设置 Windows 本地开发环境
这一节我们将讨论如何在 Windows 上安装 Laravel Homestead 开发环境。在此之前,我们假设你已经安装过 VirtualBox 和Vagrant(如果没有的话参考上一篇教程)。
1、安装原生PHP
下载/解压 PHP
到 PHP 下载页下载最新版本的 PHP(如果使用 Laravel 5.1 的话需要 PHP 5.5.9+ 版本),解压下载的zip格式压缩文件到本地目录,比如E:\Php。
编辑 php.ini
打开命令行按照如下步骤创建php.ini文件:
C:\Users\Test>E: E:\>cd Php E:\Php> copy php.ini-development php.ini
然后在编辑 php.ini:
// 将 ; extension_dir = "ext" // 修改为 extension_dir = "ext" // 将 ;extension=php_openssl.dll // 修改为 extension=php_openssl.dll // 将 ;extension=php_mbstring.dll // 修改为 extension=php_mbstring.dll
现在,在 E:\php 目录下,可以执行 php 命令:

添加E:\Php到用户变量
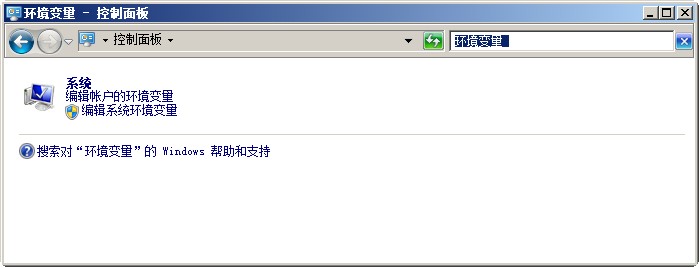
1)打开Windows控制面板,在顶部右侧搜索框搜索”环境变量“:

2)点击”编辑账户的环境变量“:

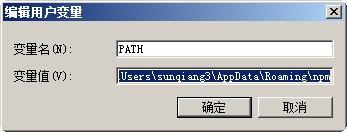
3)双击PATH那一行然后将;E:\Php添加到弹出框的变量值中:

下一次打开命令行时,php.exe已经在用户变量中,可以在任何地方直接执行php命令而不需要指定绝对路径。
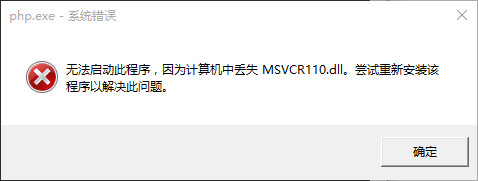
如果执行php命令时报错:

对应解决办法:http://jingyan.baidu.com/article/4f7d57129fa86e1a201927de.html。
2、安装 Node.js
我们将会在本地安装 Node.js 以便后续使用 gulp。
到 Nodejs 下载页下载 Windows 系统对应版本安装。

使用默认设置安装,安装完成后打开新的命令行使用如下命令检查安装是否成功:

全局安装gulp
npm install -g gulp
安装完成后检查gulp版本:
全局安装bower
npm install -g bower
安装完成后检查bower版本:
3、安装Composer
Composer是PHP包依赖管理器。

去 Composer 下载页下载 Windows 版本安装程序。使用默认设置安装,如果问你PHP安装路径,输入:
E:\Php\php.exe
安装完成后,关掉当前的命令行并打开一个新的,检查Composer版本验证是否安装成功:

安装过程中会将E:\Php从用户变量移动到系统变量,并添加C:\ProgramData\ComposerSetup\bin到系统路径。
4、安装GIT并设置SSH Key
在 Windows 中我们将会安装本地 Git 软件并只使用其提供的 Git Bash 设置 SSH Key,任何其它对git的使用都通过命令行实现。
安装Git
下载git安装器
到git下载页下载 Windows 版安装。
安装
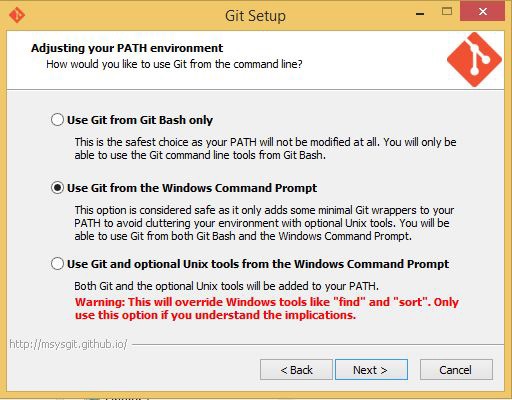
运行下载的安装文件并一路选择默认选项直到这个页面:

确保选择“Use Git from the Windows Command Prompt”选项。
余下部分继续选择默认选项进行安装即可。
检查Git版本
关闭所有命令行窗口,然后打开一个新的命令行窗口,运行如下命令确保Git安装成功:
设置SSH Key
在 Windows 开始菜单找到 Git Bash 并运行,在打开的窗口中执行 ssh-keygen 命令,一路回车使用默认选项来设置SSH Key:
$ ssh-keygen -t rsa -C "your@email.com" Generating public/private rsa key pair. Enter file in which to save the key (/c/Users/LaravelAcademy/.ssh/id_rsa): Created directory '/c/Users/LaravelAcademy/.ssh'. Enter passphrase (empty for no passphrase): Enter same passphrase again: $
5、添加 Homestead Vagrant 盒子
下面我们会下载 Laravel Homestead Vagrant 盒子:
C:\Users\LaravelAcademy> vagrant box add laravel/homestead
==> box: Loading metadata for box 'laravel/homestead'
box: URL: https://vagrantcloud.com/laravel/homstead
这一步可能需要消耗较长时间,具体取决与你的网络连接速度。
6、安装 Homestead
使用 Composer 安装
现在让我们使用 Composer 安装 Homestead :
C:\Users\LaravelAcademy> composer global require "laravel/homestead=~2.0" Changed current directory to C:\Users/LaravelAcademy/AppData/Roaming/Composer ./composer.json has been updated Loading composer repositories with package information Updating dependencies (including require-dev) - Installing symfony/process (v2.7.7) Downloading: 100% - Installing symfony/console (v2.7.7) Downloading: 100% - Installing laravel/homestead (v2.1.8) Downloading: 100% symfony/console suggests installing symfony/event-dispatcher () symfony/console suggests installing psr/log (For using the console logger) Writing lock file Generating autoload files
更新系统变量
Composer 会将 Homestead 安装到 Composer 安装目录下的 vendor 目录。
为了从命令行可以直接访问homestead,将其安装路径添加到系统变量即可。和添加PHP路径到系统变量操作步骤一样,只是这一次添加的路径不一样而已:
C:\Users\YOU\AppData\Roaming\Composer\vendor\bin;vendor\bin
具体路径根据你的本地路径来。
注意:这里我们添加vendor\bin到系统路径中,因为每一个Laravel项目都会包含这一目录,将其添加到系统变量后我们就可以在项目根目录下直接使用项目提供的依赖包。
验证Homestead安装
系统变量修改后需要重新打开新的命令行窗口才会生效,所以我们再一次关闭所有命令行窗口并打开一个新的,然后检查 Homestead 版本已验证是否安装成功:
初始化 Homestead
安装完 Homestead 并添加 Composer 的 bin 目录到系统变量后,需要初始化 Homestead :
C:\Users\LaravelAcademy> homestead init Creating Homestead.yaml file... Homestead.yaml file created at: C:\Users\LaravelAcademy\.homestead/Homestead.yaml
记住:一台机子上只需要初始化一次 Homestead 即可。
7、启动 Homestead VM
在第一次启动 Homestead 之前我们要创建一个 Code 目录用于存放项目文件,然后使用 homestead up 命令启动虚拟机:
E:> mkdir Code E:> homestead up Bringing machine 'default' up with 'virtualbox' provider... ==> default: Checking if box 'laravel/homestead' is up to date...
如果启动过程中出现报错信息:
There was an error while executing `VBoxManage`, a CLI used by Vagrant for controlling VirtualBox. The command and stderr is shown below. Command: ["hostonlyif", "create"] Stderr: 0%... Progress state: E_FAIL VBoxManage.exe: error: Failed to create the host-only adapter VBoxManage.exe: error: Code E_FAIL (0x80004005) - Unspecified error (extended in fo not available) VBoxManage.exe: error: Context: "int __cdecl handleCreate(struct HandlerArg *,in t,int *)" at line 66 of file VBoxManageHostonly.cpp
解决办法参考:在 Windows 上进行 Laravel Homestead 安装、配置及测试
现在 Homestead 虚拟机已经运行起来了,如果你关闭这个 Windows 命令行窗口,虚拟机仍然在后台运行,除非你在命令行中运行 homestead halt 命令才会关闭虚拟机。
你可以登录到 Homestead 虚拟机,但是在 Windows 系统中不能使用 homestead ssh,这里我们借助第三方软件 PuTTY 来登录到虚拟机。
8、使用 PuTTY 登录到 Homestead
Windows 系统并没有内置 SSH 客户端软件,因此我们需要下载一个并安装,推荐使用 PuTTY 通过 SSH 登录到虚拟机。
下载并安装 PuTTY
下载putty安装器,运行这个安装文件,一路使用默认设置即可。
保存 SSH Key
接下来在 Windows 开始菜单中找到 PuTTYgen 并点击运行,选择 Conversions 菜单然后点击 Import Key,进入之前设置 SSH Key 时id_rsa文件所在目录并选择该文件,然后点击“Save private key”按钮。如果你想要保存不带密码的key,在同一目录下选择 id_rsa.ppk 即可。
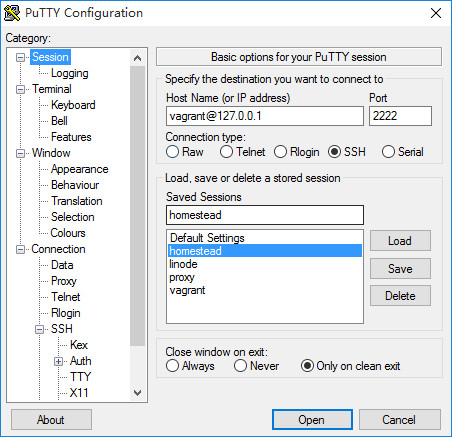
设置 Homestead PuTTY 会话
启动 PuTTY 并设置 Connection->SSH->Auth 私有 key 为刚刚创建的id_rsa.ppk,设置当前会话的主机名为 vagrant@127.0.0.1,端口为2222,保存当前会话名为 homestead :

首次运行该会话的时候会弹出一个确认会话框,但之后登录到 Homestead 虚拟机就不再需要输入密码。
你还可以在桌面上创建一个该会话的快捷方式,该快捷方式链接指向"C:\Program Files (x86)\PuTTY\Putty.exe" -load homestead,我们将其命名为 Homestead。
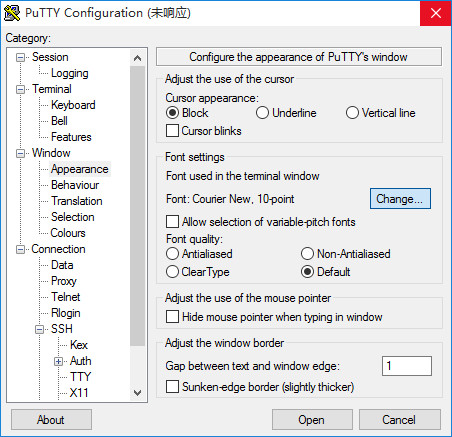
修改 PuTTY 的字体
PuTTY 的默认字体是 Courier New,在我看来很丑,可以到 PuTTY 的 Windows->Appearance 配置中修改字体、尺寸和颜色等:

通过 PuTTY 连接到 Homestead
运行刚刚在 PuTTY 创建的 homestead 会话,登录到 Homestead 后界面显示如下:
Using username "vagrant". Authenticating with public key "imported-openssh-key" Welcome to Ubuntu 14.04.2 LTS (GNU/Linux 3.13.0-24-generic x86_64) * Documentation: https://help.ubuntu.com/ Last login: Tue Nov 24 15:46:46 2015 vagrant@homestead:~$
9、安装 Laravel 安装器
最后一步我们将会 Windows 上安装 Laravel 安装器。
还是使用 Composer 安装:
C:\Users\LaravelAcademy> composer global require "laravel/installer=~1.1" Changed current directory to C:\Users/LaravelAcademy/AppData/Roaming/Composer ./composer.json has been updated Loading composer repositories with package information Updating dependencies (including require-dev) - Installing guzzlehttp/promises (1.0.3) Downloading: 100% - Installing psr/http-message (1.0) Downloading: 100% - Installing guzzlehttp/psr7 (1.2.1) Downloading: 100% - Installing guzzlehttp/guzzle (6.1.1) Downloading: 100% - Installing laravel/installer (v1.2.2) Downloading: 100% Writing lock file Generating autoload files
由于我们在之前已经设置过了系统变量,这里 laravel 命令可以直接从命令行中运行,我们可以查看其版本:
好了,至此我们已经迈出了万里长征第一步 —— 成功在 Windows 上安装并设置好了本地开发环境,这将为我们后续使用 Laravel 5.1 开发博客应用打下坚实基础。

48 Comments
请问 homestead init 报错 Command "init" is not defined. 这个怎么破