博客小程序项目代码上传、发布上线及访问统计
前面几篇教程我们已经详细介绍了如何通过原生框架开发博客小程序,并基于组件化框架 WePY 对这个小程序项目进行了重构,接下来我们将这个小程序发布到线上方便别人访问。
上传代码
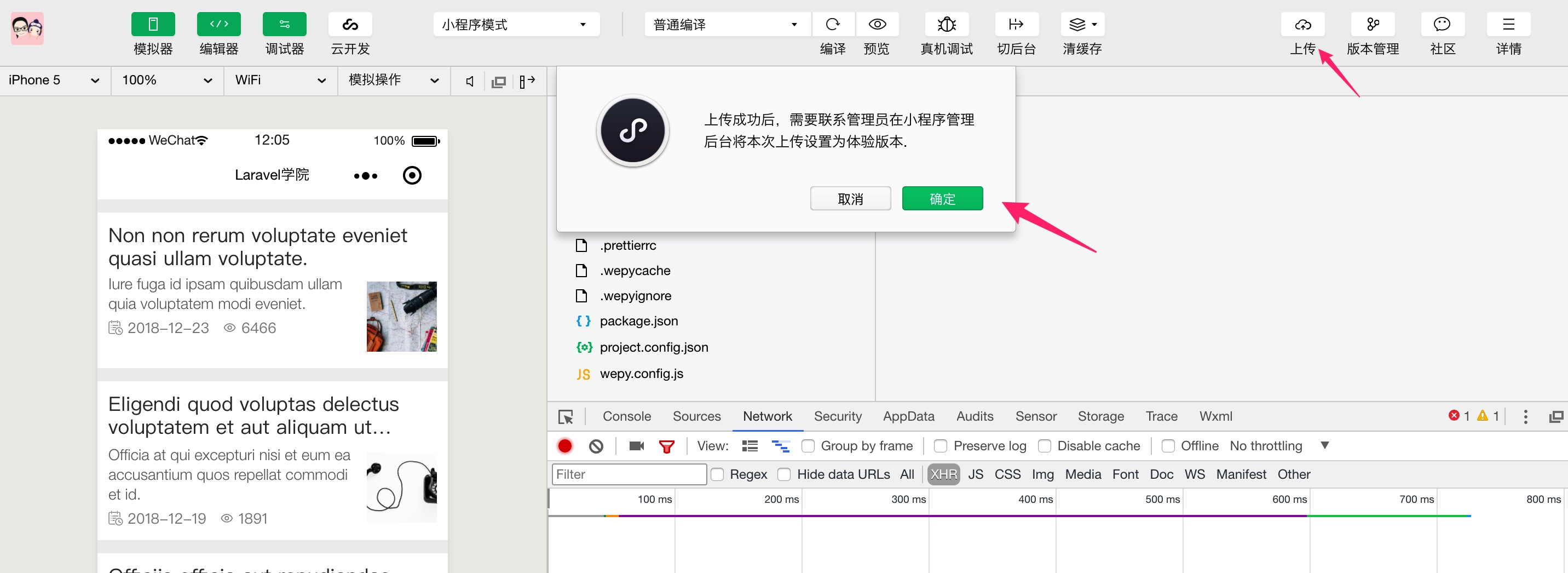
要发布微信小程序,首先需要上传小程序项目代码,打开微信开发者工具,进入要发布的小程序项目,点击右上角的「上传」按钮,在弹出的确认界面点击「确定」:

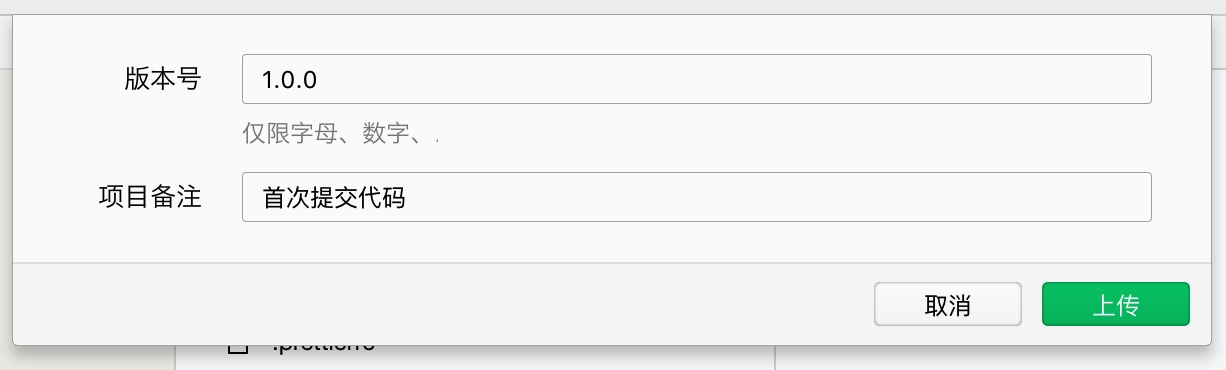
接下来会弹出一个表单录入框,填写小程序版本号和备注信息后点击「上传」按钮确定上传项目代码:

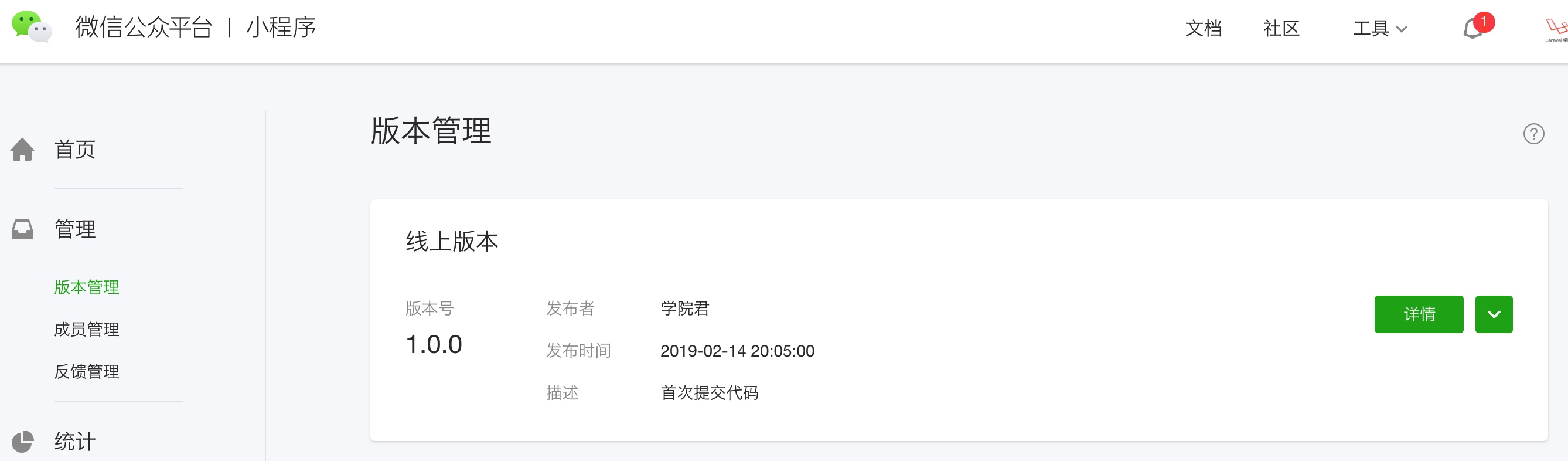
等待片刻,上传成功后,就可以在微信小程序后台管理页面「版本管理」页面开发版本一栏看到提交的记录了。此时,小程序还处于开发版本,需要提交审核通过后才能发布上线:

提交审核
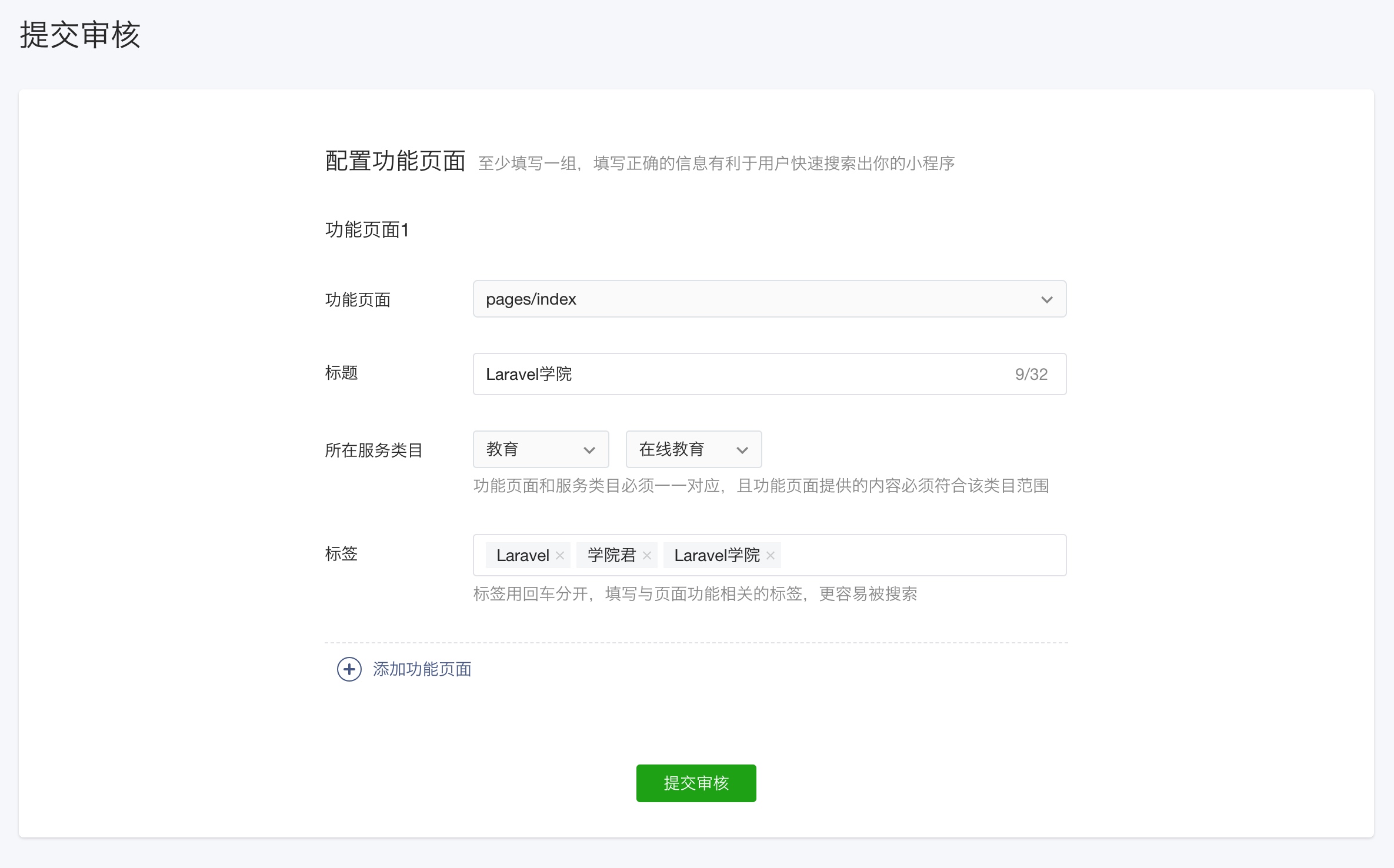
那么接下来,我们就点击「提交审核」按钮,会弹出一个配置功能页面表单,我们录入首页页面即可,并填写一些类目、标签信息,方便用户可以在微信中搜索到这个小程序:

填写完成后,点击「提交审核」按钮,此时,这个博客小程序项目就进入审核版本了:

这个审核需要耗费一些时间,针对不同的项目可能耗费的时间也不一样,你可以去干一些别的事情,等待审核通过后再来发布。
发布上线
审核通过后,就可以点击「提交发布」按钮发布这个小程序了:

发布成功后,小程序项目变成「线上版本」,此时,所有人都可以在微信中访问刚刚上线的这个小程序了:

访问小程序
博客小程序发布成功后,我们需要在微信中访问它,目前支持三种方式进入小程序:扫描二维码、小程序码和微信搜索。
扫码二维码
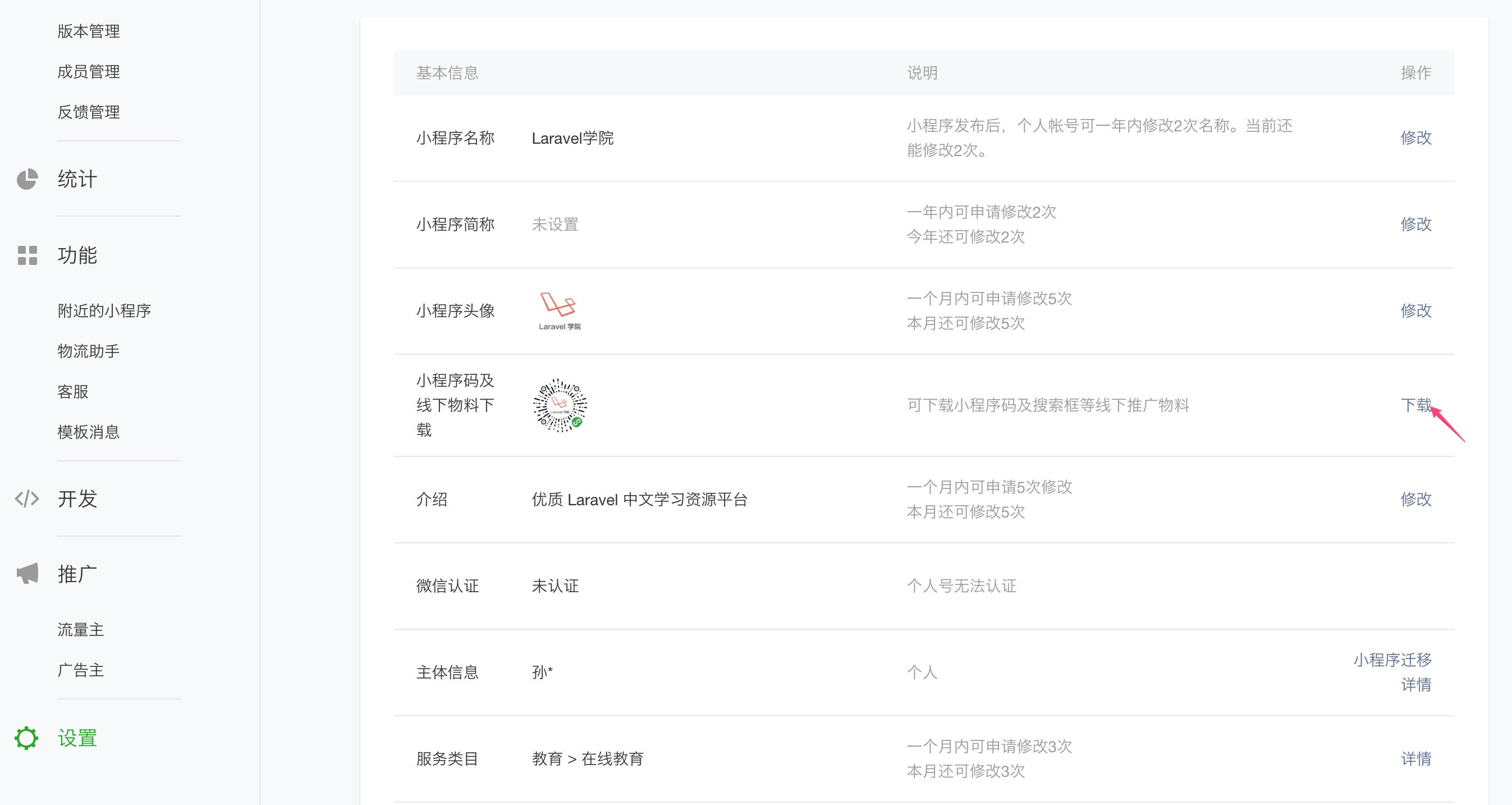
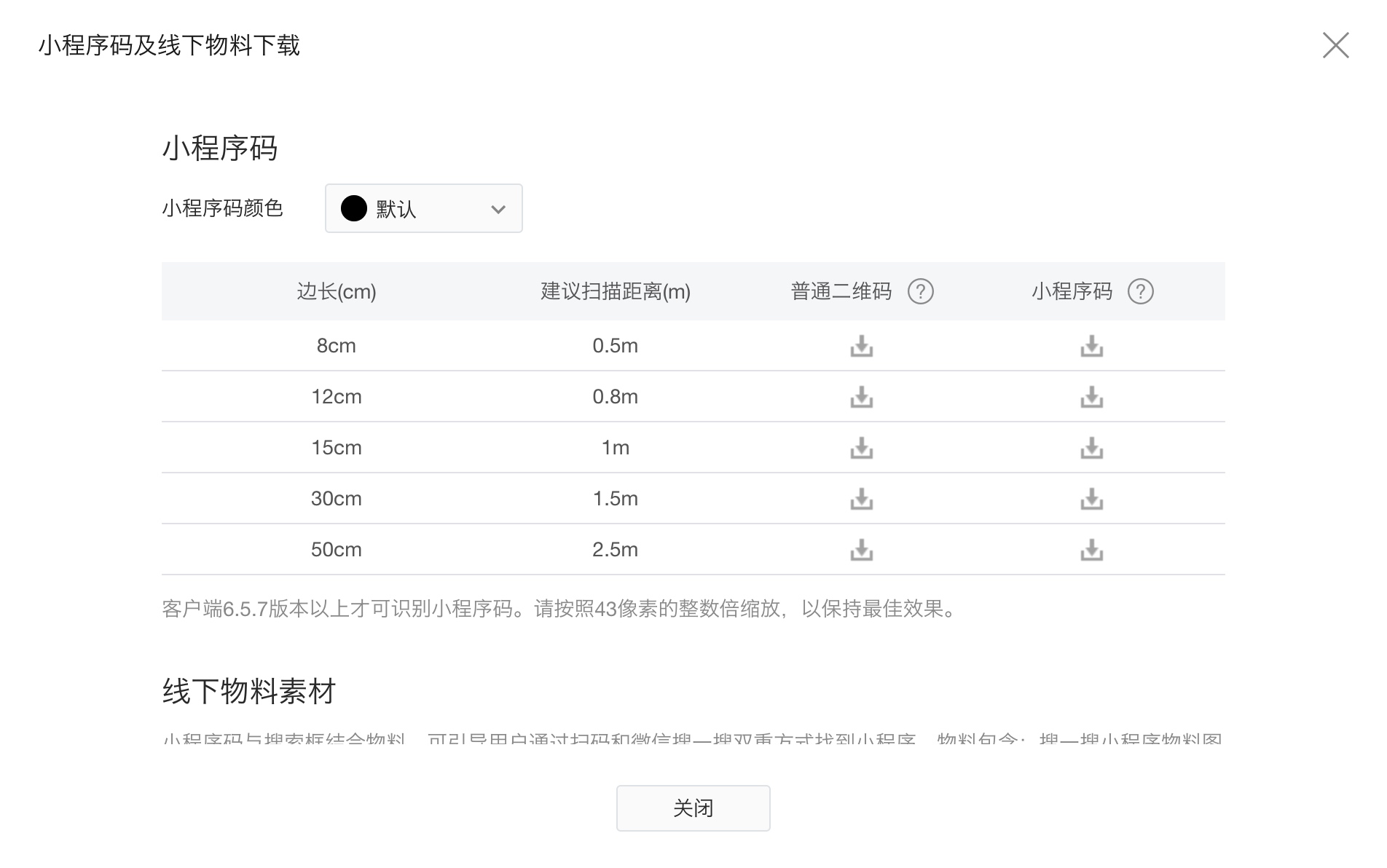
如果要扫描小程序二维码、小程序码,需要在微信小程序后台的「设置」页面下载小程序码及二维码:


这里我们可以下载多种尺寸的普通二维码和小程序码,下载完成后就可以通过微信扫码进入小程序首页。
微信搜索
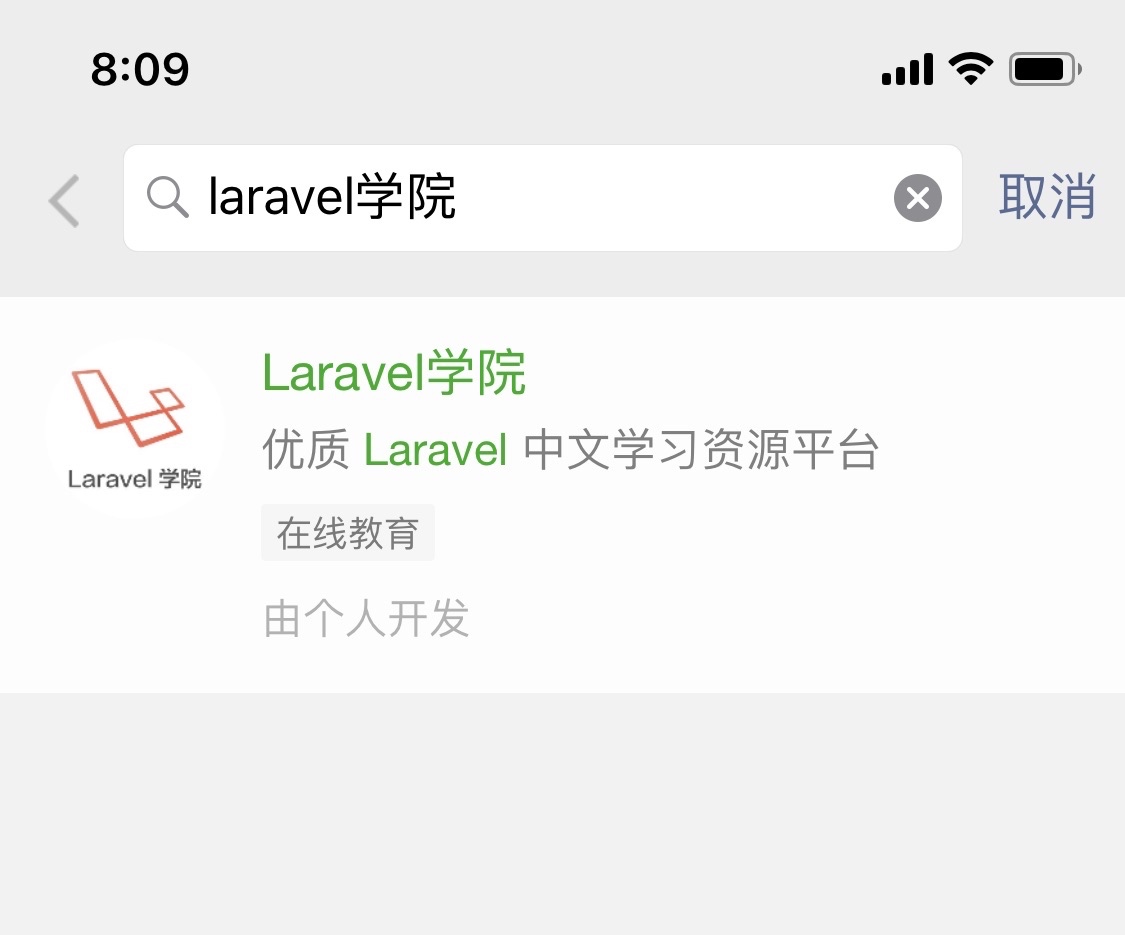
除此之外,还可以直接在微信的「发现->小程序」二级入口中通过搜索小程序名称「Laravel学院」搜索小程序:

在搜索结果列表页面中点击对应的记录也可以进入小程序首页。
访问小程序
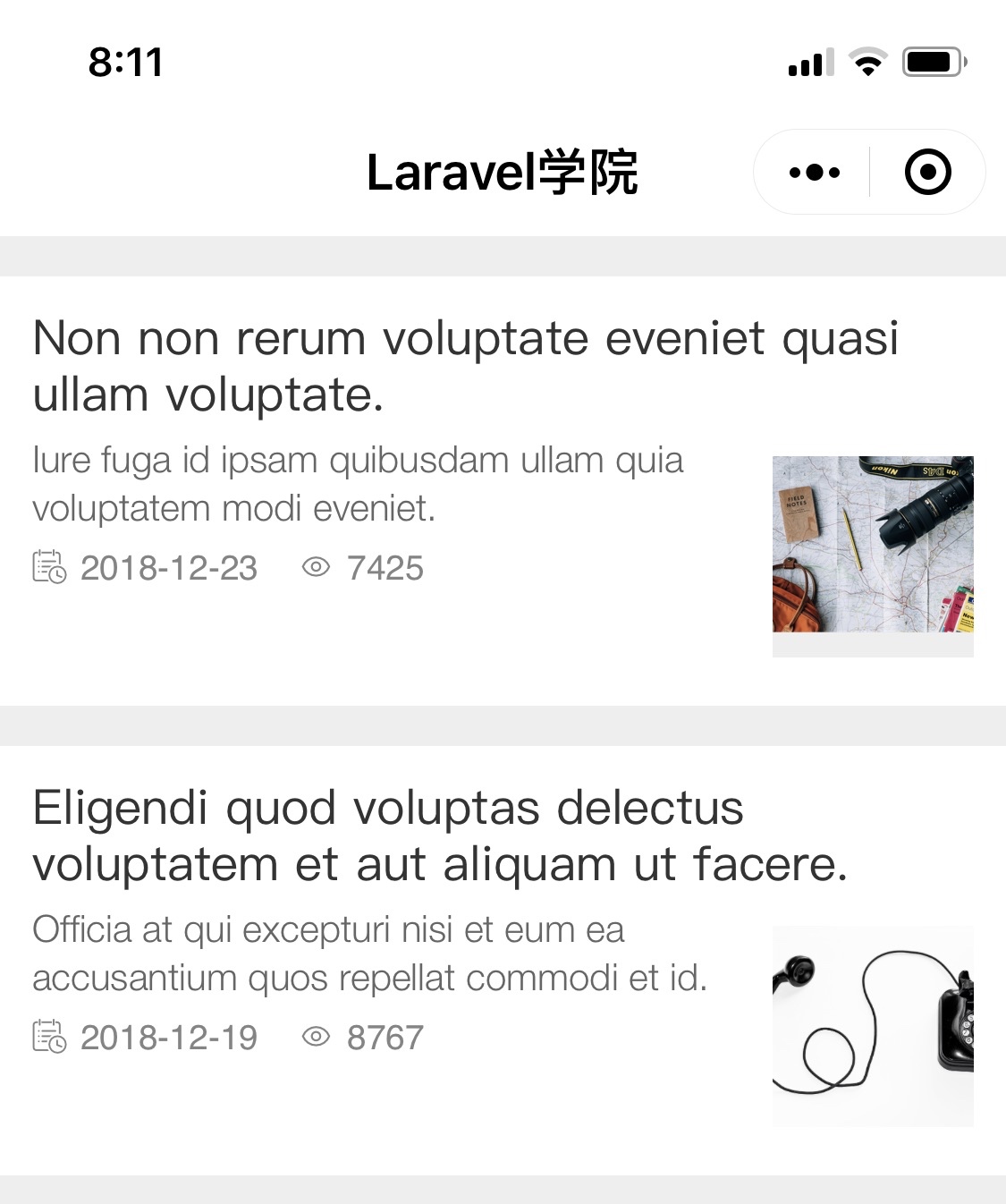
小程序首页和我们之前在微信开发者工具中预览的效果一样:

在列表页点击某篇文章,即可进入详情页:

访问统计
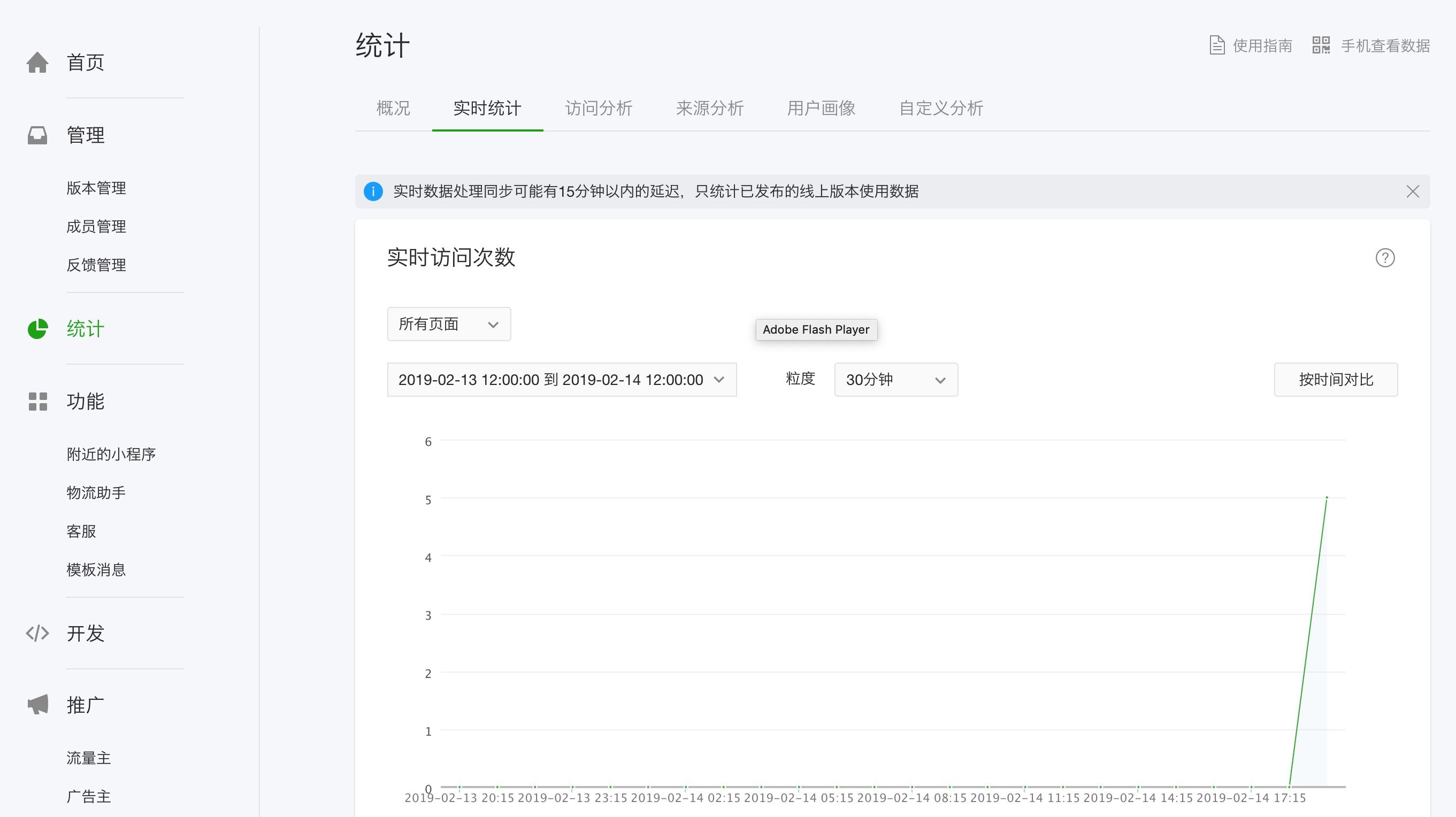
至此,我们已经完成了小程序的首次发布上线,如果想要查看小程序的访问数据,可以在微信小程序后台页面「统计」页面查看各种维度的统计数据:

发布完第一版后,后续我们还会迭代开发用户登录及点赞功能,以及博客小程序其它功能及页面优化,敬请期待。

3 Comments
急,等着学院君更新用户登陆授权模块
这块需要公司资质才能做
没讲用户授权和登录?