组件化框架 WePY 开发入门(一) —— 项目初始化和目录结构
WePY 概述
前面几篇教程学院君简单给大家介绍了微信小程序原生框架,并通过构建一个实际项目演示了如何基于原生框架进行项目开发。今天开始,学院君要给大家介绍一种更加高效的开发方式 —— 基于官方提供的组件化框架 WePY 进行小程序项目开发,关于为什么要使用 WePY,官方给出了充分的理由:

简单来说,其实就是我们可以更方便地使用现代 JavaScript 功能特性和工具更加高效地开发微信小程序,而且 WePY 框架可以看作是 Vue.js 框架的微信小程序方言版本,不管是语法还是使用方式都高度相似,如果你之前熟悉并使用过 Vue.js 框架的话,将可以很快入门 WePY 框架。
下面我们来简单介绍 WePY 框架的安装、目录结构和开发工具,然后和原生框架一样,通过重构博客项目来演示 WePY 框架的日常开发和使用。
注:关于 WePY 框架的安装使用细节,可以随时翻阅微信官方提供的使用手册,学院君这里重点结合实际项目来演示常见功能的使用。
项目初始化
和原生框架可以直接通过微信开发者工具初始化不同,WePY 框架需要手动在命令行通过执行命令安装。首先需要通过 NPM 全局安装 WePY 工具(类比通过 Composer 全局安装 Laravel 安装器):
npm install wepy-cli -g
然后到小程序项目所在目录创建并初始化一个新的基于 WePY 框架的微信小程序项目(类似于 laravel new 命令),涉及到交互时按提示输入即可:
wepy init standard blog-lite
然后进入这个项目目录通过 NPM 安装项目依赖:
npm install
最后我们在本地开发的时候可以开启实时编译,这样,一旦项目文件有修改,会立即重新编译小程序项目,而不需要手动去执行:
wepy build --watch
至此,项目安装和初始化工作就完成了。
选择合适的开发工具
基于 WePY 框架开发微信小程序,就不适合使用微信开发者工具了,WePY 框架项目源码文件以 .wpy 作为后缀,微信开发者工具不支持打开该类型文件:

取而代之地,由于是类 Vue.js 框架,我们可以通过之前使用的所有前端开发工具来开发基于 WePY 框架的小程序项目,比如 Sublime Text、Visual Studio Code、WebStorm 等,作为 PHP 程序员,还可以使用 PHPStorm,毕竟 PHPStorm 包含了 WebStorm 的所有功能。后续教程,我们都是使用 PHPStorm 作为开发工具。
代码高亮
我们使用 PHPStorm 打开刚刚初始化的小程序项目 blog-lite,在正式开发之前,需要配置 PHPStorm 支持 wpy 文件的代码高亮:
- 打开
PHPStorm->Preferences,搜索Plugins,选中,搜索Vue.js并安装; - 继续在
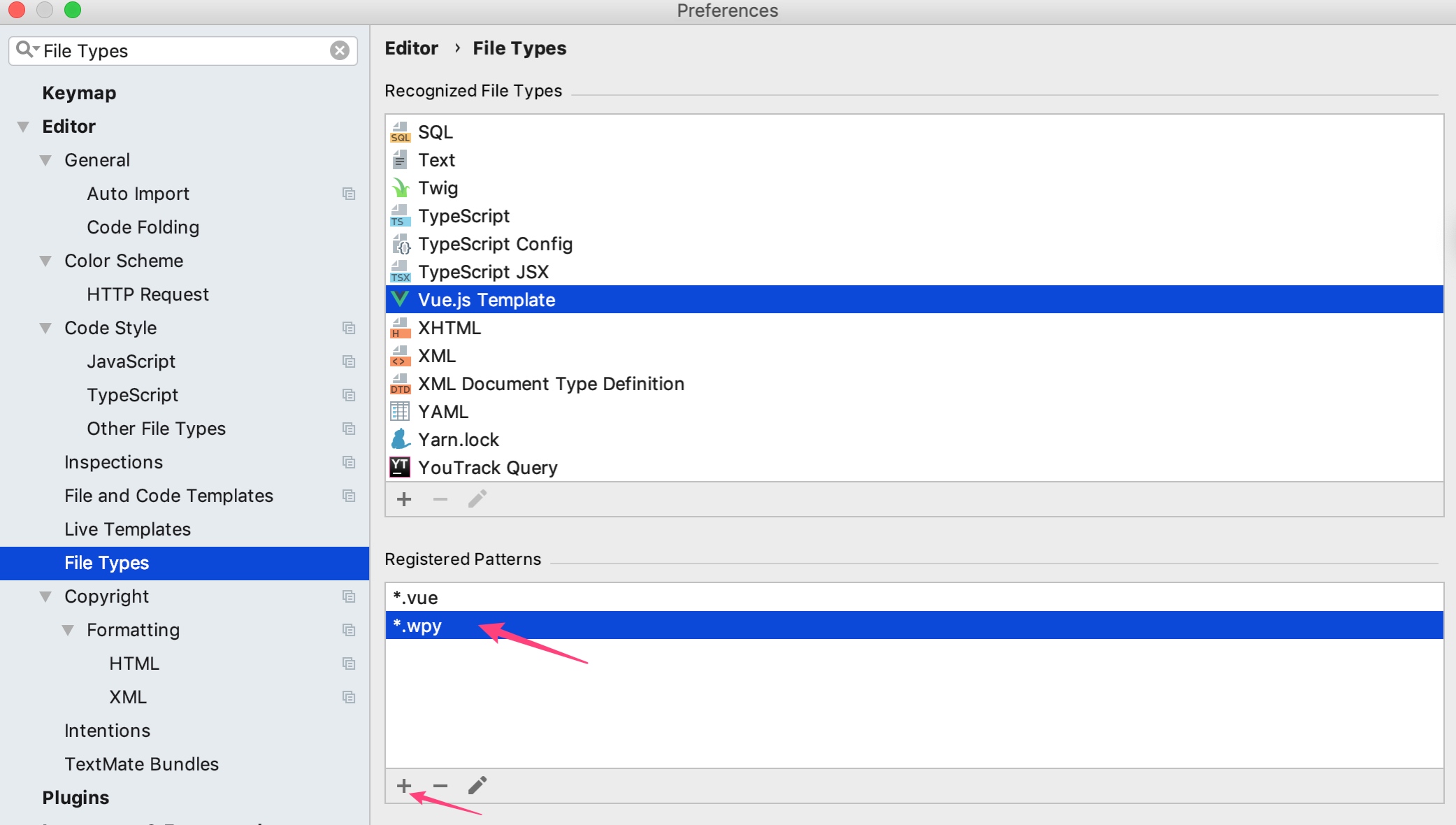
Preferences面板搜索框中搜索File Types,选中,在右侧列出文件类型列表中找到Vue.js Template,选中,在下面Registered Patterns中添加*.wpy,最后选择面板右下角的Apply应用上述修改,回到代码视图,即可实现.wpy文件代码高亮。

预览项目
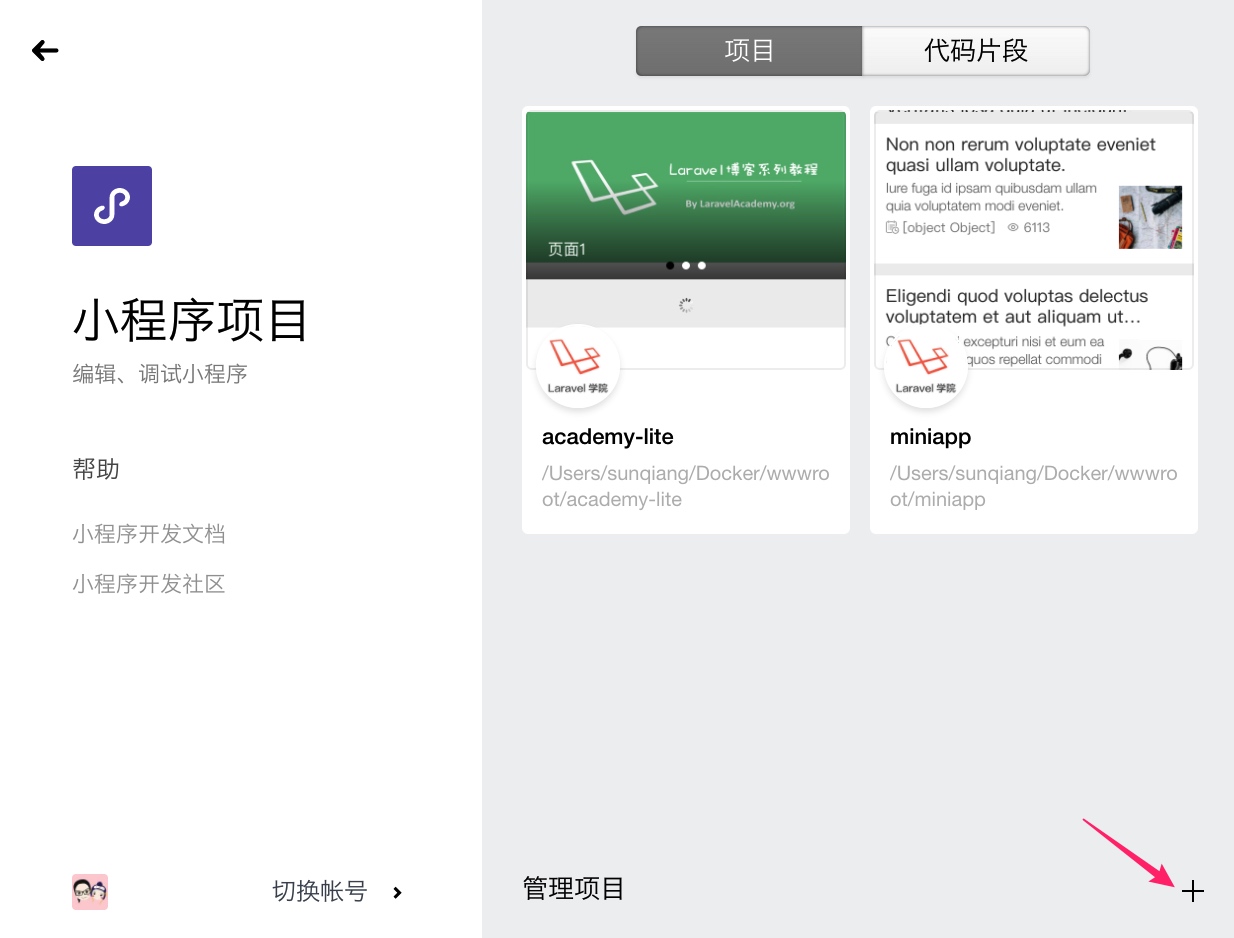
在 PHPStorm 和浏览器中都无法实现微信小程序的预览,所以还是要回到微信开发者工具,选择「小程序项目」,点击管理项目右侧的「+」按钮:

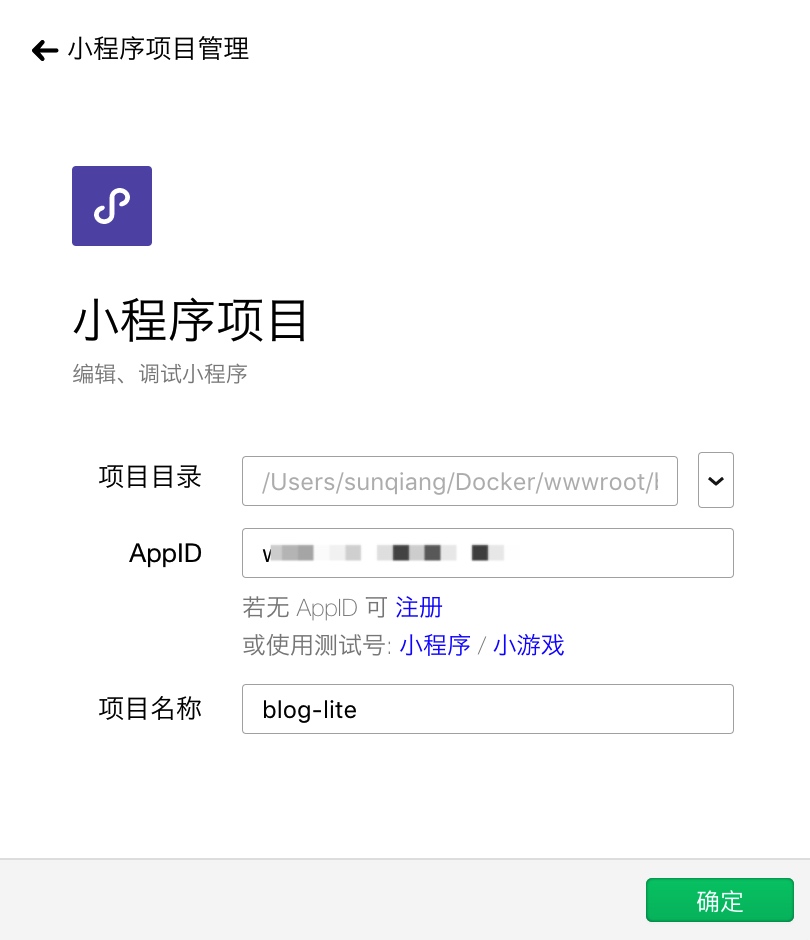
在弹出窗口项目目录中选择刚刚初始化的 blog-lite 项目,其它字段会自动填充:

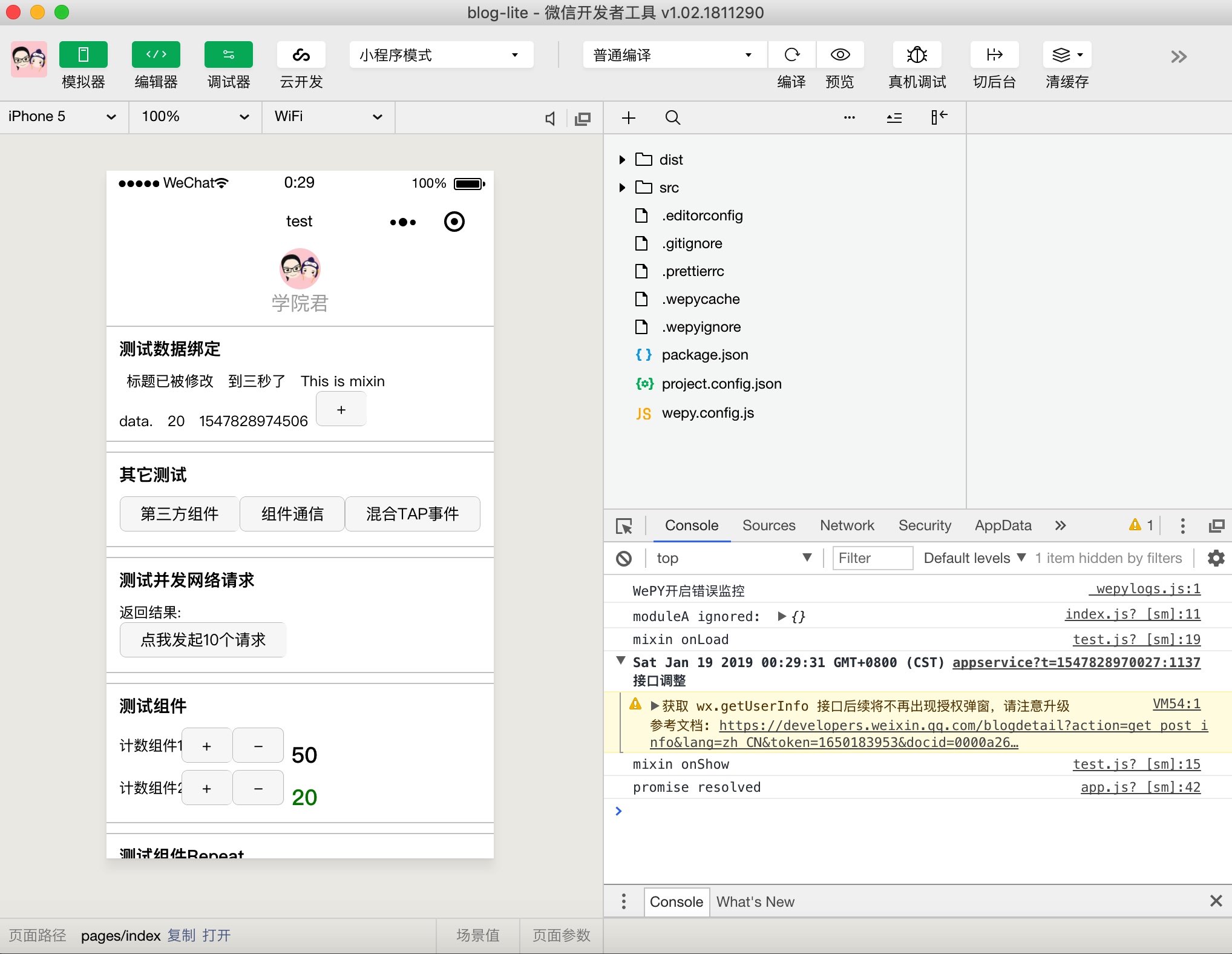
点击确定即可进入预览页面了:

项目目录结构
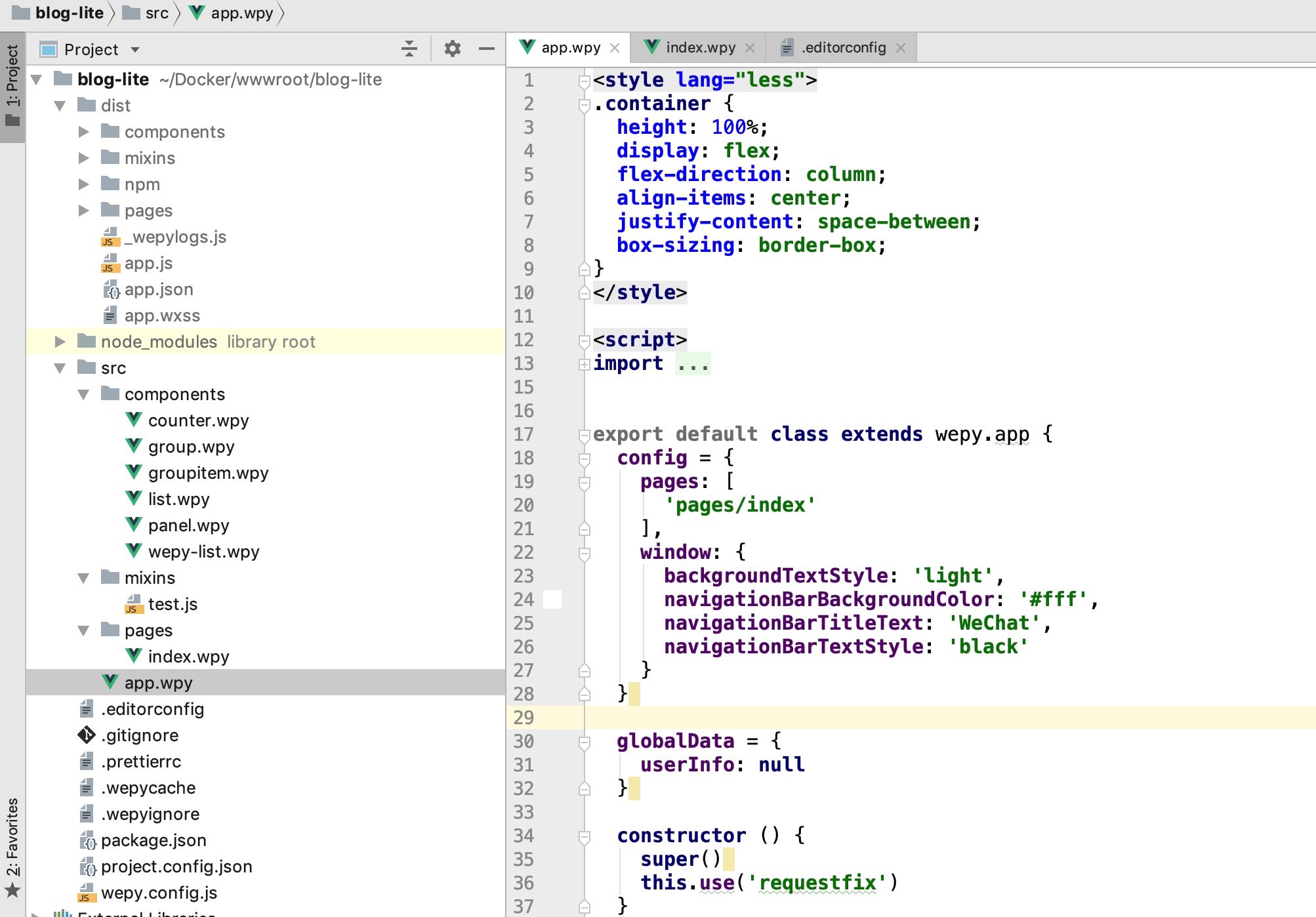
最后我们回到 PHPStorm,一起来看看新创建的 blog-lite 项目目录结构:

关于项目目录官方使用手册也有详尽的说明:
├── dist 小程序运行代码目录(该目录由 wepy build 指令自动编译生成,请不要直接修改该目录下的文件)
├── node_modules 运行 npm install 安装的依赖包所在目录
├── src 源代码目录(该目录为使用 WePY 框架后的开发目录)
| ├── components WePY组件目录(组件不属于完整页面,仅供完整页面或其他组件引用)
| | ├── com_a.wpy 可复用的 WePY 组件 a
| | └── com_b.wpy 可复用的 WePY 组件 b
| ├── pages WePY 页面目录(属于完整页面)
| | ├── index.wpy index 页面(经 build 后,会在 dist 目录下的 pages 目录生成 index.js、index.json、index.wxml 和 index.wxss 文件)
| | └── other.wpy other 页面(经 build 后,会在 dist 目录下的 pages 目录生成 other.js、other.json、other.wxml 和 other.wxss 文件)
| └── app.wpy 小程序配置项(全局数据、样式、声明钩子等;经 build 后,会在dist 目录下生成 app.js、app.json 和 app.wxss 文件)
└── package.json 项目的 package 配置
还有一些其它文件暂时没提到,后面用到的时候我们会具体去讲。
好了,至此,我们已经大概了解了基于 WePY 框架的小程序项目初始化、开发工具、预览工具以及大致的目录结构,下一篇开始,我们将结合具体的实战项目来演示如何基于 WePY 框架快速进行微信小程序开发。

1 Comment
推荐一个可以同时开发多端小程序和手机的框架,uniapp,也是用vue来写