可以编辑站点信息:

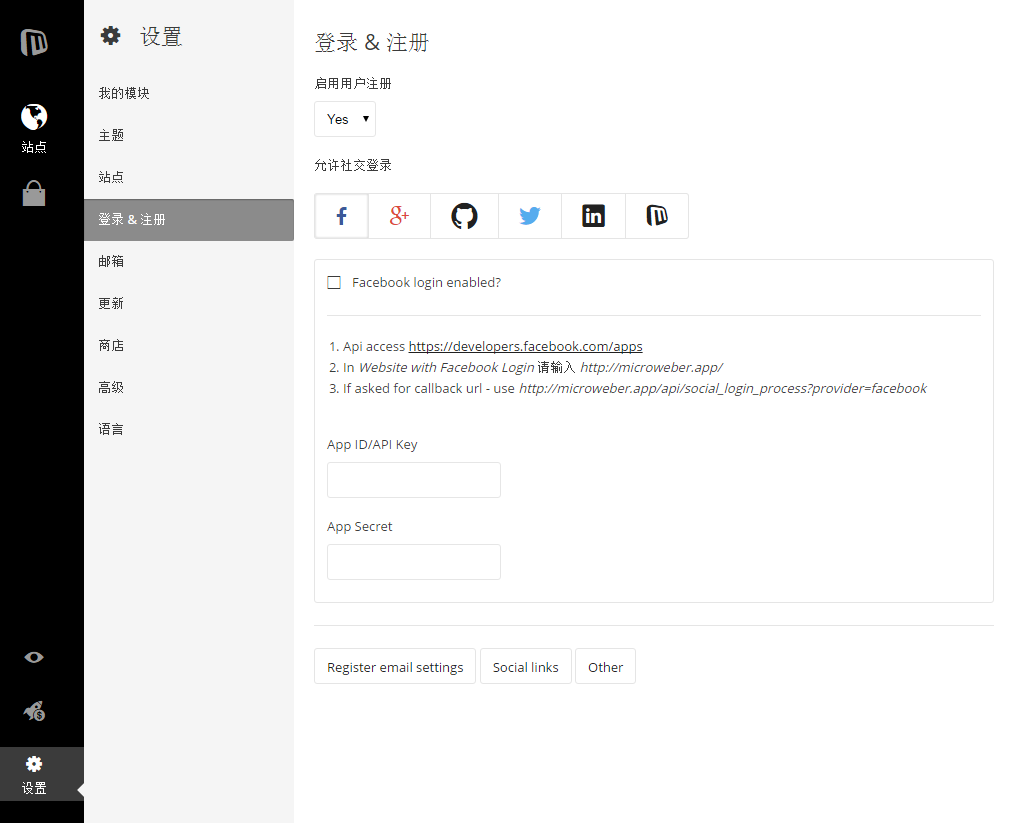
在“登录&注册”中我们可以编辑登录方式:

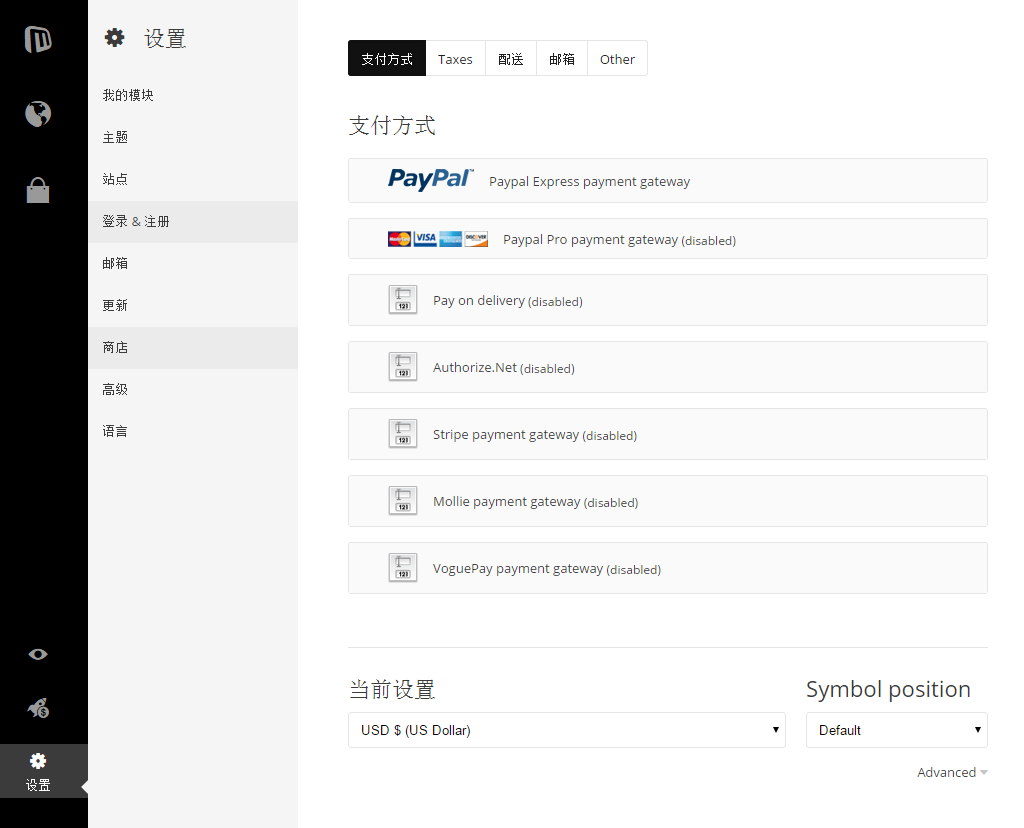
在“商店”里我们可以设置支付方式:

更多功能和玩法等待你去挖掘,推荐大家安装一个来玩玩,对开发者而言,更多技术细节请参考官方指南。

33 Comments