Laravel 5.1用户认证(一) —— 使用Laravel内置组件快速实现注册登录

1、引言
Laravel 中实现用户登录认证非常简单,因为Laravel基本上为你提供登录认证所需的一切组件,你只要拿过来用就可以了。在Laravel 5.1以前,新安装的Laravel内置了登录&注册功能,5.1中去除了该功能,但这仅仅是路由和视图,后台的一应代码还是保留了,所以我们要做的仅仅是自定义路由和视图即可。
2、从配置文件说起
Laravel 登录认证对应的配置文件为config/auth.php:
return [
'driver' => 'eloquent',
'model' => App\User::class,
'table' => 'users',
'password' => [
'email' => 'emails.password',
'table' => 'password_resets',
'expire' => 60,
],
];
默认的认证驱动是eloquent,对应的模型类文件为App\User.php,用户信息存放在users表中,重置密码表是password_resets。App\User模型类已经有了,users表和password_resets表对应的迁移文件在安装完Laravel后就有了,只需运行php artisan migrate即可。
3、定义认证路由
关于用户认证,Laravel还自带了两个控制器App\Http\Controllers\Auth\AuthController.php和App\Http\Controllers\Auth\PasswordController.php,分别用于处理注册登录和密码重置。
有了控制器,我们接下来定义访问认证相关页面的路由:
// 认证路由...
Route::get('auth/login', 'Auth\AuthController@getLogin');
Route::post('auth/login', 'Auth\AuthController@postLogin');
Route::get('auth/logout', 'Auth\AuthController@getLogout');
// 注册路由...
Route::get('auth/register', 'Auth\AuthController@getRegister');
Route::post('auth/register', 'Auth\AuthController@postRegister');
4、创建认证视图
最后我们来定义注册登录对应的视图文件。首先我们创建注册视图resources/views/auth/register.blade.php:
<form method="POST" action="/auth/register">
{!! csrf_field() !!}
<div>
用户名
<input type="text" name="name" value="{{ old('name') }}">
</div>
<div>
Email
<input type="email" name="email" value="{{ old('email') }}">
</div>
<div>
密码
<input type="password" name="password">
</div>
<div>
确认密码
<input type="password" name="password_confirmation">
</div>
<div>
<button type="submit">注册</button>
</div>
</form>
然后我们创建登录视图resources/views/auth/login.blade.php:
<form method="POST" action="/auth/login">
{!! csrf_field() !!}
<div>
Email
<input type="email" name="email" value="{{ old('email') }}">
</div>
<div>
密码
<input type="password" name="password" id="password">
</div>
<div>
<input type="checkbox" name="remember"> 记住我
</div>
<div>
<button type="submit">登录</button>
</div>
</form>
好了,接下来我们就可以在浏览器中测试注册登录了。
5、用户注册
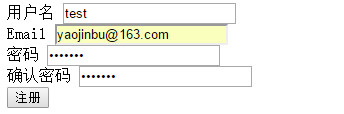
首先访问http://laravel.app:8000/auth/register,注册一个新用户:

页面是糙了点,不过也就是测试而已,点击“注册”,注册成功页面跳转到http://laravel.app:8000/home,这是Laravel默认认证成功后的跳转页面,由于我们没有定义相应路由,也没有定义相应控制器,这里我们可以通过在AuthController中定义$redirectPath属性来修改跳转链接:
protected $redirectPath = '/profile';
接下来我们定义一个UserController:
<!--app\Http\Controllers\UserController.php-->
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class UserController extends Controller
{
public function __construct(){
$this->middleware('auth');
}
public function profile(Request $request)
{
$user = $request->user();
echo $user['name'].'登录成功!';
}
}
然后我们定义一个路由:
Route::get('profile','UserController@profile');
在浏览器访问http://laravel.app:8000/profile,页面显示如下:
test登录成功!
6、用户登录
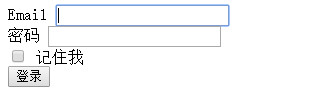
接下来我们测试下登录功能,首先我们在浏览器中访问http://laravel.app:8000/auth/logout退出登录,然后访问http://laravel.app:8000/auth/login进入登录页面:

登录成功后即可跳转到http://laravel.app:8000/profile并显示:
test登录成功!
使用用户名登录
Laravel默认使用邮箱作为用户名登录,在Laravel 5.1中,可以在AuthController中设置$username属性来指定登录账号选项,该属性默认值是email,如果要使用用户名登录可设置其值如下:
protected $username = 'name';
然后我们修改登录视图:
<div>
用户名
<input type="text" name="name" value="{{ old('name') }}">
</div>
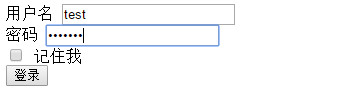
在浏览器地址栏输入http://laravel.app:8000/auth/login:

登录成功后,页面输出如下:
test登录成功!
登录失败次数限制
此外需要注意的是Laravel 5.1还引入了登录失败次数限制,默认情况下,一分钟内登录5次失败就不能再登录了(基于用户名/邮箱+IP),该功能通过ThrottlesLoginstrait实现。
7、显示错误信息
上面的测试我们都使用了正确的数据进行输入,实际情况下,往往出现输入错误或者达到登录失败次数上限不能继续登录的情况,那么我们又该如何友好的提示用户呢,这里我们先简单通过在上述两个视图文件顶部添加如下代码:
@if (count($errors) > 0)
<div class="alert alert-danger">
<ul style="color:red;">
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
再次访问http://laravel.app:8000/auth/login,输入错误信息,报错如下:

如果登录失败次数达到上限,报错如下:

想要了解更多关于验证错误的详情,可参考https://laravel.geekai.co/post/240.html。
如果你不想使用Laravel自带的认证控制器实现登录注册,也可以通过Auth门面进行手动认证,具体请查看相关文档。

96 Comments
Sounds Good!!