异步高效处理视频上传
通过队列处理上传
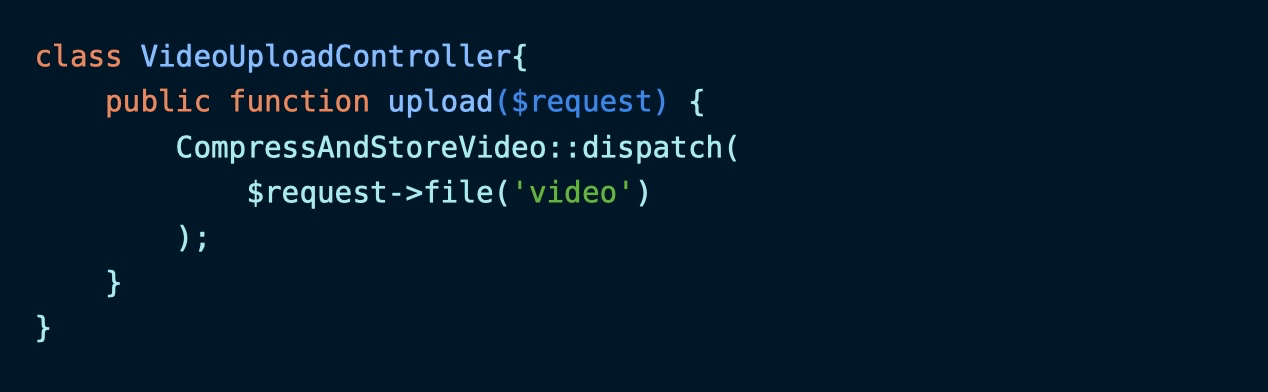
对于图片、文件、视频上传之类的耗时任务,可以将上传到服务端后的压缩、处理和存储操作推送到消息队列异步处理:

Laravel 会将一个序列化的文件对象推送到队列,然后进行处理。
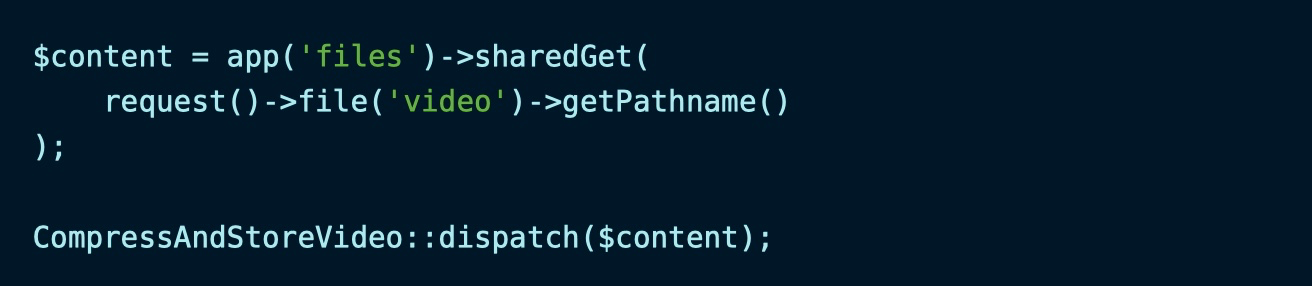
如果想要将文件内容推送到队列,可以将文件进行二进制序列化:

接下来,在 CompressAndStoreVideo 的 handle 方法中,可以将文章内容写入磁盘并进行处理。
使用这种方法可行,但是将整个文件内容推送到队列会占据太大的存储空间,如果是基于 Redis 驱动的队列的话,会消耗大量的内存空间,对于某些第三方的队列服务(SQS)对每个队列任务的大小还有限制,所以这不是最优解。
减少任务负荷大小
处理队列任务时,应该让队列任务负荷尽可能小和简单,比如 Laravel 默认会将 Model 实例转化为 ModelIdentifier 推送到消息队列以便减少队列任务负荷大小。
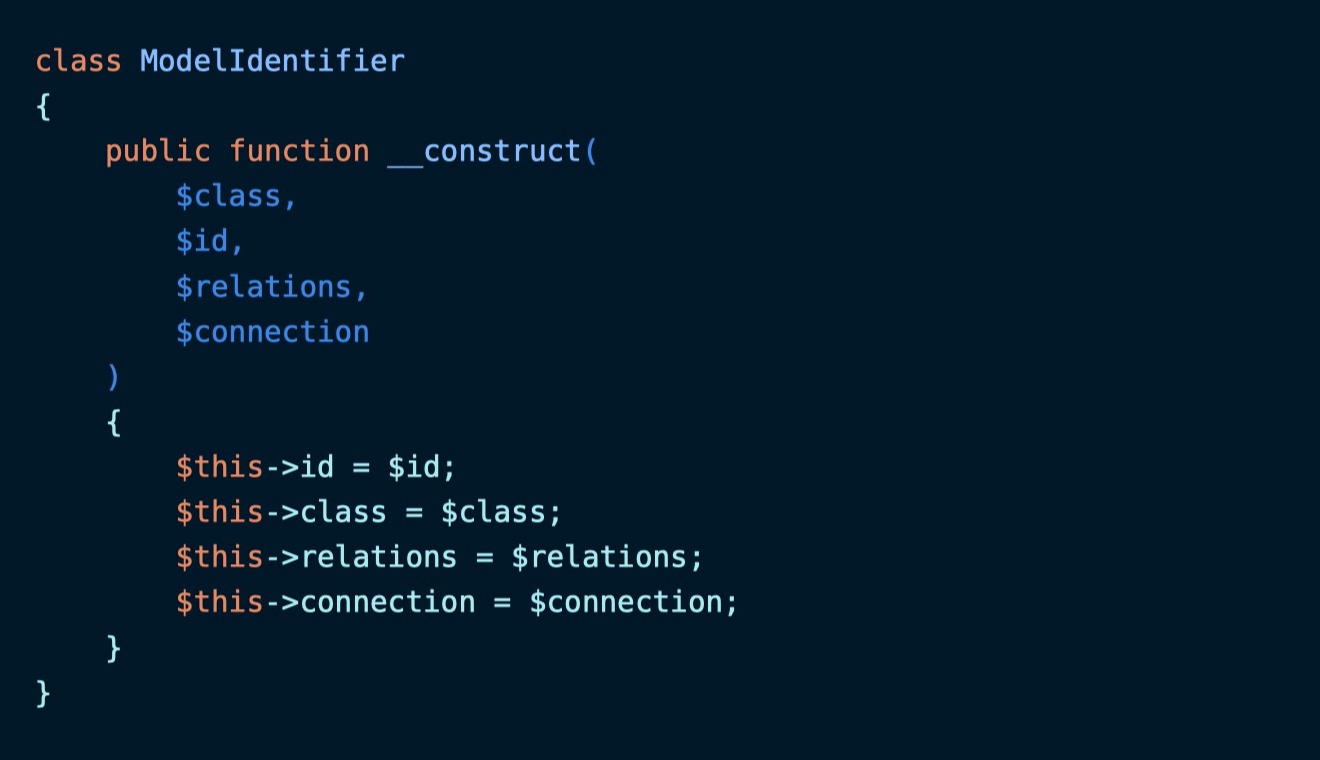
ModelIdentifier 是一个包含模型 ID、类名、数据库连接、关联关系的简单对象实例:

在真正处理队列任务时,Laravel 会通过这些属性来构建一个全新的 Model 实例。这种模式被称之为 Reference-Based 消息传递或者 ClaimCheck 模式。
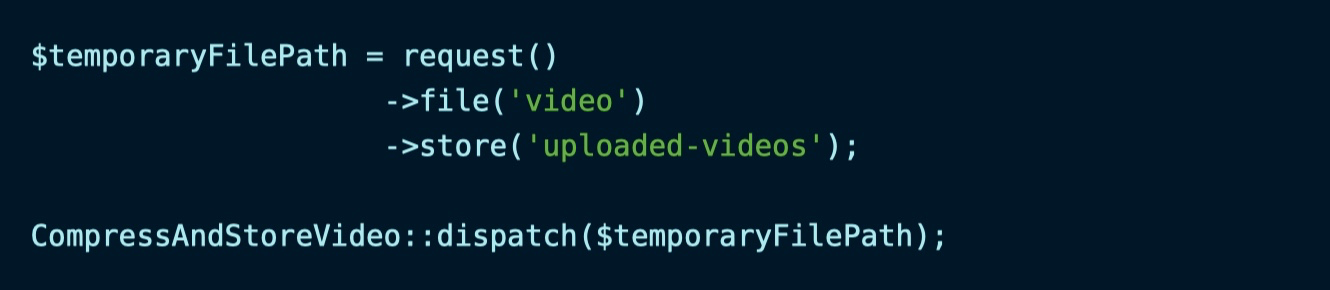
我们也可以使用这种模式来处理视频上传 —— 只将文件引用推送到队列:

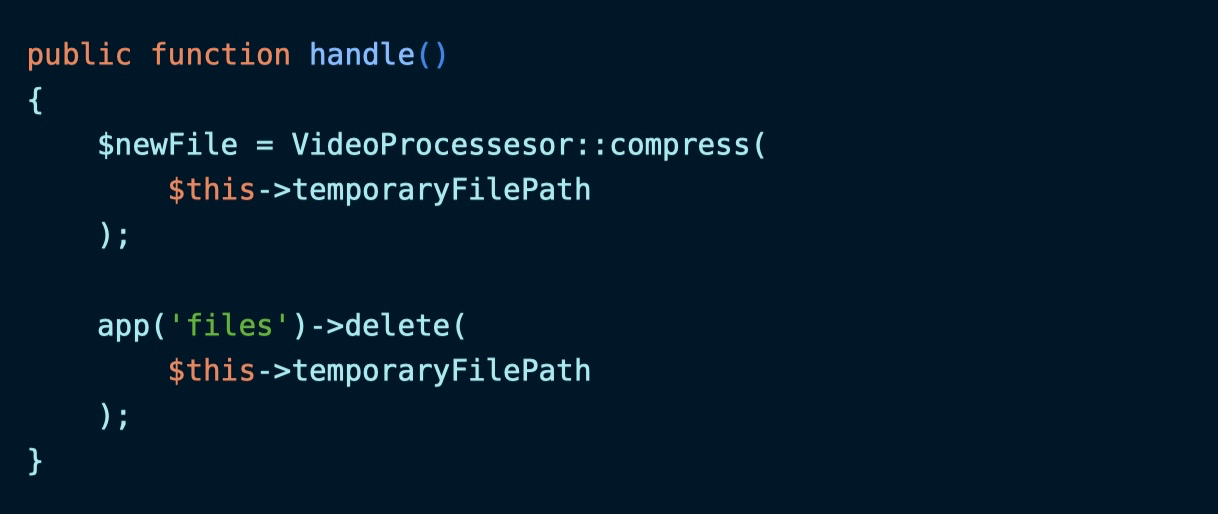
现在,在队列任务处理器中,可以通过该文件的临时存储路径加载文件,处理并输出到指定位置,最后删除这个临时文件:

处理任务失败
Laravel 会将处理失败的任务存放到 failed_jobs 数据表中,以便后续可以重新运行这些失败任务。
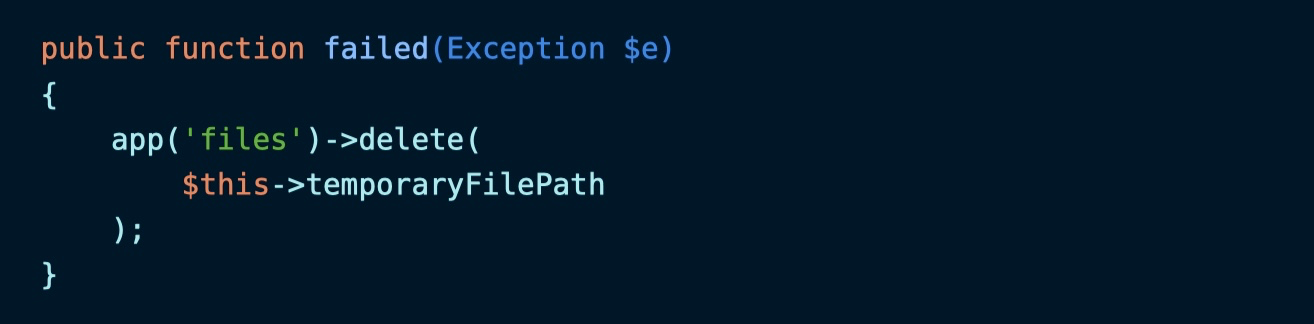
对于文件上传任务来说,如果失败后不想手动重试,则临时文件需要删除,你可以在任务类的 failed 方法中执行这个删除操作:

如果还想重试,则不能删除临时文件,这种情况下,你可以推送一个延迟的文件删除任务到队列:

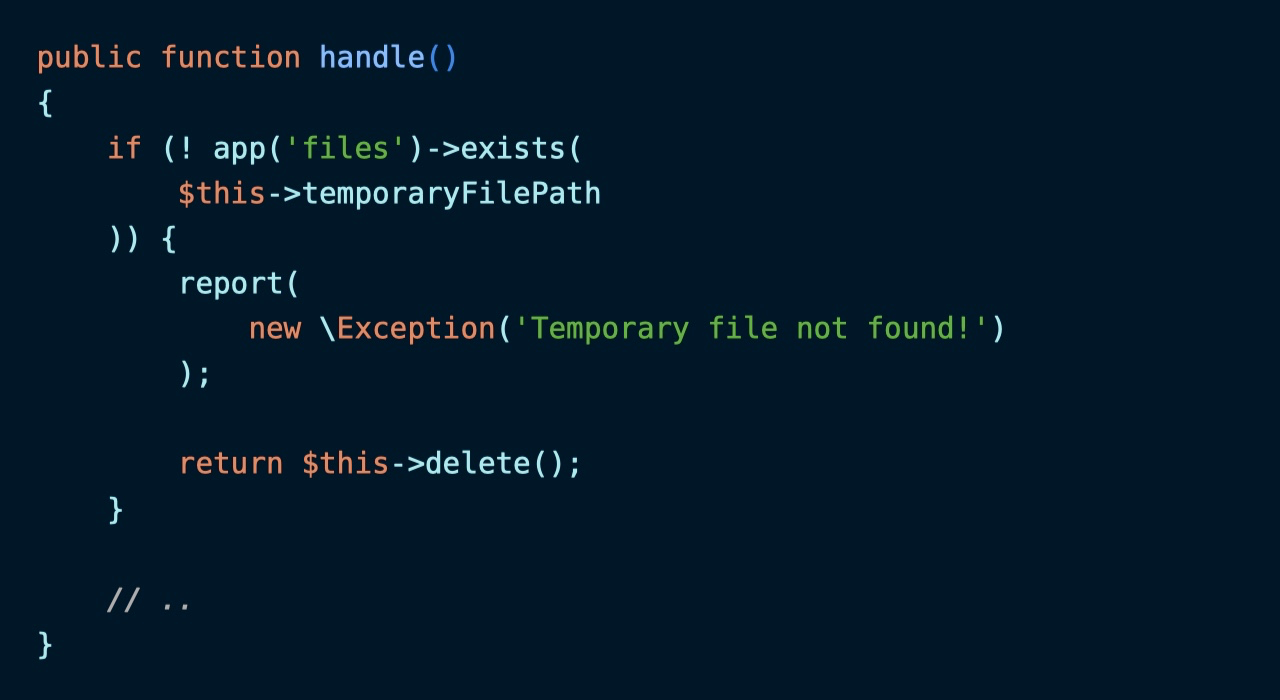
现在,在 handle 方法中,需要在运行任务前先检查临时文件是否存在:

如果不存在,抛出异常、记录日志、然后将该任务从队列中删除,这样就不会重试它了。

3 Comments
前端如何处理,给前端返回什么···怎样展示图片 视频之类的··如果视频转码 耗费时间长的···逻辑上如何处理
学院君大大,同问1楼的问题😑
这种用户友好的交互定义是产品经理的工作 😂