使用 Laravel 快速构建网站系列 —— 开源电子商务网站:Antvel

1、简介
Antvel是一个基于 Laravel 5.* 开发的开源电子商务项目,我们创建这个项目是为了帮助创业者或大公司快速构建友好的电子商务网站。这是一个功能齐全的平台,你只需要添加你的产品,然后将它们卖给客户获取订单就可以了。Antvel的宗旨是以另外一种方式让你和你的客户用户获取最佳的电子商务体验!
注:Antvel当前是alpha版本,请关注我们的版本更新,感谢您的测试!
2、GitHub
https://github.com/ant-vel/App
3、官方网站
4、安装&配置
首先,从GitHub克隆仓库到本地目录:
git clone https://github.com/ant-vel/antVel.git
然后需要在antVal项目目录下运行Composer命令:
composer install
运行完成之后将数据库配置信息配置到.env文件中,然后使用如下迁移命令创建对应数据表:
php artisan migrate:refresh
你可以选择使用Antvel提供的填充器将演示数据插入数据库:
php artisan migrate:refresh --seed
如果在执行该命令时报错:
[Illuminate\Database\QueryException]
SQLSTATE[42000]: Syntax error or access violation: 1064 You have an error in your SQL syntax; check the manual that
corresponds to your MariaDB server version for the right syntax to use near 'json null, `remember_token` varchar(1
00) null, `created_at` timestamp null, `upd' at line 1 (SQL: create table `users` (`id` int unsigned not null auto_
increment primary key, `nickname` varchar(255) not null, `email` varchar(255) not null, `password` varchar(60) not
null, `pic_url` varchar(255) null, `language` varchar(255) not null default 'en', `mobile_phone` varchar(255) null,
`work_phone` varchar(255) null, `website` varchar(255) null, `twitter` varchar(255) null, `facebook` varchar(255)
null, `description` varchar(255) null, `time_zone` varchar(255) null, `rate_val` int null, `rate_count` int null, `
role` enum('admin', 'business', 'person') not null default 'person', `type` enum('normal', 'trusted') not null defa
ult 'normal', `verified` enum('yes', 'no') not null default 'no', `preferences` json null, `remember_token` varchar
(100) null, `created_at` timestamp null, `updated_at` timestamp null, `disabled_at` timestamp null, `deleted_at` ti
mestamp null) default character set utf8 collate utf8_unicode_ci)
这是因为迁移文件中设置了json字段,而MySQL需要5.7以上版本才支持该字段类型,所以需要升级MySQL到5.7或者将json字段改为text字段。
完成这一步之后,我们还要运行bower install,以便安装前端依赖:
bower install
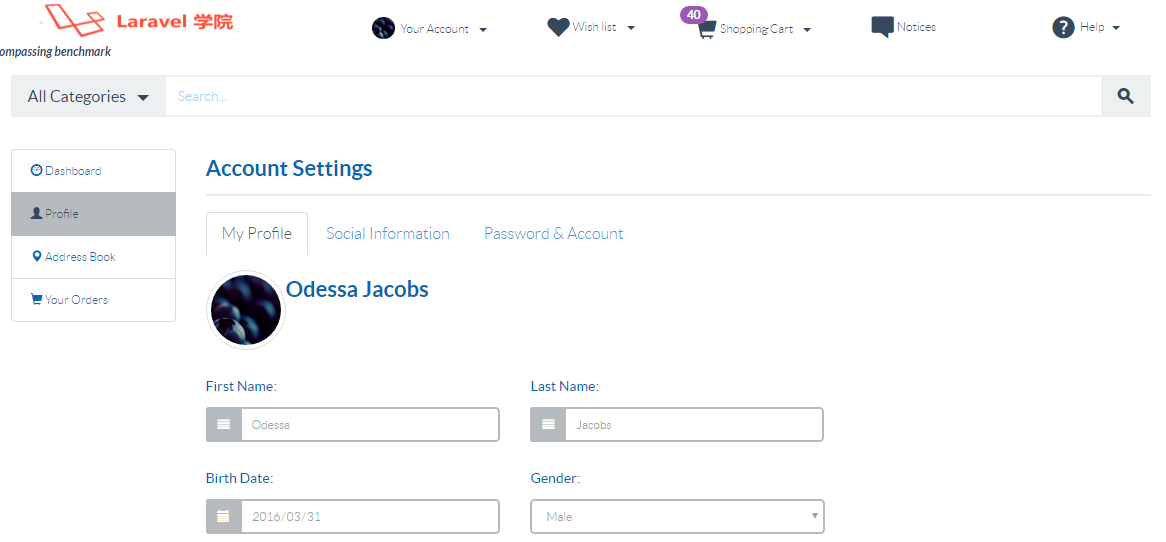
至此,已经可以在浏览器中正常访问Antvel了(原谅学院君在这里打了个大大的水印):

5、使用Laravel Elixir
如果要使用Laravel Elixir,需要安装Gulp包:
npm install --global gulp
然后,需要进入antVel目录输入以下命令安装npm依赖:
npm install
如果你在Windows上开发,需要尝试这样运行上述命令:
npm install --no-bin-links
最后运行gulp命令即可:
gulp
6、验证码设置
现在一切准备就绪,要让用户登录时提供验证码功能,还需要设置Antvel验证码变量,这里使用的是Google reCaptcha,如果你对这个不熟悉,可以参考学院之前的一篇教程:Laravel 5 表单中如何集成使用 Google reCAPTCHA 验证码。这里我们只需从Google获取到对应公钥和秘钥,并将它们设置到.env文件对应的RECAPTCHA_PUBLIC_KEY和RECAPTCHA_PRIVATE_KEY选项,代码Antvel已经帮我们实现了,无需编写任何业务逻辑。
注:如果APP_DEBUG==true,则验证码不会出现。
7、功能特性
- 响应式
- 开源
- 集成社交媒体组件
- 无限分类
- 无限商品
- 无限厂家
- 自定义样式
- 多语言支持
- 多货币支持
- 评论商品
- 商品评分
- 下载商品
- 自动调整图片大小
- 多税率支持
- 相关商品推荐
- SEO(搜索引擎优化)
- 销售报表
- 心愿单
- 商品建议
- 商品分组(http://antvel.com/products/42)
- 地址簿
- 用户属性(卖家&买家)
- 商品条形码
- 后台管理面板(http://antvel.com/wpanel)
- 用户订单列表(标记订单状态)
- 商品价格
- 虚拟商品
- 免费商品模块
- 用户积分
- 虚拟商品交付
- 动态商品规格
- 公司简介
- 购物车
- 用户喜好控制
- 用户通知
- 公司信息CMS
- 动态面包屑
8、演示账号
注:这些账号是本地安装的antVel测试账号,非线上演示站点账号
后台账号: dev@antvel.com / 123456 买家账号: buyer@antvel.com / 123456 卖家账号: seller@antvel.com / 123456
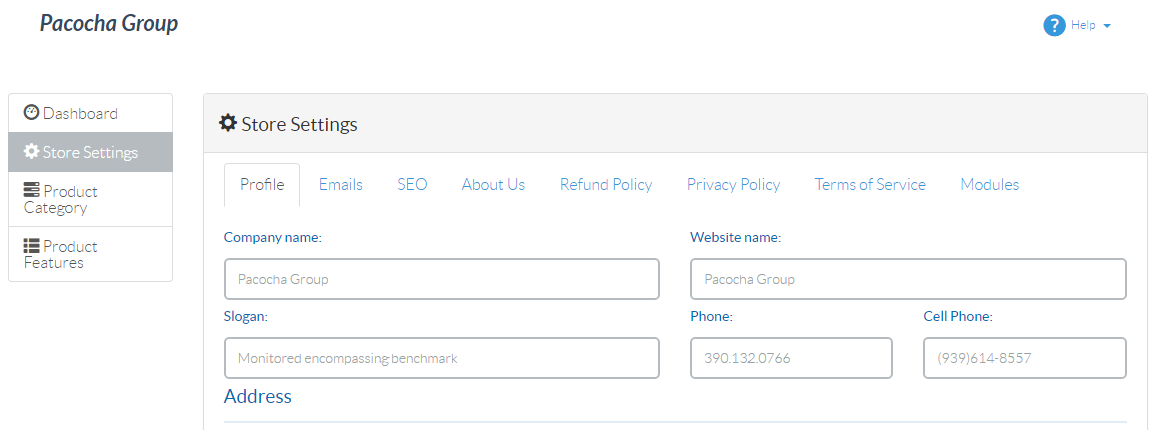
后台用户页面:

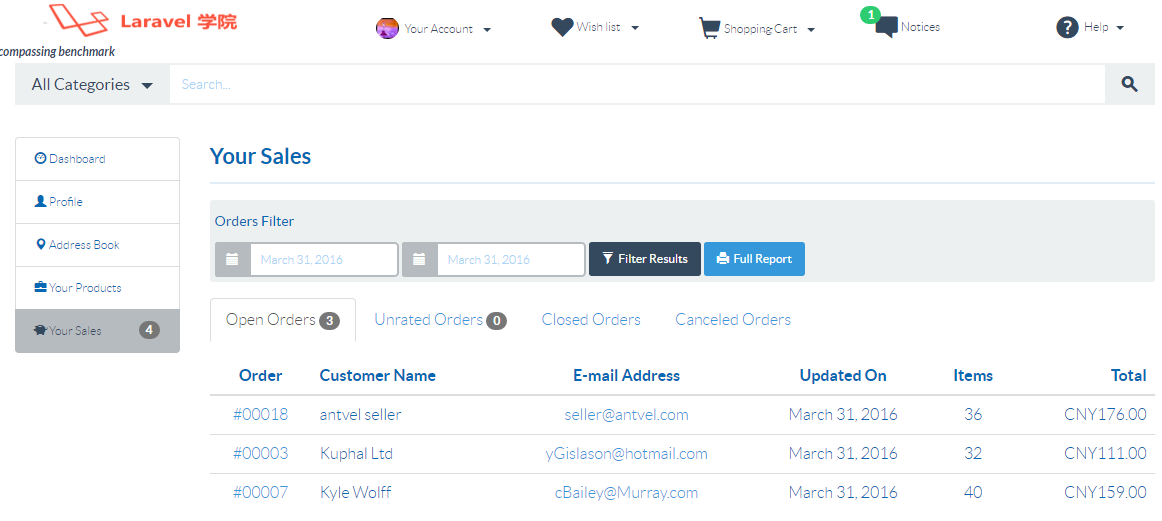
卖家页面:

买家页面:


151 Comments