基于 Laravel 开源项目 Goodwork 快速构建项目管理和团队协作应用
项目简介
Goodwork 是一个基于 Laravel + Vue.js 开发的开源项目管理和团队协作项目,该项目已经适配最新发布的 Laravel 6.0,你可以访问 https://goodworkfor.life 这个演示网站快速预览应用功能,测试账号是 guest@example.com/guestpass。下面学院君将基于 MacOS + Homestead 开发环境演示如何在本地安装并访问该应用。
安装配置
首先,还是克隆 Github 项目代码到本地:
git clone https://github.com/iluminar/goodwork然后配置 Homestead 全局配置文件 Homestead.yaml,新增目录映射、站点配置和数据库配置:
folders:
...
- map: ~/Devlopment/php/laravel/goodwork
to: /home/vagrant/goodwork
sites:
...
- map: goodwork.test
to: /home/vagrant/goodwork/public
databases:
...
- goodwork之后重启虚拟机让上述配置生效:
vagrant reload --provision通过 homestead ssh 登录到虚拟机, 进入项目根目录,通过 Composer 安装 PHP 依赖:
cd goodwork
composer install拷贝出一份环境配置文件 .env:
cp .env.example .env然后运行如下 Artisan 命令生成应用密钥和存储目录软链:
php artisan key:generate
php artisan storage:link再打开 .env 修改数据库环境配置:
DB_HOST=127.0.0.1
...
DB_USERNAME=homestead接下来,运行数据库迁移和填充命令初始化数据库:
php artisan migrate --seed通过 NPM 安装前端依赖:
npm install安装 Laravel Echo 并启动(如果你需要使用广播的话,否则可以跳过该步骤):
sudo npm install -g laravel-echo-server
laravel-echo-server start启动队列进程:
php artisan queue:work redis --sleep=1 --tries=1最后,在宿主机 /etc/hosts 中新增域名映射:
192.168.10.10 goodwork.test使用入门
这样,就可以在浏览器中通过 http://goodwork.test 访问应用了:

使用默认填充的测试账号 admin@example.com/secret 即可以管理员身份登录:

可以点击右上角头像图标对账户进行自定义,包括头像、用户名、位置、时区、本地化语言、邮箱、密码等信息:

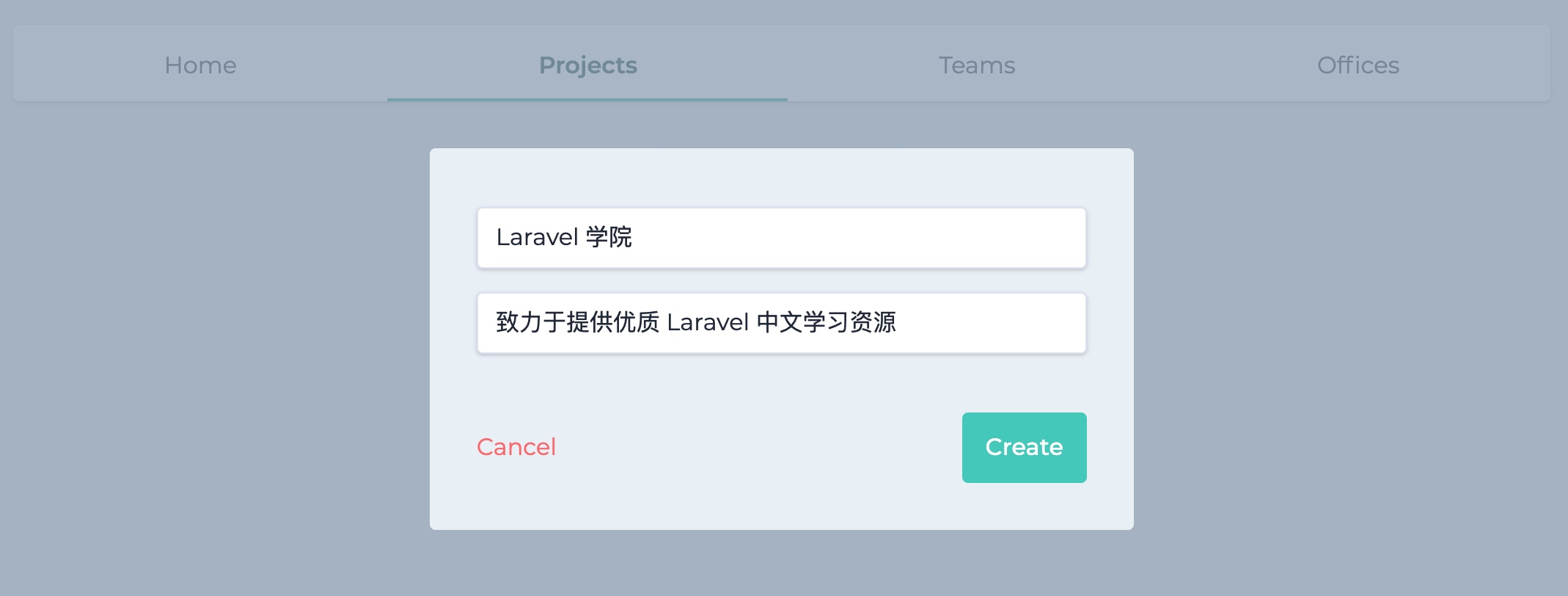
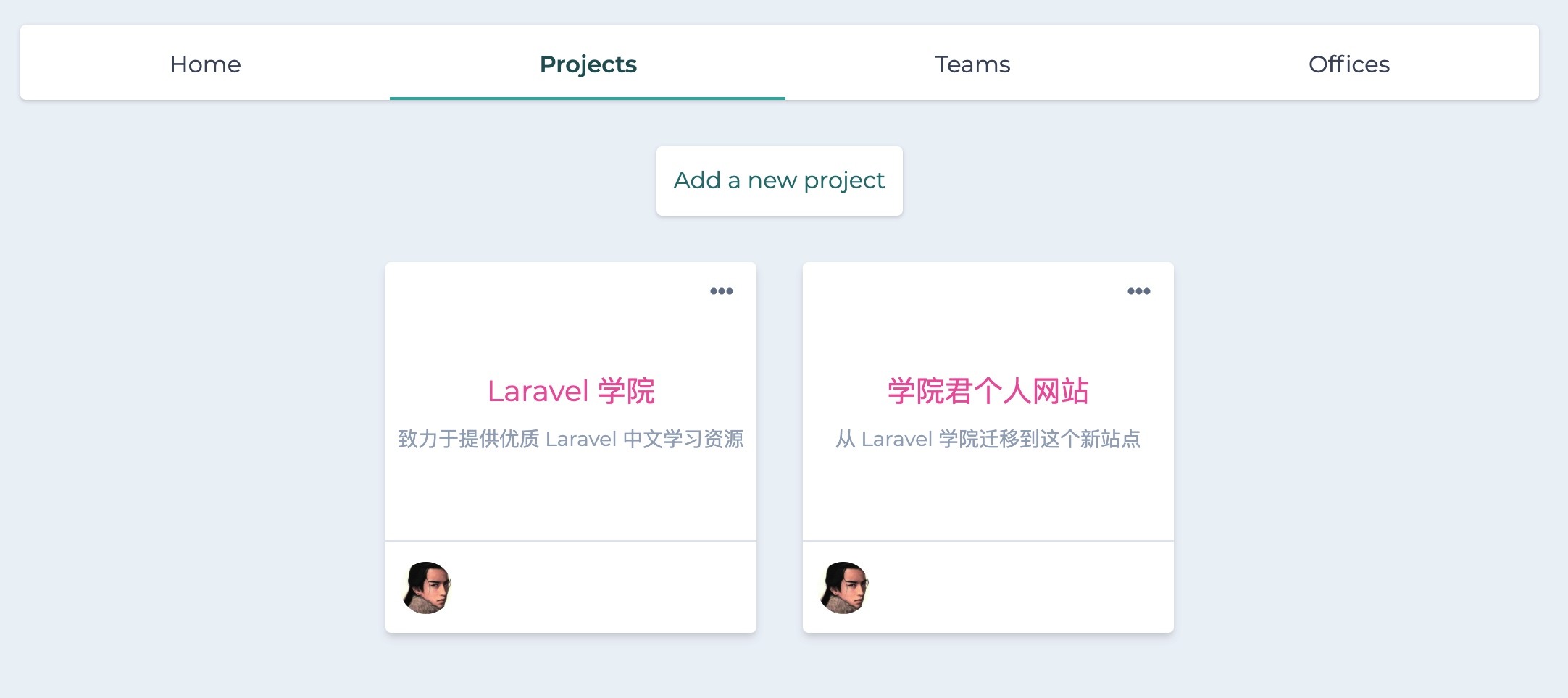
你可以到「Projects」中添加新项目:



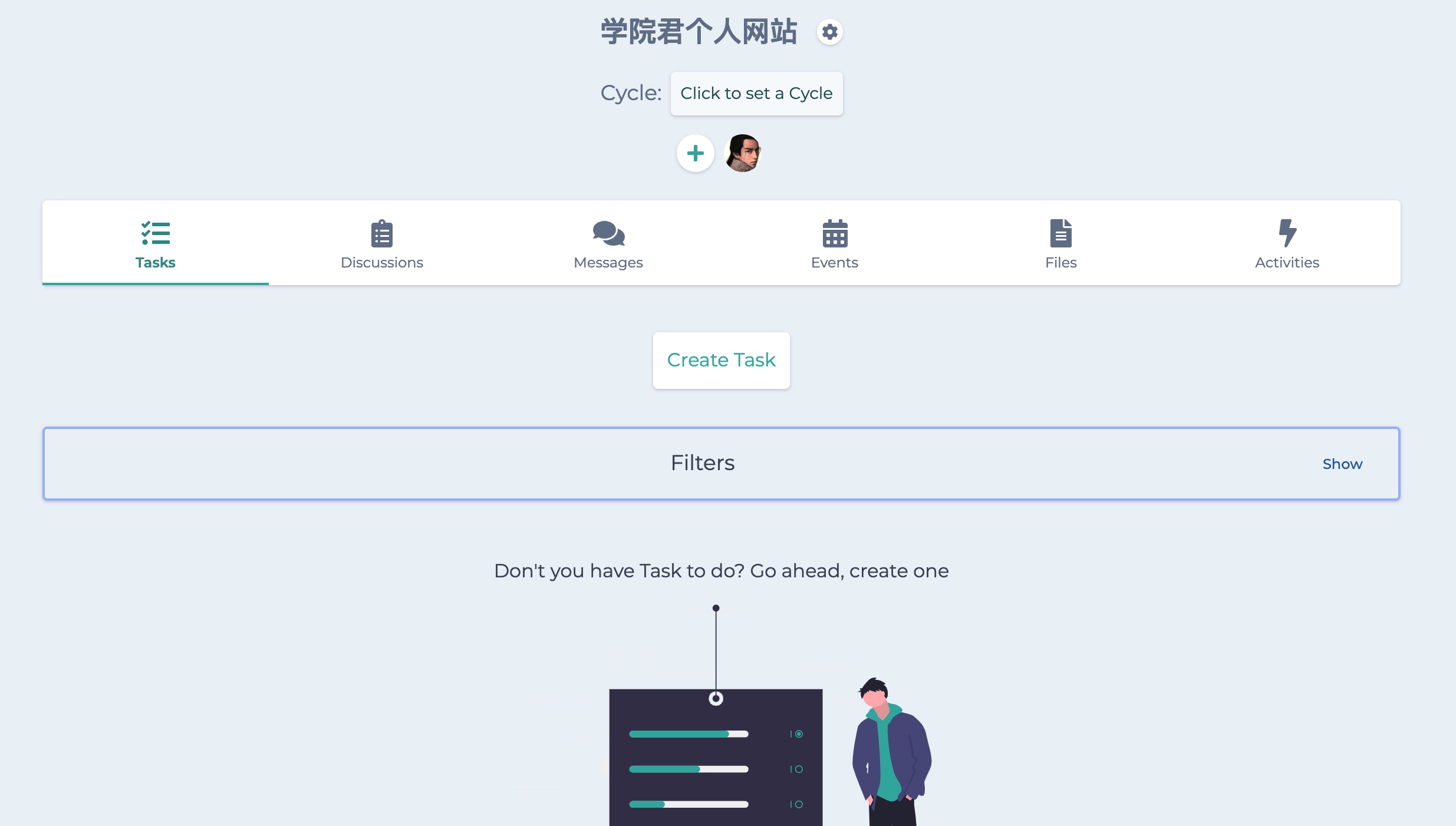
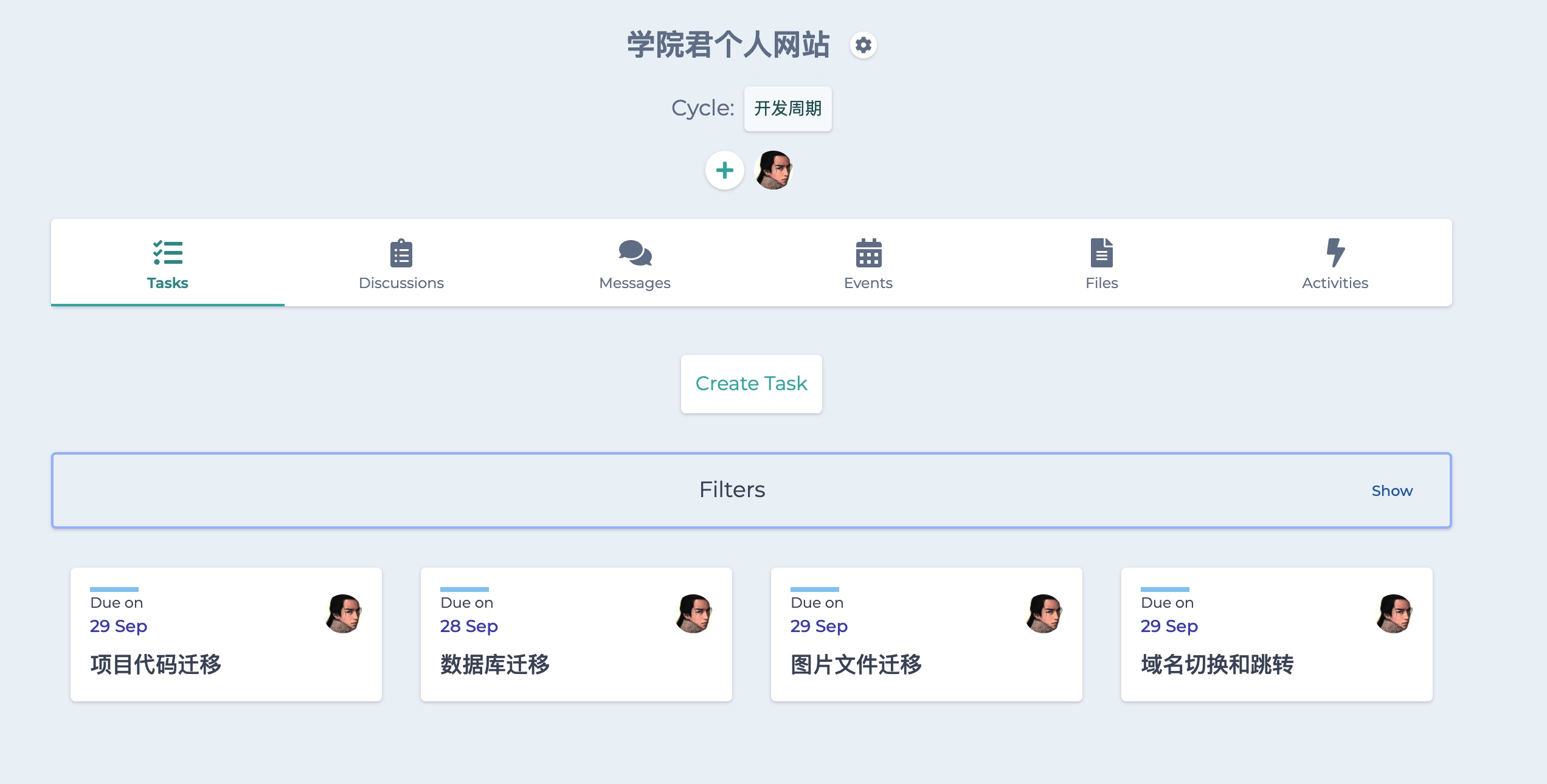
可以点击某个项目进入详情页:

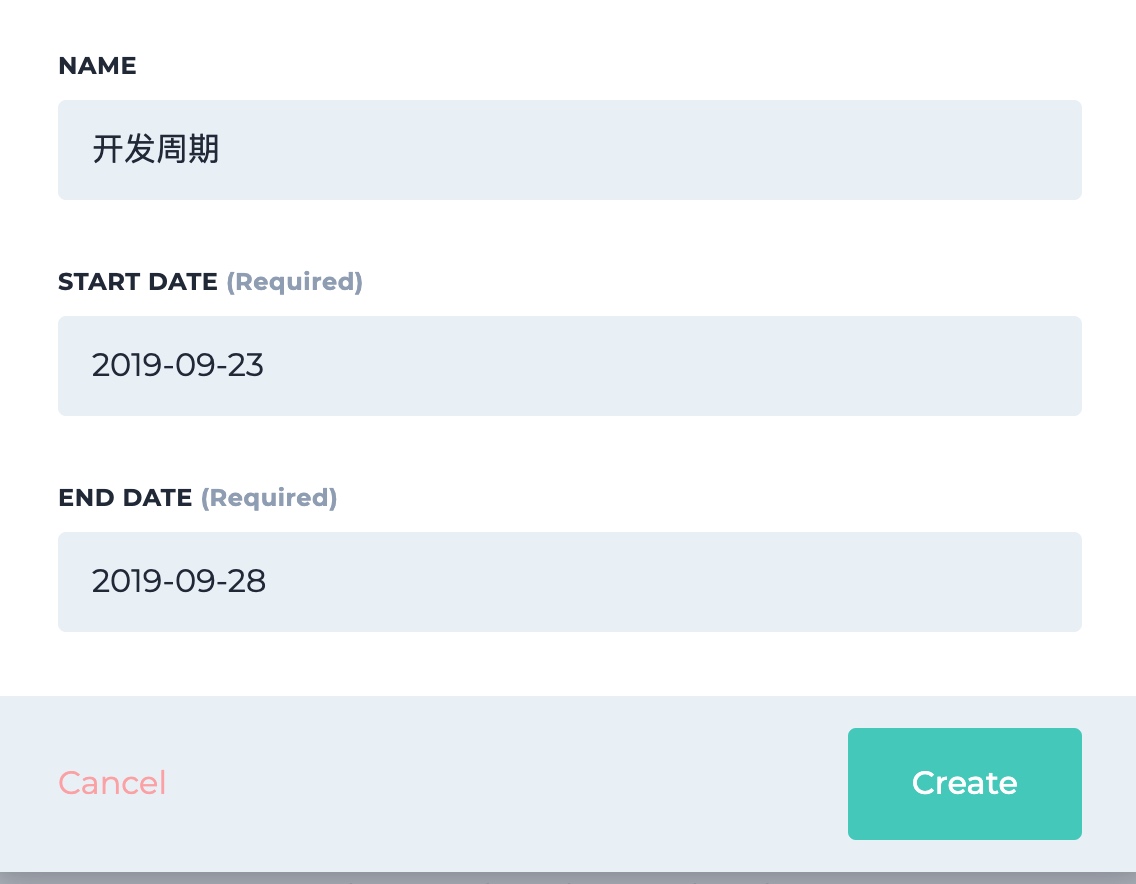
我们可以设置开发周期:


添加项目成员:

然后为项目创建任务:


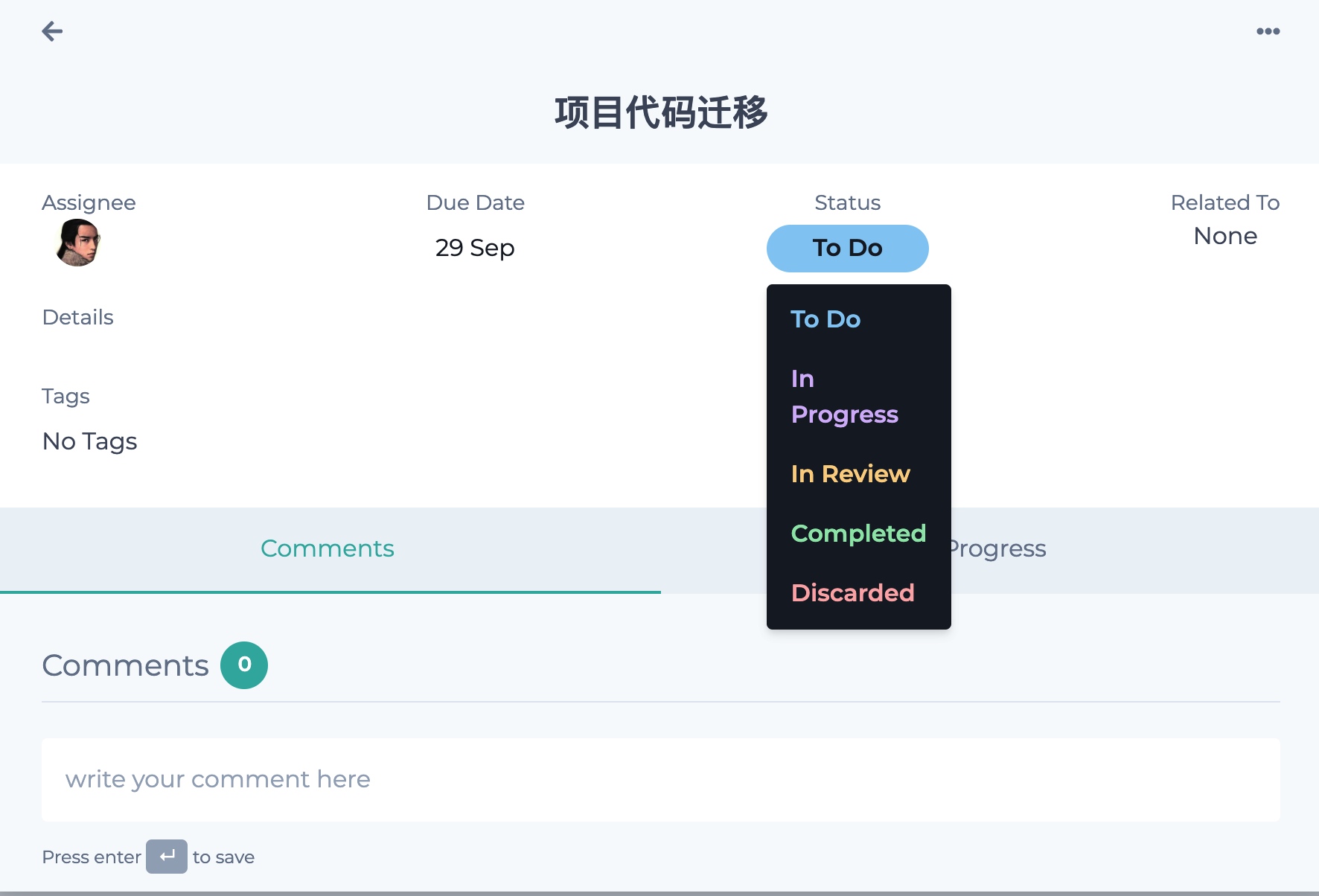
创建完任务后可以点击具体任务进行评论、设置进度和状态:

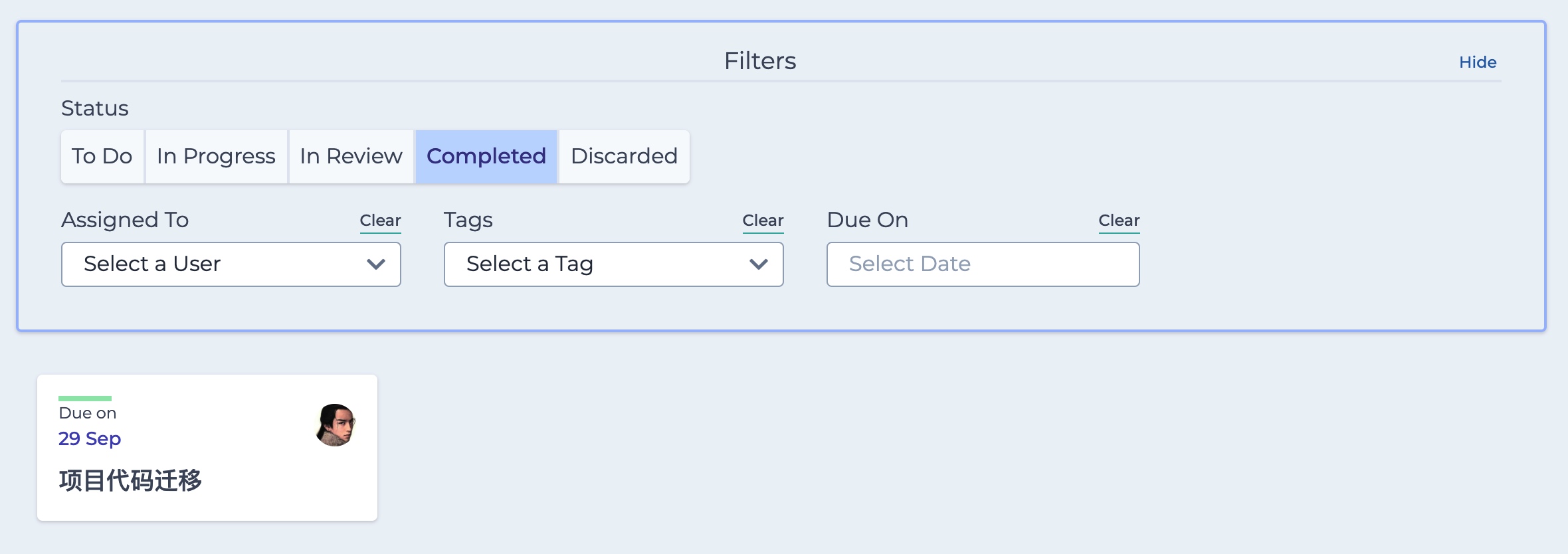
然后可以通过「Filters」 基于状态对任务进行筛选:

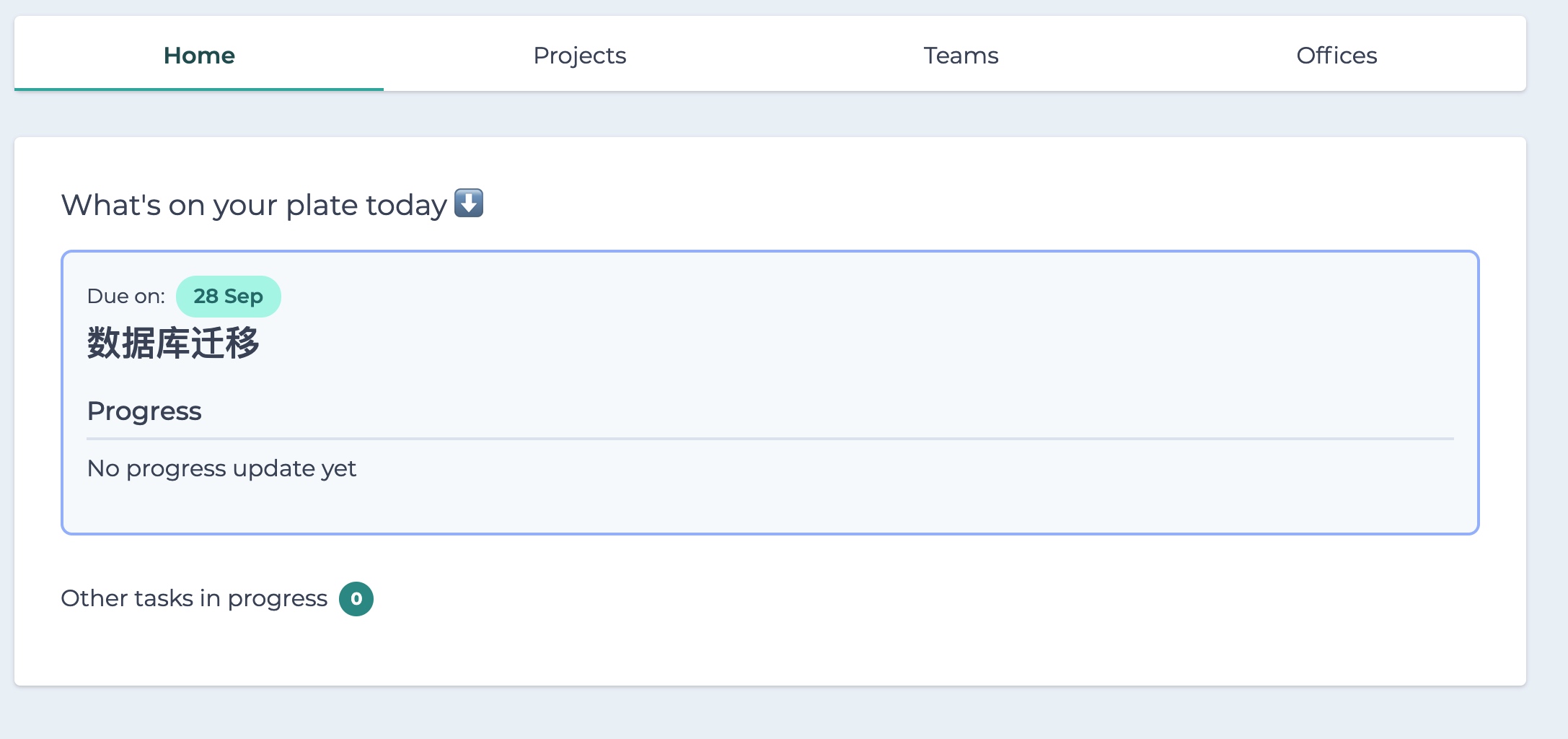
在首页可以看到今天要完成的任务(进行中):

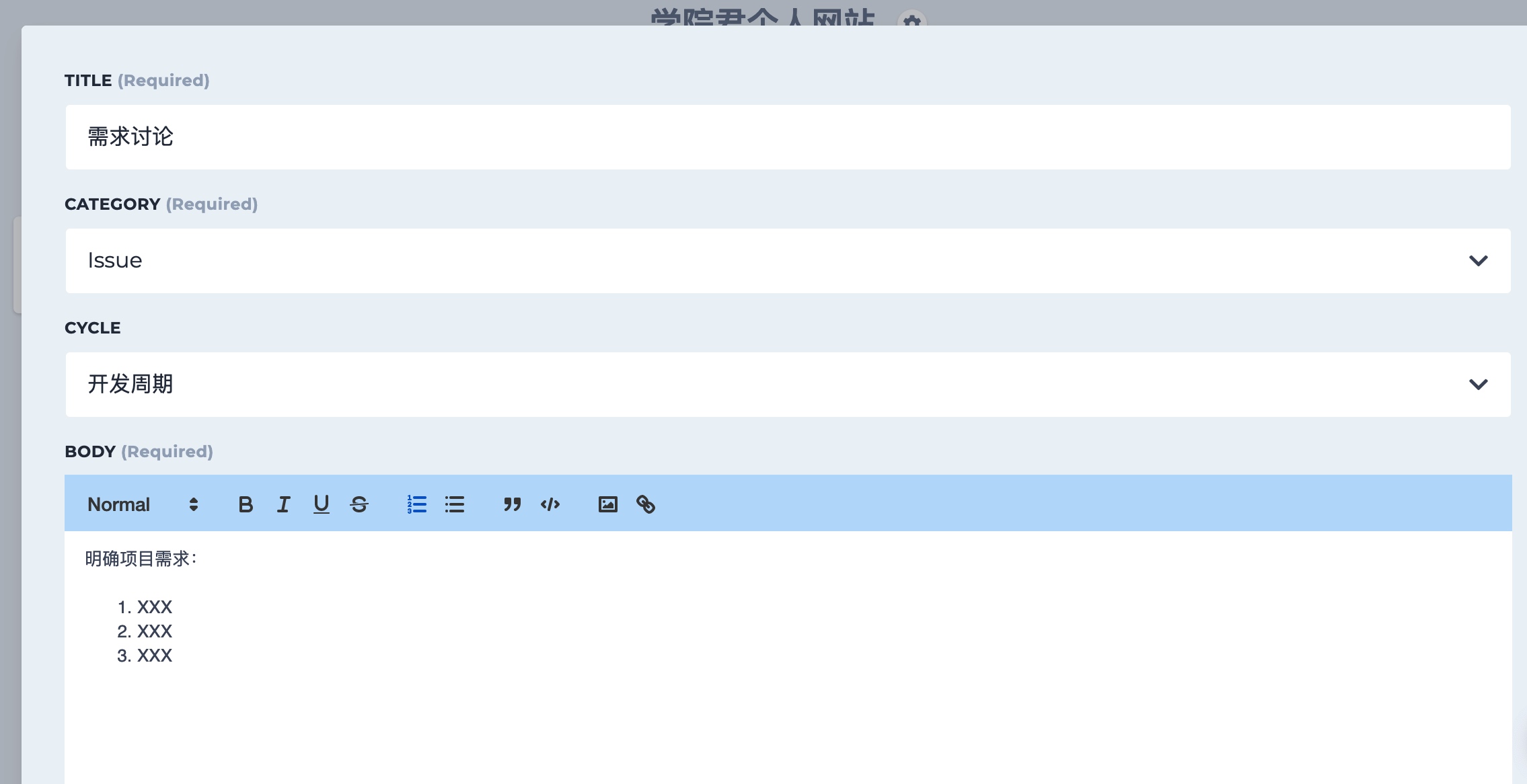
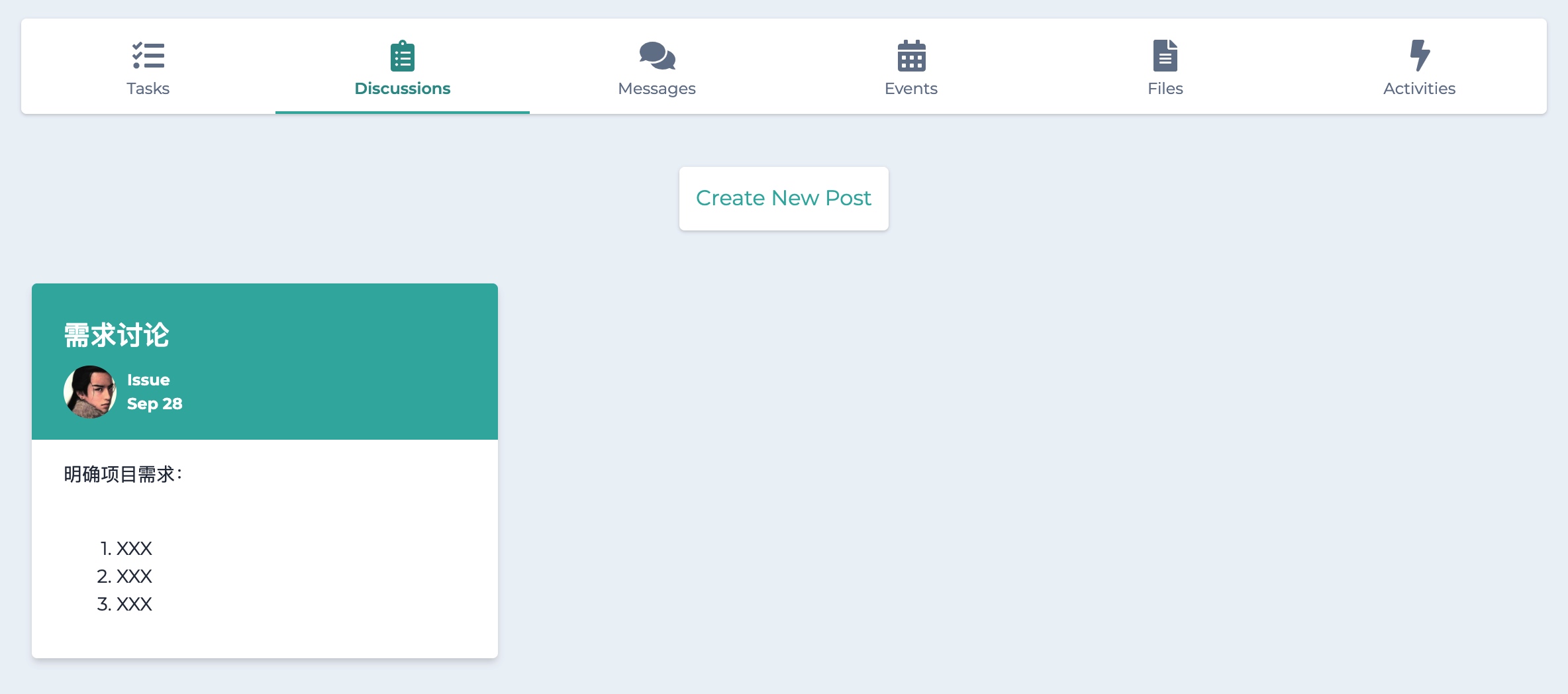
还可以创建讨论(Discussions):


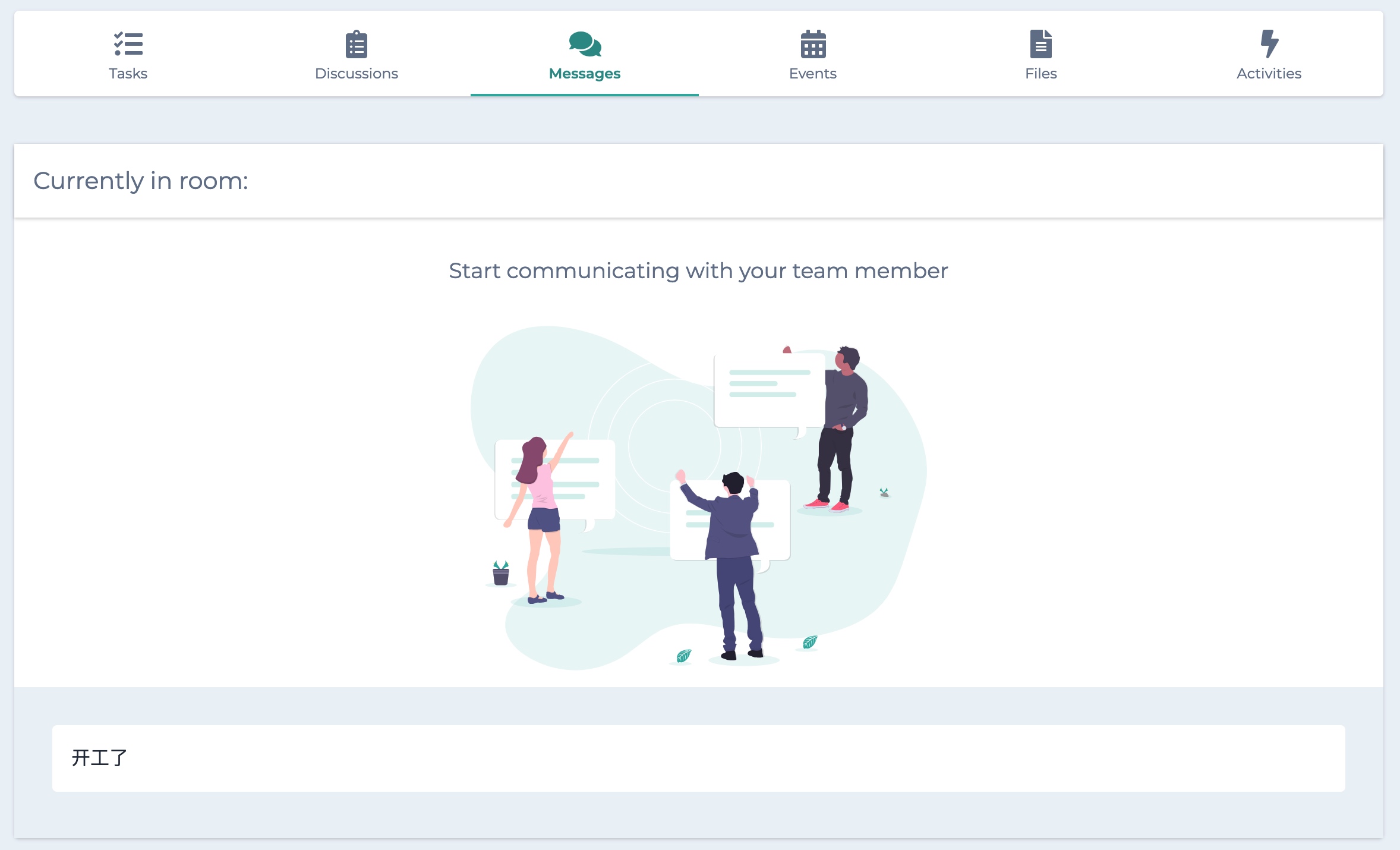
还可以在「Messages」中实时与其他团队成员聊天:

另外还可以创建事件、上传文件、查看活动时间表等。
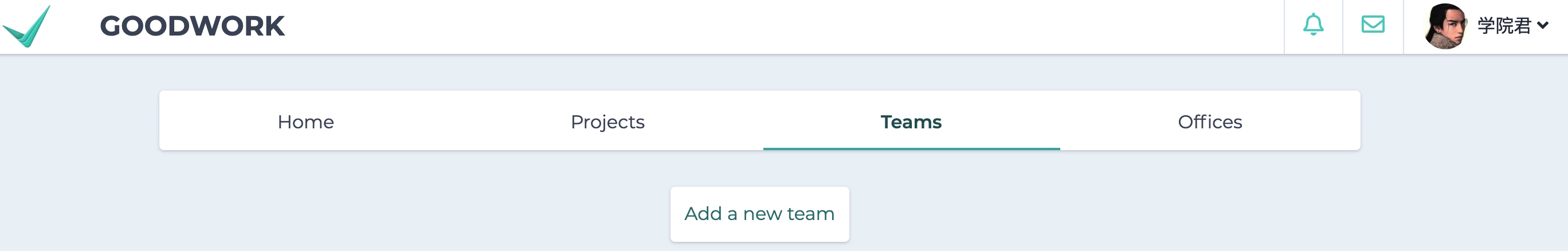
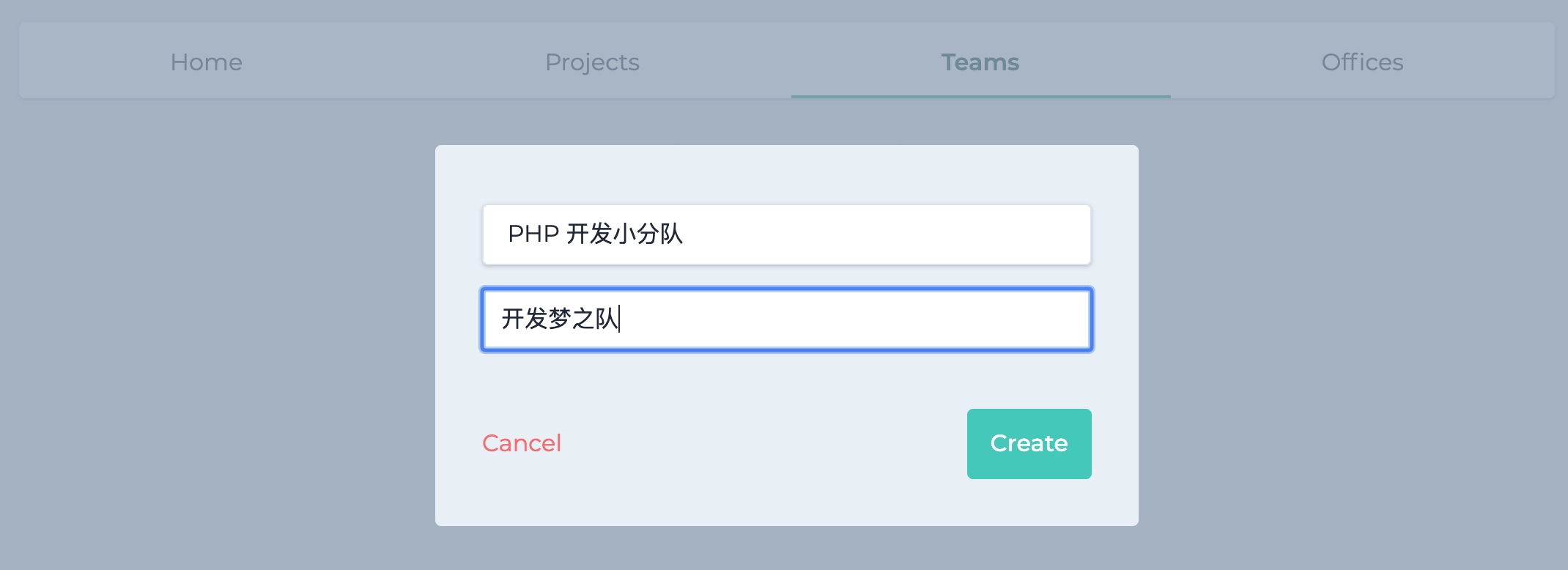
在「Team」中可以创建新团队:



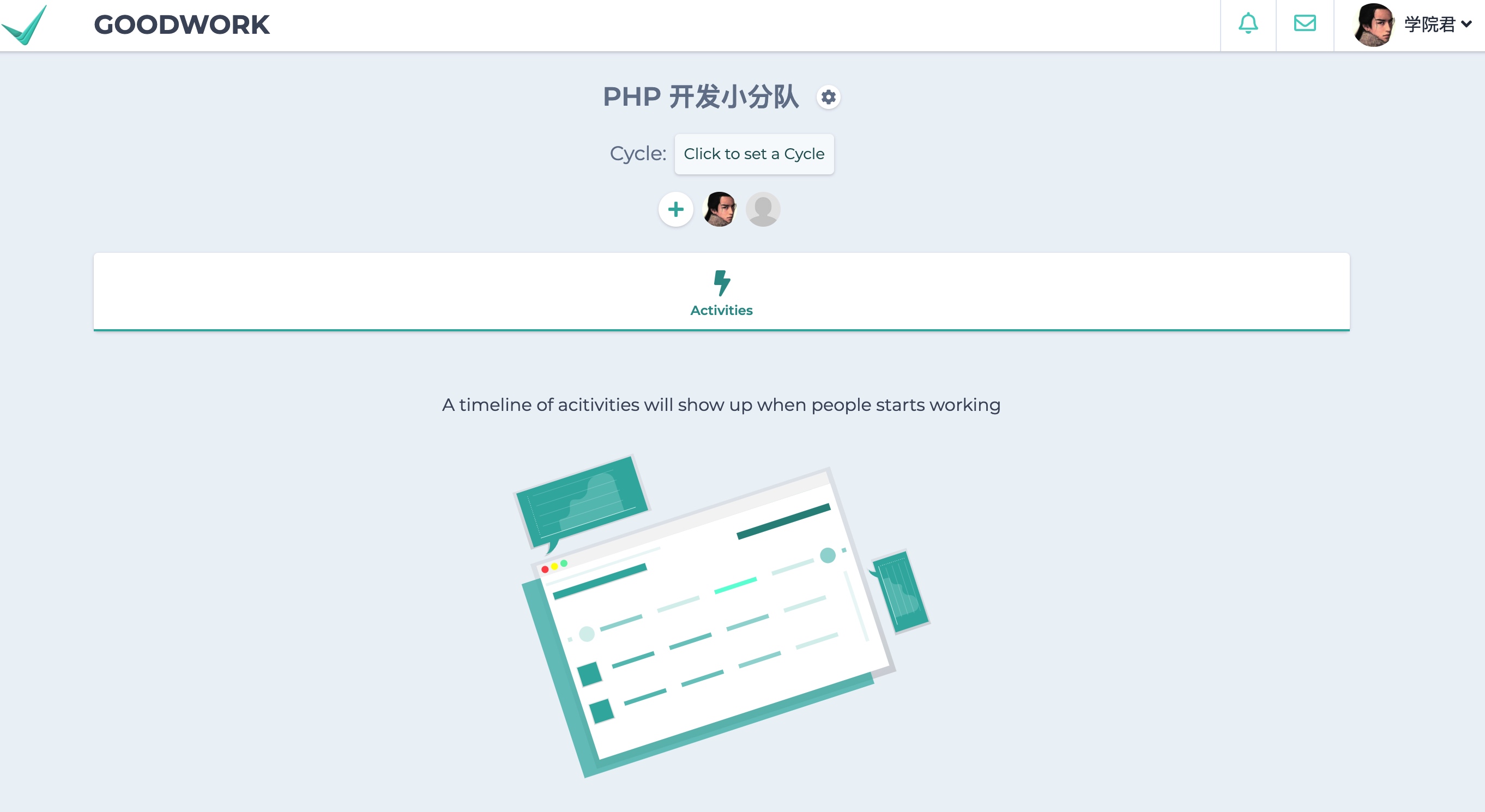
同样,可以点击具体的开发团队卡片入门详情页进行管理,比如设置周期、添加成员、查看活动时间线等:

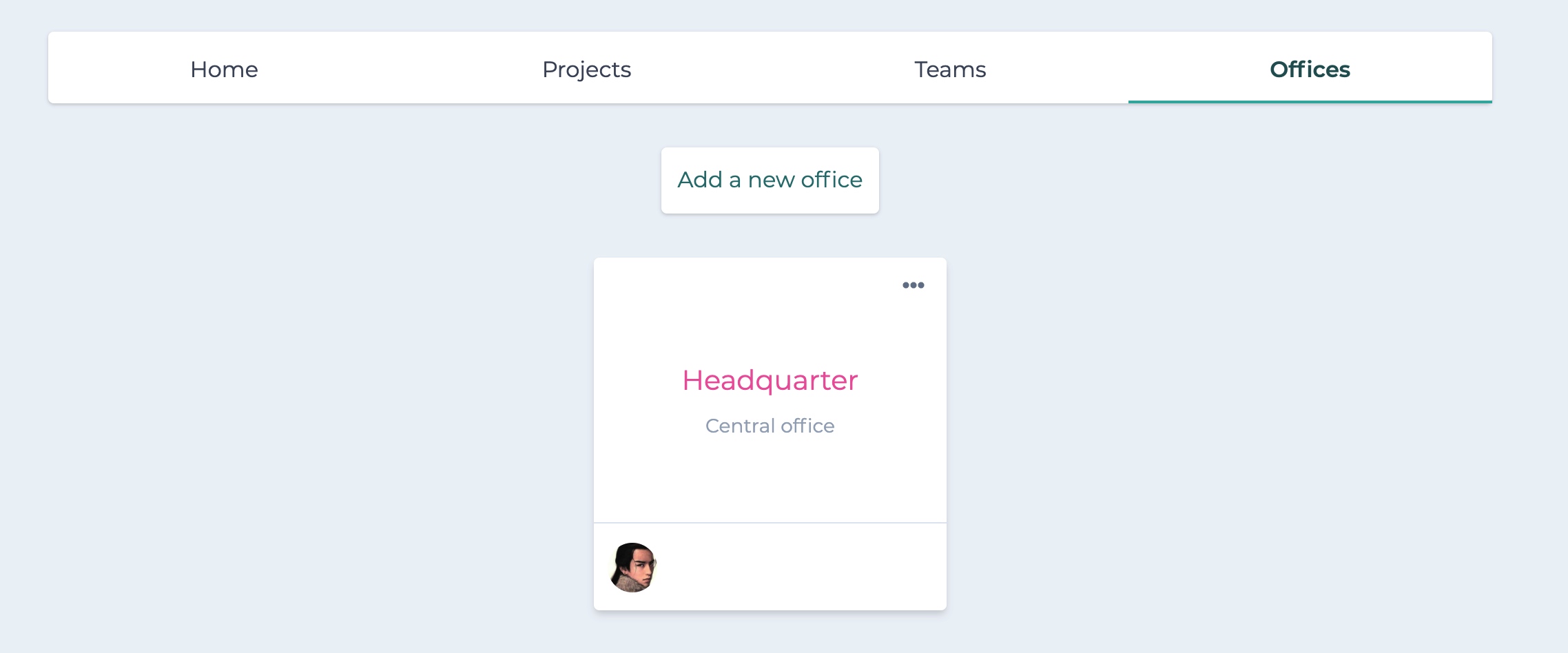
最后,可以在「Offices」中管理部门信息,默认是「总部」:

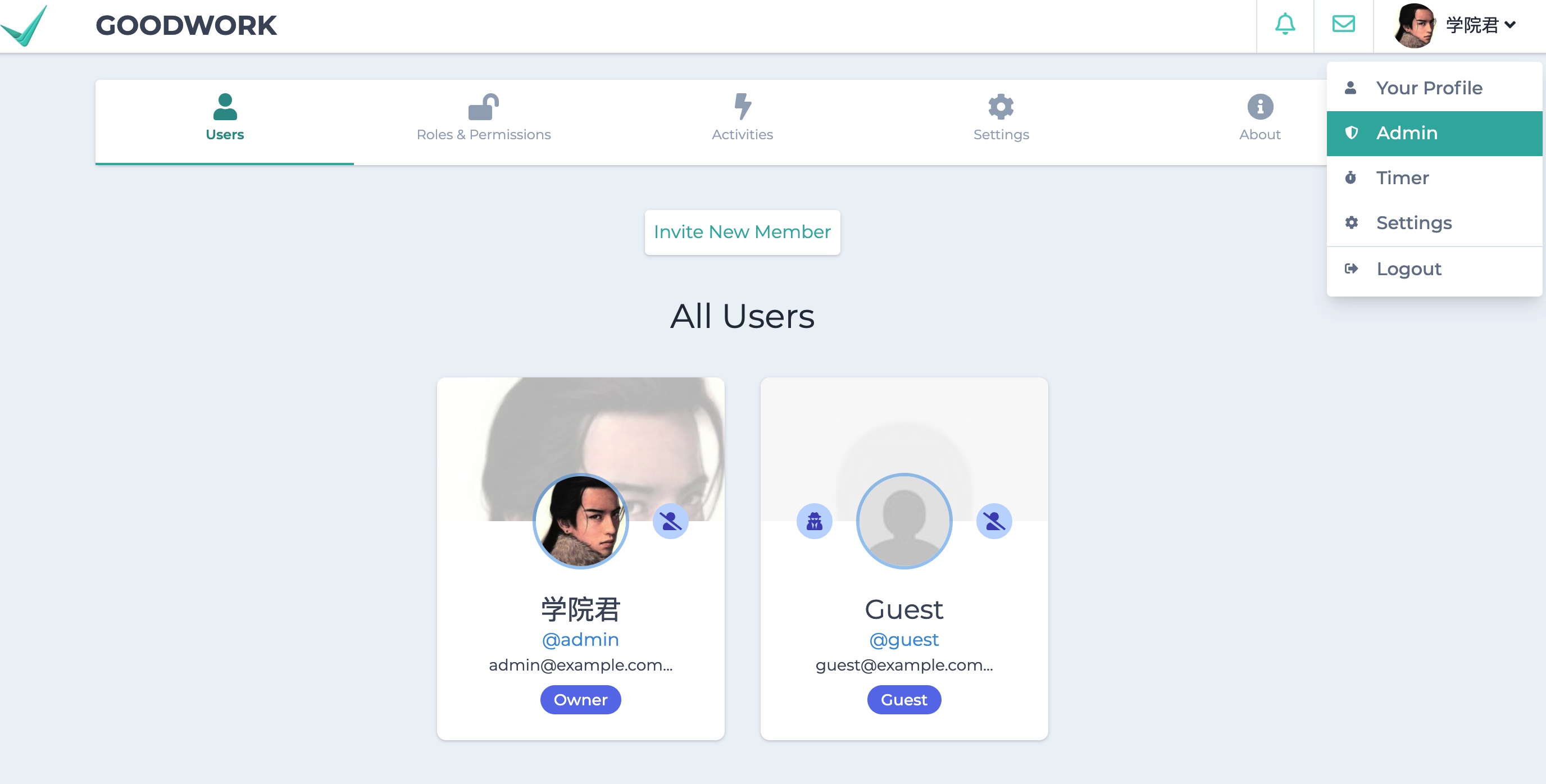
在「Admin」中可以对用户和权限进行管理:

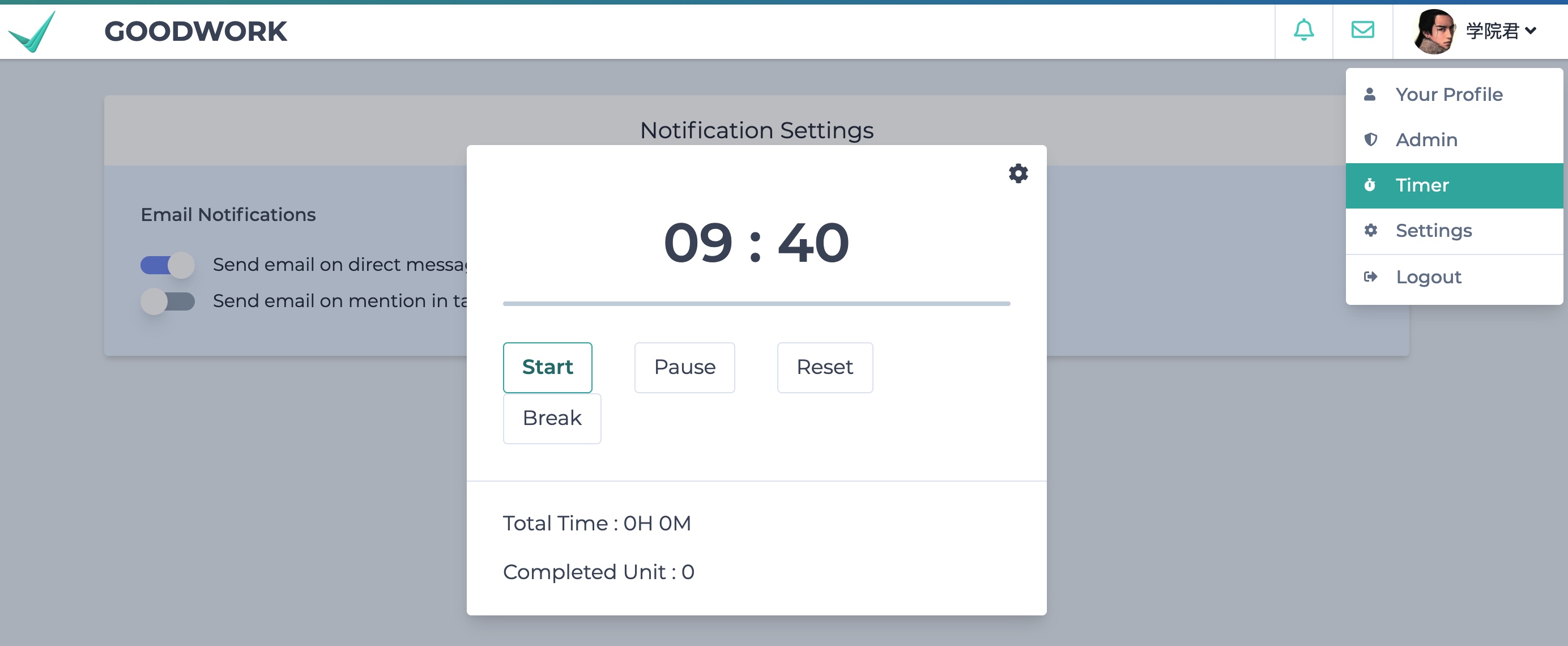
还可以通过「Timer」设置简单的番茄钟:

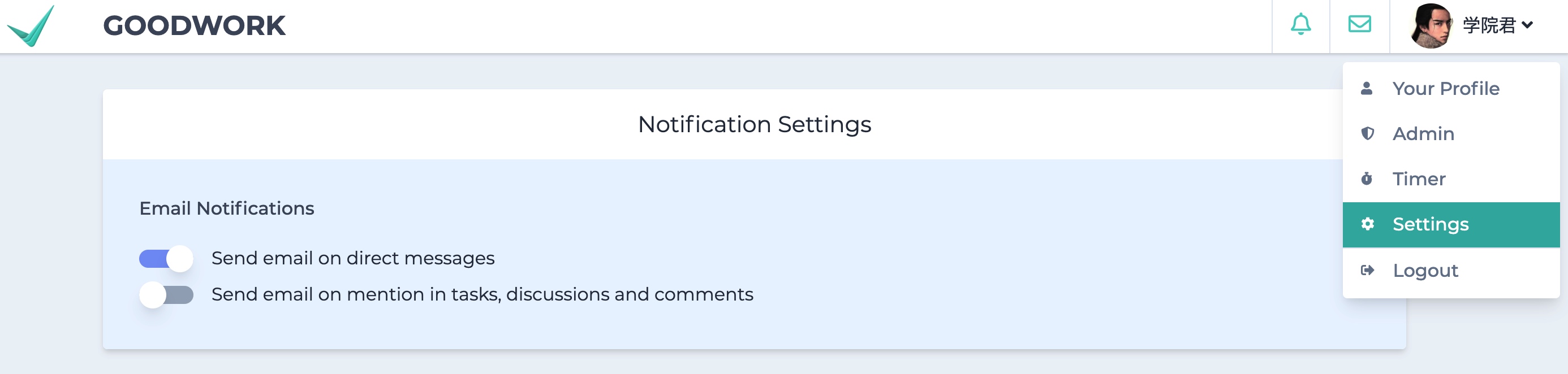
「Settings」中可以对通知进行设置:

更多功能细节请自行安装应用进行体验。

5 Comments
感觉很高大上, 不过好像没有中文包?
可以自己做下 这种工具一般都是团队内部用的
少了一步:
不然会报错
测试了一下,不跑
laravel-echo-server还是很影响体验的,浏览器console会报一堆错误,页面反应迟钝, 新增等操作不能马上反应出来怎么没用户数据?我没看到任何的测试数据,php artisan migrate --seed,表有,就是没测试数据