Docker Compose
简介
Docker Compose 是 Docker 官方编排(Orchestration)项目之一,负责快速在集群中部署分布式应用,项目源码可以在 Github 上查看:https://github.com/docker/compose,主要基于 Python 编写。
Compose 定位是 「定义和运行多个 Docker 容器的应用(Defining and running multicontainer Docker applications)」,其前身是开源项目 Fig。
通过镜像部分中的介绍,我们知道使用一个 Dockerfile 模板文件,可以让用户很方便的定义一个单独的应用容器。然而,在日常工作中,经常会碰到需要多个容器相互配合来完成某项任务的情况。例如要实现一个 Web 项目,除了 Web 服务容器本身,往往还需要再加上后端的数据库服务容器、缓存服务容器,甚至还包括负载均衡容器等(比如我们开发 Laravel 应用的 Laradock 集成环境,以及我们在容器化微服务应用和组件的过程中所做的)。
Compose 恰好满足了这样的需求。它允许用户通过一个单独的 docker-compose.yml 模板文件(YAML 格式)来定义一组相关联的应用容器为一个项目(project)。
Compose 有两个重要的概念:
- 服务 (service):一个应用的容器,实际上可以包括若干运行相同镜像的容器实例。
- 项目 (project):由一组关联的应用容器组成的一个完整业务单元,在
docker-compose.yml文件中定义。
Compose 的默认管理对象是项目,通过子命令对项目中的一组容器进行便捷地生命周期管理。
Compose 项目基于 Python 编写,实现上调用了 Docker 服务提供的 API 来对容器进行管理。因此,只要所操作的平台支持 Docker API,就可以在其上利用 Compose 来进行编排管理。
安装
Compose 支持 Linux、macOS、Windows 三大平台,可以通过 Python 的包管理工具 pip 进行安装,也可以直接下载编译好的二进制文件使用,甚至能够直接在 Docker 容器中运行。前两种方式是传统方式,适合本地环境下安装使用;最后一种方式则不破坏系统环境,更适合云计算场景。
Mac 和 Windows 系统安装好 Docker 软件之后可以直接使用 Compose,Linux 下可以通过二进制文件或通过 pip 工具安装。安装完成后可以通过 docker-compose --version 查看是否安装成功:

使用入门
最常见的 Docker Compose 项目是 Web 网站,该项目通常包含 Web 应用代码、数据库以及缓存。
Web 应用
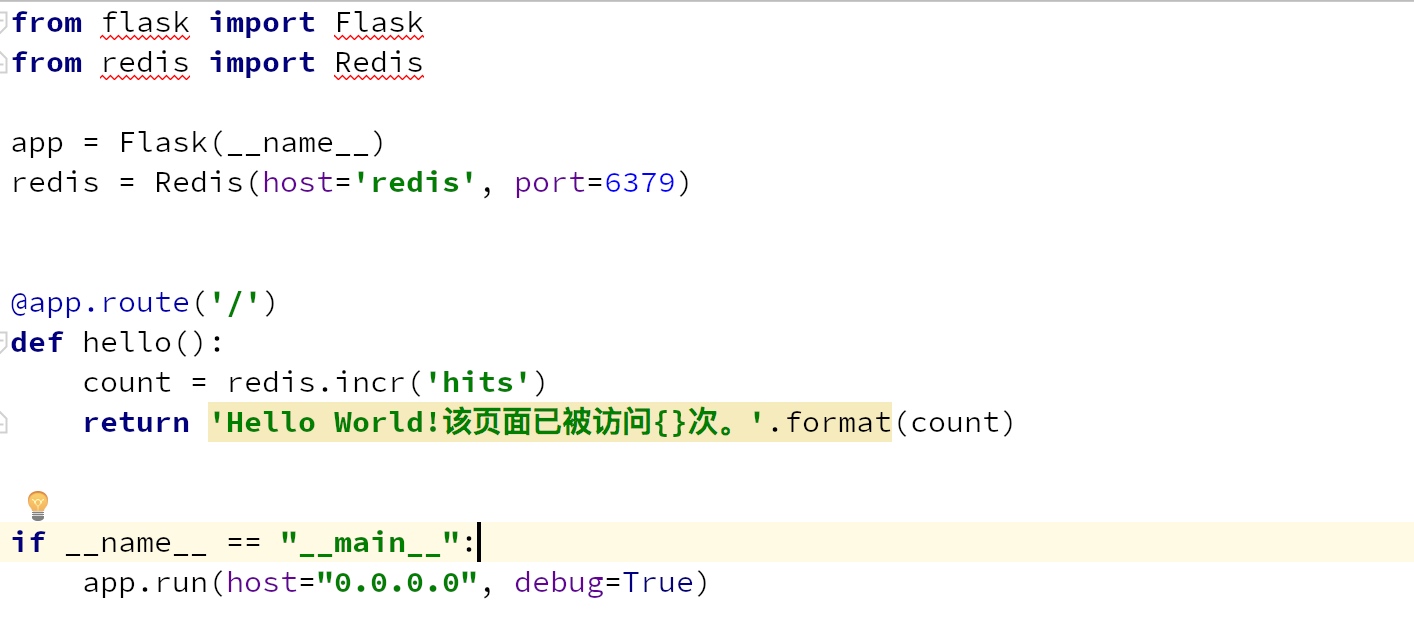
我们以一个最基本的 Python Flask 应用作为示例,创建一个 flask 目录作为 Web 应用目录,然后在该目录下创建一个 app.py 作为应用主文件:

代码逻辑很简单,启动一个 Web 服务器,这个服务器可以处理请求路径为 / 的路由,然后每次访问时累加访问次数,并将其写入 Redis 持久化存储以便可以显示给终端访问用户。
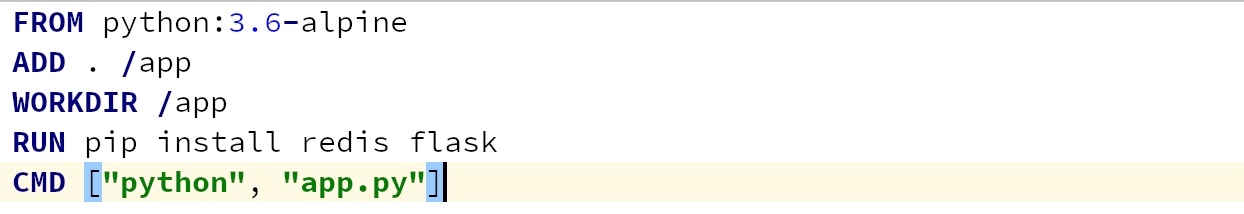
然后在 app.py 同级目录下创建 Dockerfile 文件用来描述镜像的构建:

在 Dockerfile 中,首先指定基础镜像 python:3.6-alpine,然后将当前目录下的所有文件/目录添加到容器的 /app 目录下,并将其作为容器工作目录,接下来运行 Python 包管理器 pip 安装 redis 和 flask 依赖,最后通过 CMD 指令指定容器启动时运行 python app.py 启动 Web 应用。
docker-compose.yml
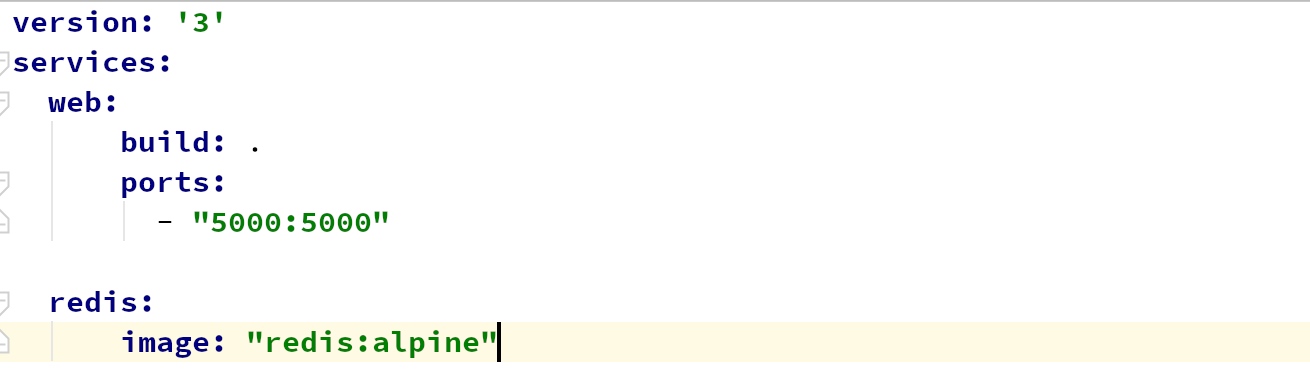
然后仍然在当前目录下创建 docker-compose.yml 通过 Compose 来编排 Web 服务和 Redis 服务(服务端),由此构成一个完整的项目:

对于 web 服务而言,由于需要本地镜像,所以通过 build 指定 Dockerfile 所在目录(. 表示当前目录),Docker Compose 会根据该目录下找到的 Dockerfile 自动构建镜像并启动该容器,此外还通过 ports 映射端口使得外部可以访问该容器中的 Flask 应用(Flask 默认监听 5000 端口),对于 redis 服务而言,使用的 Docker Hub 中的镜像,所以通过 image 指定即可,无需本地构建。
这是一个最简单的配置,不过已经可以满足我们的需求了。
运行 Compose
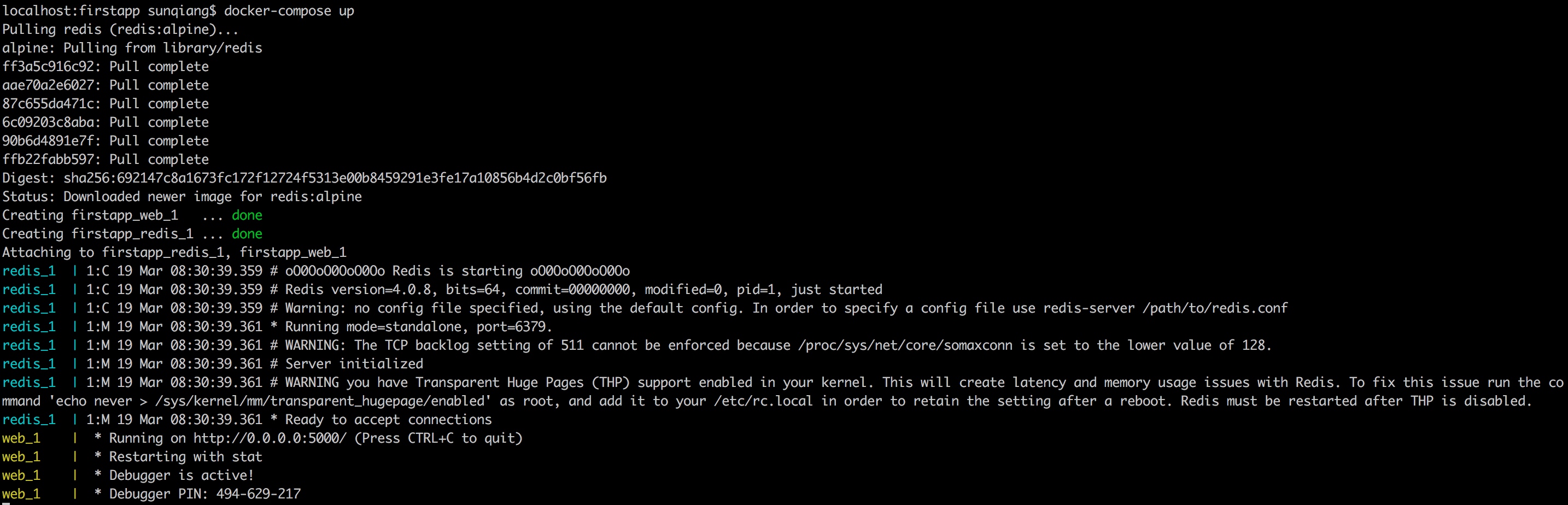
最后,我们在 docker-compose.yml 文件所在目录运行 docker-compose up 启动它所有编排的所有容器服务:

在浏览器中访问应用
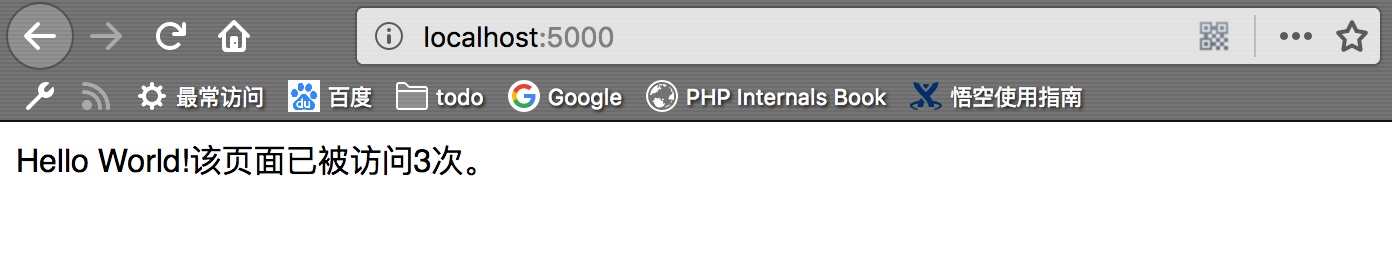
启动成功后就可以在浏览器中通过 http://localhost:5000 访问容器中运行的 Flask Web 应用了:

WordPress 实战
接下来,我们来另一个例子:使用 Docker Compose 快速安装并启动 WordPress 应用。
docker-compose.yml
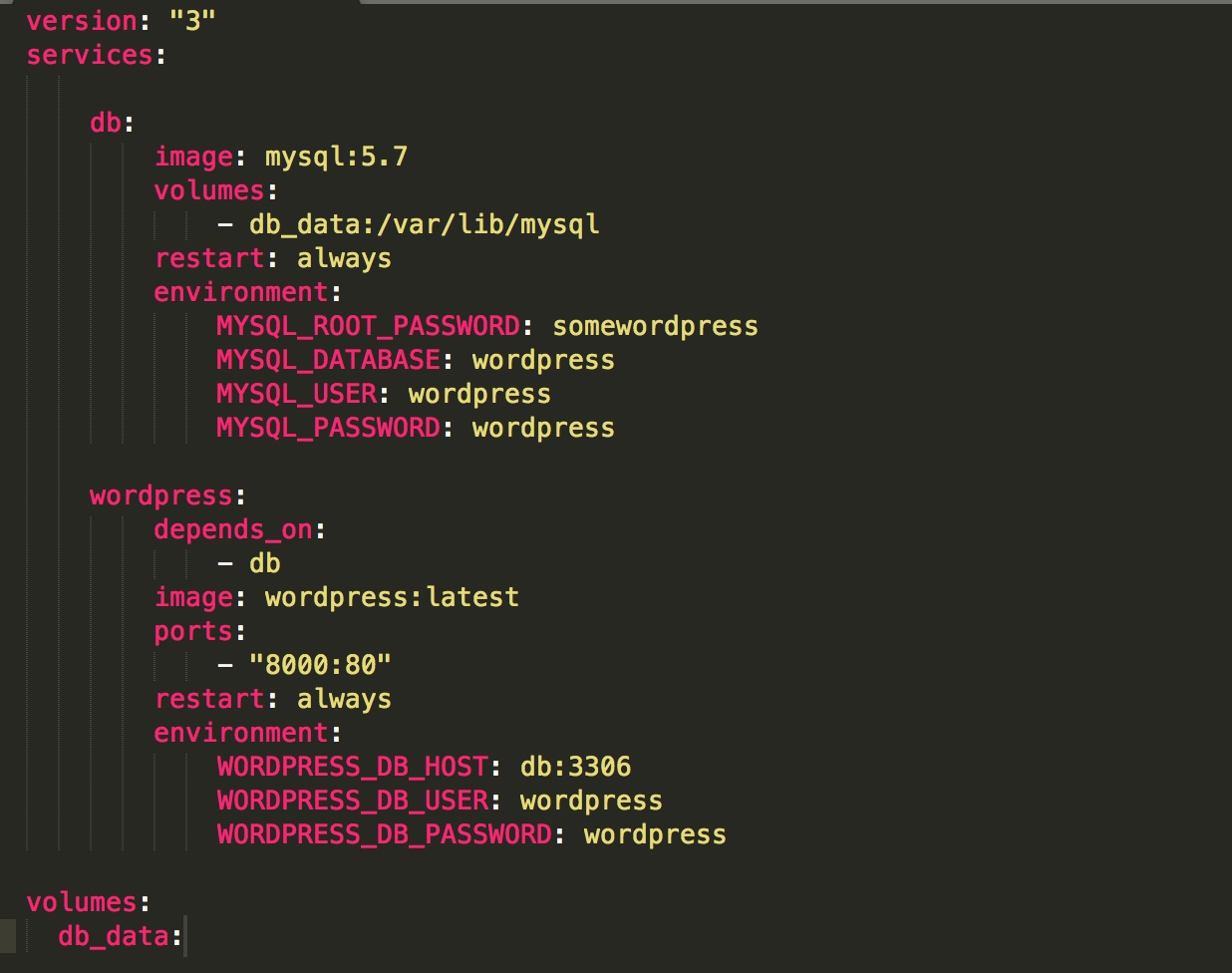
创建一个 wordpress 目录,在该目录下新增 docker-compose.yml 文件:

这里的两个容器服务都是基于 DockerHub 中的镜像,所以使用 image 指定对应的镜像即可,然后对于数据库而言,需要通过 volumes 来设置数据卷(冒号左侧是宿主机目录,右侧是容器目录)使得数据可以持久化,restart 用于表示容器退出后的重启策略,always 表示每次退出都会自动重启,从而保证服务一直在线,最后通过 enviroment 指定容器启动过程中需要用到的环境变量。在 wordpress 服务中还使用了 depends_on 指定依赖 db 服务,这样一来,启动 wordpress 之前会先检查 db 服务是否已经启动,如果没有启动,会先启动它,最后 wordpress 需要对外提供访问,所以通过 ports 映射外部端口与内部端口,而 db 不需要对外提供访问,所以没有设置 ports。
启动 Wordpress 应用
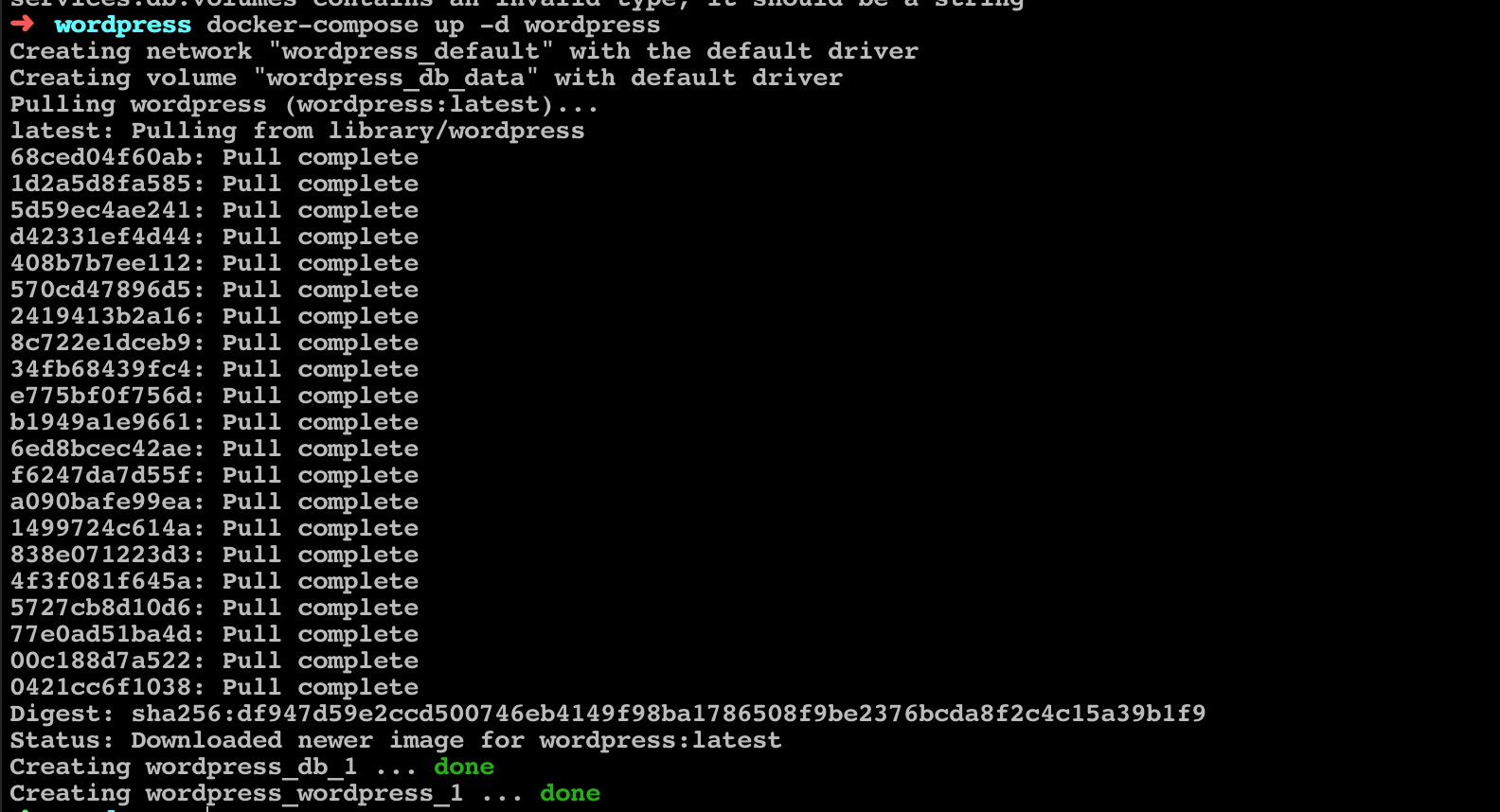
接下来,运行 docker-compose up -d wordpress 命令运行项目,-d 表示后台运行项目:

在启动服务时,只需要指定启动 wordpress 即可,因为依赖服务会自动检查并启动。
访问 Wordpress 首页
启动成功后就可以通过 http://localhost:8000 来访问了,默认会进入安装页面,按照安装向导安装完成后即可访问 Wordpress 首页:

以上只是两个基本使用示例,更多 Docker Compose 指令和模板文件配置请下载 Docker 从入门到实践翻阅。

无评论