玩转 PhpStorm 系列(十):基于 Xdebug 进行代码调试(下)—— PHP Web 应用
上篇教程我们演示了如何安装配置 Xdebug 扩展,并且在 PhpStorm 中基于 Xdebug 对 PHP CLI 脚本代码进行调试。不过 PHP 主要应用场景是 Web 开发,所以我们通常对 PHP 代码进行调试的场景也是 PHP Web 应用。
所以,作为 PhpStorm 代码调试教程的姊妹篇,这篇教程学院君来给大家演示如何在 PhpStorm 中基于 Xdebug 扩展对 PHP Web 应用进行代码调试。
准备工作
和 PHP CLI 应用一样,在对 PHP Web 应用进行代码调试之前,我们需要先安装配置 Xdebug 扩展,并且在 PhpStorm 中配置对应的 PHP CLI 解释器(带有 Xdebug 扩展的 PHP 版本即可),如果你已经配置过,可以跳过此步骤,如果没有,则需要参考上篇教程进行相应的初始化设置。
完成以上初始化操作后,就可以在 PhpStorm 中对 PHP Web 应用进行代码调试配置了,这里我们以一个 Laravel 应用作为示例 Web 项目。
编写测试代码
为了便于演示代码调试,我们在 Laravel 项目中编写一段 MVC 代码,在 routes/web.php 中新增一个路由:
Route::get('/posts', 'PostController@index');
然后创建对应的控制器:
php artisan make:controller PostController
并编写对应的控制器动作代码:
<?php
namespace App\Http\Controllers;
use App\Model\Post;
class PostController extends Controller
{
public function index()
{
$posts = Post::all()->toArray();
return view('welcome', compact('posts'));
}
}
修改 resources/views/welcome.blade.php 主体 HTML 部分代码如下:
<div class="content">
<div class="title m-b-md">
Posts
</div>
@isset($posts)
<ul class="posts">
@foreach($posts as $post)
<li>{{ $post->title }}</li>
@endforeach
</ul>
@endisset
</div>
在终端运行如下命令启动 PHP 内置的 HTTP 服务器来服务这个 Laravel 应用:
php artisan serve

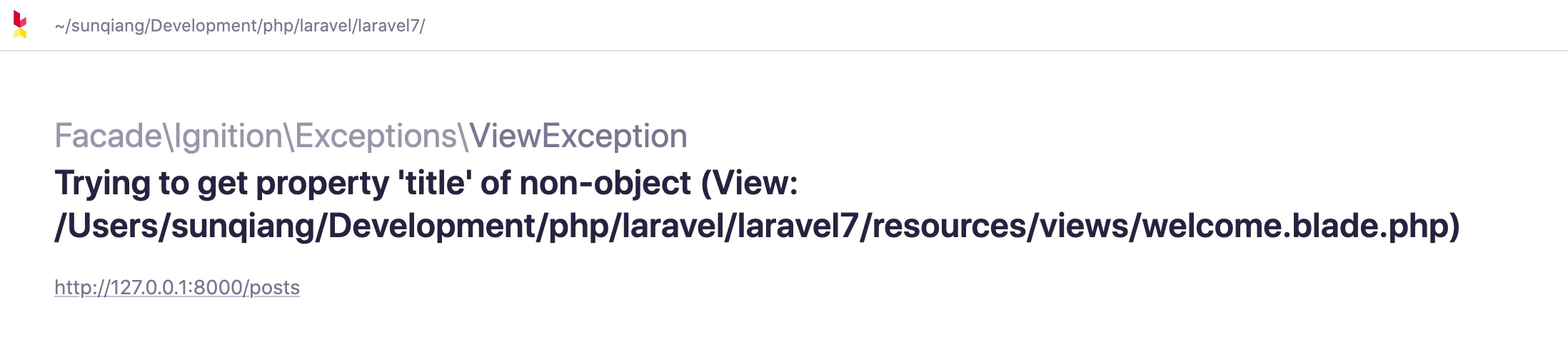
在浏览器访问 http://127.0.0.1:8000/posts,报错如下:

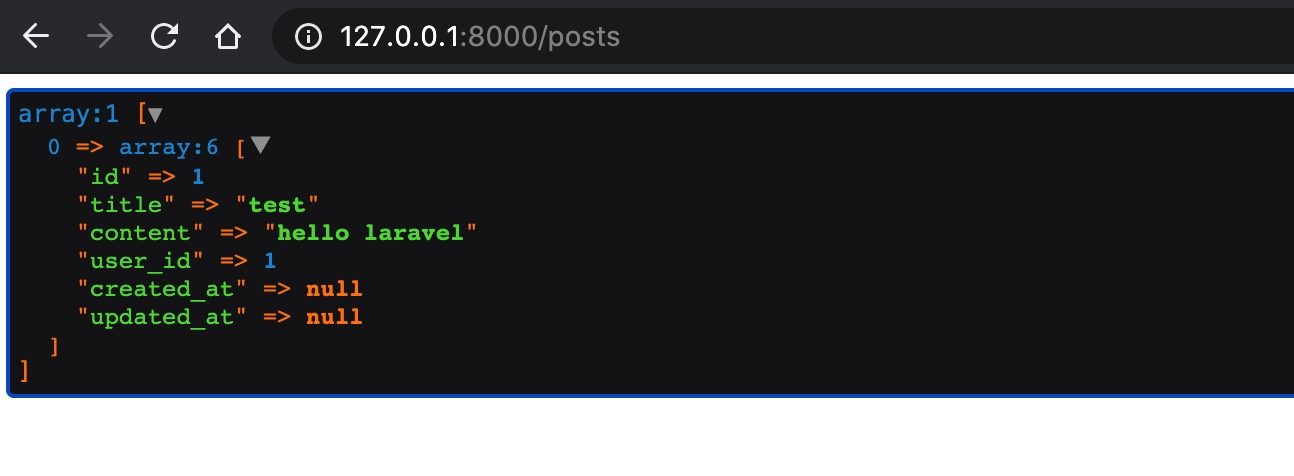
通常,我们可以通过 dd、print_r、var_dump 之类的打印函数进行简单调试和问题定位:
class PostController extends Controller
{
public function index()
{
$posts = Post::all()->toArray();
dd($posts);
return view('welcome', compact('posts'));
}
}

对于比较简单的业务逻辑,这么做没什么问题,这也是 PHP 简单易上手的重要原因之一。不过对于复杂的业务逻辑,比如多层循环和嵌套,通过打印函数进行代码调试和问题定位,就显得有点力不从心了,这个时候,推荐使用 Xdebug 进行断点调试。
在 PhpStorm 中配置 Web 服务器
接下来,我们就来演示如何在 PhpStorm 中基于 Xdebug 来对上述测试代码进行调试和问题定位。
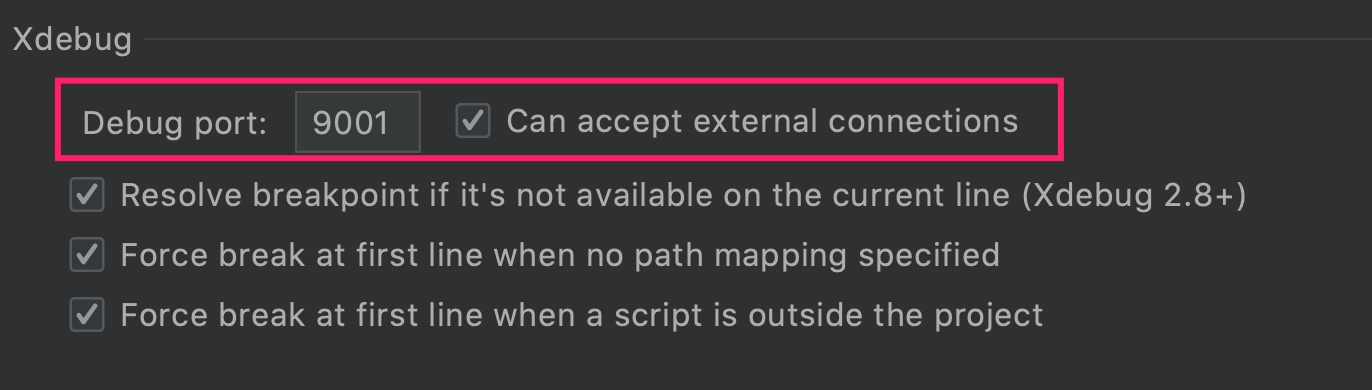
开始之前,需要对 PhpStorm 进行配置,以便可以接收到服务端的远程调试连接,首先在 Preferences | Languages & Frameworks | PHP | Debug 中配置 Debug 端口与 Xdebug 扩展配置保持一致(Widows 中将 Preferences 替换成 Settings):

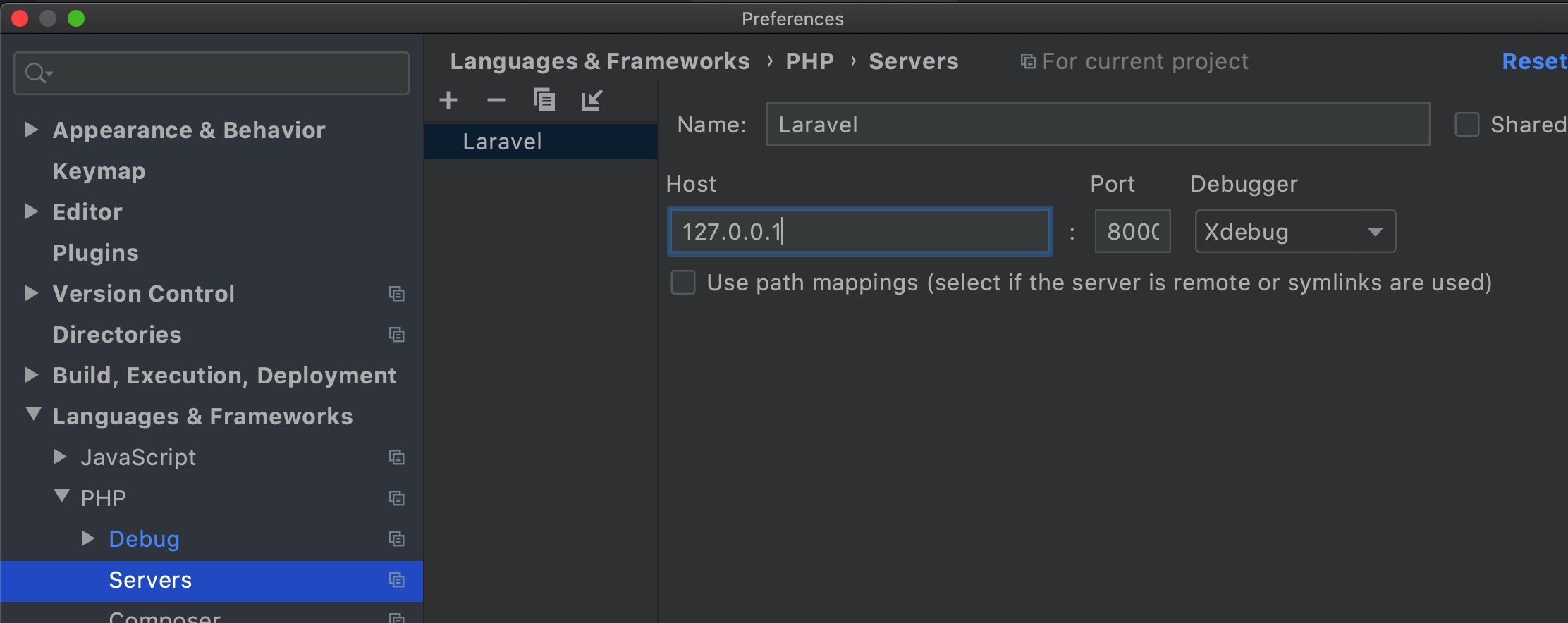
然后在 Preferences | Languages & Frameworks | PHP | Servers 中新增服务器配置(域名和端口与对应的 PHP Web 应用保持一致即可):

这里的 PHP Web 应用部署在本地,如果是远程主机,例如 WSL、Docker、Homestead,还需要勾选下面的路径映射并进行配置。
通过 Xdebug 调试 Laravel 应用
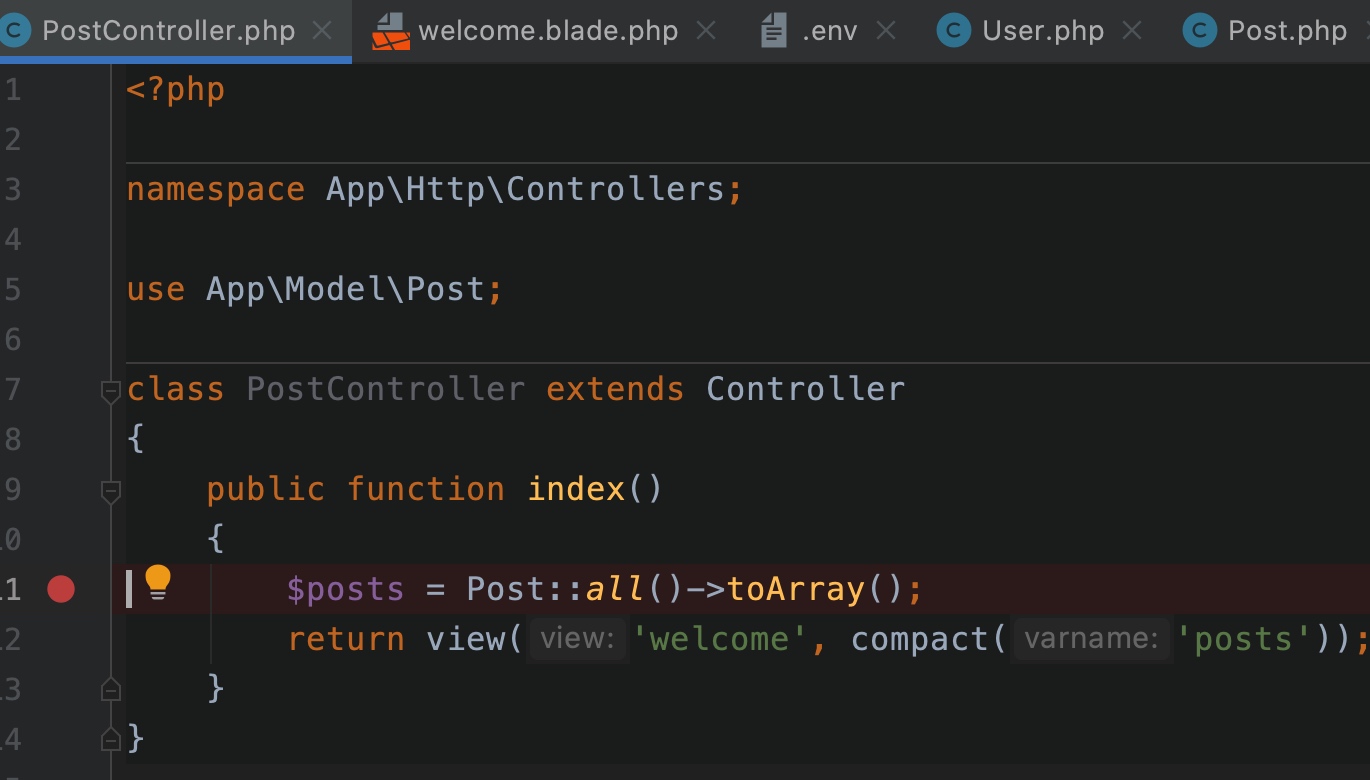
完成上述配置后,在代码编辑器中设置断点:

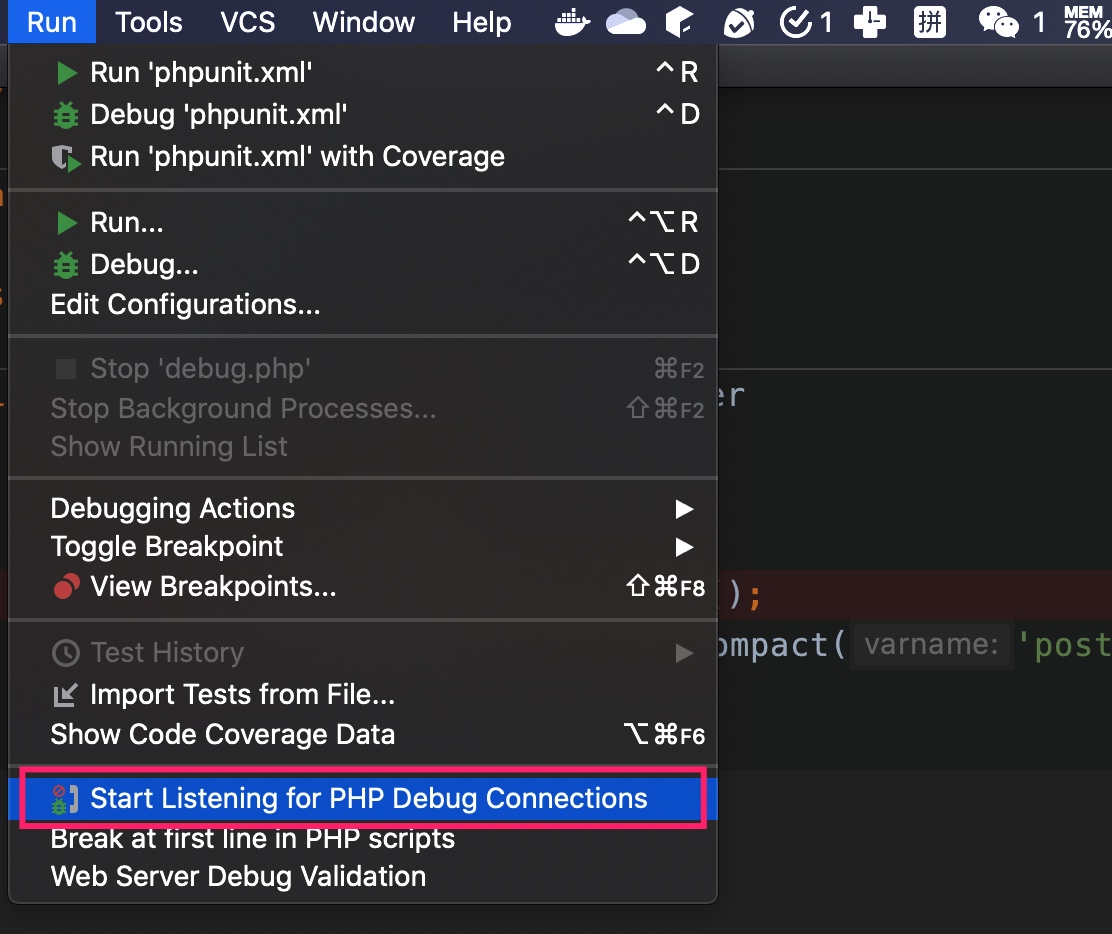
在 PhpStorm 的导航栏 Run 下拉菜单中点击「Start Listening for PHP Debug Connections」启动监听:

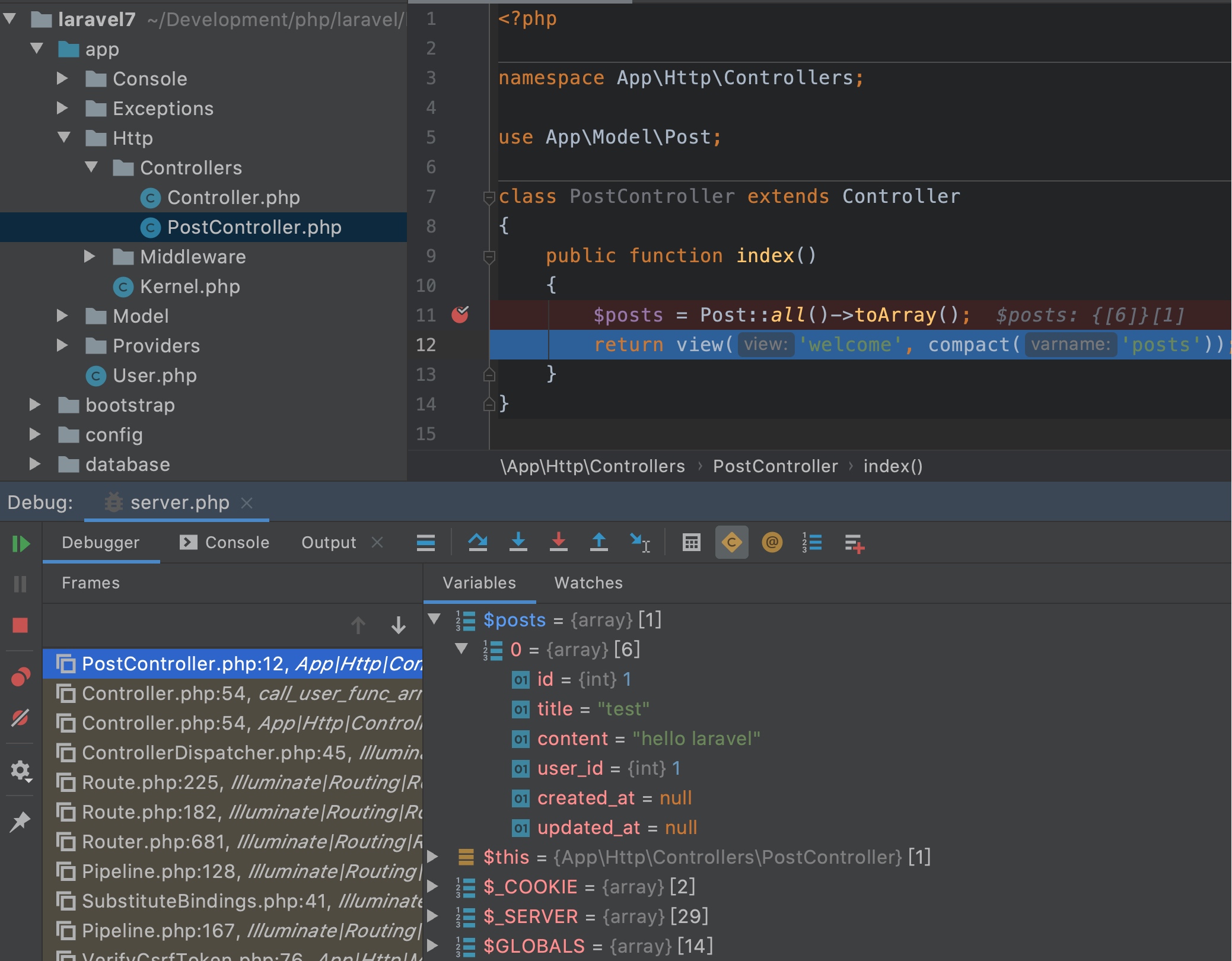
回到浏览器,刷新 http://127.0.0.1:8000/posts 页面,此时会跳转到 PhpStorm 对应的 PostController Tab 页,进入断点调试模式,通过快捷键 F8(Step Over)跳过对 $posts 进行赋值的语句进入下一行:

在下方代码调试区域就可以看到 posts 变量的值了,它是一个数组,而在视图模板中试图以对象方式访问其属性,自然会报错。将 welcome.blade.php 中的 $post->title 修改为 $post['title'] 即可。
以上无论是 PHP CLI 脚本,还是 PHP Web 应用,都只是本地进行 PHP 代码调试,如果对应的 PHP 代码部署在远程主机(包括虚拟机、Docker 容器等非本地宿主机环境),又该如何进行断点调试呢?学院君会在后续项目实战教程中给大家演示。

1 Comment
Internal Server Error The server encountered an internal error or misconfiguration and was unable to complete your request.
Please contact the server administrator at admin@example.com to inform them of the time this error occurred, and the actions you performed just before this error.
More information about this error may be available in the server error log.
Additionally, a 500 Internal Server Error error was encountered while trying to use an ErrorDocument to handle the request.