基于 Laravel 开源项目 Laracom 快速构建在线商城系统
项目简介
Laracom 是一个基于 Laravel 开发的免费开源在线商城系统,你可以通过它快速搭建具备完整电子商务功能的在线商城,它提供了商品、库存、购物车、订单、支付、类目、物流、顾客等功能模块,并且通过响应式布局对移动端提供了友好的支持。下面学院君将基于 MacOS + Homestead 开发环境演示如何在本地安装并使用 Laracom。
环境准备
开始之前,需要确保服务器具备以下软件:
- PHP 7.1+
- MySQL
- Composer
- Git
不过如果你使用的是 Homestead 的话,只需确保本地安装了 PHP、Composer、Git 即可。
我们可以通过 Composer 来快速创建新的 Laracom 项目:
composer create-project jsdecena/laracom --prefer-dist进入项目根目录,修改环境配置文件 .env 的如下配置项:
APP_URL=http://laracom.test
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laracom
DB_USERNAME=homestead
DB_PASSWORD=secret然后安装前端依赖并编译前端资源:
npm install
npm run dev接下来,配置 Homestead 的配置文件 Homestead.yaml:
folders:
... // 其它目录映射
- map: ~/Devlopment/php/laravel/laracom
to: /home/vagrant/laracom
sites:
... // 其它站点配置
- map: laracom.test
to: /home/vagrant/laracom/public
databases:
... // 其它数据库
- laracom在本地 /etc/hosts 中配置域名映射:
192.168.10.10 laracom.test至此,宿主机项目的初始化和 Homestead 配置工作都已经完成了,重启虚拟机让上述配置生效:
vagrant reload --provision通过 homestead ssh 登录到虚拟机,进入项目根目录运行数据库迁移和填充命令:
cd laracom
php artisan migrate --seed 再运行如下命令生成文件上传目录软链接:
php artisan storage:link这样,我们就可以在浏览器中通过 http://laracom.test 访问应用了。
使用入门
Laracom 首页默认是这样子:

你还可以通过 http://laracom.test/admin 访问应用后台:

可以通过测试帐号 john@doe.com/secret 登录,这是一个超级管理员账号,登录成功后进入后台仪表盘:

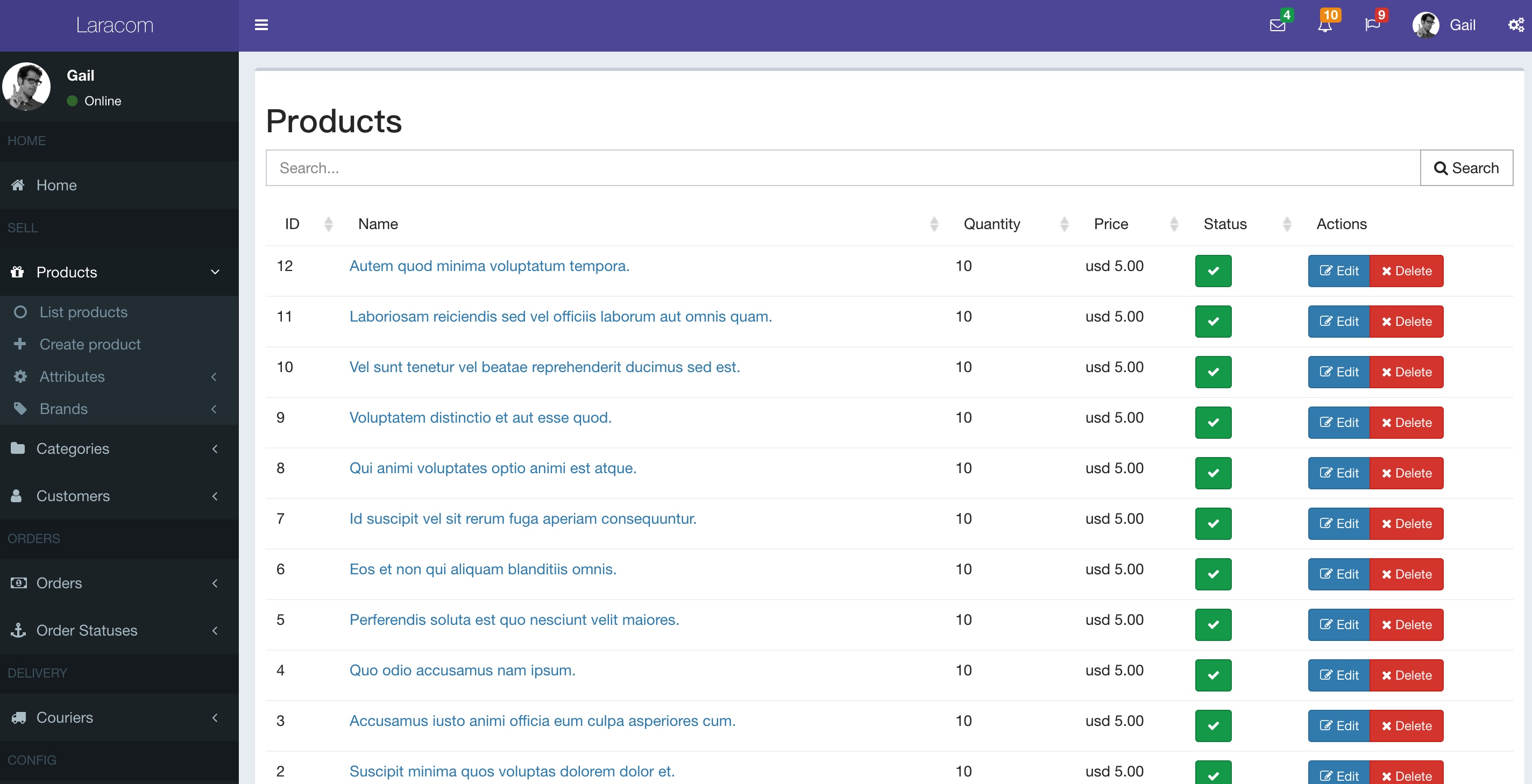
咱们可以在后台对商品、类目、顾客、订单、物流、管理员和系统设置等信息进行管理。
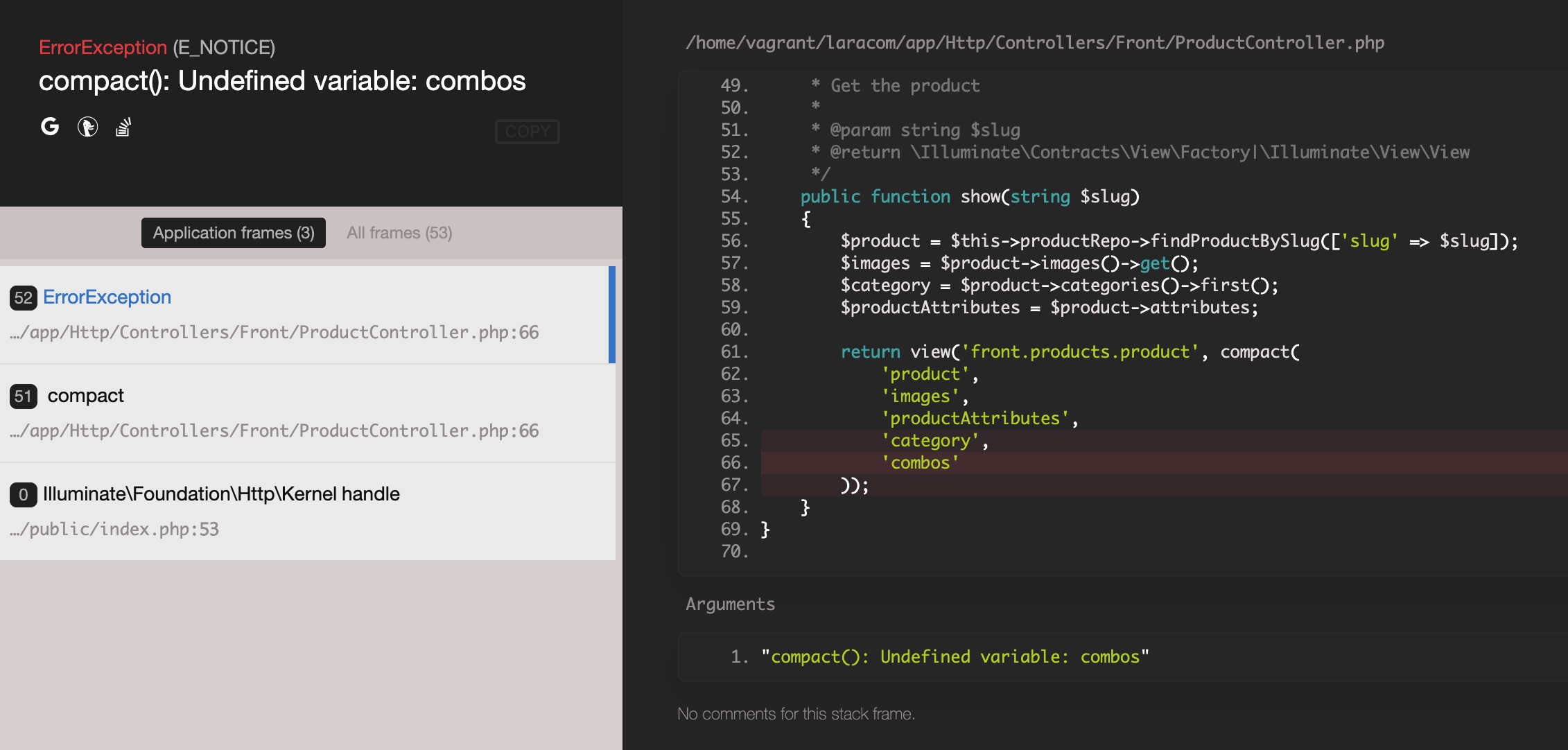
接下来,回到首页,在商品列表中可以看到所有商品信息,默认所有图片都是纯黑背景图,所以看不到真正商品对应的图片,点击某个商品进入详情页,如果报错 combos 变量未定义:

则进入 app/Http/Controllers/Front/ProductController.php 的 show 方法将对应变量删除,再刷新页面即可:

到后台为这个商品上传新的图片,再刷新前台商品详情页,效果如下:

设置购买数量并点击添加到购物车:

然后点击结算按钮「Go to checkout」,即可进入订单结算页面,如果没有登录,会要求先登录,可以通过测试账号 joel.schoen@example.org/secret 登录,登录成功后,会提示先创建收获地址:

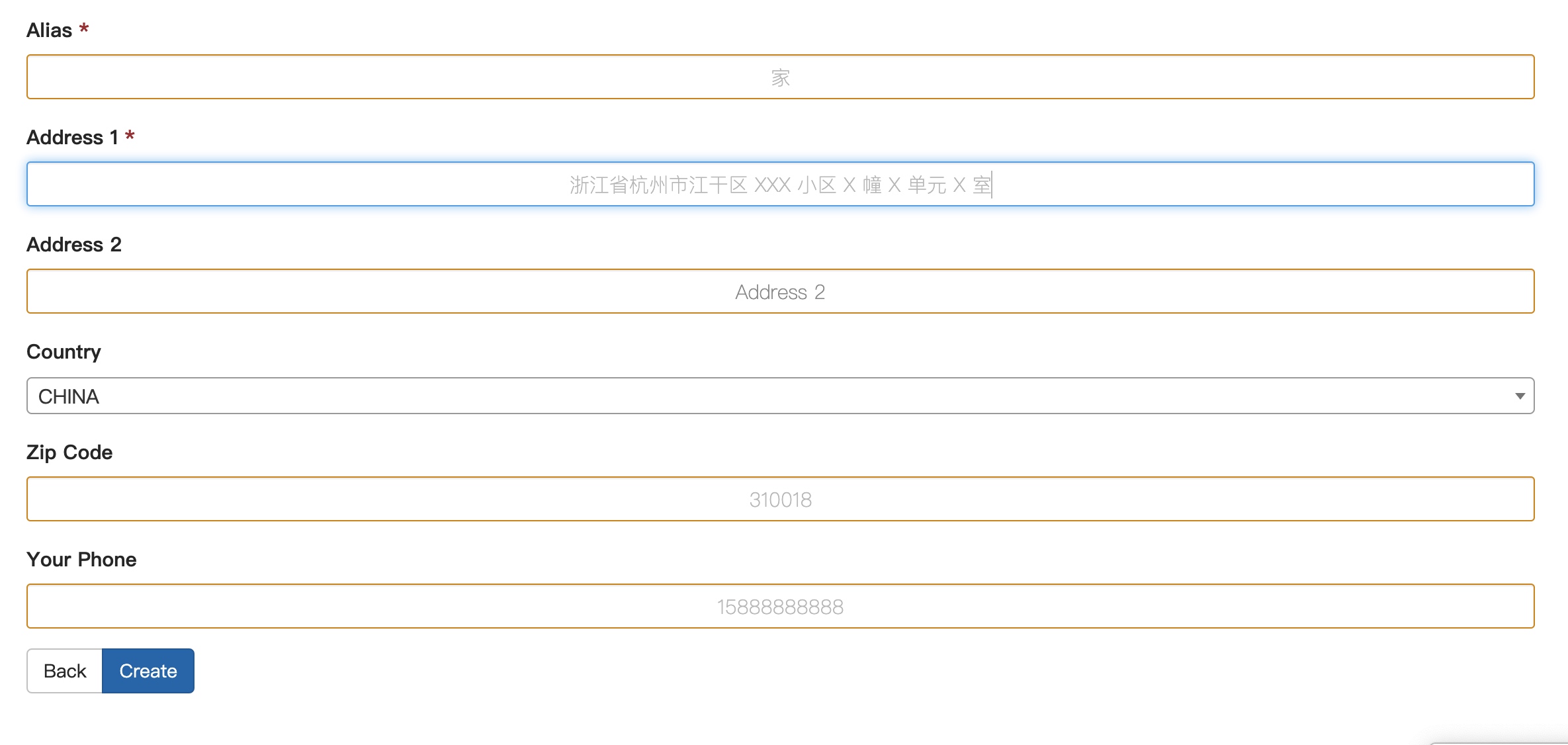
点击页面右上角「My Account」链接,在「Address」Tab 项点击创建地址按钮创建收获地址:


创建成功后,回到购物车页面继续结算,这次就可以成功跳转到结算页面了:

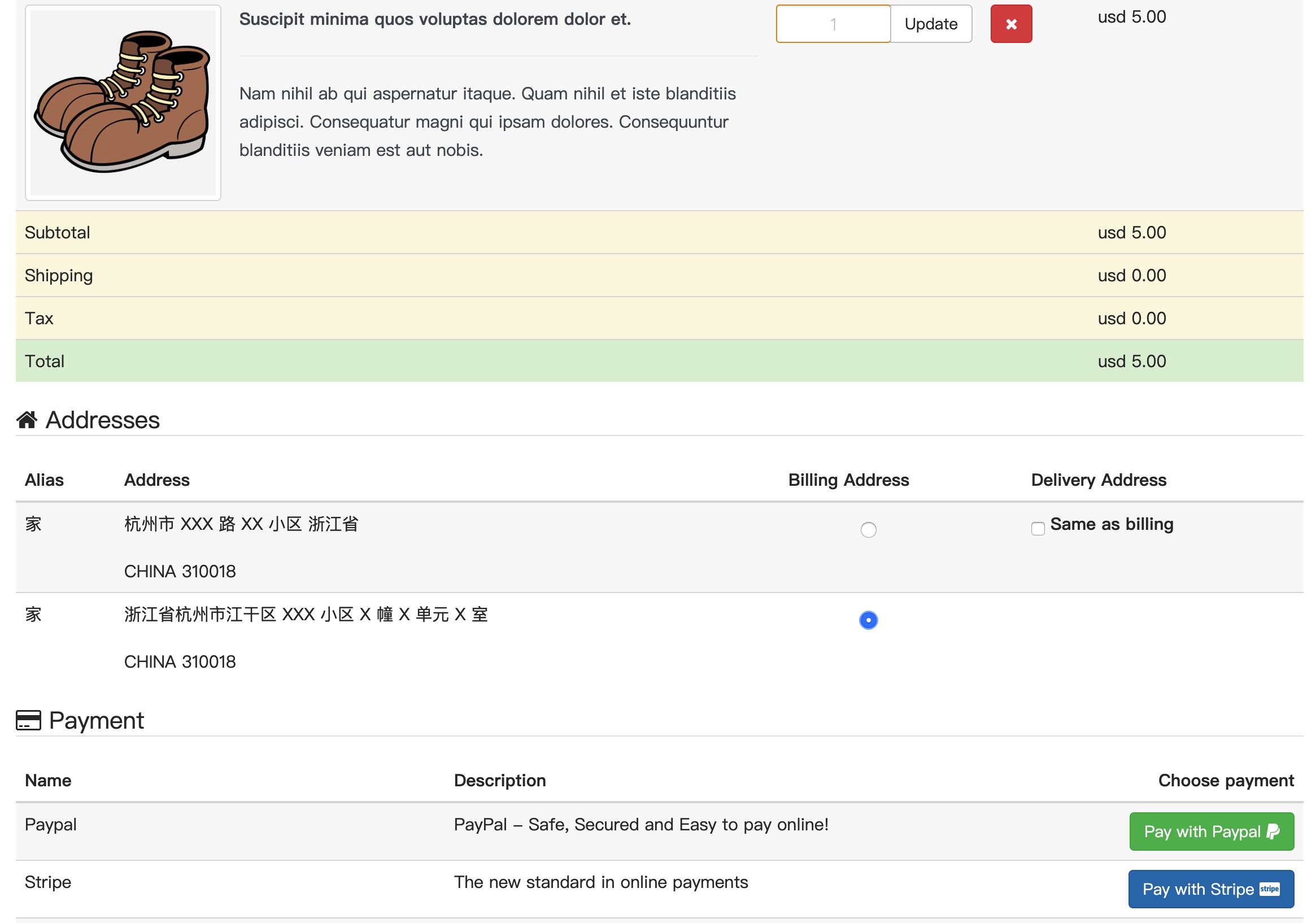
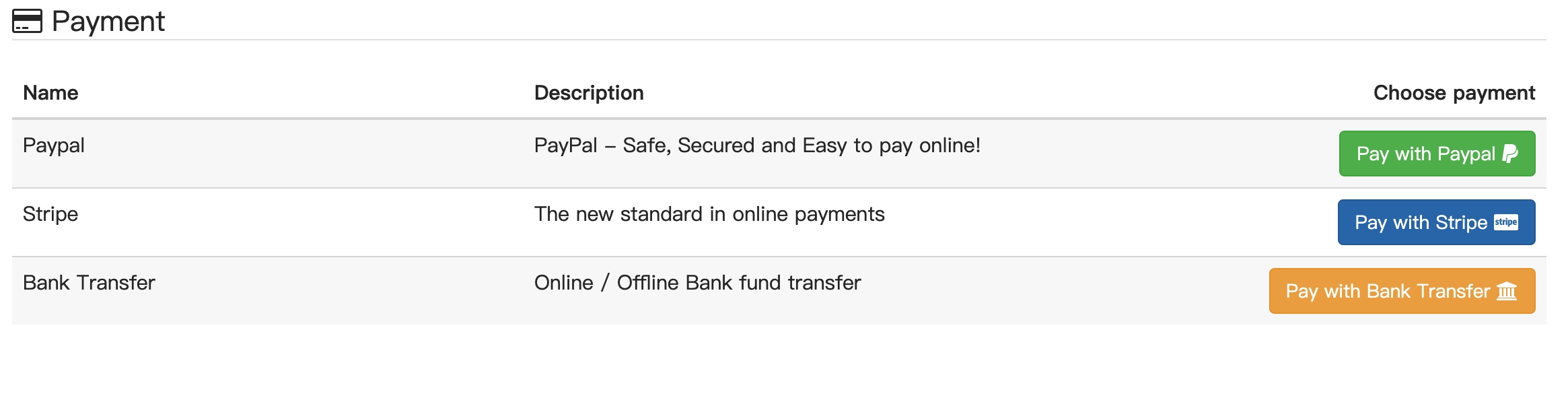
我们选择一个收货地址和支付方式,支付方式默认支持 Paypal、Stripe和银行转账:

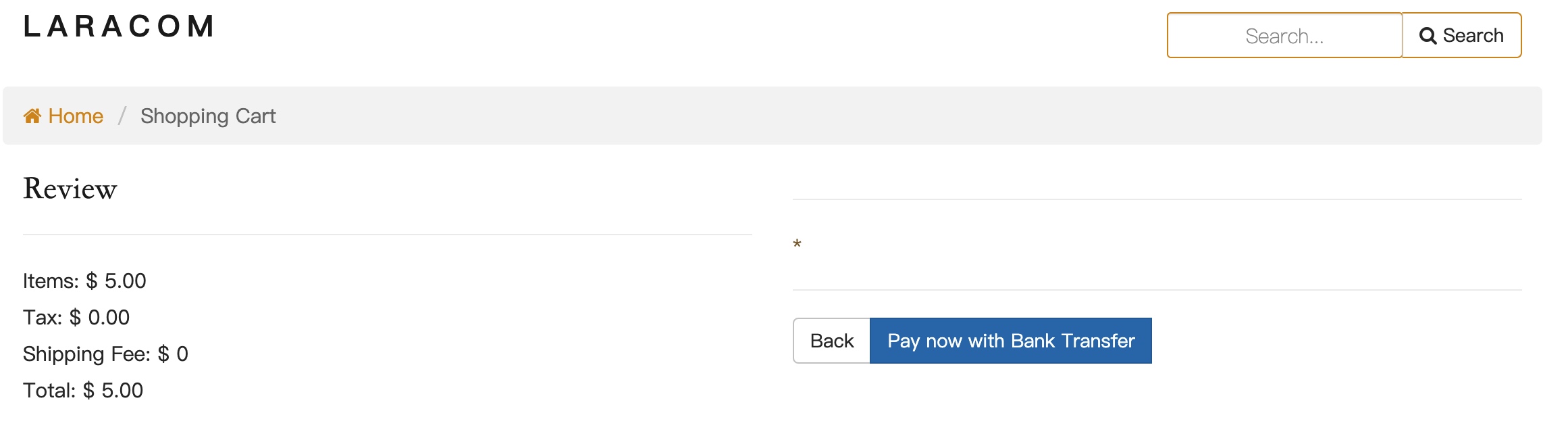
Paypal、Stripe 需要额外配置进行支持,为了快速演示不再额外展开,这里我们选择第三个「银行转账」进入确认页面:

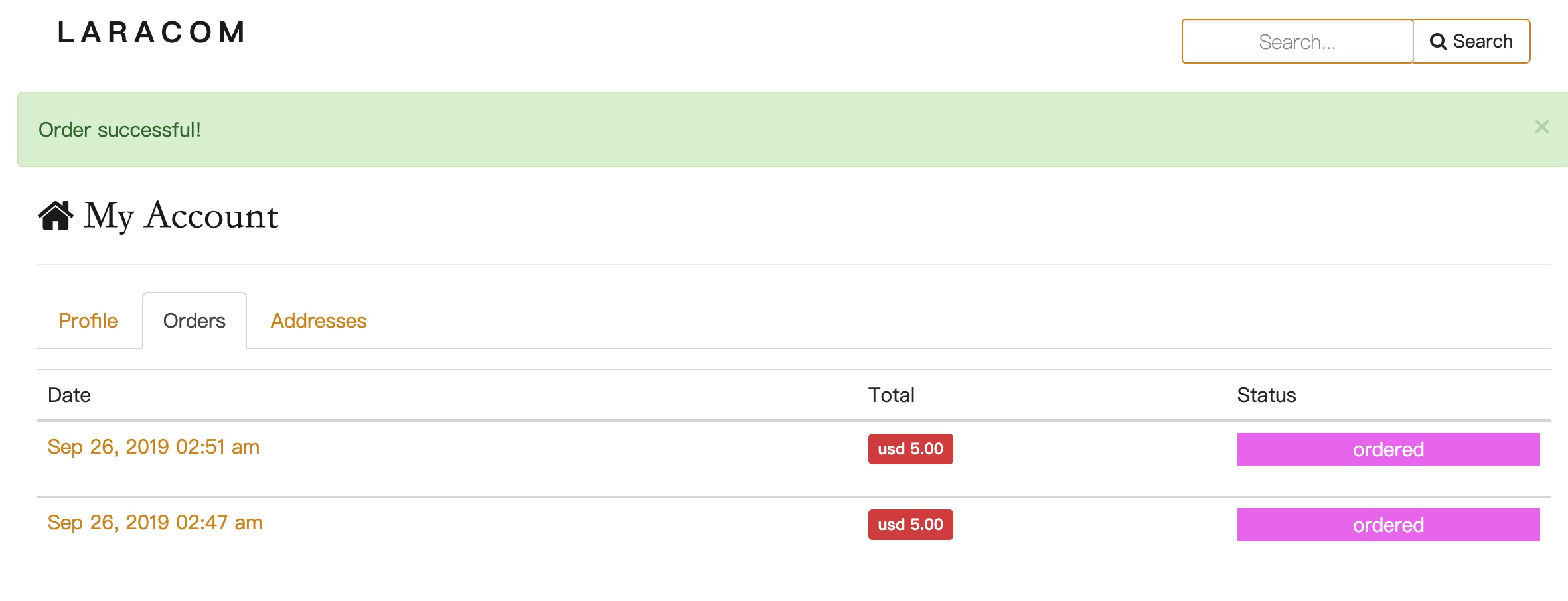
支付成功后即下单成功,进入订单页:


9 Comments
请问css或者js样式在哪里放着呢
没有加载出来?是不是没有运行
npm install && npm run dev?后台管理登陆的时候报错了: Class App\Shop\Admins\Requests\LoginRequest does not exist 在laracom里面也确实没有看到 app\Shop 底下有 Admins 这个目录,不知道啥情况
对应的新建一个Admins目录吧,再把对应的文件或目录拖进去。可以正常了,但还是不知道为啥作者的源码是那样的。
报什么错
报了一个ReflectionException (-1) Class App\Shop\Couriers\Repositories\CourierRepository does not exist
这是这个类不存在啊 不是 npm 的问题
是的,不光是这一个类,更新category的UpdateCategoryRequest目录和命名空间也对不上,需要手动把整个目录拉过去。估计还有很多这种情况,不知道为啥源码目录搞的这么糟糕