基于 Laravel 的 Vue.js 中文学习教程 —— 入门篇
1、引入Vue.js
开始学习使用 Vue.js 之前先要将其引入我们的 Laravel 项目,这里我选择最简单的方式,直接下载对应的开放版本JS文件(http://vuejs.org/js/vue.js),然后将下载的vue.js文件放置到public目录下的js目录中(如果没有js目录则创建之)。
接下来就可以开启Vue.js学习之旅了。
2、Hello World
和任何其他语言/框架学习一样,让我们从打印Hello World开始,与此同时我们将学习Vue的功能特性之一:数据绑定。
我们以Laravel提供的视图文件welcome.blade.php作为演示文件,开始之前,先在</html> 之前引入vue.js:
<script type="text/javascript" src="{{asset('js/vue.js')}}"></script>
然后我们编辑welcome.blade.php文件内容如下:
<div class="container">
<div class="content">
<div class="title">
<p>@{{ message }}</p>
</div>
</div>
</div>
同时编写js部分代码:
<script type="text/javascript">
new Vue({
el: '.title',
data: {
message: 'Hello Laravel!'
}
})
</script>
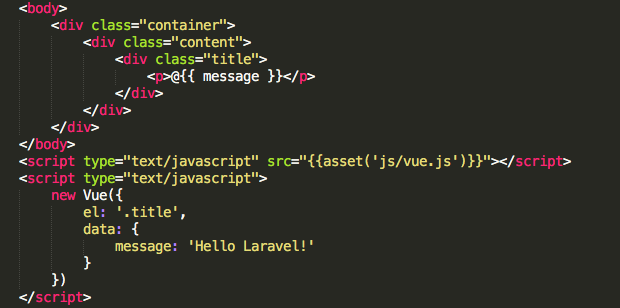
这样整个代码看上去应该是这样:

在浏览器中访问项目首页,显示如下:

3、双向绑定
此外,Vue.js还支持双向数据绑定,我们编辑HTML部分代码如下:
<div class="container">
<div class="content">
<div class="title">
<p>@{{ message }}</p>
<input v-model="message">
</div>
</div>
</div>
这样,保存文件后,刷新浏览器页面,会在Hello Laravel!下面显示出input输入框,并且输入框内容也是Hello Laravel!:
4、渲染列表
数组数据循环渲染列表可以这么做:
HTML代码:
<div class="content">
<div class="title">
<ul>
<li v-for="todo in todos">
@{{ todo.text }}
</li>
</ul>
</div>
</div>
JS代码:
<script type="text/javascript">
new Vue({
el: '.title',
data: {
todos: [
{ text: 'Learn Laravel' },
{ text: 'Learn Vue.js' },
{ text: 'At LaravelAcademy.org' }
]
}
})
</script>
刷新页面数据显示如下:

5、处理用户点击
我们来简单看一个用户点击按钮事件。
HTML代码:
<div class="content">
<div class="title">
<p>@{{ message }}</p>
<button v-on:click="reverseMessage">反转消息</button>
</div>
</div>
JS代码:
<script type="text/javascript">
new Vue({
el: '.title',
data: {
message: 'Hello Laravel!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
</script>
注:split()用于将字符串转化为数组,reverse()用于颠倒数组中元素顺序,join()用于将数组转化为字符串。
刷新浏览器页面,页面显示如下:

点击“反转消息”按钮,页面显示如下:

6、综合示例
好了,接下来我们通过一个例子来总结下本章节所有知识点。我们通过在输入框输入字符串,然后通过回车将输入的字符串添加到展示列表。
HTML代码:
<div class="content">
<input v-model="newTodo" v-on:keyup.enter="addTodo">
<ul>
<li v-for="todo in todos">
<span>@{{ todo.text }}</span>
<button v-on:click="removeTodo($index)">X</button>
</li>
</ul>
</div>
JS代码:
<script type="text/javascript">
new Vue({
el: '.content',
data: {
newTodo: '',
todos: [
{ text: '新增todos' }
]
},
methods: {
addTodo: function () {
var text = this.newTodo.trim()
if (text) {
this.todos.push({ text: text })
this.newTodo = ''
}
},
removeTodo: function (index) {
this.todos.splice(index, 1)
}
}
})
</script>
刷新页面,页面显示如下:

点击“新增todos”右侧的“X”删除该条目,然后在输入框输入字符串回车,新增的字符串会显示在列表中:



42 Comments