基于 Laravel 的 Vue.js 中文学习教程 —— 概览篇:数据绑定与组件系统
1、简介
Vue.js(读作view)是一个用于构建交互式Web界面的JS库,其目标是以尽可能简单的API提供反应式数据绑定和组合式视图组件。
Vue.js本身并不是一个全栈框架,而是仅仅专注于视图层。一方面,正是因为这个原因,Vue.js很容易上手,也很容易和其他库或项目集成在一起;另一方面,和合适的工具和支持的库一起联合使用时,Vue.js也能完美的驱动复杂的单页应用。
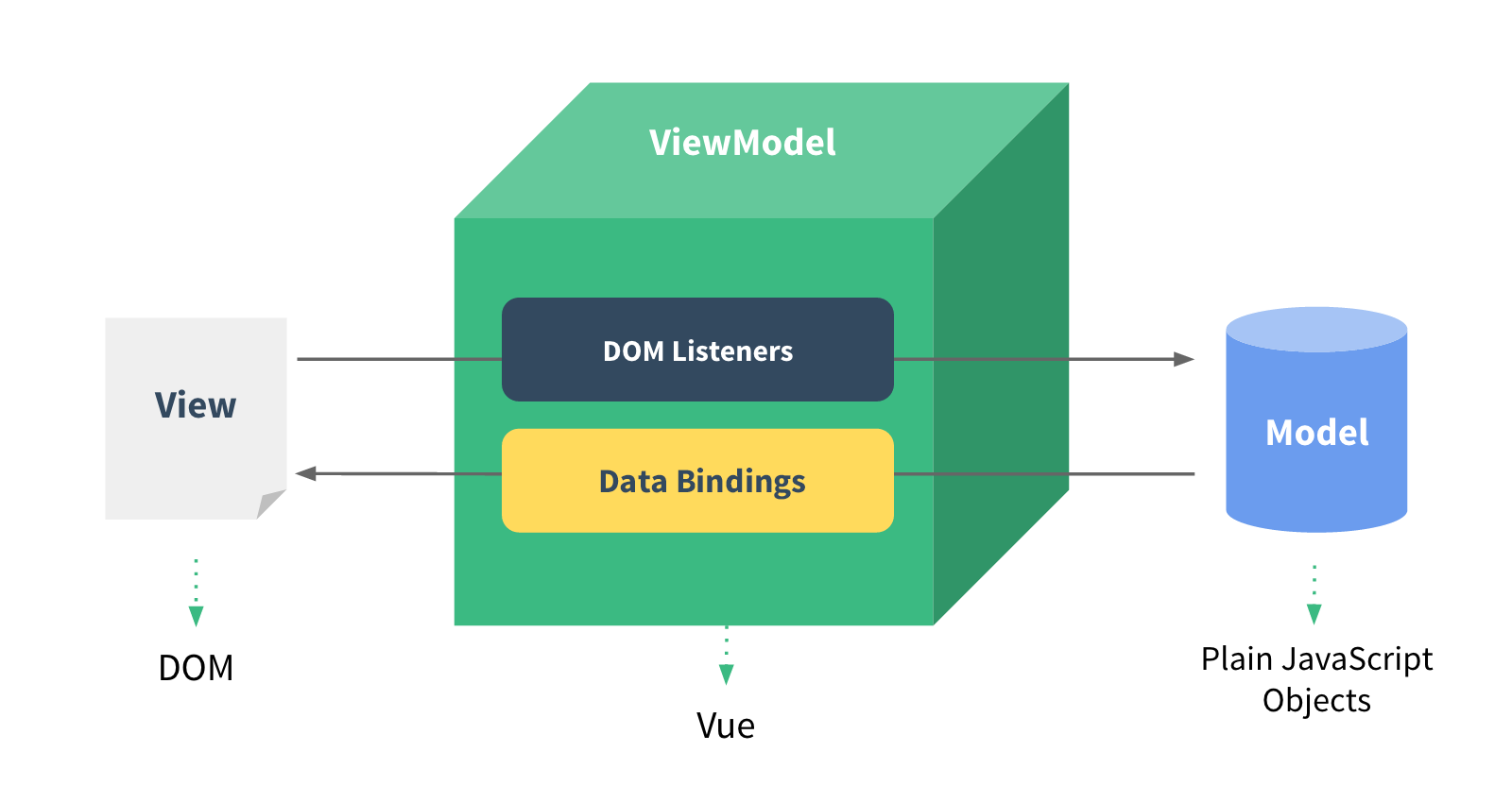
2、反应式数据绑定
Vue.js的核心就是一个反应式数据绑定系统,所谓反应式数据绑定指的是模型数据的改动会实时同步给DOM,这其实是使用了观察者模式,DOM是订阅者,而数据模型是发布者。当我们使用jQuery手动操作DOM的时候,代码通常是命令式的、重复的且很容易出错。Vue.js封装了数据驱动视图的概念,通俗点说,这意味着我们可以使用指定的语法在正常的HTML模板中建立DOM与底层数据的绑定。一旦底层数据发生变化,DOM中的数据也会随之变化。这样一来,大部分应用逻辑聚焦在数据操作上,而不需要再在DOM更新上浪费时间,与此同时,也使得我们的代码更加容易编写、理解和维护。

下面我们来看一个最简单的例子。
HTML代码:
<!-- DOM 视图 -->
<div id="example-1">
Hello {{ name }}!
</div>
JS代码:
// 数据模型
var exampleData = {
name: 'LaravelAcademy.org'
}
// 创建一个Vue实例绑定视图和数据
var exampleVM = new Vue({
el: '#example-1',
data: exampleData
})
最终页面中的显示结果是:
Hello Laravelacademy.org!
这看上去和渲染模板很相似,但其实Vue.js在底层为我们做了很多事,现在数据和DOM是绑定的,一切都是反应式的。我们是怎么知道的?打开浏览器开发者控制台,编辑exampleData.name,就能看到DOM部分内容会随之更新。
注意到我们没有编写任何DOM操作代码:HTML模板通过绑定增强,是底层数据状态的声明式映射,而这些底层数据状态则是原生的JavaScript对象。我们的视图完全通过数据驱动。
让我们来看第二个例子。
HTML代码:
<div id="example-2">
<p v-if="greeting">Hello!</p>
</div>
JS代码:
var exampleVM2 = new Vue({
el: '#example-2',
data: {
greeting: true
}
})
此时页面显示:
Hello!
这里我们看到一些新东西。v-if属性被称作指令。指令以v-开头,表示它们是Vue.js提供的特殊属性,这些指令会分别将特定反应式行为应用到被渲染的DOM上。如果你在控制台中将exampleVM2.greeting设置为false,就会看到Hello!消失。
第二个例子演示了我们不仅可以将DOM文本绑定到数据,还可以将DOM结构绑定到数据。此外,Vue.js还提供了功能强大的过渡效果系统,当Vue插入或移除元素时,会自动应用相应过渡效果。
还有其它一些指令,每个都有着自己特定的功能。比如v-for指令用于显示数组数据,v-bind指令用于绑定HTML属性等。后续章节我们将讨论完整的数据绑定语法。
3、组件系统
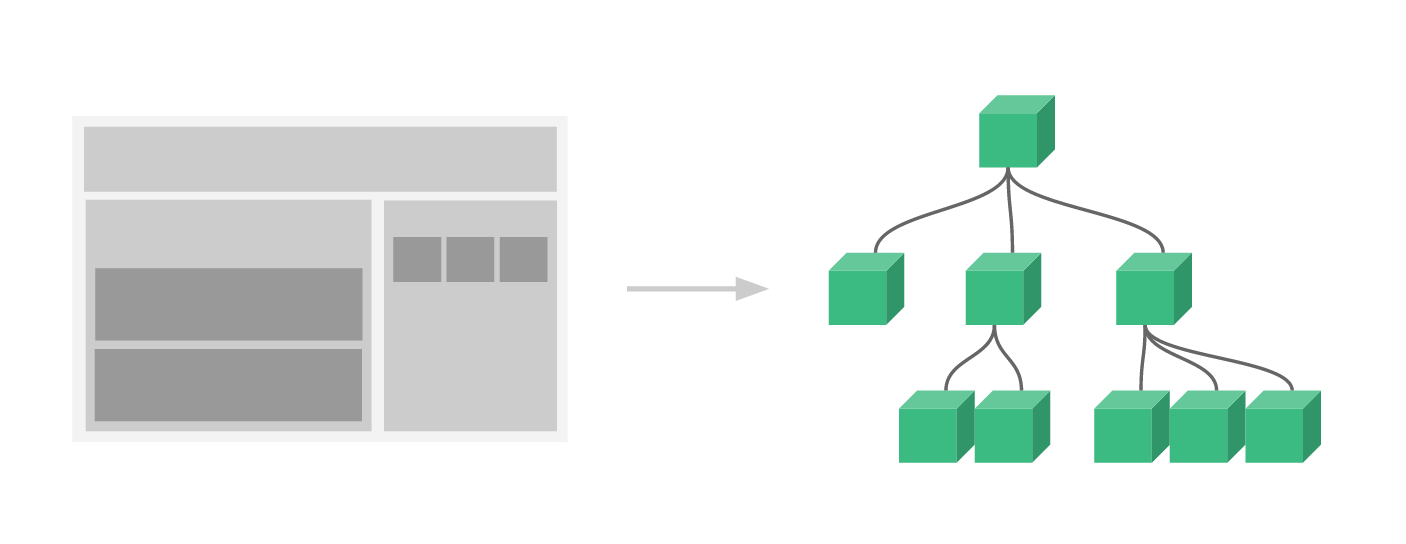
组件系统是Vue.js另外一个重要的概念,因为它提供了一种抽象,让我们可以通过独立可复用的小组件来构建大规模应用。如果我们仔细想想的话,几乎任何类型的应用界面都可以抽象成组件树。

实际上,一个典型的通过Vue.js构建的大型应用都会形成一个组件树,后续章节我们将深入讨论组件细节,但是这里我们还是提供一个假想的例子来演示拥有组件的应用模板长什么样子:
<div id="app">
<app-nav></app-nav>
<app-view>
<app-sidebar></app-sidebar>
<app-content></app-content>
</app-view>
</div>
你可能已经注意到Vue.js的组件和作为Web组件规范一部分的自定义元素很像,实际上,Vue.js的组件语法确实参考了该规范。例如,Vue组件实现了Slot API以及特殊属性is。但是还是有不同之处:
- Web组件规范还远未完成,目前还没有任何浏览器提供原生支持,相比之下,Vue.js组件不需要任何polyfill(关于polyfill参考这篇文章:http://www.ituring.com.cn/article/details/766)即可在支持的浏览器(IE 9及以上)中提供一致的功能体验,必要时,Vue.js组件也可以封装到原生自定义元素之内。
- Vue.js组件提供了原生自定义元素所不具备的重要功能特性,特别是跨组件数据流、自定义事件通信以及动态组件切换的过渡效果。
组件系统是构建大型Vue.js应用的基础,此外,Vue.js生态系统还提供了高级工具和多种支持库,它们和Vue.js一起可以构建出更加框架性的系统。


12 条评论