Dcat Admin v1.5.0发布,新增暗黑模式主题
Dcat Admin
Dcat Admin是一个基于laravel-admin二次开发而成的后台系统构建工具,只需很少的代码即可快速构建出一个功能完善的高颜值后台系统。内置丰富的后台常用组件,开箱即用,让开发者告别冗杂的HTML代码,对后端开发者非常友好。
在线演示站点 | LearnKu官方文档 | Github主页(如果喜欢这个项目不妨点个star,感谢支持!)
v1.5.0更新内容
新增功能部分
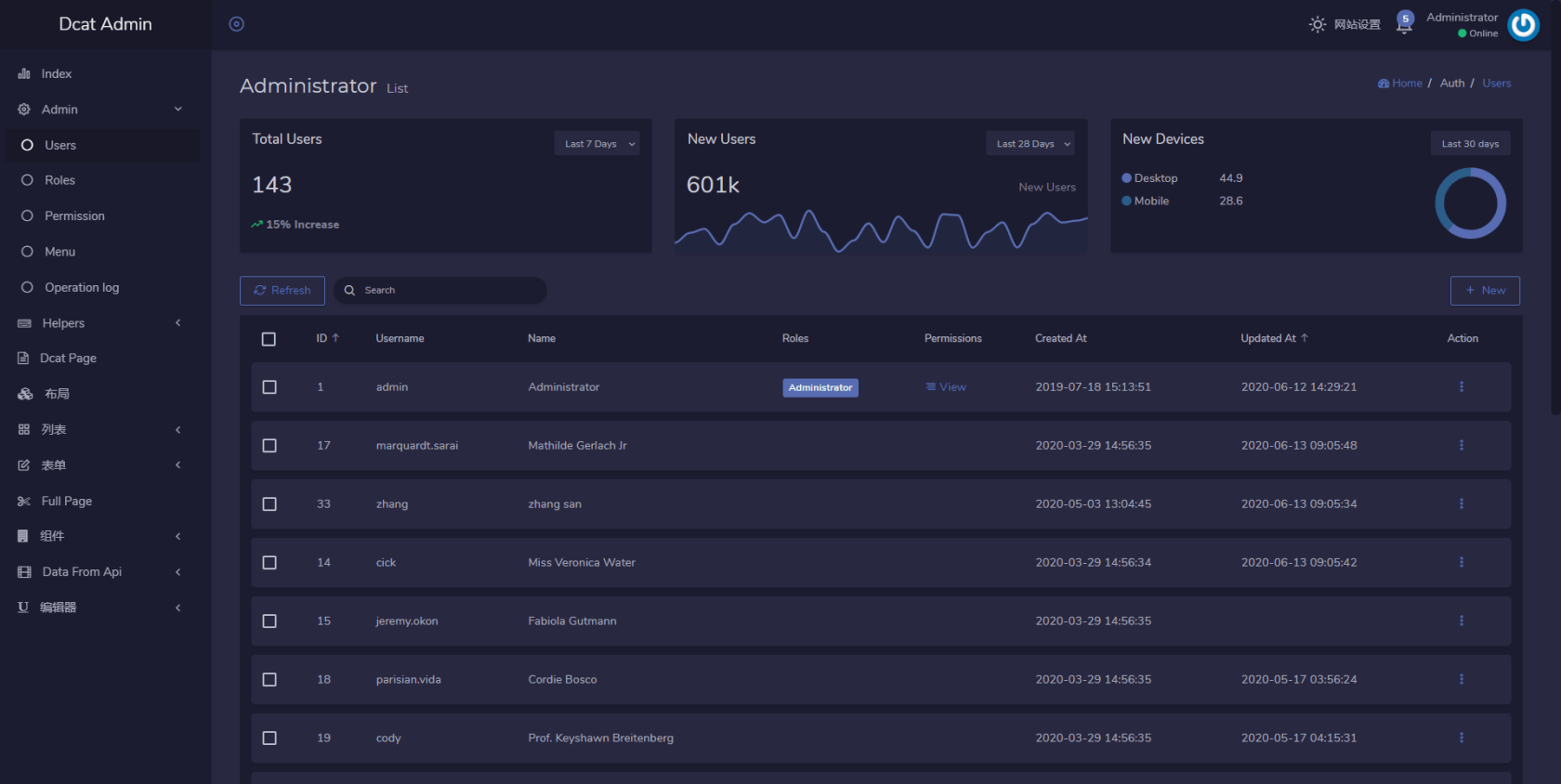
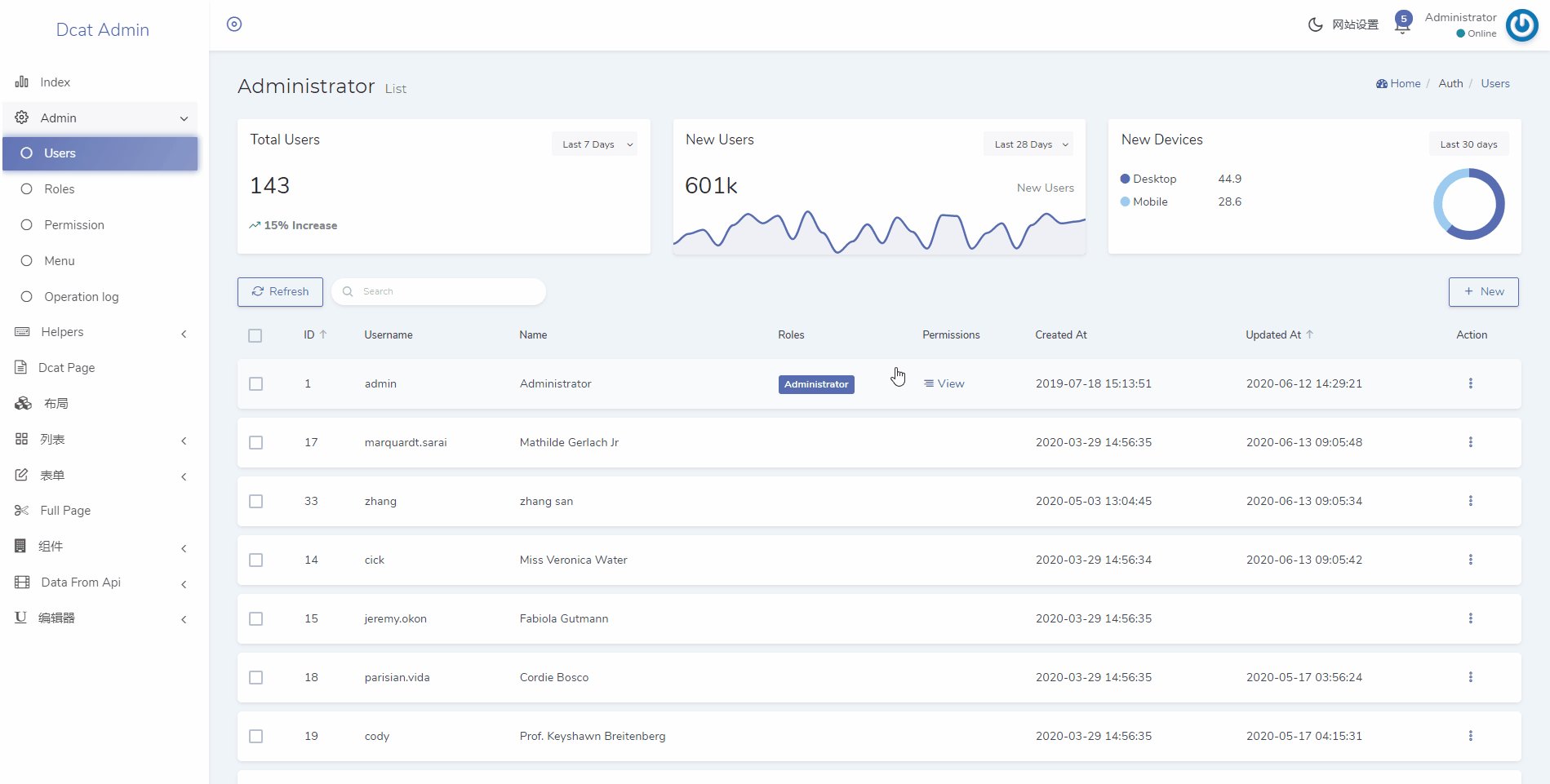
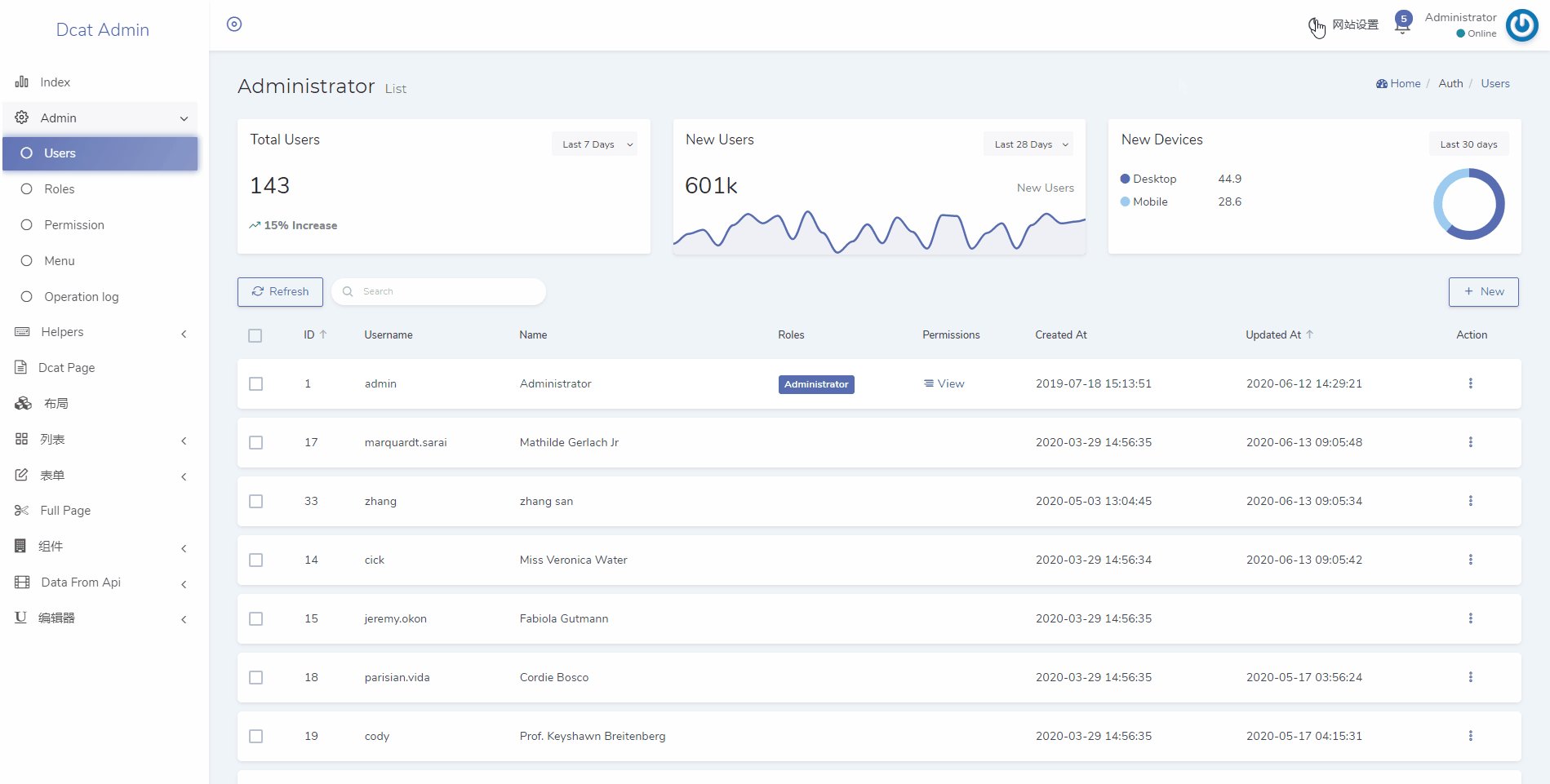
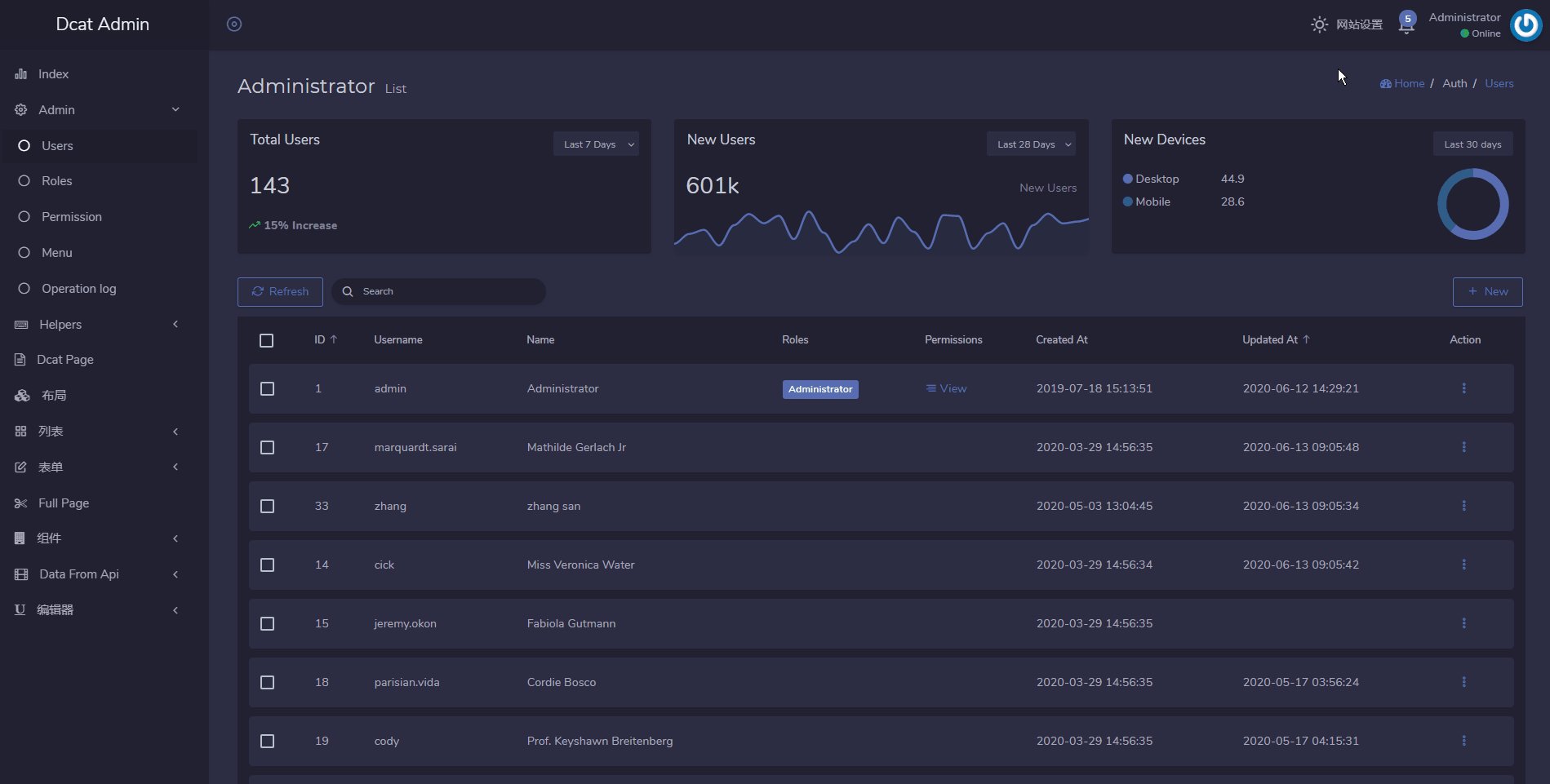
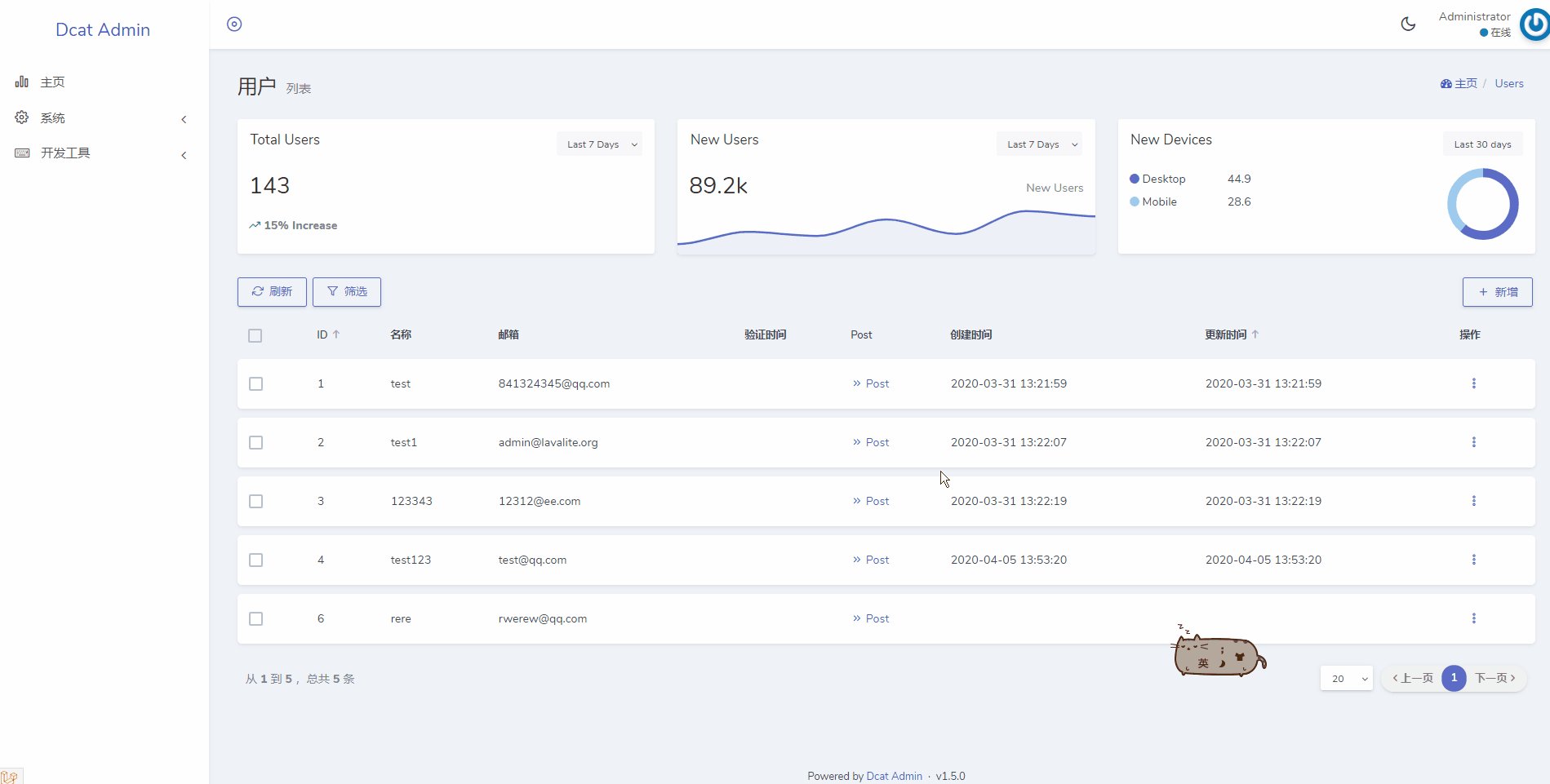
1.深色模式
本次版本增加了深色模式(dark-mode)主题,支持通过页面按钮切换并保存状态,具体使用请参考文档主题 - 深色模式


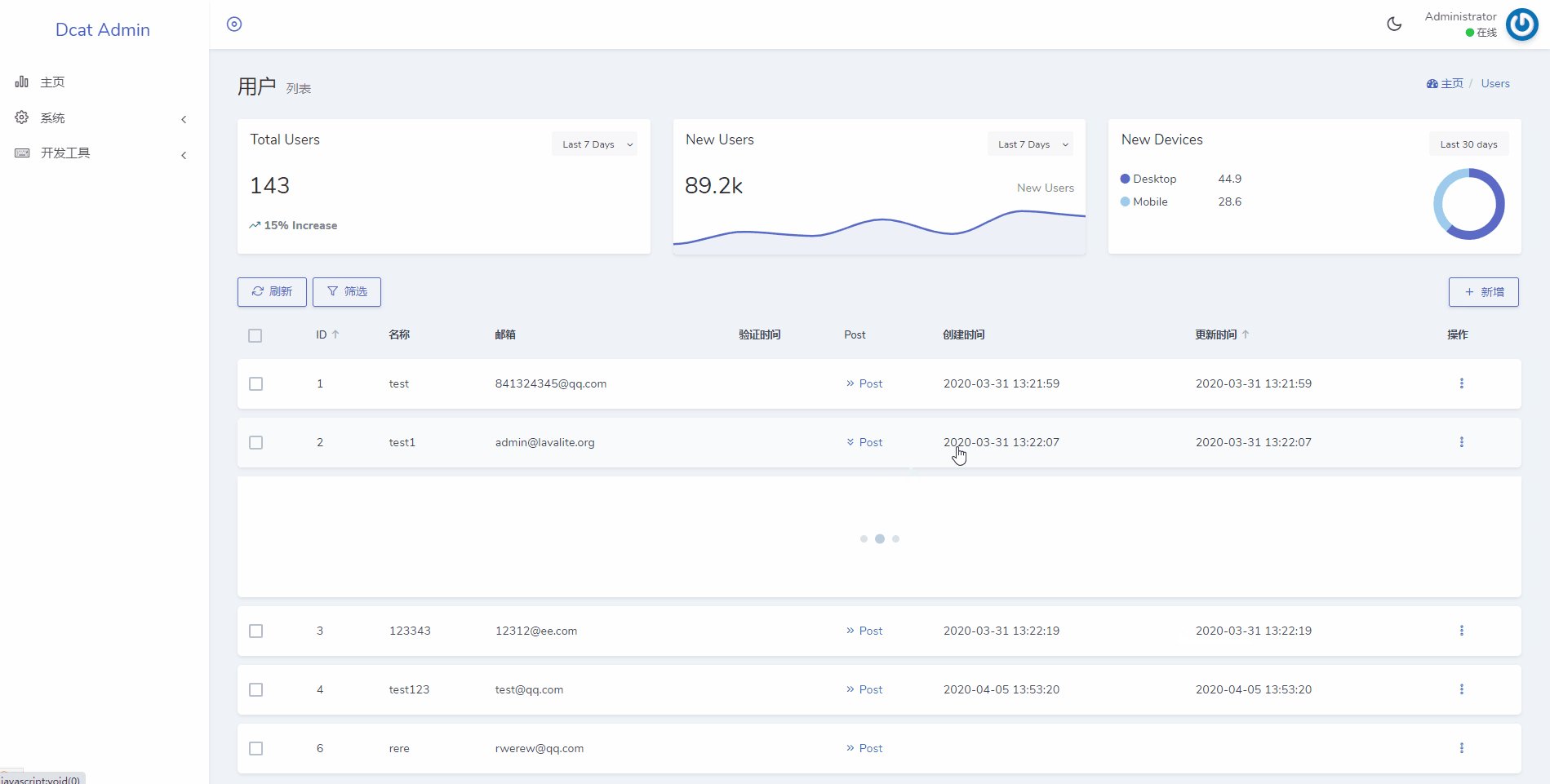
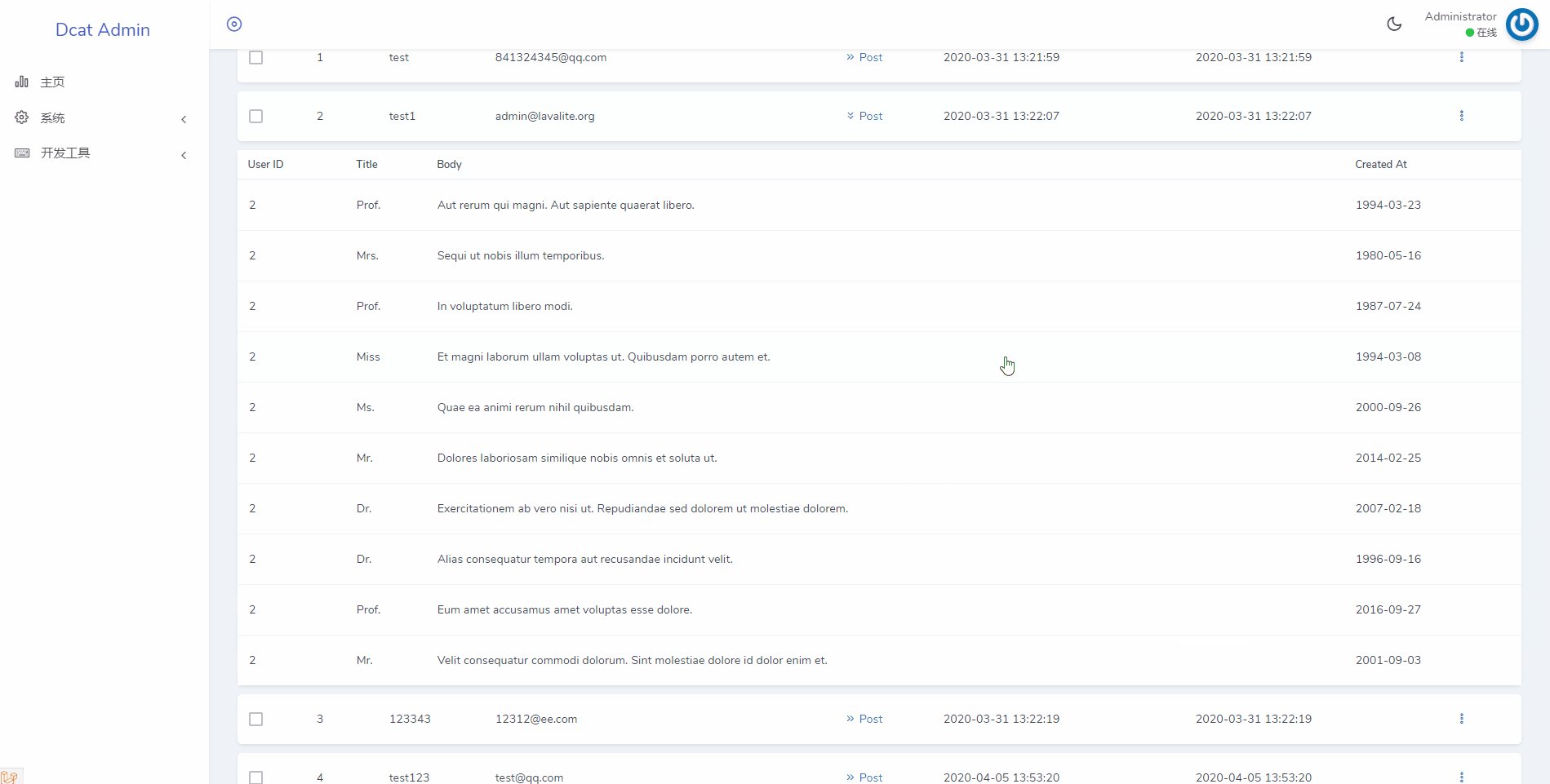
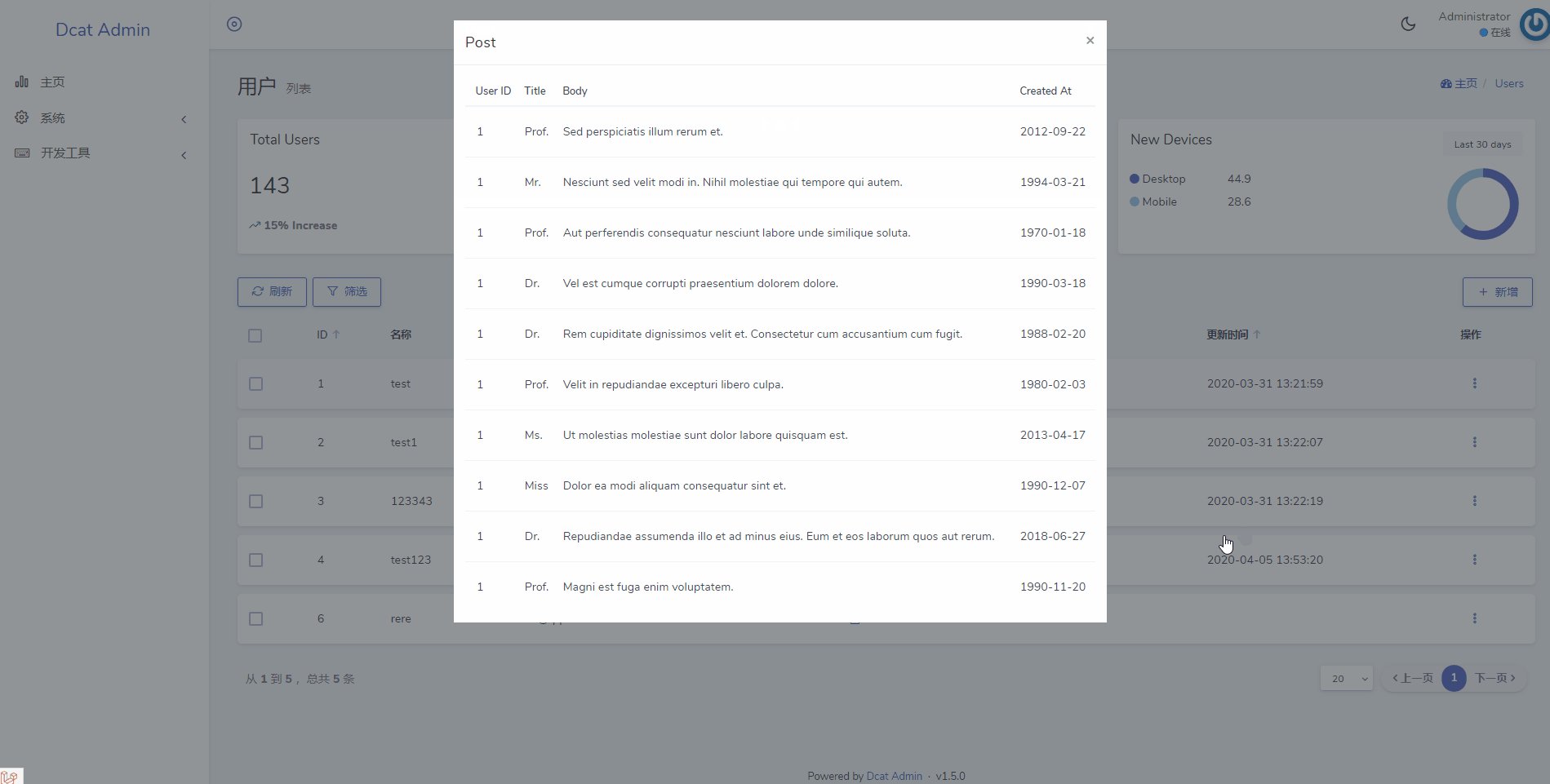
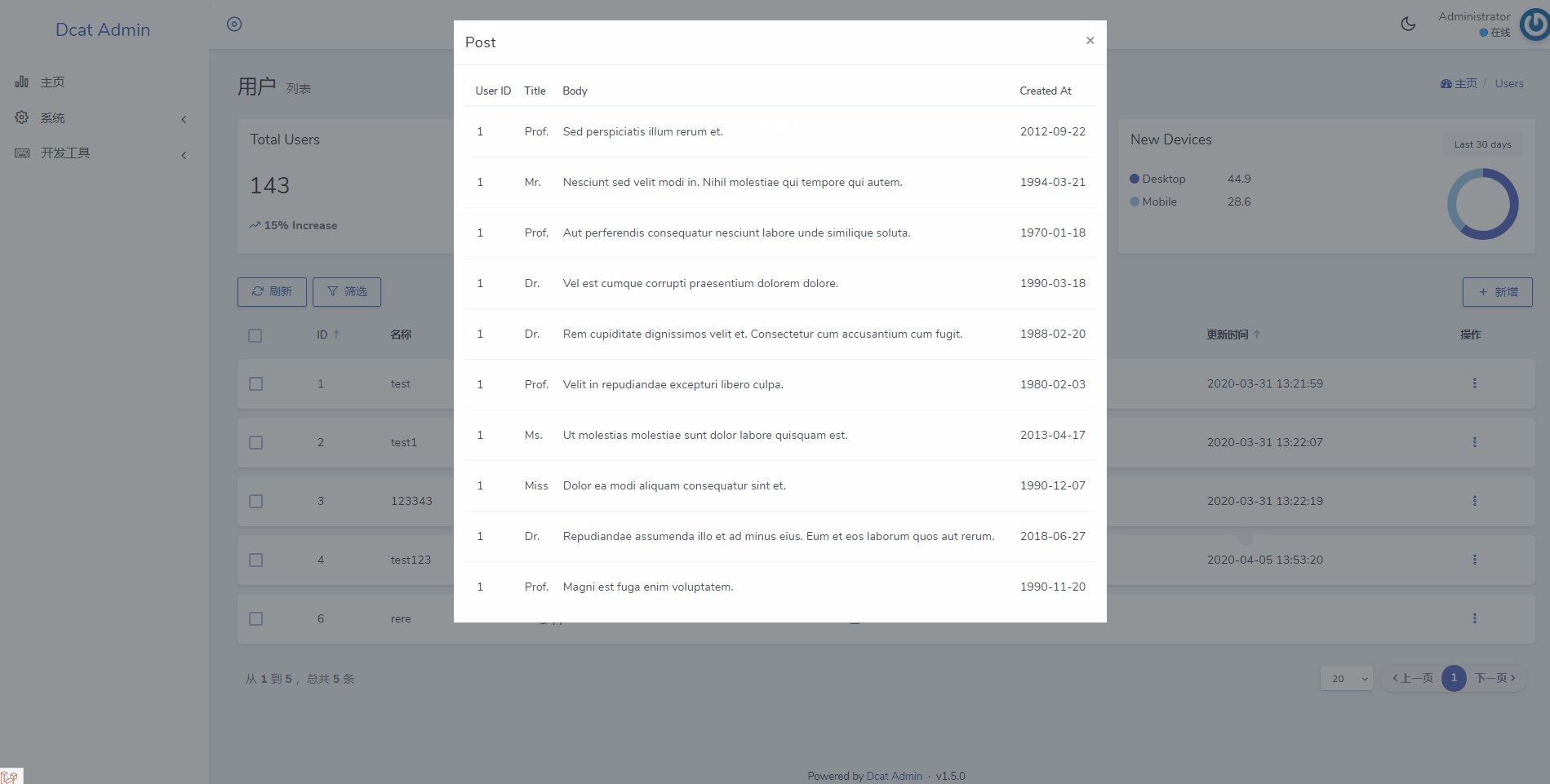
2.表格modal以及expand异步加载
定义渲染类,继承Dcat\Admin\Support\LazyRenderable
use App\Models\Post as PostModel;
use Dcat\Admin\Support\LazyRenderable;
use Dcat\Admin\Widgets\Table;
class Post extends LazyRenderable
{
public function render()
{
// 获取ID
$id = $this->key;
// 获取其他自定义参数
$type = $this->post_type;
// 查找数据
$data = PostModel::where('user_id', $id)
->where('type', $type)
->get(['title', 'body', 'body', 'created_at'])
->toArray();
$titles = ['User ID', 'Title', 'Body', 'Created At'];
// 渲染
return Table::make($titles, $data);
}
}
使用
$grid->column('post')->modal('Post', Post::make(['post_type' => 2]));
具体使用请参考文档表格列的显示 - modal以及表格列的显示 - modal


3.工具表单增加文件上传接口
从这个个版本开始,在工具表单中使用文件/图片上传表单无需自定义上传接口,文件会默认上传到系统预定义接口进行处理。
use Dcat\Admin\Widgets\Form;
class MyForm extends Form
{
public function form()
{
// 不需要自定义上传接口,可以直接使用
$this->image('logo');
...
}
...
}
4.表格快捷创建增加隐藏表单
$grid->quickCreate(function ($quick) {
$quick->hidden('column_name')->value(...);
...
});
5.弹窗选择器、editor、markdown等表单支持一对多表单
$form->hasMany('posts', function ($form) {
$form->selectResource('attribute')->path('...')->options(...);
$form->editor('description');
$form->markdown('remark');
...
});
6.文件上传表单保存文件域名到数据表
在这个版本中可以通过saveFullUrl方法保存文件域名到数据表
$form->image('...')->saveFullUrl();
$form->file('...')->saveFullUrl();
优化功能部分
1.刷新页面时自动移除modal遮罩层
从这个版本开始,使用工具表单弹窗时可以移除以下代码
Admin::script('Dcat.onPjaxComplete(function () {
$(".modal-backdrop").remove();
$("body").removeClass("modal-open");
}, true)');
2.异常处理功能优化
异常处理底层接口优化,并且在错误页面可以显示trace报文
3.页面细节样式优化
在这个版本中我们优化了很多细节样式,使整体更加协调美观
4.Form表单字段class增加前缀
以兼容部分特殊字段名称与css class冲突问题 #190


No Comments