Dcat Admin v1.6.5 发布 - 高颜值后台系统构建工具,增加全新表格样式 (更符合国内审美)
前言
从发布预告帖到现在不知不觉已经过去将近4个月时间,不得不感叹一下时间过得真快!在这4个月期间Dcat Admin受到很多同学的关注和支持,在大家的推动下Dcat Admin也日益完善和成熟,我也一直积极听取每个用户意见,保持着高频率的更新。
至此1.0虽然还有一些不太合理的设计和需要打磨之处,但功能上已经足够的完善和成熟,接下来更新频率会放缓,将会把重心转移到2.0的开发上,如果顺利的话可以在9月份上线!
这里也非常感谢关注和支持这个项目的同学们,我的初心不会变,做一个对大家有用的高品质项目,然后持续维护下去!
新功能简介
下面简单的介绍下1.6和1.6.5上线的主要功能,更多更新内容查看请前往更新日志
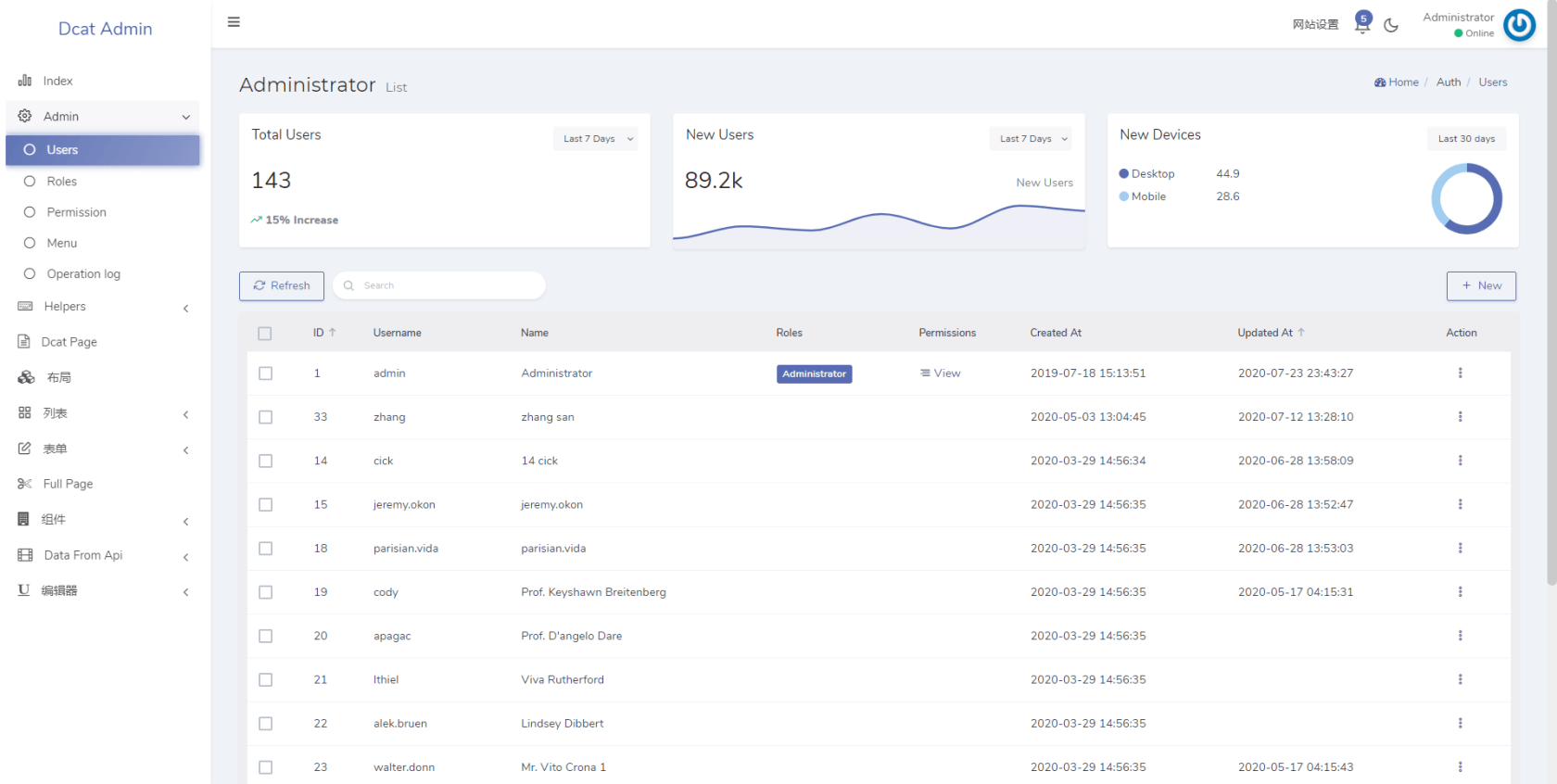
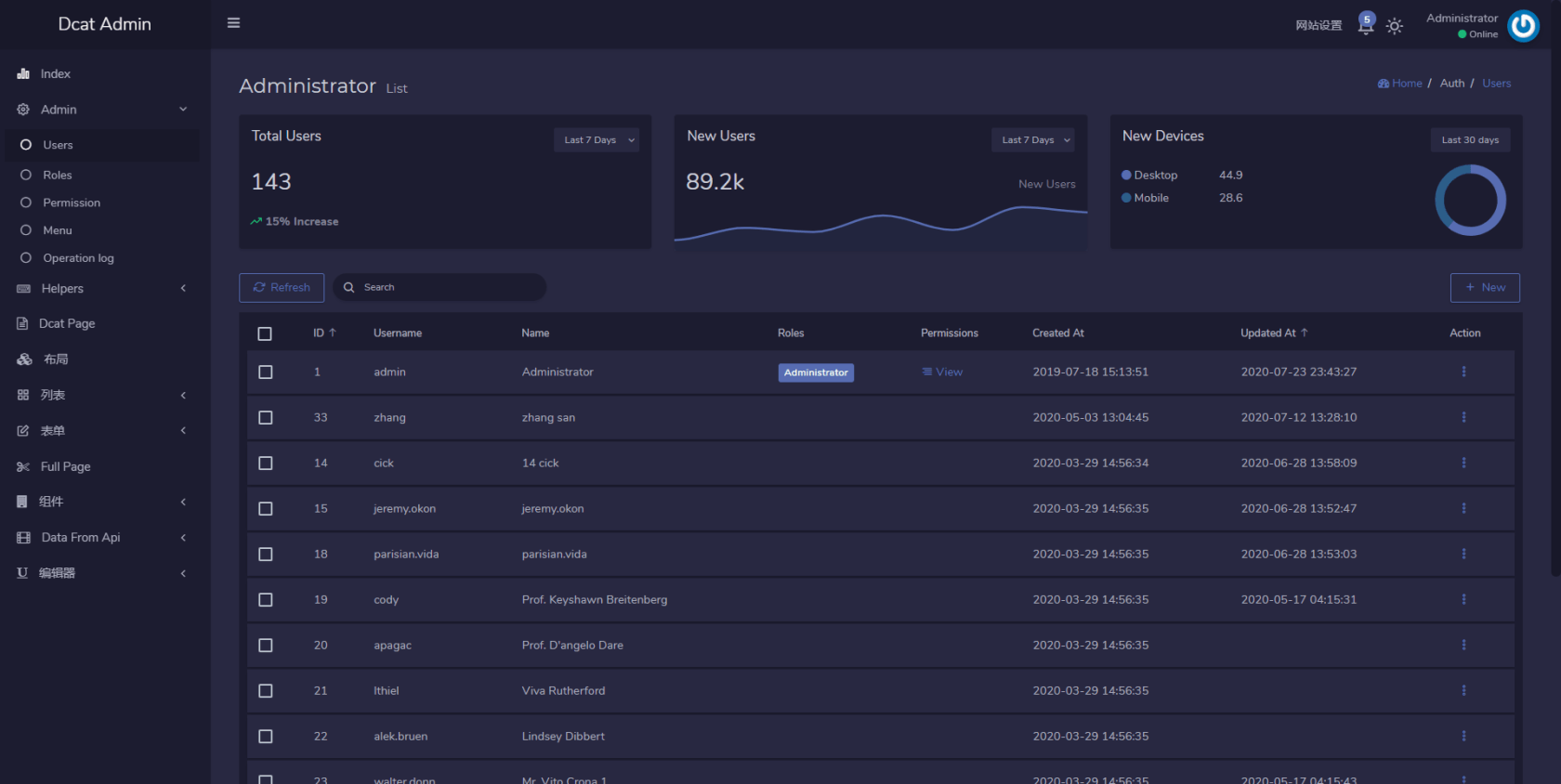
1.全新表格样式
在这个版本开始,默认的表格布局将会采用 table_collapse 模式,效果如下


如果想要切换回旧版本的表格布局样式,可以在 app/Admin/bootstrap.php中加上
Grid::resolving(function (Grid $grid) {
$grid->tableCollapse(false);
});
2.表格固定列
注意这个功能支持组合表头功能,但不兼容列字段隐藏功能!
通过 fixColumns 方法可以给表格设置固定列,第一个参数表示固定从头开始的前三列,第二个参数表示固定从后往前数的两列,(第二个参数可不传,默认为-1)
$grid->fixColumns(2, -2);
效果

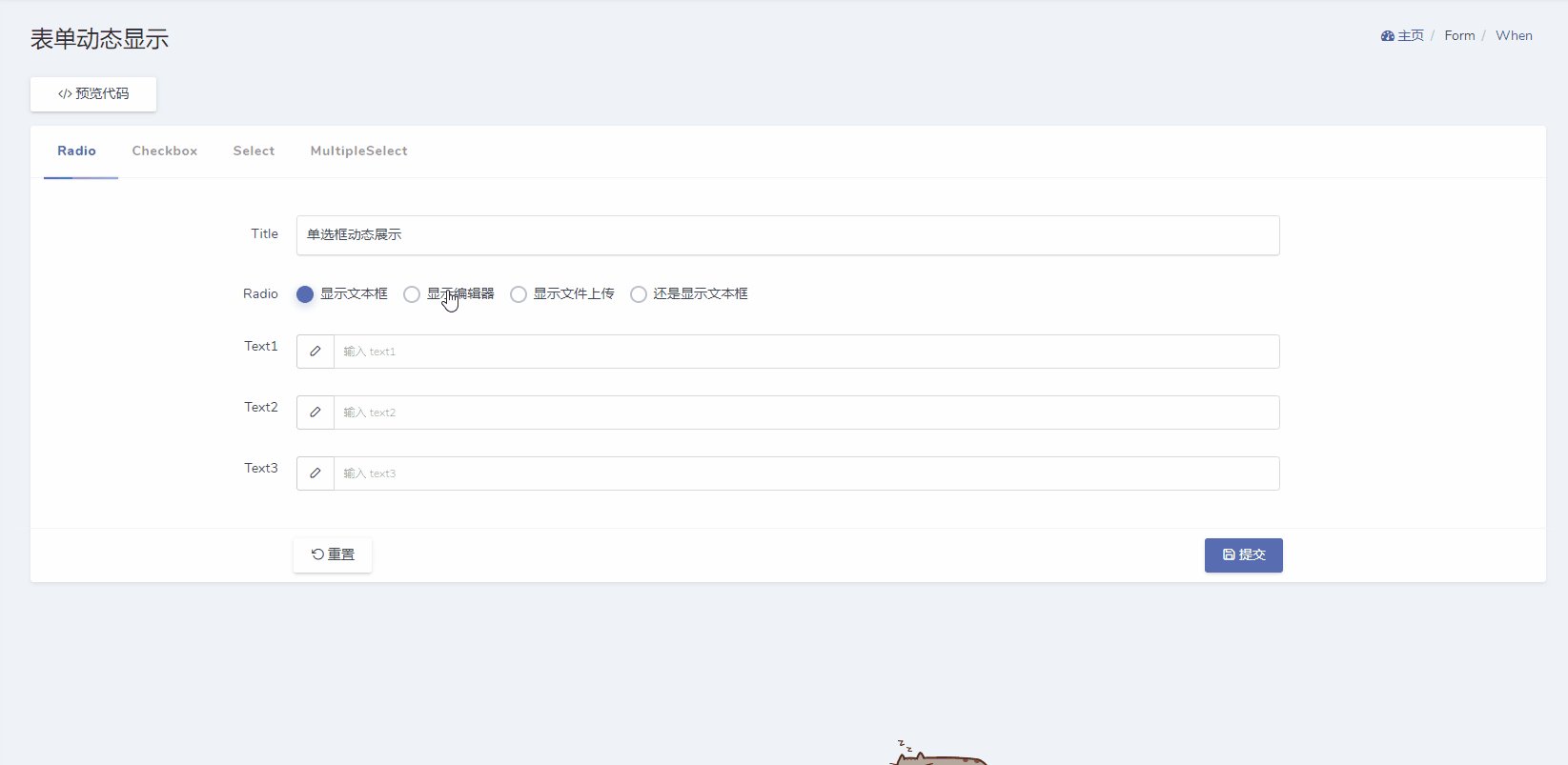
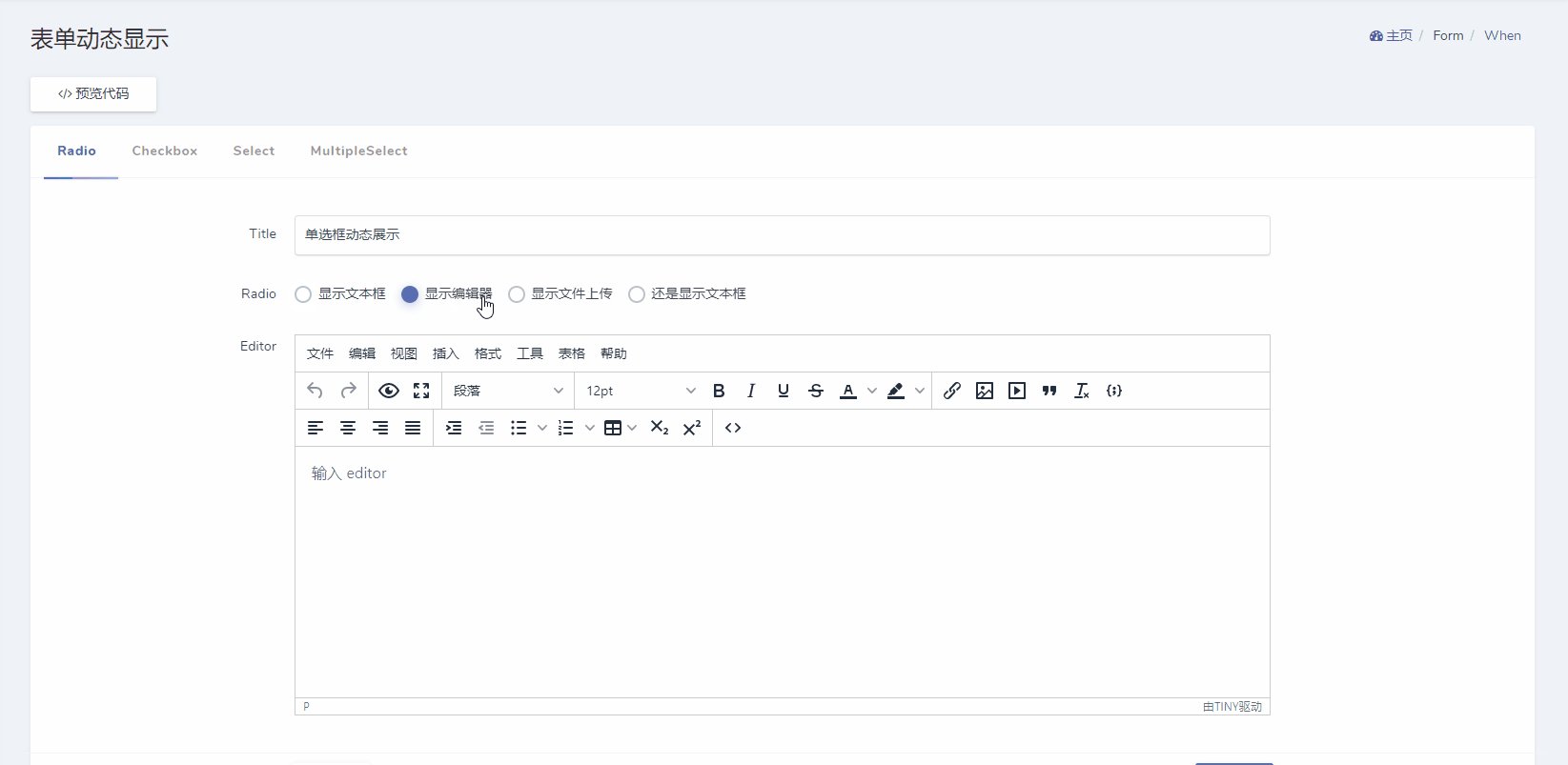
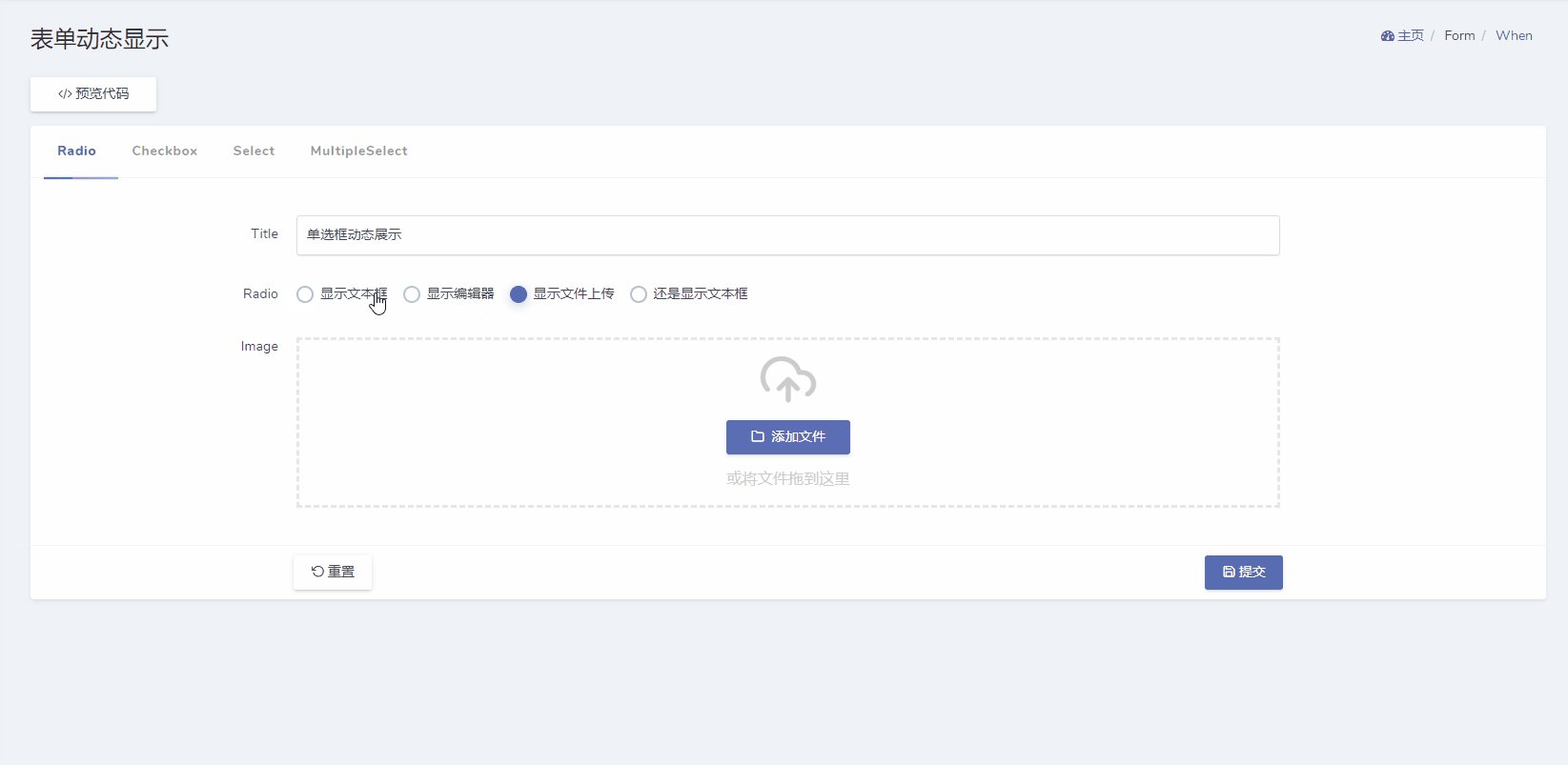
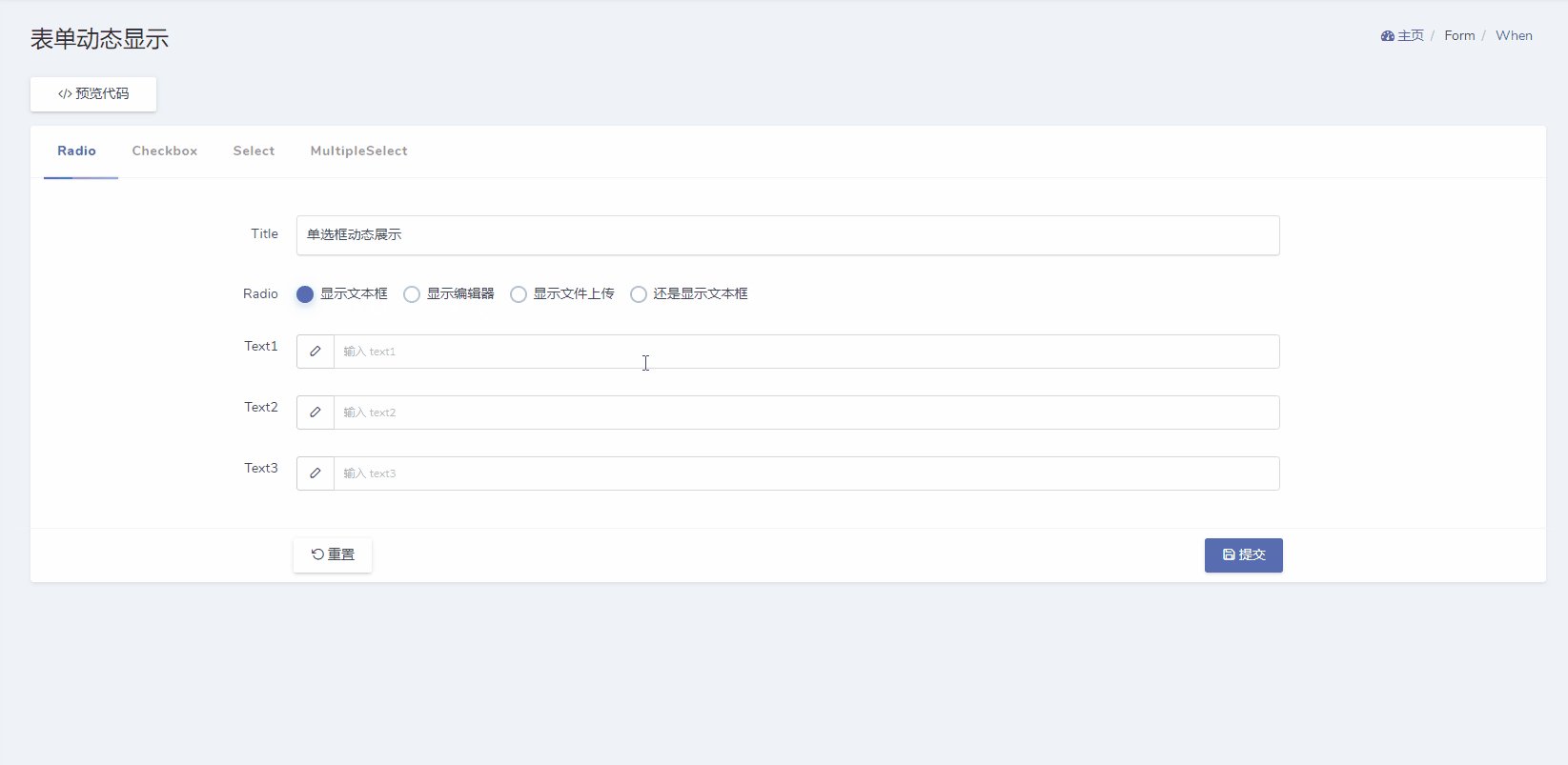
3.表单字段动态显示
此功能在工具表单中一样有效,更多用法请参考文档表单字段动态显示
$form->radio('radio')
->when([1, 4], function (Form $form) {
// 值为1和4时显示文本框
$form->text('text1');
$form->text('text2');
$form->text('text3');
})
->when(2, function (Form $form) {
$form->editor('editor');
})
->when(3, function (Form $form) {
$form->image('image');
})
->options([
1 => '显示文本框',
2 => '显示编辑器',
3 => '显示文件上传',
4 => '还是显示文本框',
])
->default(1);
效果

更多更新内容查看请前往更新日志
Dcat Admin
Dcat Admin是一个基于laravel-admin二次开发而成的后台系统构建工具,只需很少的代码即可快速构建出一个功能完善的高颜值后台系统。内置丰富的后台常用组件,开箱即用,让开发者告别冗杂的HTML代码,对后端开发者非常友好。
在线演示站点 | LearnKu官方文档 | Github主页(如果喜欢这个项目不妨点个star,感谢支持!) | Gitee主页
升级方法
composer update dcat/laravel-admin
本次版本需要重新发布静态资源以及语言包,然后按Ctrl+F5清除浏览器缓存!
php artisan admin:publish --assets --force
php artisan admin:publish --lang --force


No Comments