原生框架开发入门(一) —— 项目初始化和目录结构
上篇教程我们介绍了微信小程序如何申请、注册和配置,并且下载了微信开发者工具,这篇教程我们就来通过微信开发者工具创建第一个微信小程序项目,并且逐步介绍如何通过原生框架开发微信小程序。
创建第一个微信小程序项目
打开微信开发者工具,使用微信扫描二维码登录,就会进入这个入口界面:

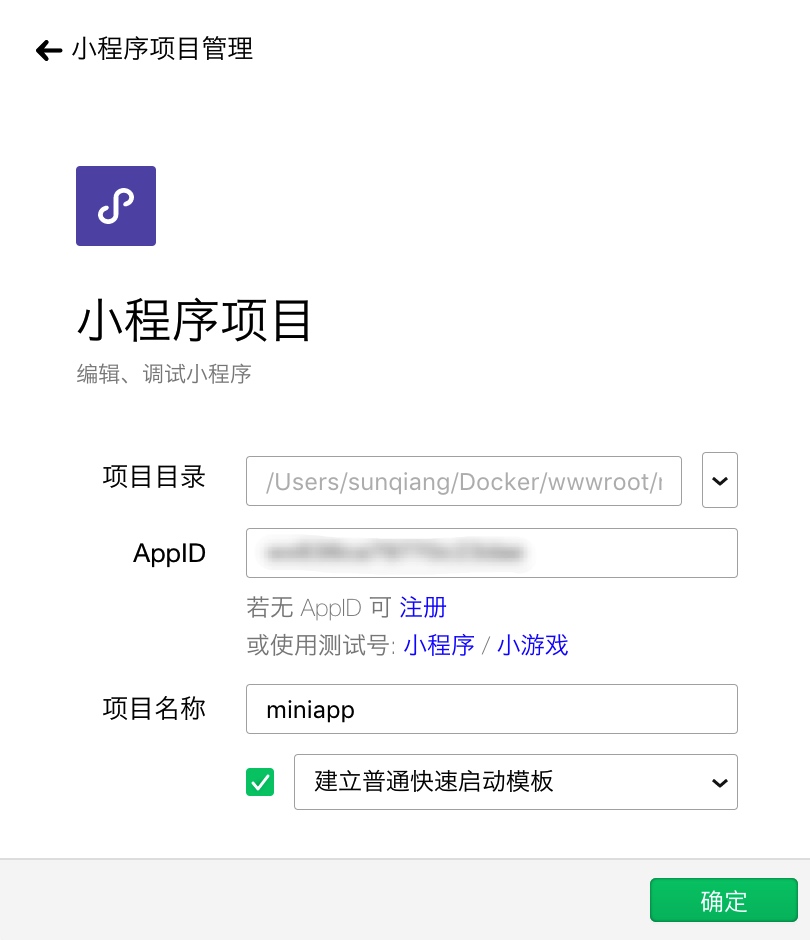
选择小程序项目,进入初始化界面,选择项目目录,填写上一篇教程注册的小程序 App ID,最后在下拉列表选择「建立普通快速启动模板」:

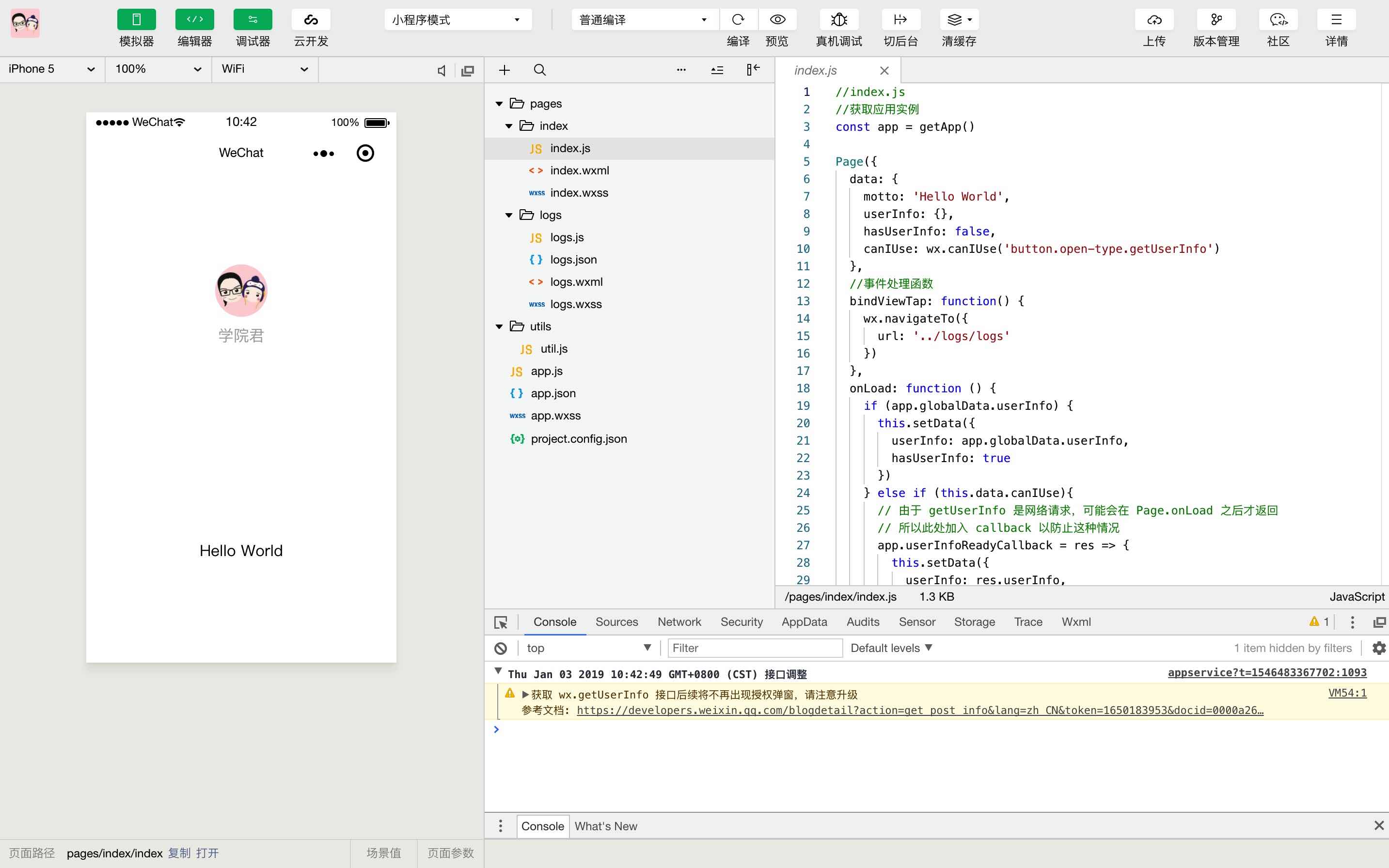
点击「确定」,即可进入基于小程序原生框架的示例项目,该项目具备基本的、完整的小程序功能:

最左侧是小程序预览界面,即从微信打开小程序后的入口界面,中间是项目目录结构,最右侧是代码编辑区域,项目主体区域下方是调试面板。关于开发者工具的完整功能介绍,可以参考官方文档,这里就不展开了,下面我们以示例项目为例,介绍原生框架的基本使用。
学院君注:开始之前需要你具备 JavaScript、HTML、CSS 基础,如果你对这些语言不太熟悉,可以通过 MDN 的学习 Web 开发教程快速入门。
目录结构
小程序包含的基本目录结构如上图所示,我们的项目名称是 miniapp,对应的目录结构如下:
testapp
|---pages
|---index
|---index.js
|---index.json
|---index.wxml
|---index.wxss
|---...
|---utils
|---util.js
|---app.js
|---app.json
|---app.wxss
|---project.config.json
我们从最外层的文件开始介绍:
-
app.js:包含小程序公共 JS 代码,相当于整个项目的入口文件,在这里可以启动小程序首页,做全局登录操作,以及其它公共事务等; -
app.json:小程序全局配置文件,包括小程序所有页面(路由),以及一些全局窗口配置,该配置文件支持的所有配置项可以在官方文档查看; -
app.wxss:小程序全局样式代码,在小程序中,没有 HTML 和 CSS 文件,而是通过 WXML 和 WXSS 文件来实现类似的功能,因为微信为小程序定制了一些特有的组件标签和样式语法,原生的 HTML 和 CSS 语法无法实现; -
project.config.json:也是一个配置文件,与app.json测试功能不同,该配置文件侧重目录结构配置,比如插件目录、源码目录、打包配置、编译配置,类似前端项目的package.json或者 PHP 项目的composer.json,该配置文件支持的配置项可以在官方文档查看。
utils 目录目前仅包含 util.js 文件,用于定义一些公共的工具函数,类似 Laravel 框架中的 helpers.php 用于存放全局辅助函数。
pages 目录包含了所有的小程序页面,每个页面通过子目录进行管理,小程主要的业务逻辑都包含在这里,比如 index 目录对应首页,logs 目录对应日志页面。以首页子目录 index 为例,每个子目录都包含以下四个文件(文件名和页面目录同名):
-
index.js:首页 JS 代码,页面交互、跳转、数据渲染逻辑都在这里进行; -
index.json:这个文件是可选的,包含首页配置信息,除了前面提到的公共配置之外,每个页面都可以进行自定义配置,如果没有额外配置,可以不添加这个文件,关于页面配置支持的配置项可以参考官方文档; -
index.wxml:首页 WXML(WeiXin Markup Language)文件,把它当做首页的 HTML 视图文件来看就是了,当然,它比传统的 HTML 更强大,后面我们会单独介绍其使用; -
index.wxss:首页 WXSS(WeiXin Style Sheets)文件,同上,把它当做首页的 CSS 样式文件,不过,微信额外提供了一些特殊的语法格式,后面我们会介绍。
这样,我们就将小程序的目录结构和文件含义简单介绍完了,后续在开发具体功能时,我们还会深入编写具体文件代码,从而对每个文件的细节做更深入的阐述。

No Comments