基于 Laravel 开发的轻量级博客系统 —— Canvas
 1、简介
1、简介
Canvas是一个为开发者提供的轻量级博客应用,致力于让博客变得简单、令人愉悦,Canvas使用了当下最新最流行的技术(基于Laravel 5.2)并且极力让后台变得简单,从而让作者把焦点放到写作上。
2、安装
系统要求:
- PHP >= 5.5.9
- PDO兼容的数据库(MySQL、PostgreSQL、SQLite等)
使用Composer安装:
composer create-project austintoddj/canvas
或者从GitHub下载:
git clone https://github.com/austintoddj/canvas.git
这样的话需要进入下载项目根目录运行如下命令:
composer install
让storage目录有可写权限(针对*nix系统):
sudo chmod o+w -R storage
要开启站点的上传功能,还需要让上传目录有可写权限:
sudo chown -R www-data:www-data public/uploads
3、配置
编辑配置文件 Canvas/config/blog.php,按照自己的需要配置相应的配置项:

要创建后台用户,需要修改 Canvas/database/seeds/UsersTableSeeder.php,最后运行迁移&填充命令:
php artisan migrate --seed
这样就可以访问首页了:

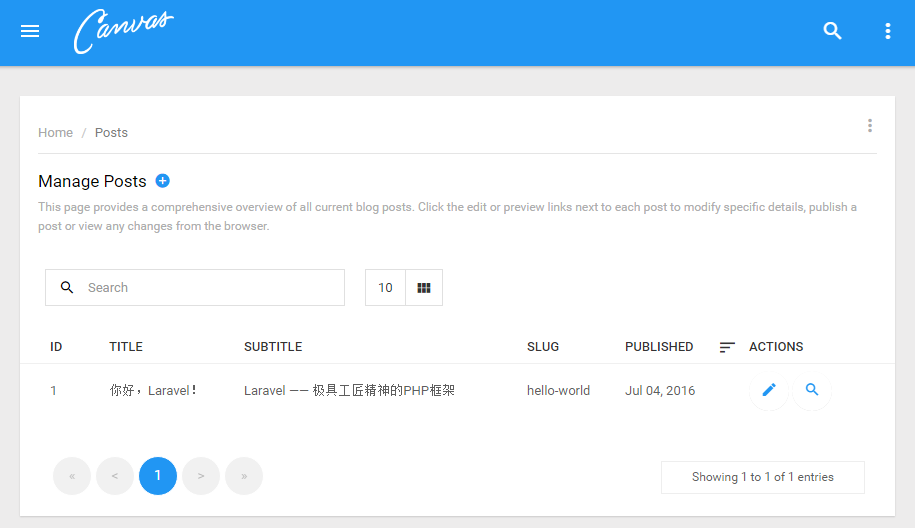
后台(账户为之前在UsersTableSeeder.php中配置的):

4、主题(可选)
Canvas默认已经有了不错的样式和外观,但是如果你想让自己的博客更加与众不同,可以遵循以下步骤做修改:
通过npm安装依赖(已有忽略):
sudo npm install
全局安装Gulp(已有忽略):
sudo npm install --global gulp-cli
修改 Canvas/resources/assets/less/ 中的文件后,需要运行:
gulp
5、Disqus评论
如果想要在博客中启用Disqus评论,需要在.env中做相应配置。具体配置可参考Disqus文档:https://help.disqus.com/customer/portal/articles/466208-what-s-a-shortname-。

50 Comments