公共sdk使用extract打包到vendor.js遇到的问题
将公共sdk添加到extract中进行打包,打包后发现 vendor.js 和 require这个SDK的页面js文件 中都sdk代码逻辑,也就是说页面中的sdk没有被剥离到vendor.js中。
运行结果:
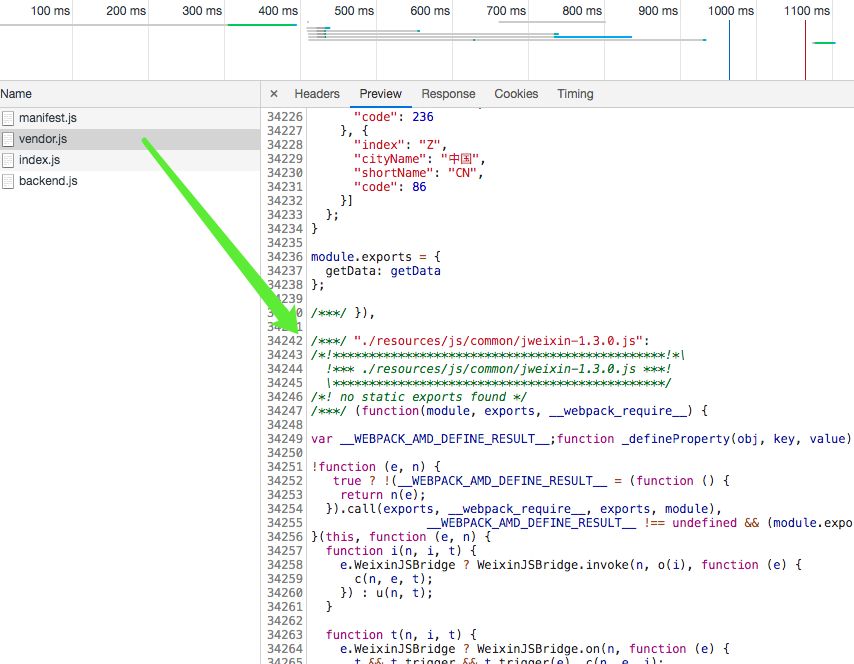
vendor.js

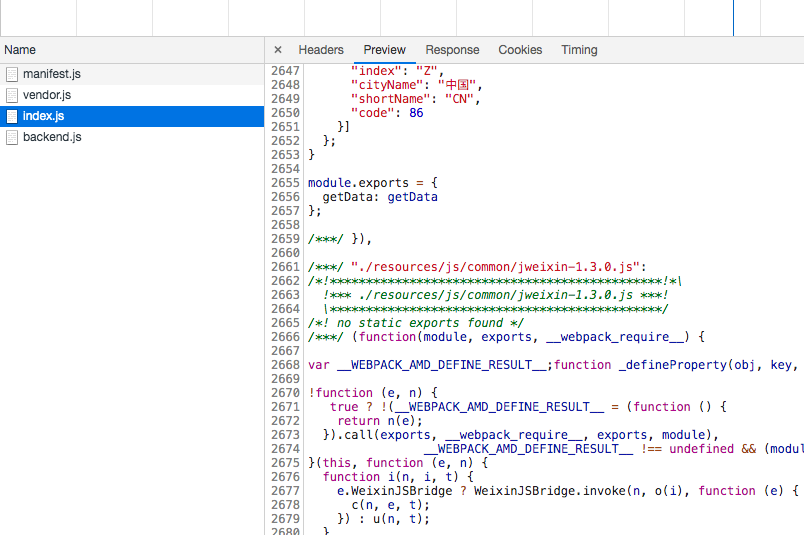
require这个SDK的页面js文件

代码
webpack.mix.js

同样写在extract中,node_modules中的模块就可以从页面中抽取出来,但是其他的sdk不行。
请问有人遇到了类似的问题吗?最后是怎么解决的呢?
另外,还有后期迭代的思考问题
如果js依赖打包到单独页面的js里面,存在公用js代码不复用,单独页面js文件大的问题;
但是如果公共js打包到vendor.js里面,存在vendor.js文件超大的问题;
请问有什么成熟的方案吗?


No Comments