Homestead 和 Laravel 安装器
工欲善其事,必先利其器。在正式开始开发博客应用之前,我们先来看看两个之前安装好的Composer工具:Homestead 和 Laravel 安装器。
1、Homestead
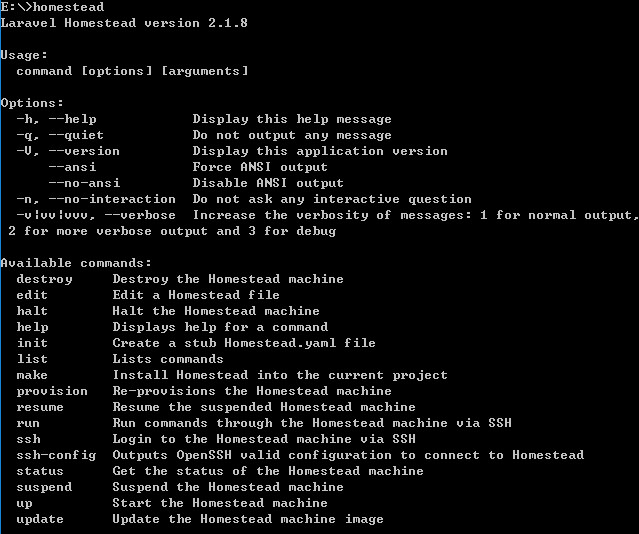
从主机操作系统的控制台中(Windows 中被称作命令提示符,Linux 中被称作终端),你可以轻松通过不带参数的homestead 命令查看所有有效的 Homestead 命令:

日常最经常使用的命令恐怕非启动 Homestead 虚拟机的 homestead up 莫属了。
2、常用 Homestead 命令概览
下面是常用的 Homestead 命令说明:homestead up:该命令用于启动 Homestead 虚拟机,如果加上 --provision 选项那么添加的新站点会发布到虚拟机上。
homestead halt:关闭 Homestead 虚拟机。
homestead suspend:暂停 Homestead 虚拟机。
homestead resume:恢复暂停的 Homestead 虚拟机。
homestead edit:编辑 Homestead.yaml 文件,这会使用系统中与 .yaml 文件关联的任意编辑器。
homestead status:查看当前 Homestead 虚拟机的状态。
3、查看 Homestead.yaml
Laravel Homestead 的配置设置包含在Homestead.yaml 文件中,该文件位于用户目录的 .homestead 目录下。该文件内容如下:
--- ip: "192.168.10.10" memory: 2048 cpus: 1 provider: virtualbox下面是上述每个配置的详细说明:authorize: ~/.ssh/id_rsa.pub
keys: - ~/.ssh/id_rsa
folders: - map: ~/Code to: /home/vagrant/Code
sites: - map: homestead.app to: /home/vagrant/Code/Laravel/public
databases: - homestead
variables: - key: APP_ENV value: local
ip:用于访问该虚拟机的内部 IPmemory:该虚拟机可以使用多少内存cpus:该虚拟机可以使用的 CPU 核数authorize:指向你的公共 SSH Keykeys:私有 SSH Keyfolders:共享文件夹,这是主机和虚拟机之间共享的文件夹,你在主机下对该文件夹及其子文件(夹)的任何修改都会同步到虚拟机中sites:站点列表(修改后每次运行 homestead up --provision 时都会重新设置)databases:Homestead 自动创建的数据库variables:在 homestead 环境中有效的变量
databases 配置外对其他配置不要做任何修改:
| 配置项 | 值 |
|---|---|
| 主机名 | homestead |
| IP地址 | 192.168.10.10 |
| 用户名 | vagrant |
| 密码 | vagrant |
| 数据库主机 | 127.0.0.1 |
| 数据库端口 | 33060 |
| 数据库用户名 | homestead |
| 数据库密码 | secret |
5、在 Homestead 虚拟机中安装软件
如果你想要在 Homestead 虚拟机中安装新软件,可以使用apt-get 。例如,如果想要安装 unzip ,可使用如下命令:
vagrant@homestead:~$ sudo apt-get install unzip
6、日常工作流
homstead up—— 启动 Homestead 虚拟机homestead ssh或者 PuTTY —— 使用 SSH 连接到 Homestead 虚拟机,直接访问文件以及执行 Artisan 命令- 编写项目代码
homestead halt—— 一天工作完成了,可以选择使用 halt 命令关闭虚拟机
7、六步创建一个新的 Laravel 项目
按照下面的步骤来,只需要六步就可以轻轻松松开始一个新的 Laravel 5.1 应用。我们将要创建的应用命名为 test.app,项目代码存放在 test 目录下。
1)第一步:创建应用骨架
使用 Laravel 安装器(之前安装的laravel/installer )轻松创建新项目的骨架:
nonfu@ubuntu:~/Code$ laravel new test如果这条命令抽风,还可以直接使用 Composer 创建项目:
nonfu@ubuntu:~/Code$ composer create-project laravel/laravel test --prefer-dist
2)第二步:配置 web 服务器
编辑Homestead.yaml 文件的 sites 部分如下:
sites:
- map: test.app
to: /home/vagrant/Code/test/public
注:Homestead.yaml 文件默认位于 ~/.homestead 目录下。
然后运行 homestead provision 重新启动 Homestead。
3)第三步:添加主机到 hosts 文件
由于test.app 不存在于 DNS 中(通过万网等网站购买的域名才会在其中),所以需要将其添加到本地的 hosts 文件(这里需要提说明的一点是当我们在浏览器中访问某个域名时,首先会从本地 hosts 文件找与该域名匹配的 IP,hosts 没有匹配记录才去 DNS 中找,这也是为什么我们购买域名后需要解析域名到 IP 的缘故,其实最终走的都是 IP,搞个域名是为了好记而已)。在 Linux 或 OS X 中,编辑 /etc/hosts,而在 Windows 中,该文件位于 C:\Windows\System32\drivers\etc\hosts。在 hosts 文件中将 test.app 指向 Homestead.yaml 中指定的 IP 地址:
192.168.10.10 test.app
注:Windows下需要管理员账户才能编辑该文件。Linux 或 OS X 需要使用 sudo 命令。
Linux 或 OS X 编辑 hosts 文件方法:
sudo vi /etc/hosts
4)第四步:使用 NPM 本地安装依赖
为了后续正常使用 Gulp,必须先本地安装所有必须的 npm 模块。如果你不使用 Gulp 可以跳过这一步。回到主机项目根目录并在命令行中执行如下代码:
nonfu@ubuntu:~/Code/test$ sudo npm install
以上命令会本地安装所有 Gulp 需要的 npm 模块到项目根目录下的 node_modules 目录。
5)第五步:创建应用数据库
如果你的应用需要一个数据库,可以在 Homestead 中使用mysql 命令轻松创建:
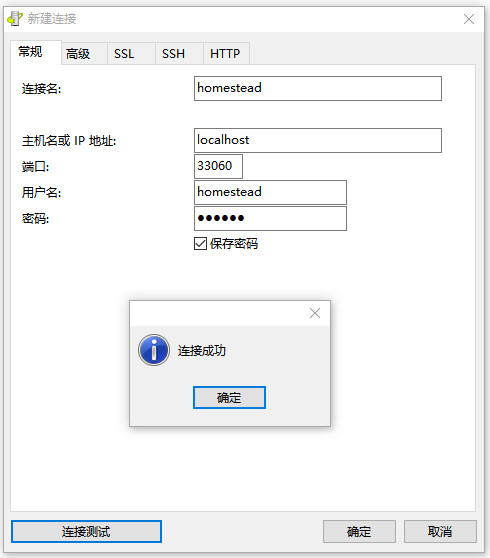
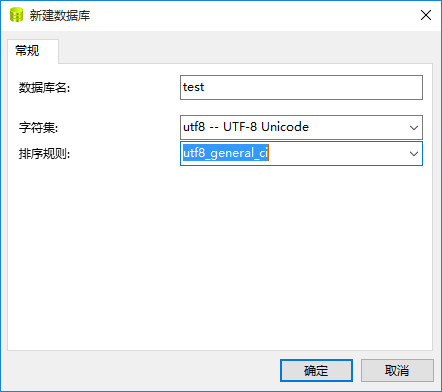
$ mysql --user=homestead --password=secret mysql> create database test; mysql> exit;当然,你也可以在本地主机通过 MySQL 客户端软件去创建该数据库:


数据库创建完成后,编辑项目根目录下的 .env 文件修改数据库相关配置:
// 将 DB_DATABASE=homestead // 修改为 DB_DATABASE=test
很简单吧。接下来你就可以创建表、迁移表了,这在后续章节中会提到。
6)第六步:在浏览器中测试
在浏览器中访问http://test.app,即可成功访问本项目首页。
8、其它 Homestead 知识
在主机操作系统中编辑源代码尽管我们在之前章节中已经提到这一点,但是重要的事情说三遍!永远在本地主机编辑源代码,通过神奇的共享文件夹,你在本地项目目录下所做的任何修改会立即同步到 Homestead 虚拟机中。
使用 .homestead/aliases 文件
每一次通过 homestead up --provision 或 homestead provision 重新发布 Homestead,.homestead/aliases 文件都会更新 Homestead 虚拟机中的别名。
在这里可以方便的添加别名、方法甚至是环境变量。
保持 Homestead 虚拟机处于最新状态
下面两个命令就可以保持 Ubuntu 操作系统( Homestead 虚拟机基于 Ubuntu14.04 )处于最新状态:
$ sudo apt-get update $ sudo apt-get upgrade

53 Comments