Laravel 5.2 新特性系列 —— 表单数组输入验证功能实现
Laravel 5.2 新增表单数组输入验证,听起来很懵?下面我们以一个具体例子来演示这一功能。
首先在routes.php定义相应路由:
Route::get('form','TestController@form');
Route::post('form/validate','TestController@validate');
然后使用Artisan命令创建对应控制器:
php artisan make:controller TestController
编辑生成的TestController.php文件内容如下:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class TestController extends Controller
{
public function form()
{
return view('test.form');
}
public function validate(Requests\FormRequest $request)
{
return 'success';
}
}
接下来创建表单视图文件resources/views/test/form.blade.php,编辑form.blade.php文件内容如下:
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row">
@if (count($errors) > 0)
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{url('form/validate')}}" method="POST">
{!! csrf_field() !!}
<label>Company Name</label>
<input type="text" name="name">
<h3>Employees</h3>
<div class="add-employee">
<label>Employee Name</label>
<input type="text" name="employee[1][name]">
<label>Employee Title</label>
<input type="text" name="employee[1][title]">
</div>
<div class="add-employee">
<label>Employee Name</label>
<input type="text" name="employee[2][name]">
<label>Employee Title</label>
<input type="text" name="employee[2][title]">
</div>
<input type="submit">
</form>
</div>
</div>
@endsection
我们在表单中定义了数组输入字段employee[][name]和employee[][title],以便同时输入多个员工姓名和职位。
此外,注意到我们在控制器TestController的validate方法中注入了FormRequest请求类,我们将在这个类中实现表单输入验证逻辑,下面我们使用Artisan命令生成这个请求类:
php artisan make:request FormRequest
这样会在app/Http/Requests目录下生成FormRequest.php,编辑该文件内容如下:
<?php
namespace App\Http\Requests;
use App\Http\Requests\Request;
class FormRequest extends Request
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules()
{
return [
'name'=>'required|max:100',
'employee.*.name'=>'required|max:100',
'employee.*.title'=>'required|max:100'
];
}
}
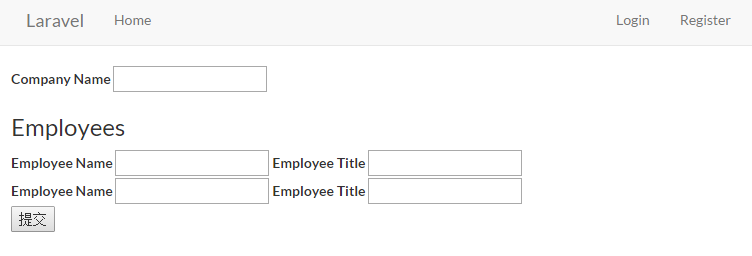
至此,我们已经完成代码编写工作,下面我们来测试数组输入验证,在浏览器中访问http://laravel.app/form,页面显示如下:

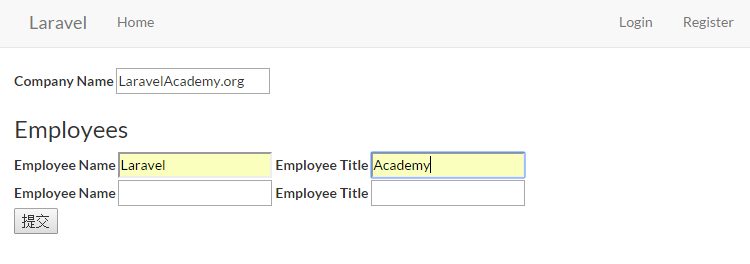
我们接下来输入一些表单数据:

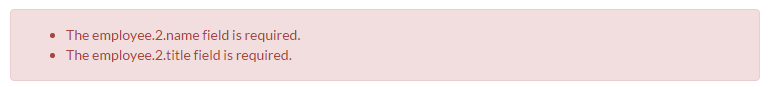
最后,点击“提交”按钮,显示验证错误提示信息:


4 Comments
十分感谢,这个问题卡了半小时!