设置 Linux/Mac 本地开发环境
上一节我们讲了如何在 Windows 中设置 Laravel 本地开发环境,这一节我们将会讨论如何在 Linux 及 Mac 上安装 Laravel Homestead。同样,在这之前需要我们已经安装好了 Vagrant 和 VirtualBox (如果还没有安装可参考第一节)。
1、不同 Linux 发行版本的区别
不同的 Linux 发行版本之间有一些细微区别,尤其是包管理器:CentOS 和 Fedora 使用 yum 作为包管理器,而 Ubuntu 使用 apt,在 OS X 上除了 App Store 之外没有其他官方的包管理器了,但有一个非官方的 OS X 包管理器 —— homebrew。抛开表象的不同,这些 *nix 系统背后的原理都是一致的,包括 OS X。
声明:本节如无特别说明,默认使用 Ubuntu 15.10 系统。
2、安装 PHP
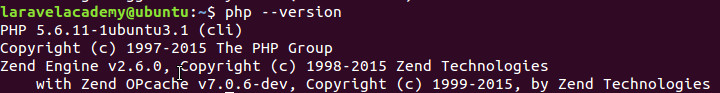
PHP 通常已经在系统上预安装了,可以从终端查看其版本:

Laravel 5.1 要求 PHP 版本为 5.5.9 或以上,如果还没有安装 PHP,或者 PHP 版本小于 5.5.9,那么你需要使用包管理器来安装或升级 PHP:
sudo apt-get install php5
3、安装 Node.js
还需要安装Node.js以便后面使用Gulp。
通常,Node.js 也已经安装好了。可以通过检查 npm 版本了来查看 Node.js 是否已经安装到系统上:
如果还没有安装,有两种方式来安装:
你可以使用系统提供包管理器来安装(OS X 上还可以使用 homebrew 来安装):
sudo apt-get install nodejs sudo apt-get install nodejs-legacy sudo apt-get install npm
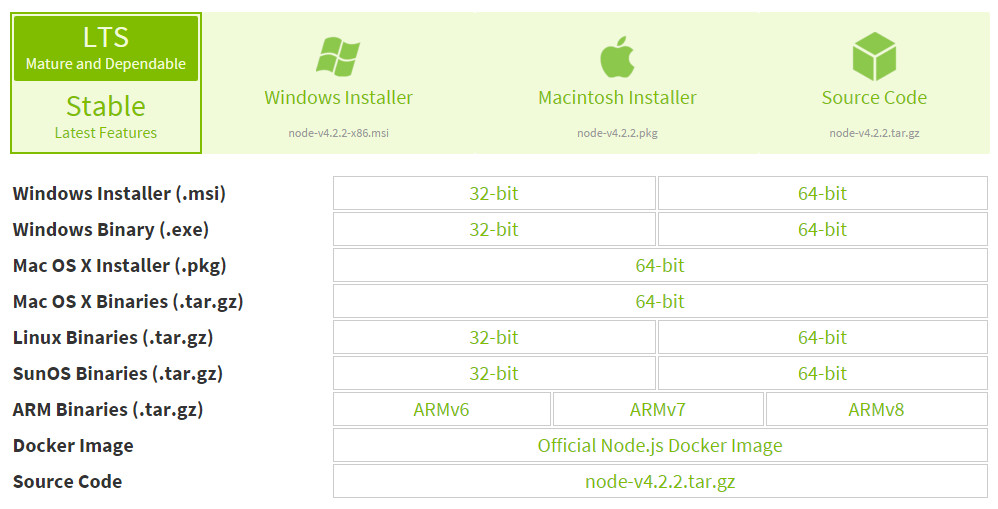
或者去 Node.js 官方下载与系统相匹配的正确版本:

全局安装 Gulp
可以使用 Node 包管理器(NPM)全局安装 gulp :
sudo npm install -g gulp
安装完成后检查 gulp 版本验证是否安装成功:
全局安装 Bower(可选)
同样使用 Node 包管理器(NPM)全局安装 bower :
sudo npm install -g bower
安装完成后查看 bower 版本验证是否安装成功:
注意:以上仅仅是在全局安装了 gulp 和 bower,如果要在具体项目中使用,还需要在项目中使用 npm install 进行本地安装,这一点后面会提到。
4、安装 Composer
Composer 是 PHP 的包依赖管理器。在 *nix 系统中可以轻松通过如下命令安装(OS X 和 Linux 中一样):
curl -sS https://getcomposer.org/installer | php
下载 composer.phar 之后,将其移动到系统路径:
sudo mv composer.phar /usr/local/bin/composer
然后查看 Composer 版本以确保其可用:
在 OS X 上使用 homebrew 安装(可选):
~> brew update ~> brew tap homebrew/dupes ~> brew tap homebrew/php ~> brew install composer
5、添加 SSH Key
如果你还没有添加 SSH Key 到机器,可以使用下面提供的方法添加。
首先检查 SSH Key 是否已存在:
ls ~/.ssh
如果没有看到 id_rsa 和 id_rsa.pub 需要使用如下命令创建(出现提示的话一路回车使用默认值):
ssh-keygen -t rsa -C "your@email.com"
注意将其中的your@email.com替换成你的邮箱地址。
6、添加 Vagrant 盒子 Homestead
使用如下命令下载 Vagrant 盒子 Laravel Homestead:
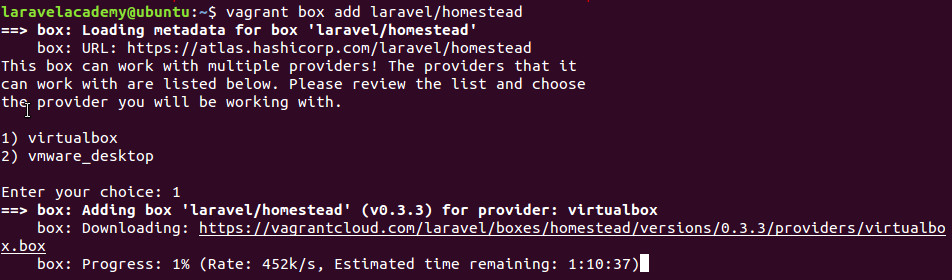
vagrant box add laravel/homestead
执行过程中会让你选择使用的虚拟机,选择VirtualBox即可:

接下来的下载过程需要花费较长时间,耐心等待吧,或者去喝杯咖啡,干点别的~
安装成功后会输出安装成功信息:
7、安装 Homestead
全局安装 Homestead
下载完成后我们就可以使用 Composer 来全局安装 Homestead :
composer global require "laravel/homestead=~2.0"
添加 homestead 到系统路径
Composer 将 Homestead 安装到 Composer 安装目录下的 vendor 目录(Linux:/home/laravelacademy/.composer,OS X:/Users/LaravelAcademy/.composer)。
为了在终端直接访问 homestead,需要将 homestead 所在目录添加到系统路径中,要实现这一目的,需要将如下这行代码添加到 ~/.bashrc 文件末尾并保存,重新打开终端即可实现将 homestead 添加到系统路径:
export PATH="~/.composer/vendor/bin:vendor/bin:$PATH"
验证 Homestead 安装
在终端中运行如下命令查看 Homestead 版本验证其是否安装成功:
初始化 Homestead
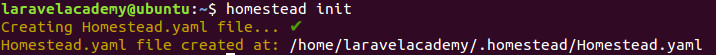
安装好 Homestead 并将 homestead 添加到系统路径后,就可以初始化 Homestead 了:

注:你只需要初始化 Homestead 一次就可以了,以后不必再初始化。
8、登录到 Homestead 虚拟机
在正式启动 Homestead 之前我们需要先在用户目录下创建一个用于存放项目代码的 Code 目录,然后使用 homestead up 命令即可启动 Homestead 虚拟机:
可能出现的问题:如果执行
homestead up命令一直下载laravel/homestead并且是0.3.3或者0.3.0版本,需要在Composer\vendor\laravel\homestead\scripts\homestead.rb文件第14行找到config.vm.box_version = settings["version"] ||= "<= 0.3.0",把<=0.3.0改成>=0.4.0即可。 现在 Homestead 虚拟机已经运行起来了,即使你关闭当前终端窗口,Homestead 仍然在后台运行,只有运行homestead halt命令才会关闭虚拟机。
接下来你可以使用 homestead ssh 命令登录到虚拟机:

9、安装 Laravel
最后我们来安装 Laravel 安装器,在主机终端中运行如下命令(注意不是在 Homestead 虚拟机中运行):
composer global require "laravel/installer=~1.1"
由于我们之前已经将 Composer 的 bin 目录添加到系统路径中,laravel 命令可以直接从终端任意路径执行。安装完成后查看版本验证是否安装成功:
至此,我们已经在 Linux/Mac 系统上安装好了 Laravel 开发环境,接下来可以正式开始开发 Laravel 应用了!Enjoy It!

45 Comments